Illustratorのオフセットでひとまわり大きい/小さいオブジェクトを作る方法

Illustratorのパスのオフセットを使って指定した数値で拡大/縮小したサイズのオブジェクトを作成する方法と、各種設定の備忘録です。
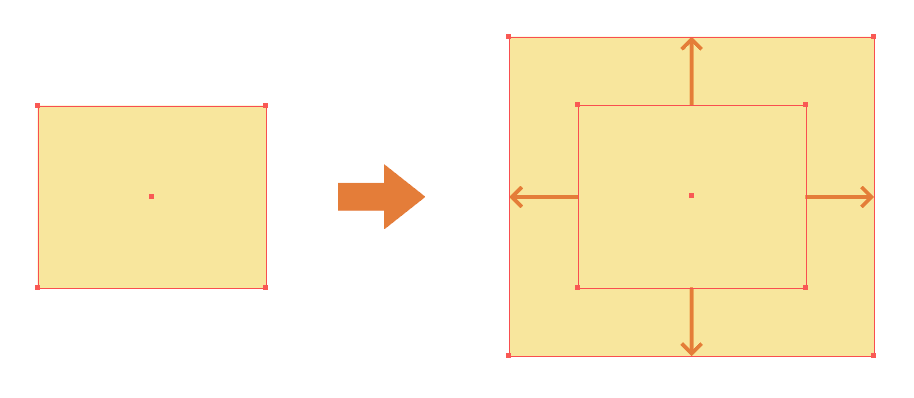
オフセットを利用することで、ひとまわり大きい(小さい)オブジェクトを簡単に複製することができます。

オフセットの作成手順
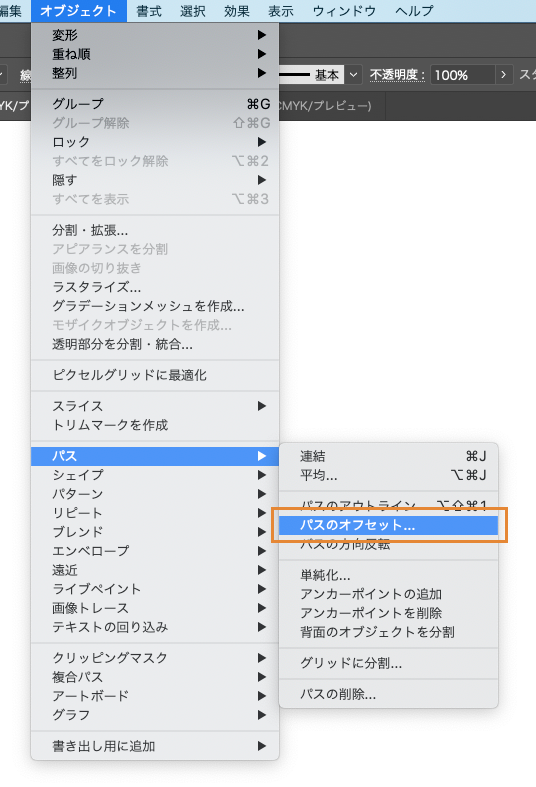
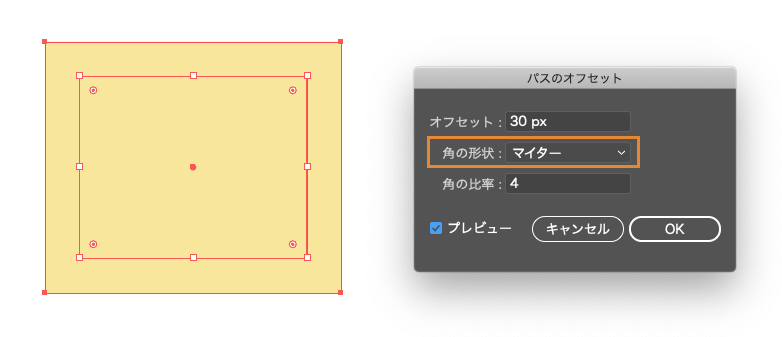
オフセットしたいオブジェクトを選択した状態で、上部メニューの「オブジェクト」>「メニュー→「パス」>「パスのオフセット」をクリックします。

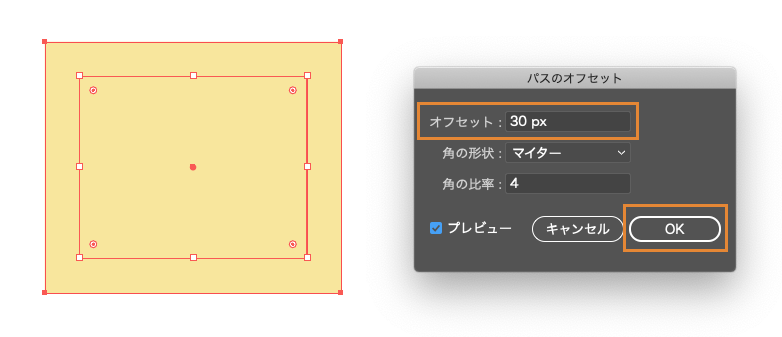
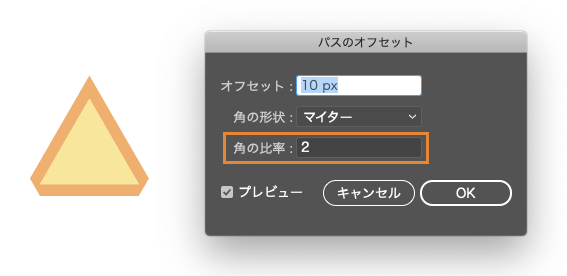
「パスのオフセット」のダイアログボックスが表示されます。変更したいオフセットの値を入力して、「OK」をクリックすると、設定したサイズに拡大されたオブジェクトが作成されます。

角の形状と比率について
パスのオフセットでは、新しく作成されるパスの角を設定することができます。「角の形状」には、マイター、ラウンド、ベベルの3種類があります。

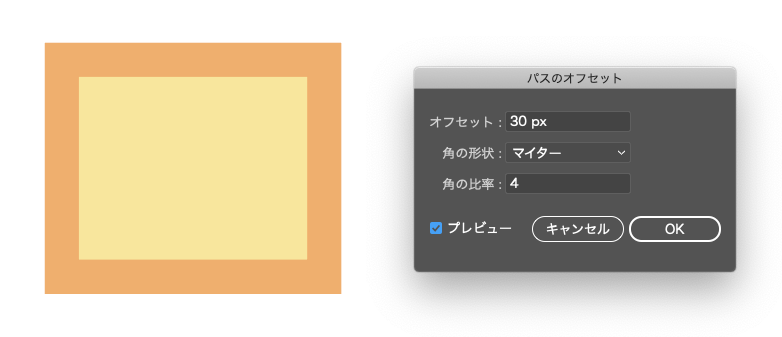
マイター
マイターを設定すると、元のオブジェクトと同じ角になります。

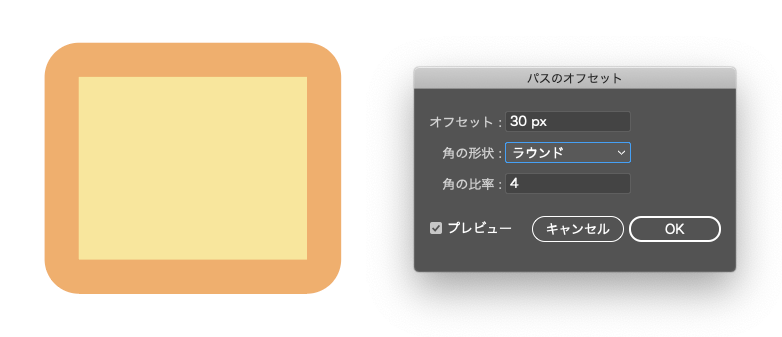
ラウンド
ラウンドを設定すると、角が丸くなります。

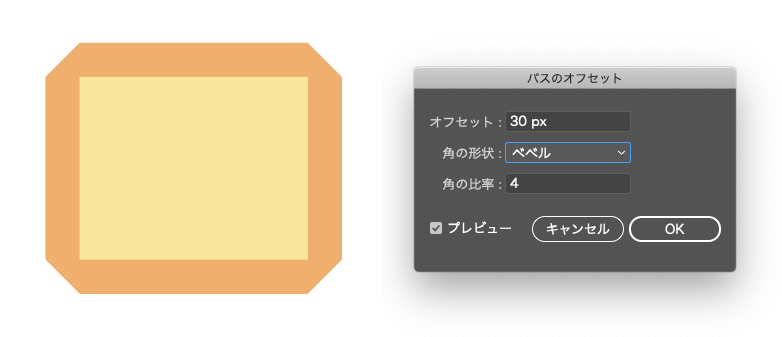
ベベル
ベベルを設定すると、角が面取りされます。

角の比率
「角の比率」は、角の形状で「マイター」を選択している際に使用します。入力した値によって一部の角が面取りされた状態になります。

「角の比率」の数値を下げると面取りされる角が増えていきます。

オブジェクトの形と比率の値によって、面取りされる角が異なる為、設定する際はプレビューで確認しながら作業します。通常はデフォルトの数値「4」で問題ありません。
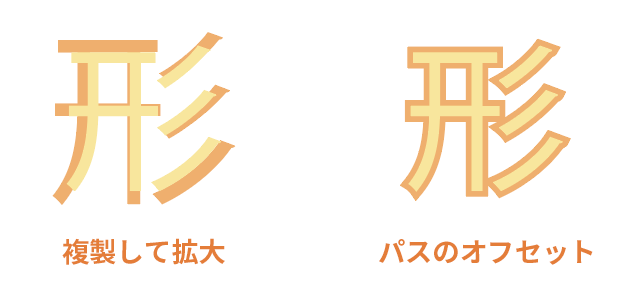
パスのオフセットと拡大・縮小の違い
単純な図形のオブジェクトのサイズを変更するだけであれば、複製して通常の拡大・縮小でも作成することは可能です。しかし、文字のような複雑な形のオブジェクトに枠をつけたい場合などは、オフセットを使用した方が簡単にきれいに作成できます。