Canvaの無料機能だけで作るグリーティング画像の作り方

Canvaの無料機能だけを利用して、クリスマスシーズンのグリーティング画像を作る手順をまとめました。
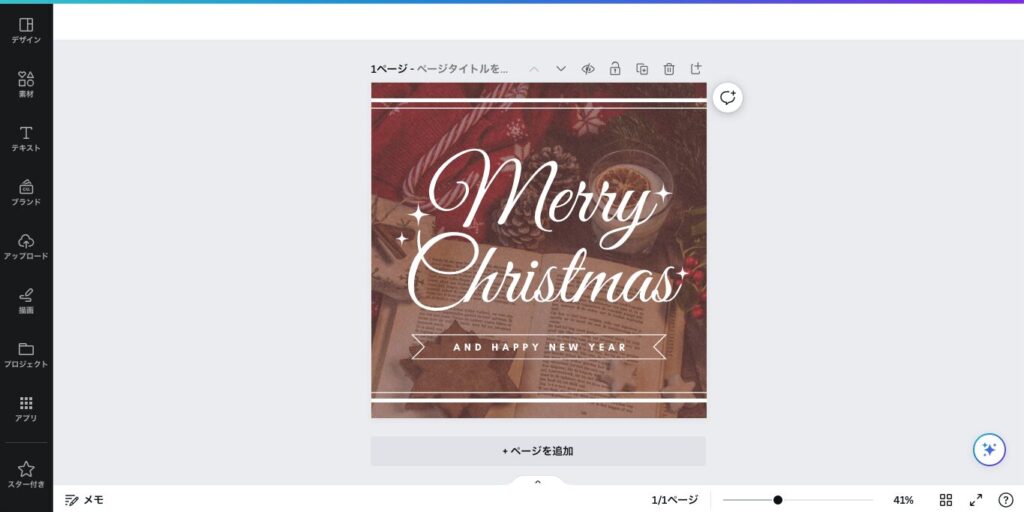
下記が、今回作成するグリーティング用の画像です。写真にノイズのかかったようなノスタルジックな加工を加え、ラインやおしゃれなフォントでクリスマスの雰囲気を出しています。

Canvaには、充実したテンプレートが用意されていますが、今回は素材のみ使用して作成します。
背景画像を選択する
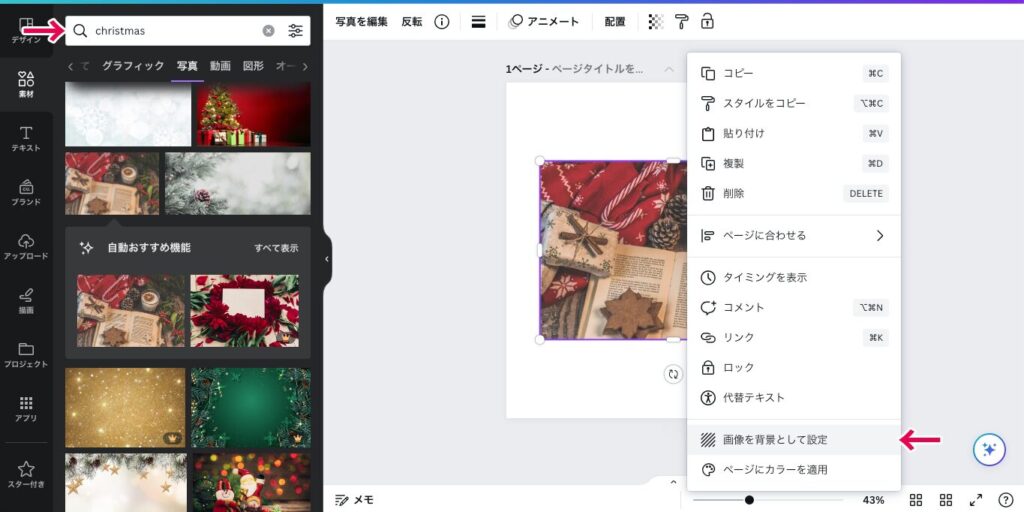
まずは、背景に使用する写真を用意します。素材から「christmas」で検索して画像を選択してキャンバスに表示します。
表示した画像の上のメニューから、「…」アイコンをクリックして「画像を背景として設定」を選択します。

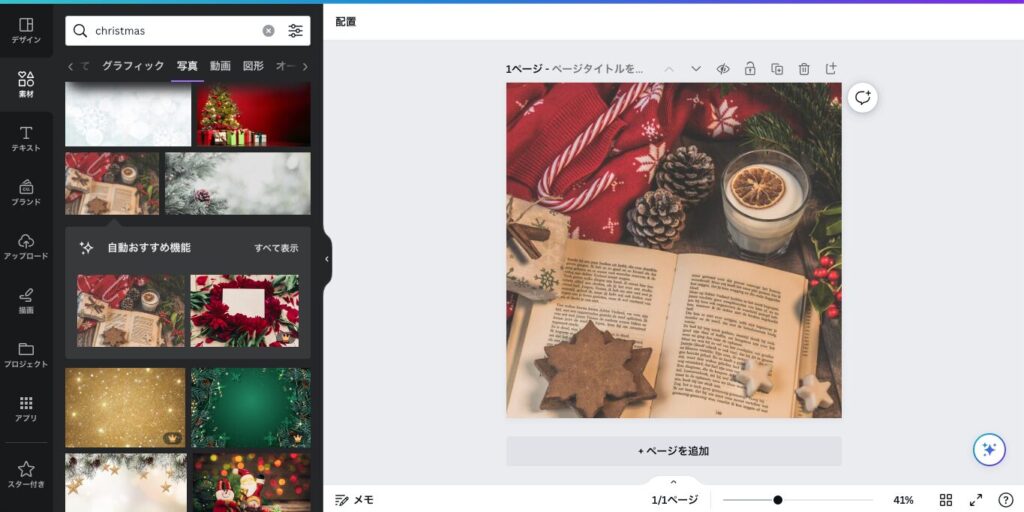
写真が背景になりました。

写真にノイズ加工を加える
続いて写真の色味を調整するための色を重ねます。
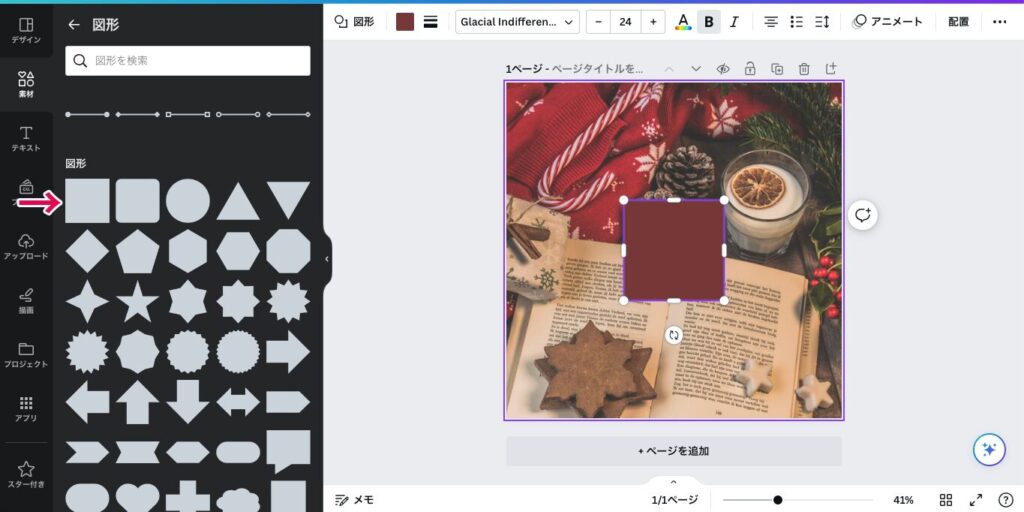
図形から正方形のオブジェクトを選択します。

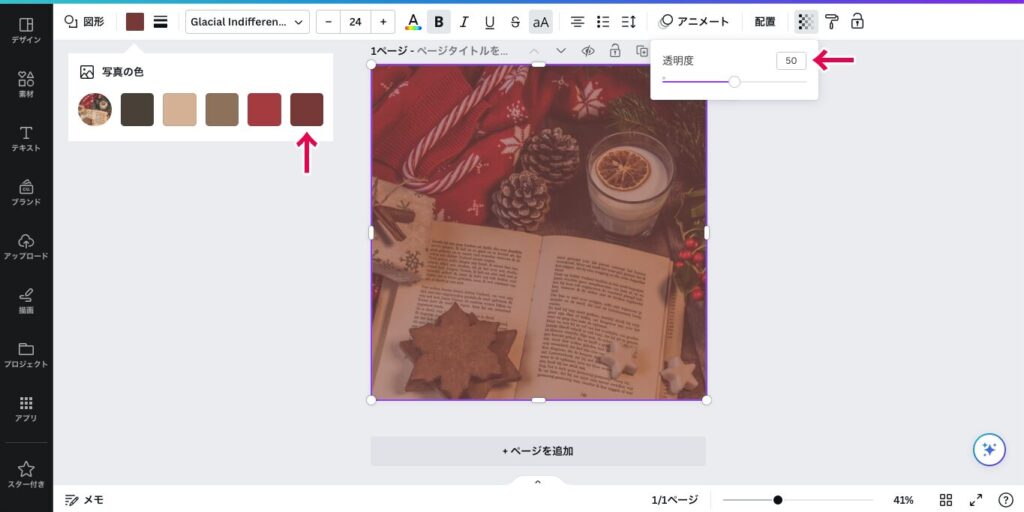
テキストは入力せず、カラーを「写真の色」の濃い目のものに設定し、キャンバスいっぱいに広げます。
透過を「50」に設定して、背景の写真がうっすらと透けるように調整します。

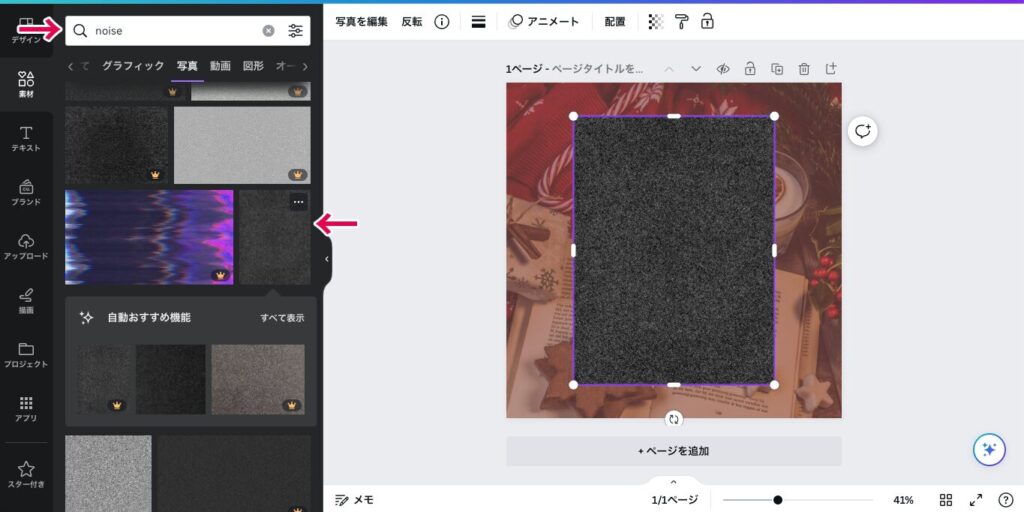
続いて、「noise」で検索して白黒の写真を用意します。

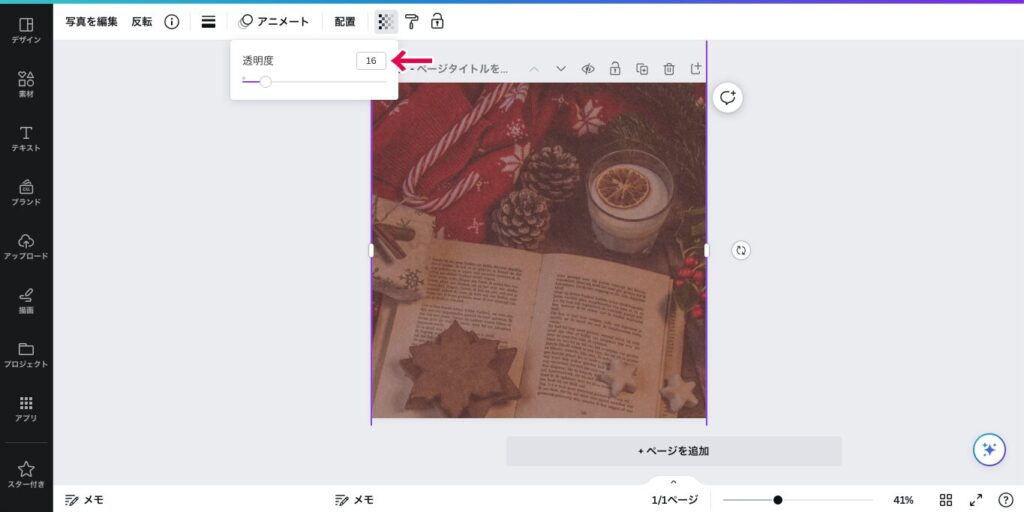
キャンバスいっぱいに広げたら、透明度を低めの数値に設定してノイズがかかるように調整します。

赤みがかったノイズのレトロな雰囲気の背景が完成しました。
ライン
続いて画像の上下のラインを作成します。
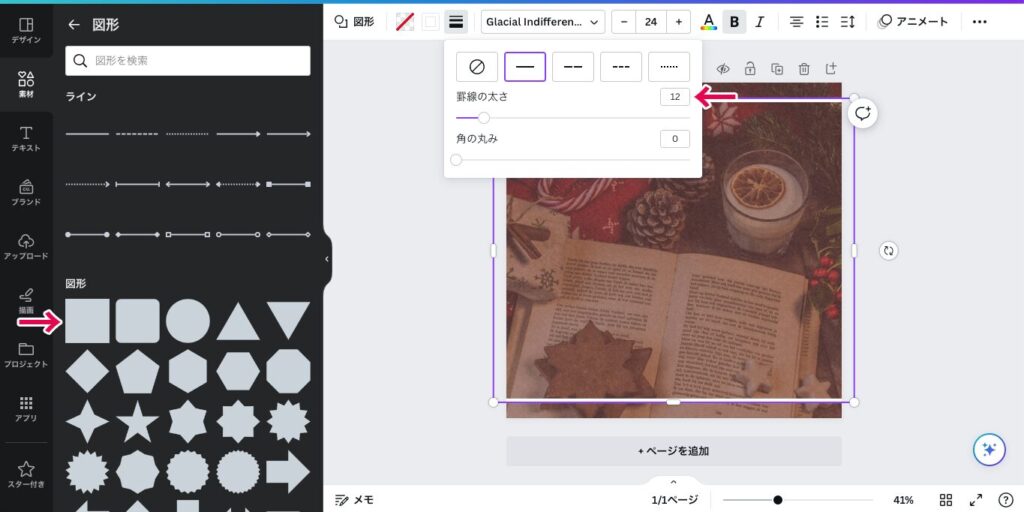
図形から正方形を選択し、塗りを透明に、線を白色の罫線の太さ「12」に設定します。

左右だけキャンバスからはみ出るサイズに変更して、中央に配置します。
正方形の罫線を利用すると、直線のオブジェクトより二つの線を上下で同じ位置に合わせやすく、線の太さも一括で変更できます。
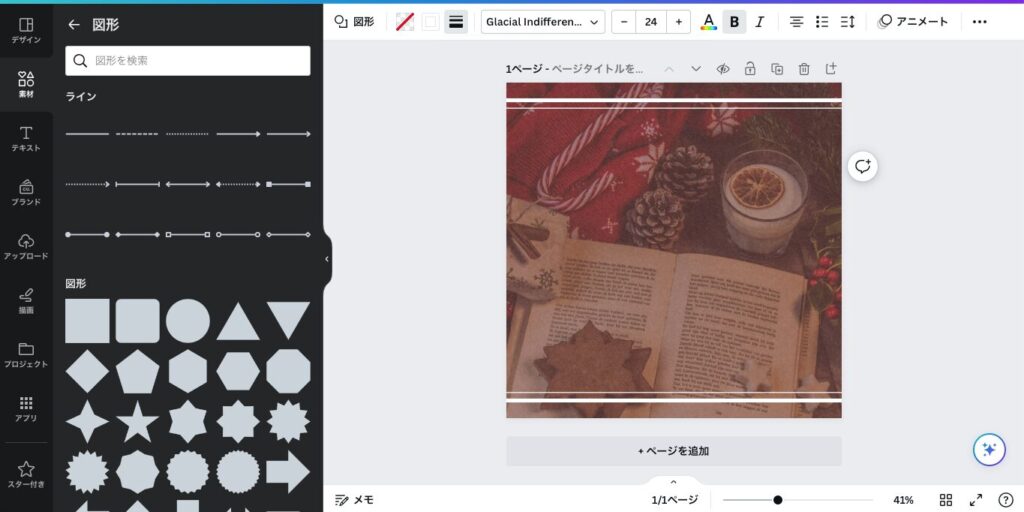
同様に罫線の太さを「3」に設定した細い線を内側に用意します。

テキストを追加する
テキストを入力していきます。
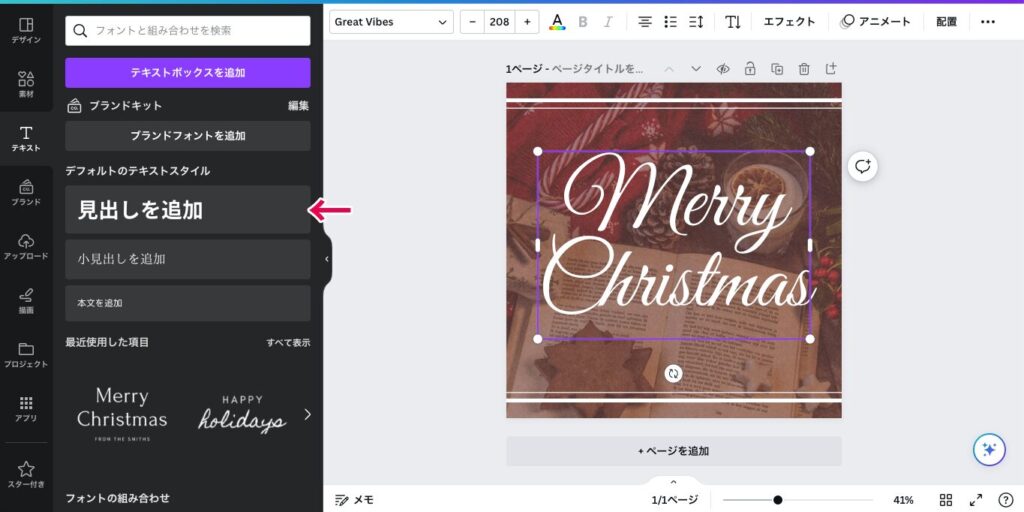
テキストから適当なテキストスタイルを選択し、「Merry Christmas」を入力します。フォントを「Great Vibes」、サイズ「208」、カラー「白」、行間隔「0.9」に変更します。

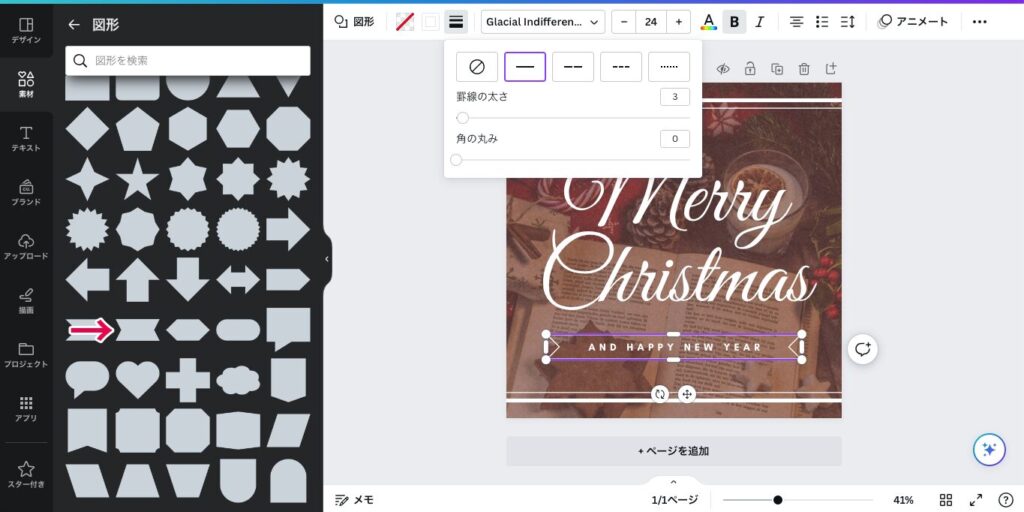
続いて、図形のリボン状の帯を選択して「AND HAPPY NEW YEAR」を入力します。

オブジェクトの塗りを透明にして、線を白色の罫線の太さ「3」に設定します。
装飾を追加する
最後に「star」のグラフィックから、シンプルなキラキラマークのオブジェクトを選択し、複製しながらフォントの周りに配置して完成です。

完成した画像は、右上の「共有」の「ダウンロード」から、ダウンロードできます。
Canvaの詳しい使い方は、下記の記事でも紹介しています。