CSSで破線の間隔を調整する方法

CSSで表示した波線の間隔を変更する方法の備忘録です。
CSSの、borderを使用して波線(点線)を表示した場合、点と点の間隔を変更することはできません。
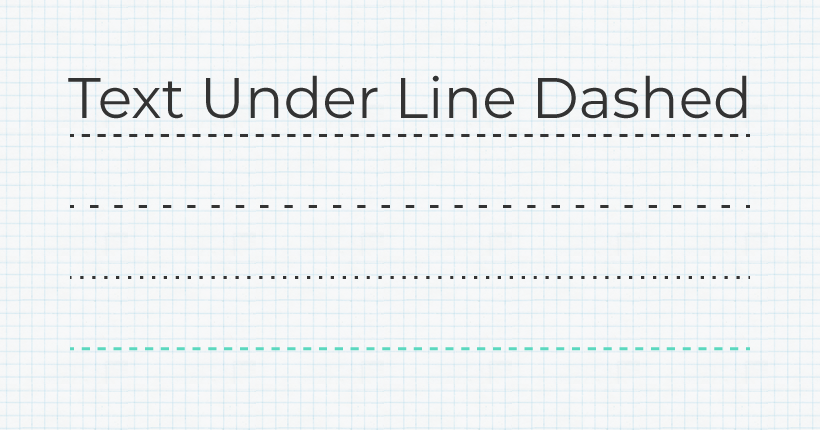
SAMPLE TEXT(波線) SAMPLE TEXT(点線)
// 波線
.dashed {
border-bottom: dashed 2px #333;
}
// 点線
.dotted {
border-bottom: dotted 2px #333;
}破線の間隔を調整する場合は、borderではなくbackgroundの「linear-gradient」を使用します。
SAMPLE TEXT(波線) SAMPLE TEXT(点線)
// 波線
.dashed {
background-image: linear-gradient(to right, #333, #333 6px, transparent 6px);
background-size: 10px 2px;
background-position: left bottom;
background-repeat: repeat-x;
}
// 点線
.dotted {
background-image: linear-gradient(to right, #333, #333 2px, transparent 2px);
background-size: 4px 2px;
background-position: left bottom;
background-repeat: repeat-x;
}「linear-gradient」は、グラデーションを表示することのできる関数です。色の変化の値を調整し、波線部分の長さを設定しています。幅の値を小さくすれば、点線になります。
「background-size」では、線の幅と太さを設定しています。左の数値が線の幅、右の数字が線の太さになります。線の幅の数値を大きくすると、波線とは波線の間が広がります。
SAMPLE TEXT(波線)
background-size: 20px 4px;「background-position」で、テキストに対する波線の位置を設定しています。「top」を設定するとテキストの上に線を配置できます。
SAMPLE TEXT(波線)
background-position: left top;「background-repeat」を設定することで、「linear-gradient」で設定した線と間の部分が繰り返され波線になっています。
「linear-gradient」を使用した破線は、色の変更も可能です。
SAMPLE TEXT(波線)
background-image: linear-gradient(to right, #32c3ac, #32c3ac 6px, transparent 6px);