Sassの@useでファイルを分割管理する方法

Sassの@useを利用して、複数のSassファイルを一つのCSSファイルとしてまとめて出力する方法の備忘録です。
今回は、Dart Sassを使用しています。Sassの基本的な使い方や、コンパイルの方法は下記の記事で紹介しています。
ファイルの分割管理
Sassファイルを用途や機能ごとに複数に分けて管理する事で、ファイル一つ一つの容量を小さくでき、目的のコードを見つけやすくなるメリットがあります。
@useを使用してSassファイルをまとめる「style.scss」と、各フォルダに役割ごとに分割したSassファイルを用意します。「style.scss」をコンパイルして、複数のSassファイルから一つのCSSファイルをコンパイルします。

分割で管理するSassファイルは、ファイル名の先頭に「_(アンダースコア)」を付けます。
style.scssのコード
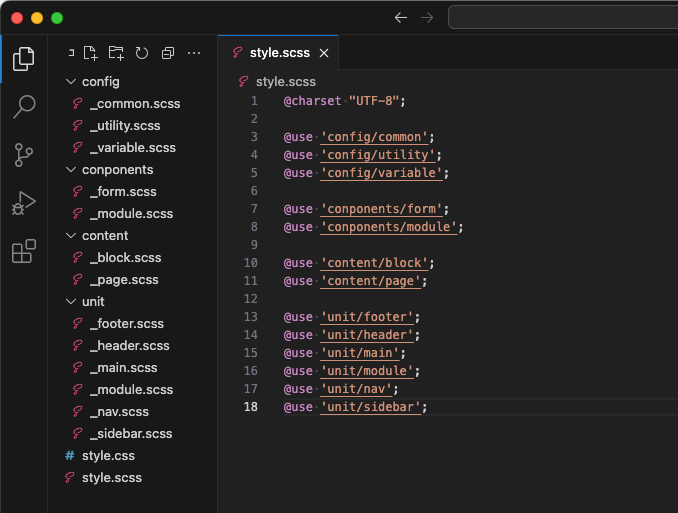
style.scssに、分割したSassファイルを読み込むコードを記述します。
例えば、上記で紹介したフォルダ構成のSassファイルを読み込む場合は、下記のようなコードになります。
@charset "UTF-8";
@use 'config/common';
@use 'config/utility';
@use 'config/variable';
@use 'conponents/form';
@use 'conponents/module';
@use 'content/block';
@use 'content/page';
@use 'pattern/column';
@use 'pattern/news';
@use 'unit/footer';
@use 'unit/header';
@use 'unit/main';
@use 'unit/module';
@use 'unit/nav';
@use 'unit/sidebar';@use ' ディレクトリ名 / ファイル名 ';で、分割したSassファイルを読み込んでいます。
「style.scss」をコンパイルするだけで、各フォルダのSassファイルをまとめた「style.css」を出力できます。
@useの使用例
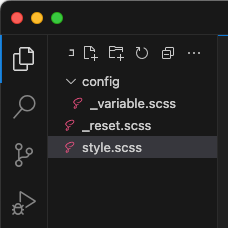
下記のようなファイル構成で、@useを用いてcssを出力するコードのサンプルです。

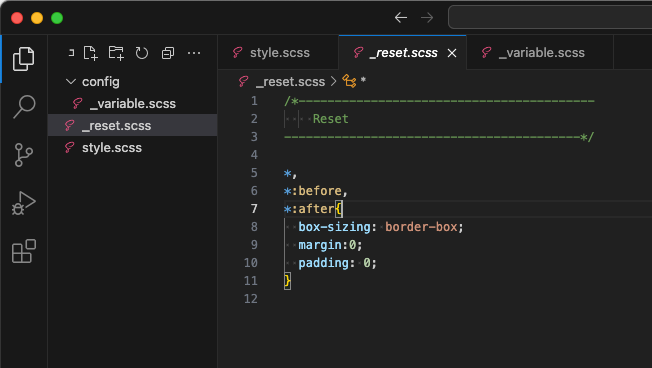
_reset.scssは、リセットCSSを記述するファイルです。「style.scss」と同じ階層に用意しています。
/*-----------------------------------------
Reset
-----------------------------------------*/
*,
*:before,
*:after{
box-sizing: border-box;
margin: 0;
padding: 0;
}
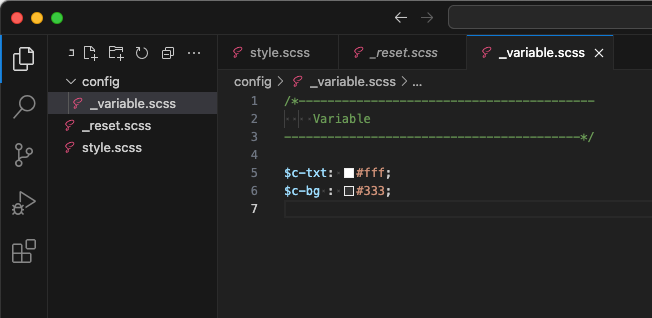
_variable.scssは、共通のカラーやフォントなどを記述するファイルです。「config」フォルダに入っています。
/*-----------------------------------------
Variable
-----------------------------------------*/
$c-txt: #fff;
$c-bg : #333;

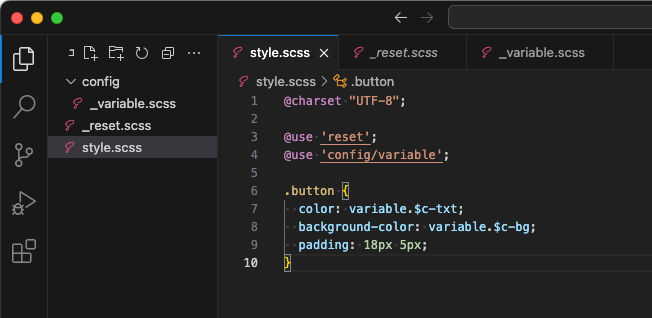
style.scssには、とを読み込む@forと、変数を使用するコードを記述しています。
@charset "UTF-8";
@use 'reset';
@use 'config/variable';
.button {
color: variable.$c-txt;
background-color: variable.$c-bg;
padding: 18px 5px;
}_variables.scssに記述されている変数$c-txtにvariable.$c-txtでアクセスして使用しています。

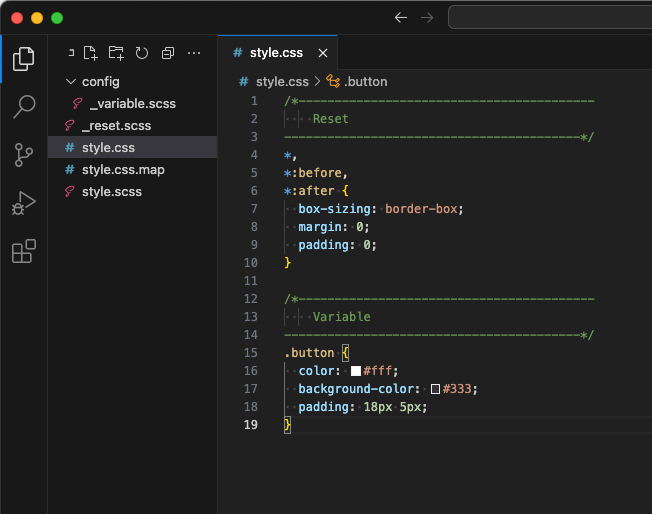
コンパイルしたstyle.cssには、変数の値が入ったコードが出力されてます。
/*-----------------------------------------
Reset
-----------------------------------------*/
*,
*:before,
*:after {
box-sizing: border-box;
margin: 0;
padding: 0;
}
/*-----------------------------------------
Variable
-----------------------------------------*/
.button {
color: #fff;
background-color: #333;
padding: 18px 5px;
}
名前空間の変更
別のファイルに記述されている変数を使用する際に、設定するファイル名の部分を名前空間と呼びます。
この名前空間は、ファイル名にas節で独自の名前に変更する事ができます。
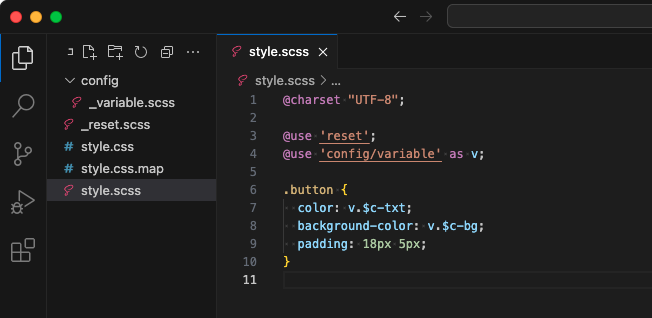
例えば下記のコードでは、_variables.scssに記述されている変数にアクセスする名前空間を「variable」から「v」に省略しています。
@charset "UTF-8";
@use 'reset';
@use 'config/variable' as v;
.button {
color: v.$c-txt;
background-color: v.$c-bg;
padding: 18px 5px;
}
名称が長い場合は、省略するとコードがすっきりします。
@useを用いてSASSファイルを機能ごとに分割管理できました。
以前は、@importを使ったファイルの読み込み方法も用いられていましたが、現在は非推奨になっています。