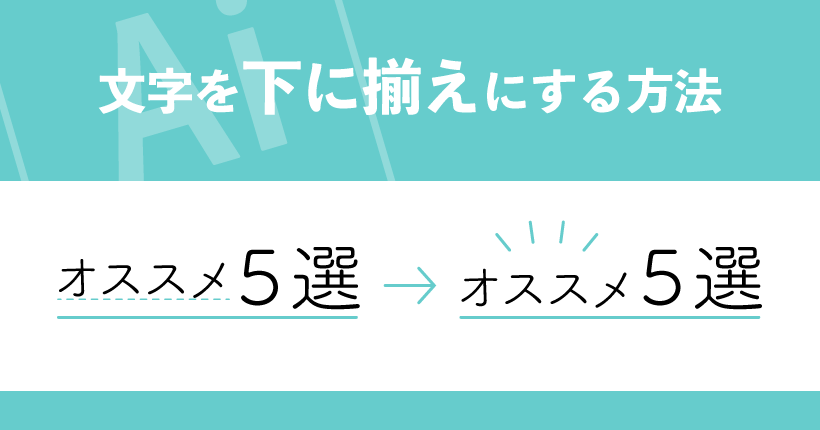
Illustratorでテキストエリアの文字を下に揃えにする方法

テキストエリアで個別に文字サイズを変更した場合、バラバラになる下の高さを揃える方法の備忘録です。

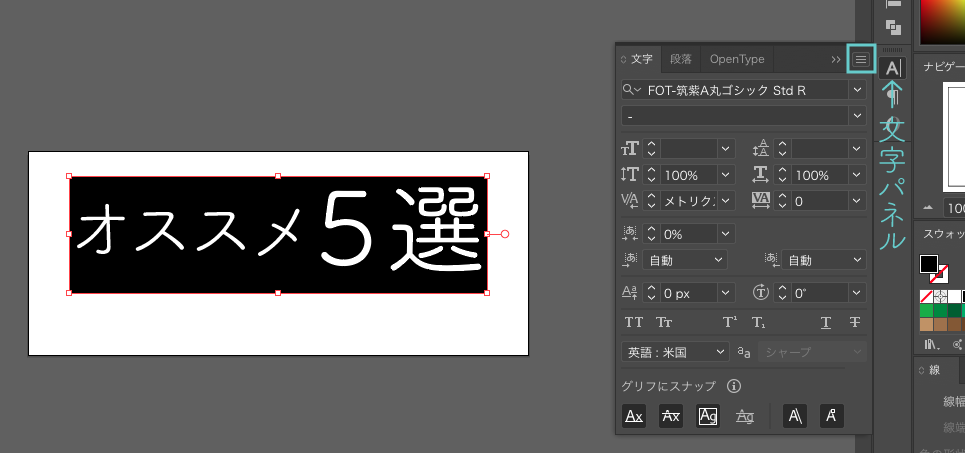
例のように、一つのテキストエリア内で「オススメ5選」の「5選」を大きくすると、文字の下が綺麗に揃いません。
テキストエリア内の文字を下揃えにすることで、文字を綺麗に並べます。
テキストエリアの文字を下揃えにする方法
下揃えにする文字を選択した状態で、文字パネルの右上のメニューをクリックします。
(文字パネルが見当たらない場合は、上部メニューの「ウィンドウ」>「書式」>「文字」から表示できます。)

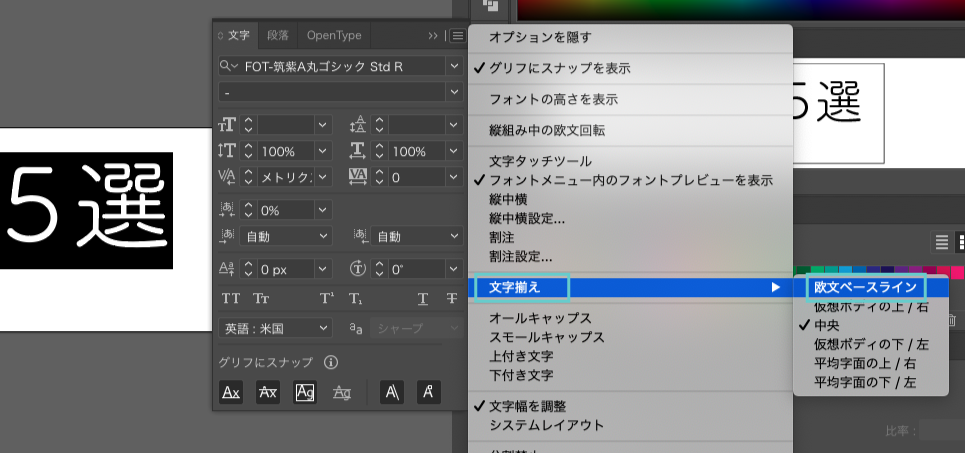
表示されたメニューから「文字揃え」>「欧文ベースライン」を選択します。

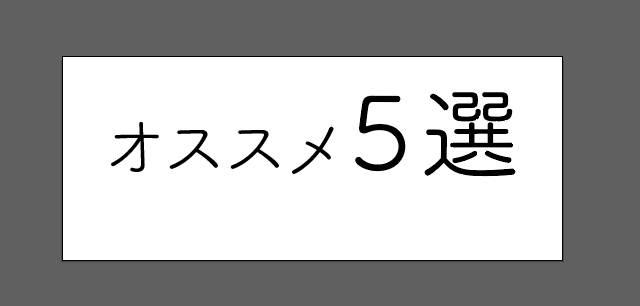
テキストが下揃えになりました。

テキストエリアを分けて揃える方法もありますが、同じテキスト内で揃える場合はこの方法が便利です。