CSSで色が変化する背景グラデーションを作成する方法

ゆっくりと色が変化するグラデーションのアニメーションを、CSSだけで作成する方法の備忘録です。
背景グラデーションを作成する
まずは、背景(body)のbackgroundにlinear-gradientでグラデーションを設定します。
body {
background: linear-gradient(-45deg, #f9c2eb, #a8c2ee) fixed;
}-45degでグラデーションの角度を設定しています。デフォルトでは、左側の色から順に、背景の上から下へ変化していきます。
fixedで背景が全面になるように設定しています。
SAMPLE
アニメーションを設定する
次に、グラデーションの色が次第に変化していくようにanimetionを設定します。
body{
background: linear-gradient(-45deg, #f9c2eb, #a8c2ee, #c2f9d0, #ffdea5) fixed;
background-size: 800% 800%;
animation: GradietionAnimation 9s ease infinite;
}
@keyframes GradietionAnimation {
0%{background-position:0% 50%}
50%{background-position:100% 50%}
100%{background-position:0% 50%}
}グラデーションの色を4色に増やし、background-sizeで拡大しました。この大きくした背景をアニメーションで動かすことで、色が変化していきます。
animationの「GradietionAnimation」に設定したアニメーション名でkeyframeを紐付けています。
「9s」で、アニメーションの速度を設定しています。数字が小さくなると動きが早くなります。
「ease」では、アニメーションの速度やタイミングを制御しています。
「infinite」で、アニメーションがループするように設定しています。数値で繰り返す回数を直接指定することもできます。
keyframesでbackground-positionを設定して、背景の位置を移動しています。今回は、グラデーションの流れが途切れないように、左右に移動する動きを繰り返しています。
SAMPLE
ボタンに設定してみる
色の変化するグラデーションはボタンの背景などにも設定することができます。
SAMPLE
<button class="gradient-btn">SAMPLE</button>.gradient-btn {
display: inline-block;
padding: .5em 2.5em;
border: none;
border-radius: .25em;
color: #fff;
background: linear-gradient(-45deg, #f9c2eb, #a8c2ee, #c2f9d0, #ffdea5) fixed;
background-size: 800% 800%;
animation: GradietionAnimation 9s ease infinite;
}
@keyframes GradietionAnimation {
0%{background-position:0% 50%}
50%{background-position:100% 50%}
100%{background-position:0% 50%}
}便利なジェネレーター

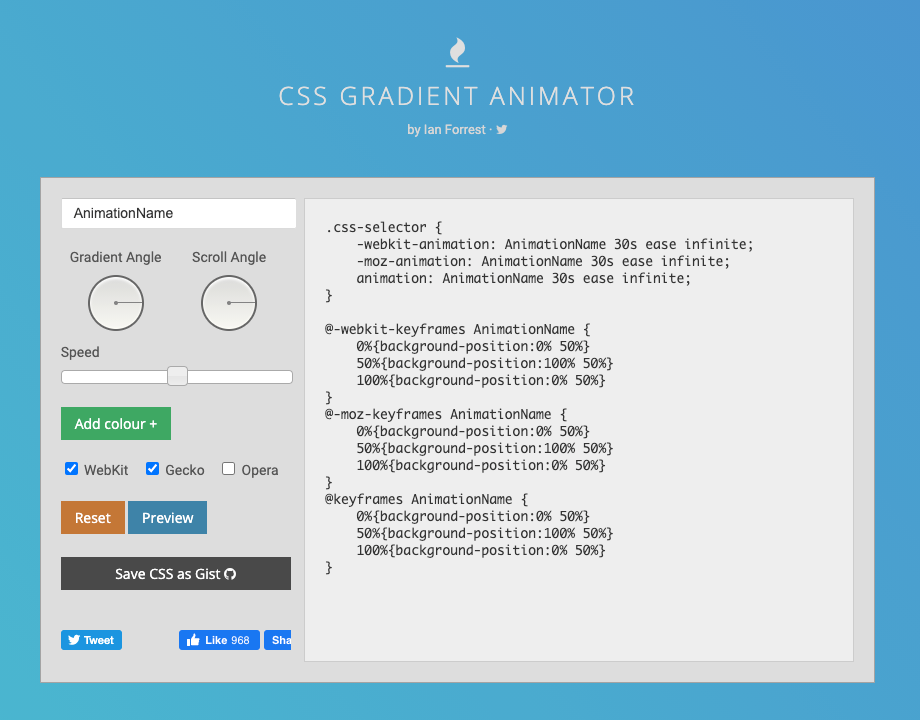
「CSS GRADIENT ANIMATOR」は、グラデーションの色や角度、変化するアニメーションの速度を設定するだけで、簡単にCSSのコードを生成してくれる便利なジェネレーターです。設定したグラデーションの変化を背景に表示して、確認しながら設定ができます。
詳しい使い方は下記の記事で紹介しています。
グラデーションアニメーションを簡単に作成するCSS Gradient Animatorの使い方