CSSで背景画像とグラデーションを重ねる方法

CSSで、背景画像とグラデーションを重ねて配置する方法の備忘録です。この方法では、複数の背景画像をひとつの要素に適用することができるので、たくさんの画像を一度に配置したり、模様や透過したグラデーションの背景を組み合わせて設定することもできます。
グラデーション背景に画像を重ねる方法
ひとつの要素に複数の背景を設定する場合、backgroundにカンマ区切りで背景を順に設定します。
SAMPLE
.gradient{
background: url(hitsuji.png),linear-gradient(60deg, #f9c2eb, #a8c2ee);
background-size: cover;
}最初に記述した背景が一番上になり、後に記述した背景がその下になるように重なります。最後の背景にだけ、背景色が指定できます。
「background-size」などのプロパティの値は、順にbackgroundに設定した背景に対応します。
例えば、1番上の画像サイズを「300px」、下の画像サイズを「500px」にしたい場合下記のように設定します。
background-size: 300px,500px;背景画像にグラデーションを重ねる方法
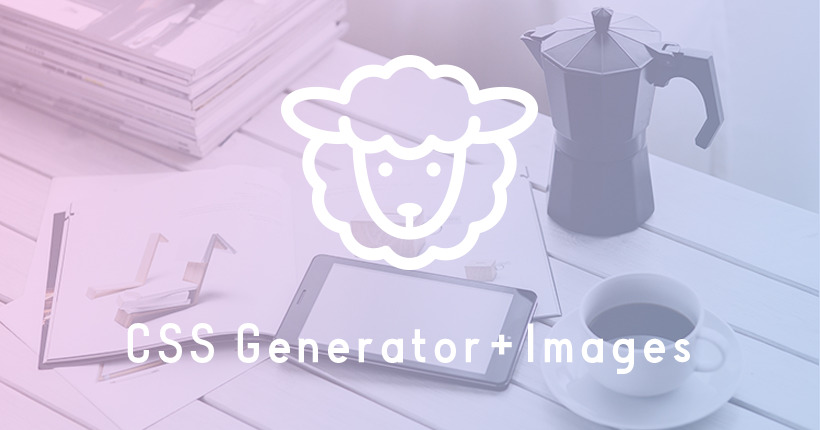
色を透過することで、画像にグラデーションを重ねることもできます。
SAMPLE
.gradient{
background: linear-gradient(rgba(249, 194, 235, 0.5), rgba(168, 194, 238, 0.5)),url(sample.png);
background-size: cover;
}先にグラデーション背景を指定して、写真画像の背景に透過したグラデーションを重ねています。
「background-size: cover;」で、背景全体を写真画像で綺麗に覆えるように設定しています。