All in One SEOでTwitterカードを設定する方法

All in One SEOを使用して、Twitterカードを設定する手順の備忘録です。
All in One SEOは、SEO対策ができるWordPressプラグインです。FacebookやX(Twitter)などのSNSと連携して、サムネイルやタイトルなどが適切に表示されるように設定することができます。
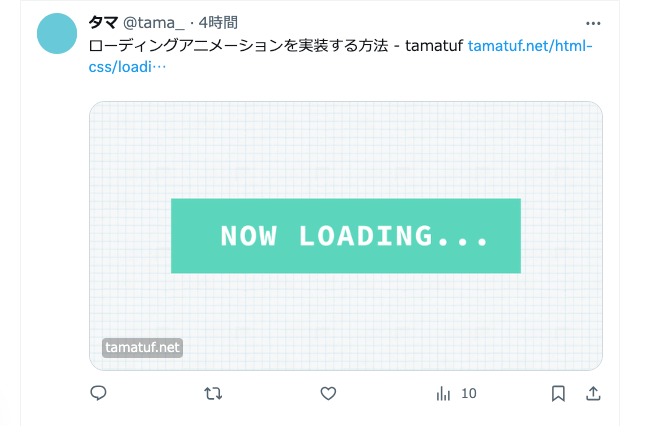
今回は、X(Twitter)に記事を表示するTwitterカードを設定します。

All in One SEOをインストールする
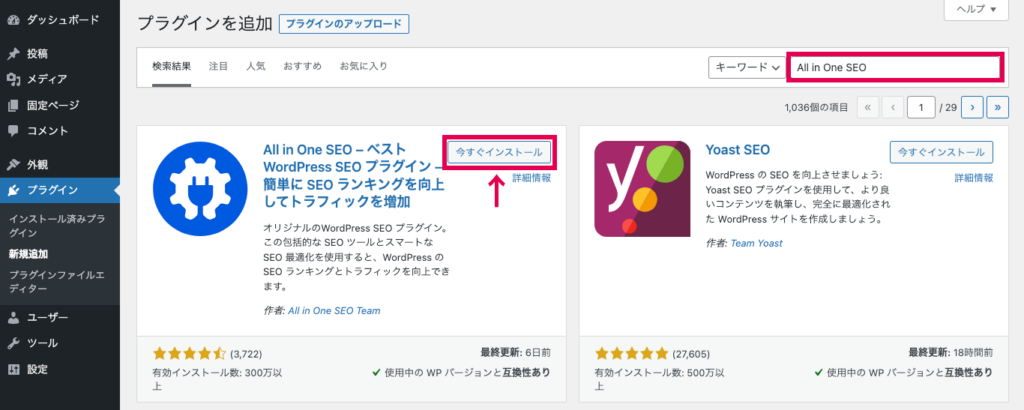
まずは、「プラグイン」から「All in One SEO」をインストールして有効化します。

有効化するとセットアップウィザードが開始するので、開始して各設定を済ませるか、「ダッシュボードに戻る」をクリックしてスキップします。

Twitterカードを設定する
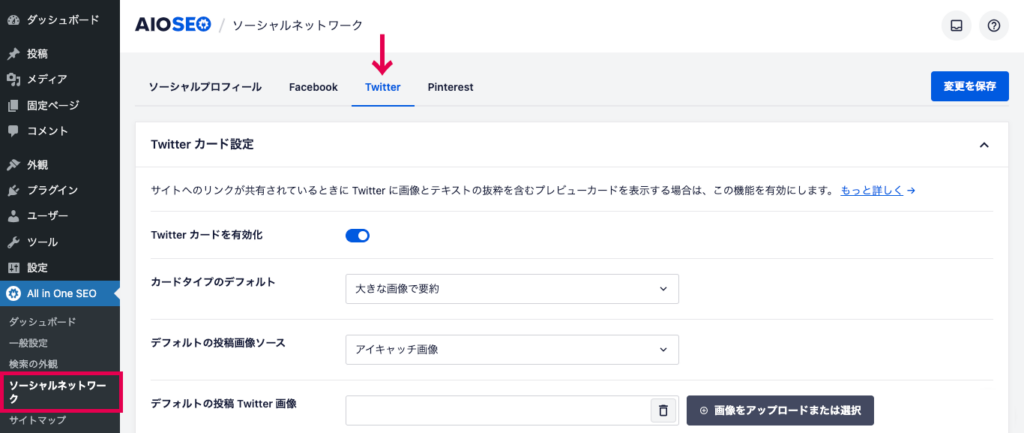
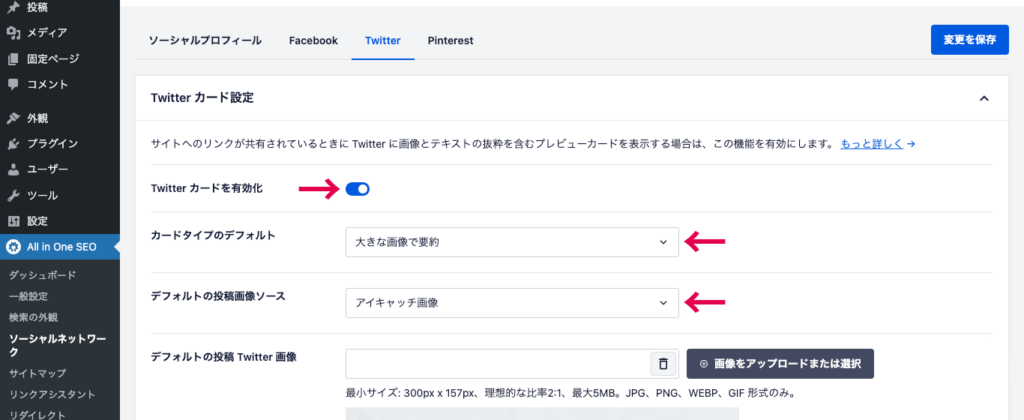
All in One SEOの「ソーシャル・ネットワーク」から「Twitter」タブをクリックします。

Twitterカードを有効化を青色のオンの状態にして、カードタイプのデフォルトを「大きな画像で要約」に変更します。
デフォルトの投稿画像ソースを「アイキャッチ画像」に変更します。デフォルトの画像がある場合は、アップロードして設定します。

右上の「変更を保存」をクリックすると接待したTwitterカードが保存されます。
表示されない場合
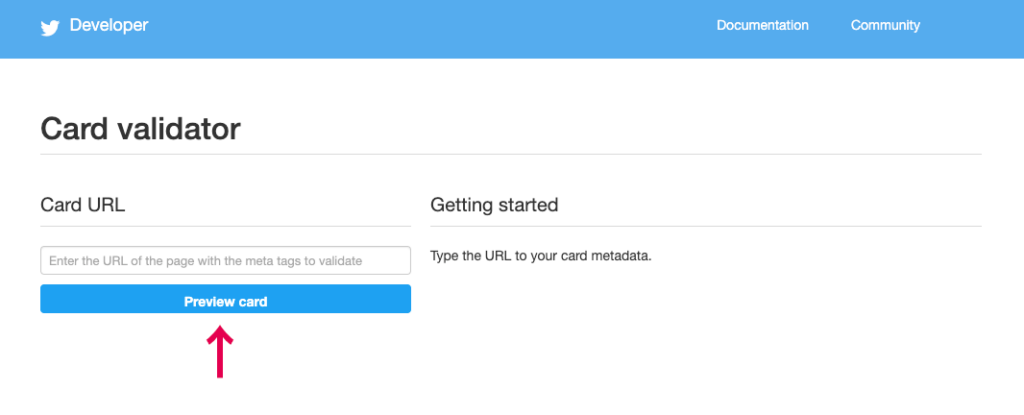
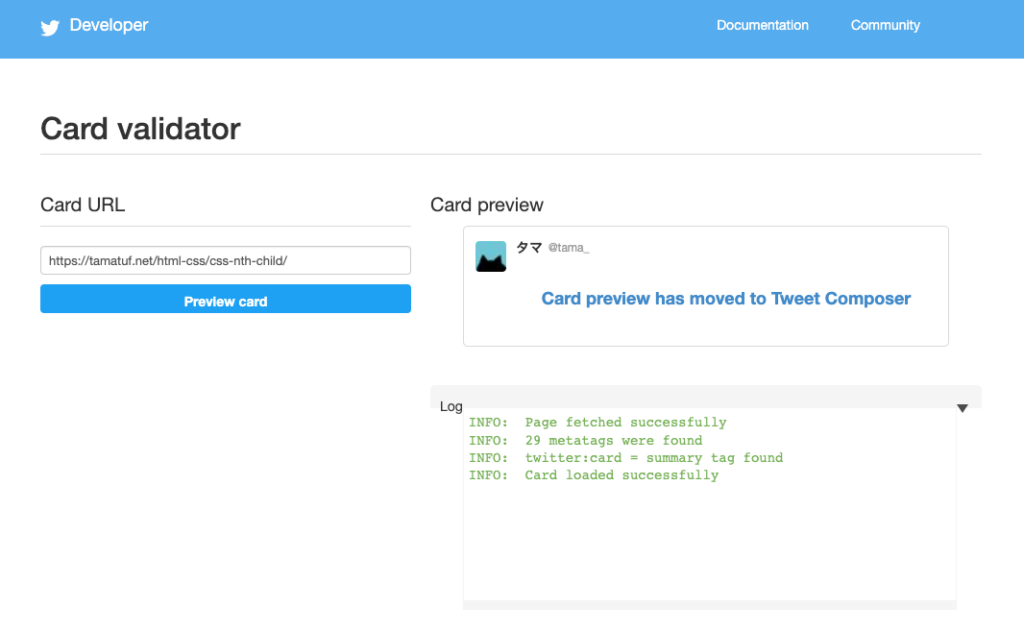
Twitterカードが設定したように表示されない時は、Card validatorへアクセスしてキャッシュのクリアを実施します。
「Card URl」に表示を確認したいページのURLを入力し、「Preview Card」をクリックします。

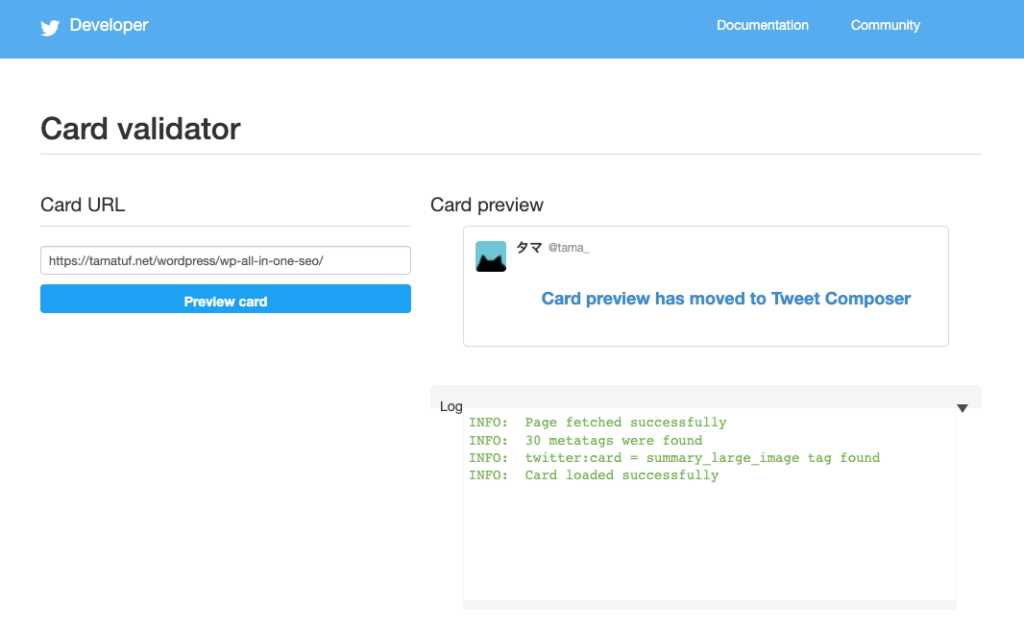
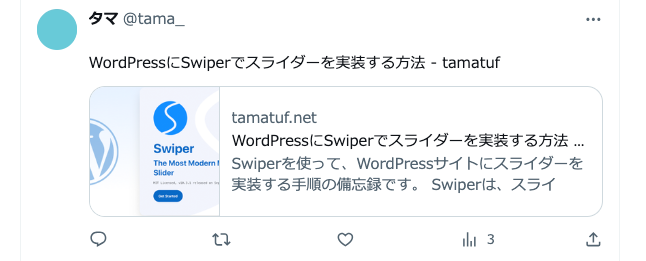
右側にCard previewが表示されて、Logが正常に表示されれば完了です。

以前はTwitterカードのプレビューが表示されましたが、現在はキャッシュのクリア機能のみ使用できるようです。
大きな画像で表示されない場合

All in One SEOの設定で「大きな画像で要約」を選択していても、Twitterカードの画像が小さく表示されてしまった時は、Card validatorでLogを確認します。

Card validatorで表示されたログの3行目が「twitter:card = summary tag found」となっていると、画像が小さく表示されます。
INFO: Page fetched successfully
INFO: 25 metatags were found
INFO: twitter:card = summary tag found
INFO: Card loaded successfully画像を大きく表示する場合は、「summary tag」を「summary large image tag」と設定します。
「summary tag」が設定されている原因
All in One SEOの設定が反映されない場合、<header>のTwitterカードを設定するメタタグが直接設定されている可能性があります。
<meta name="twitter:card" content="summary" />「header.php」の中に<meta name="twitter:...のメタタグがある場合、設定が重複するので削除します。
同様に、「functions.php」に下記のようなメタタグの設定コードがあれば削除します。
$insert .= '<meta name="twitter:card" content="summary" />';
$insert .= '<meta name="twitter:site" content="@site_sample" />';
$insert .= '<meta property="og:locale" content="ja_JP" />';不要なコードを削除すると、大きな画像で表示されるようになりました。
All in One SEOで生成されるコードと重複しないように注意が必要です。