CanvaのテンプレートでInstagram用の画像を作成する方法

Canvaのテンプレートを利用して、Instagram用の画像を作成し、投稿する手順の備忘録です。
Canvaは無料プランでもテンプレートが充実しており、簡単に美しいデザインの画像を作成することができます。今回は、実際にテンプレートを使用して、下記のようなInstagram用の「予約セール用画像」を作成します。

デザインを選択する
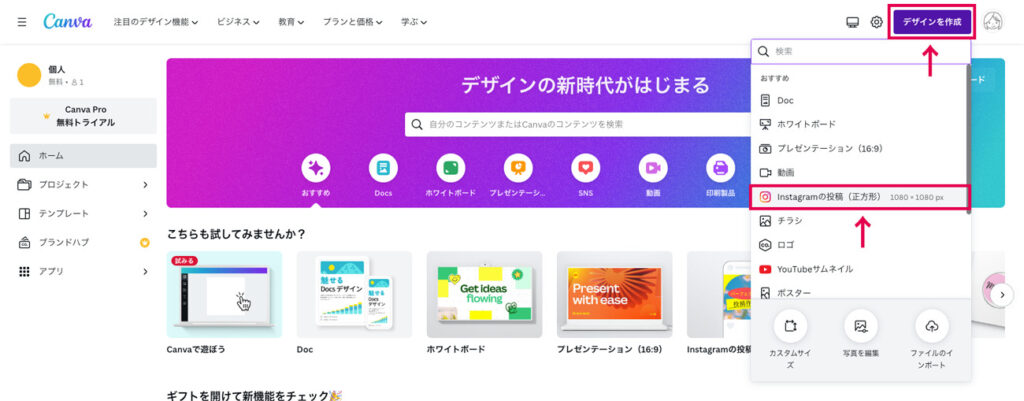
初めに、Canvaのホーム画面右上の「デザインを作成」をクリックします。おすすめの画像サイズの一覧が表示されるので、使用するサイズを選んでクリックします。

今回は、Instagram用の画像を作成するので「Instagramの投稿」を選択します。見当たらない場合は、一番上の検索フォームに「Instagram」と入力すると表示されます。
テンプレートを選択する
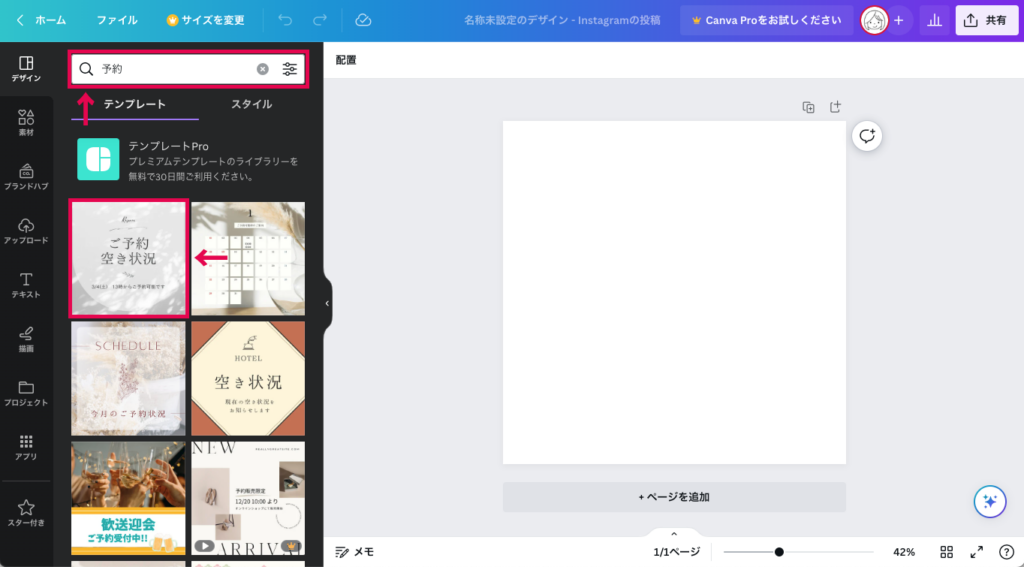
左側のサイドメニューから、使用するテンプレートを選択します。
今回は、「予約」のキーワードで検索した「ご予約空き状況」のテンプレートを使用します。

左側の一覧に表示されているテンプレートのサムネイルをクリックすると、右側のキャンバスにテンプレートが表示されます。

テキストを変更する
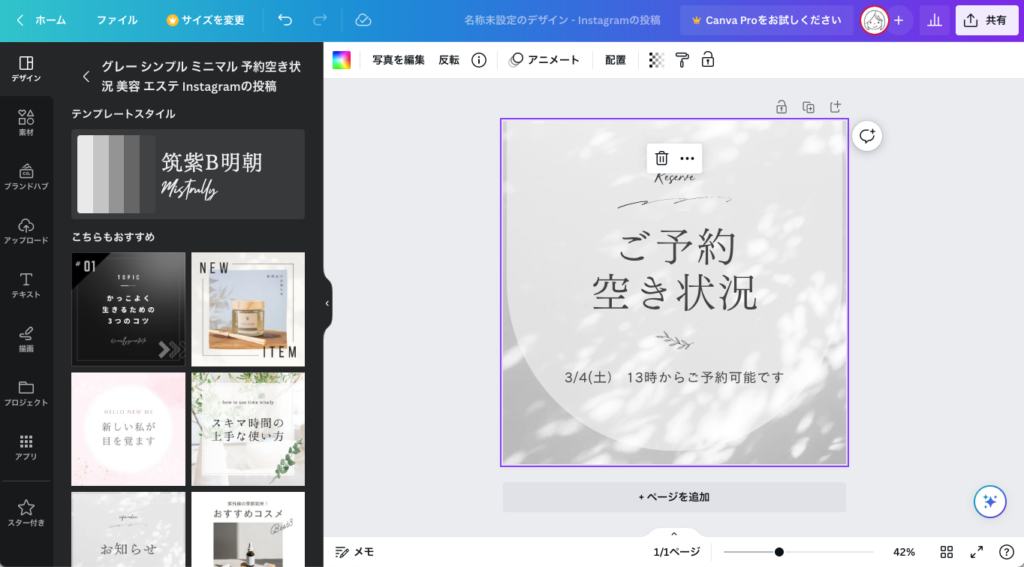
表示したテンプレートのテキストを変更します。
編集したいテキスト部分をダブルクリックすると、文章を変更できる状態になります。

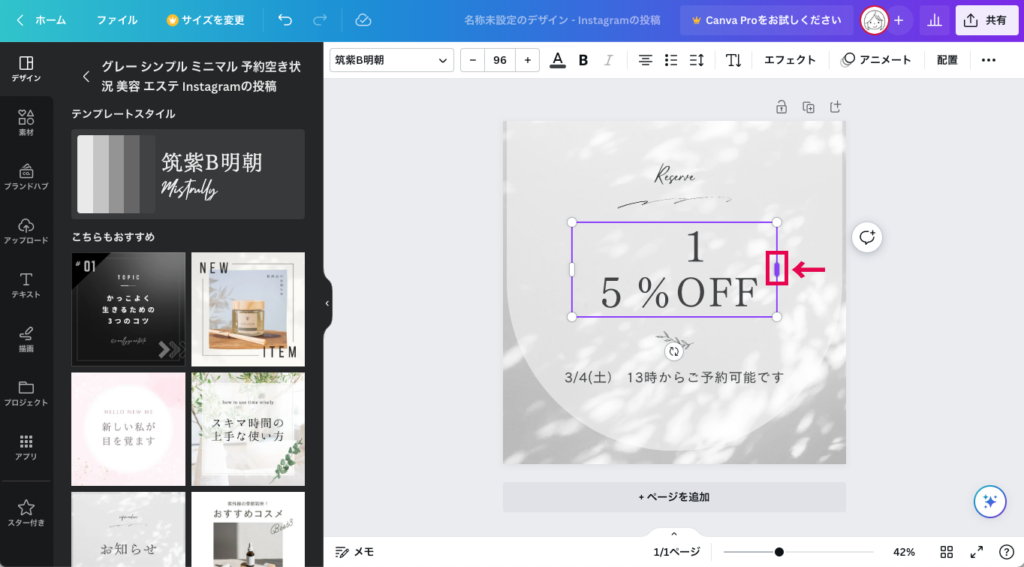
「ご予約空き状況」を「15%OFF」に変更します。
キャンバスの薄いグレーの背景部分をクリックすると、テキストの入力状態を解除することができます。
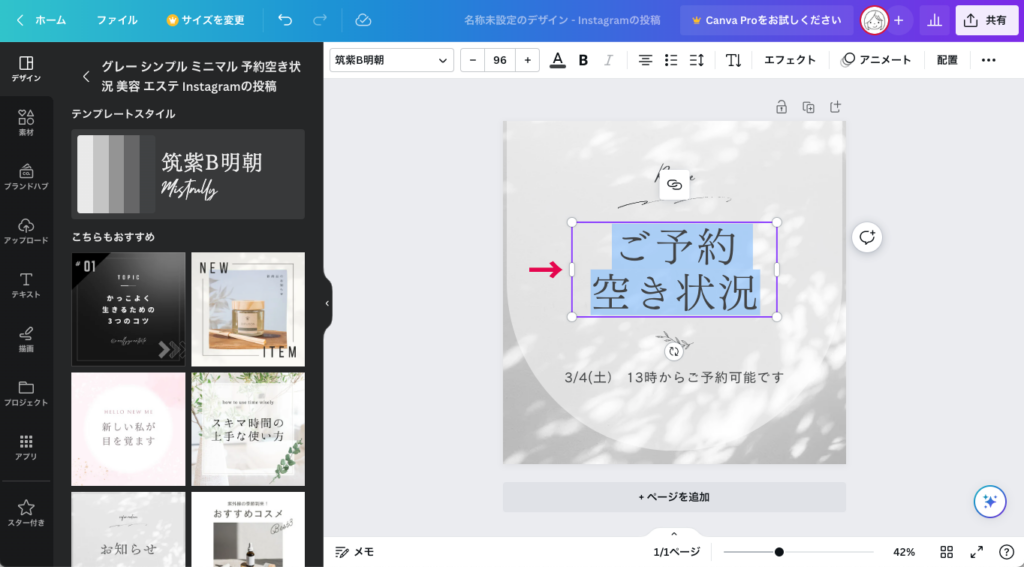
そのままでは文字が改行してしまうので、テキストボックスのサイズを変更します。
テキストボックスの左右にある縦長のバーにカーソルを乗せると「↔︎」の形のなるので、そのままドラッグして横幅を広げます。

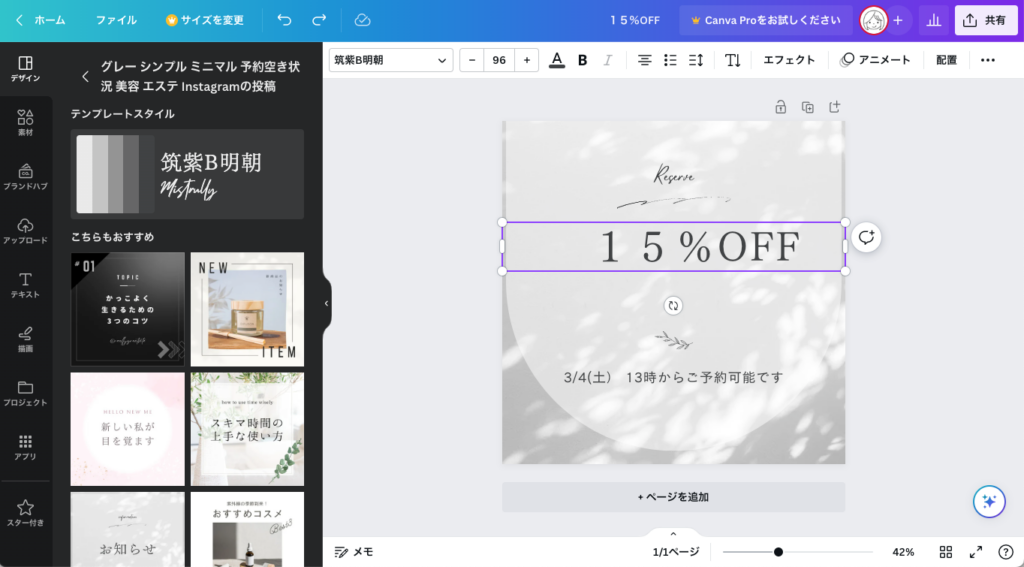
キャンバスの横幅いっぱいに引き伸ばします。

フォントを変更する
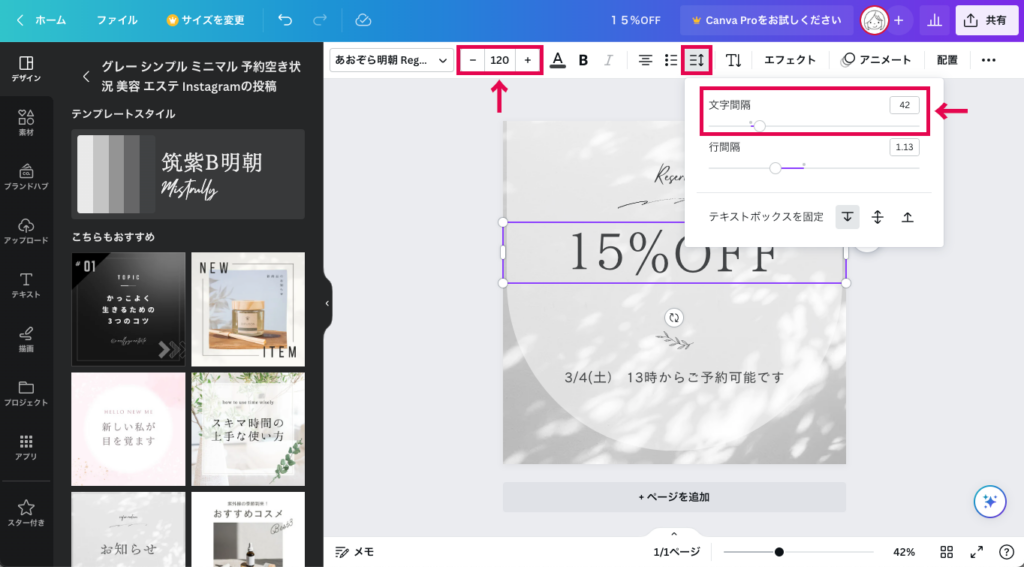
次に、テキストのフォントやサイズを変更します。テキストは、上のメニューから色、フォント、サイズ、文字間などを変更する事ができます。

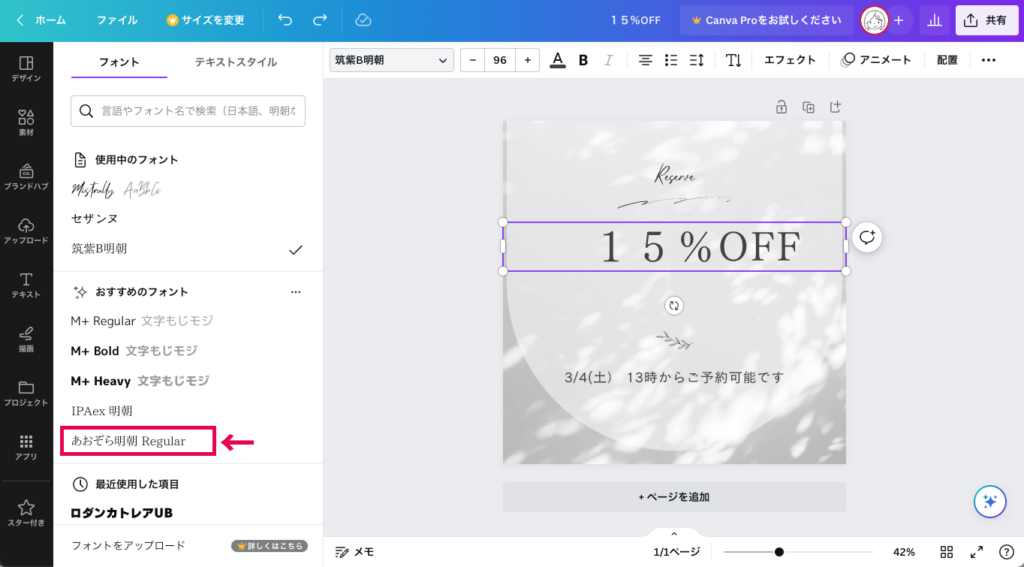
変更するテキストボックスをクリックして選択して、フォントを「あおぞら明朝」に変更します。

フォントは、検索フォームを使用して探す意外に「使用中のフォント」「おすすめフォント」などにピックアップされます。
続いて、上のメニューからフォントサイズを「120」、スペースの文字間を「100」に変更します。

フォントの修正が出来ました。

テキストを追加する
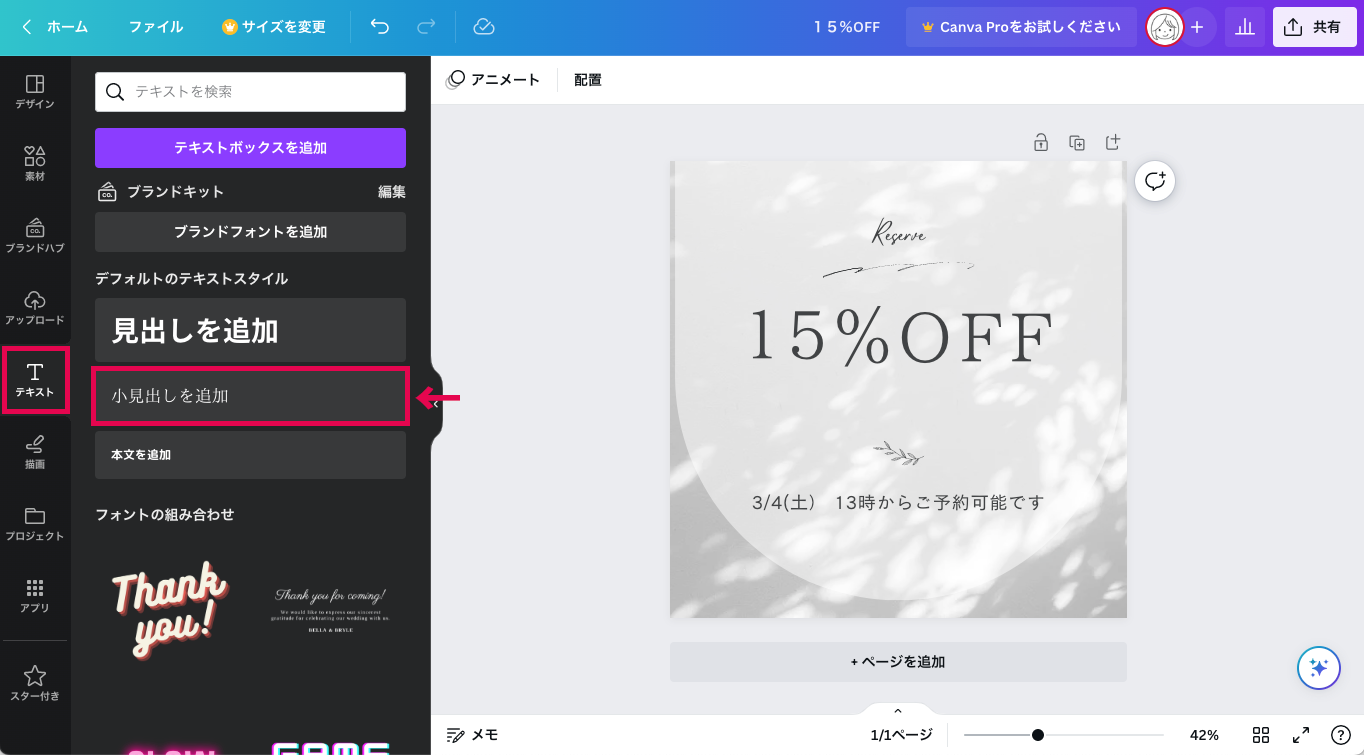
新規にテキストボックスを追加します。左サイドメニューの「テキスト」から、「小見出しを追加」をクリックします。

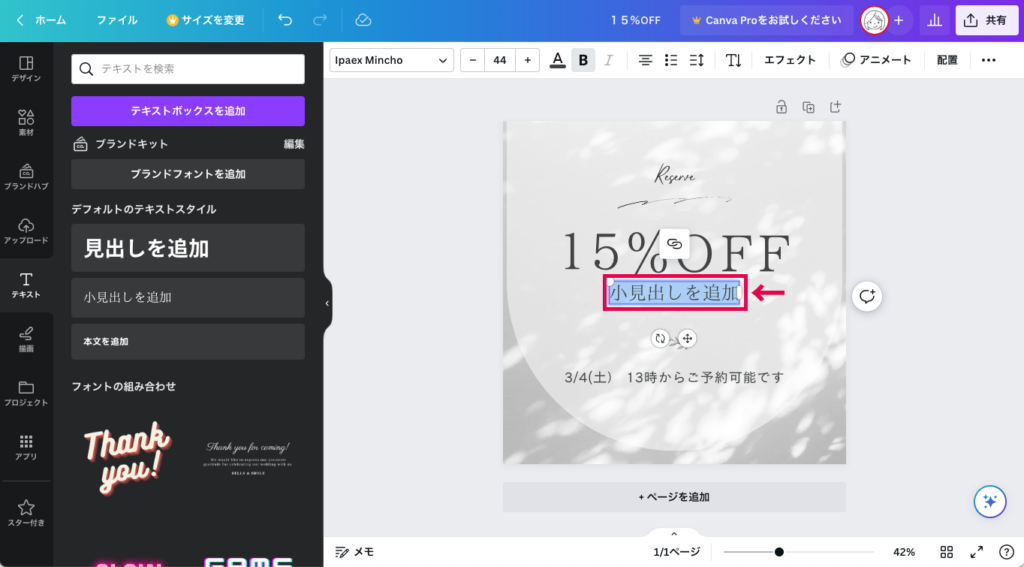
右側のキャンバスにテキストボックスが表示されるので、そのまま「予約アイテム」と入力します。

テキストの追加が出来ました。

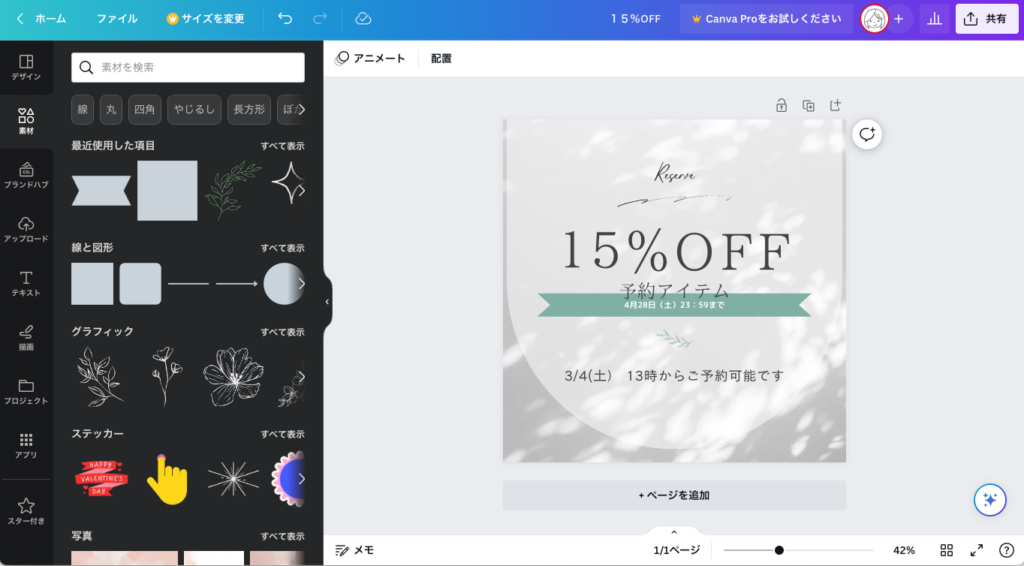
素材を追加する
続いて、リボンの帯状の図形を追加します。
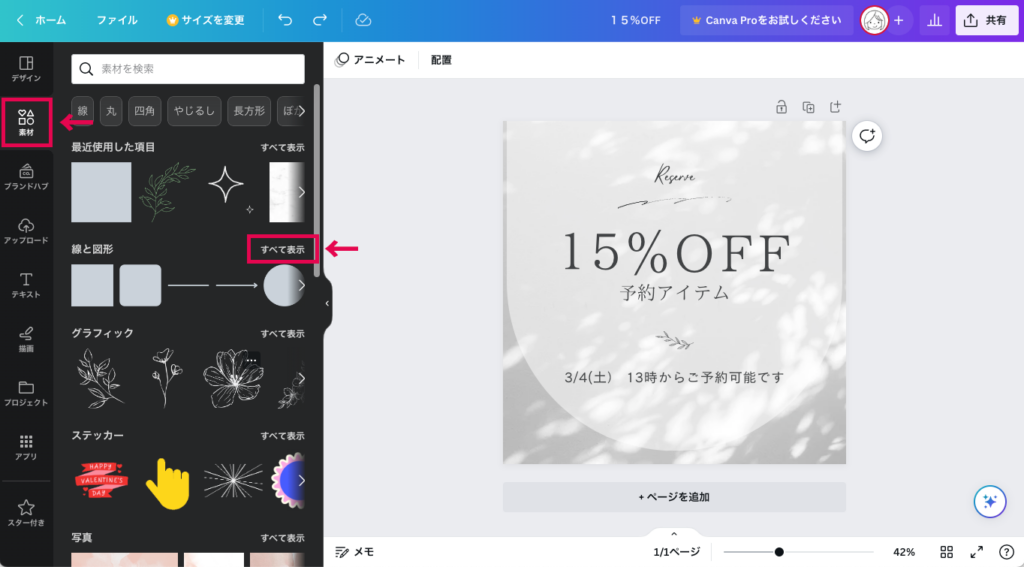
左サイドメニューから、「素材」をクリックします。
「線と図形」右側の「すべて表示」をクリックすると、素材の一覧が表示されます。

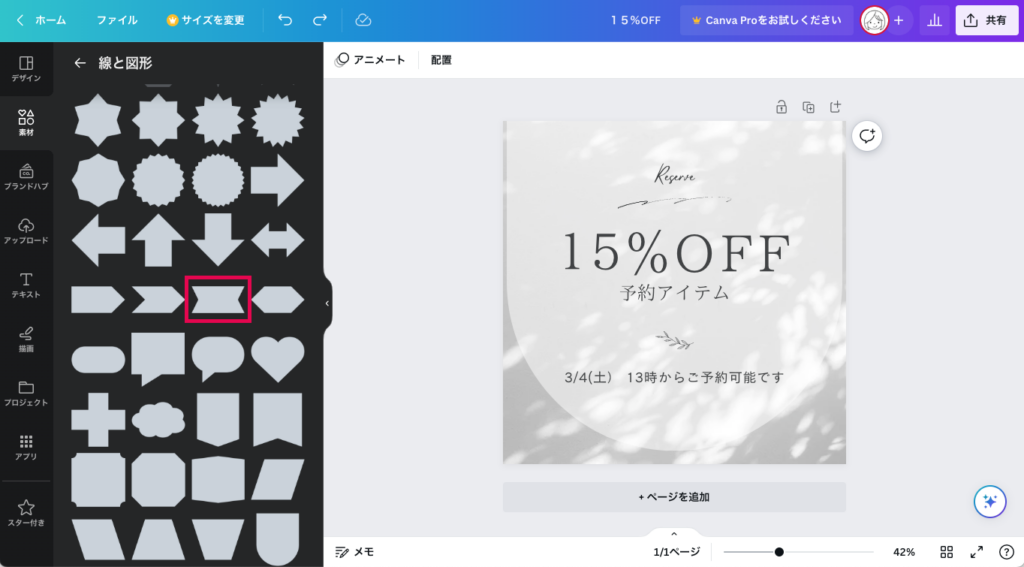
今回は、リボン状の図形を使用します。

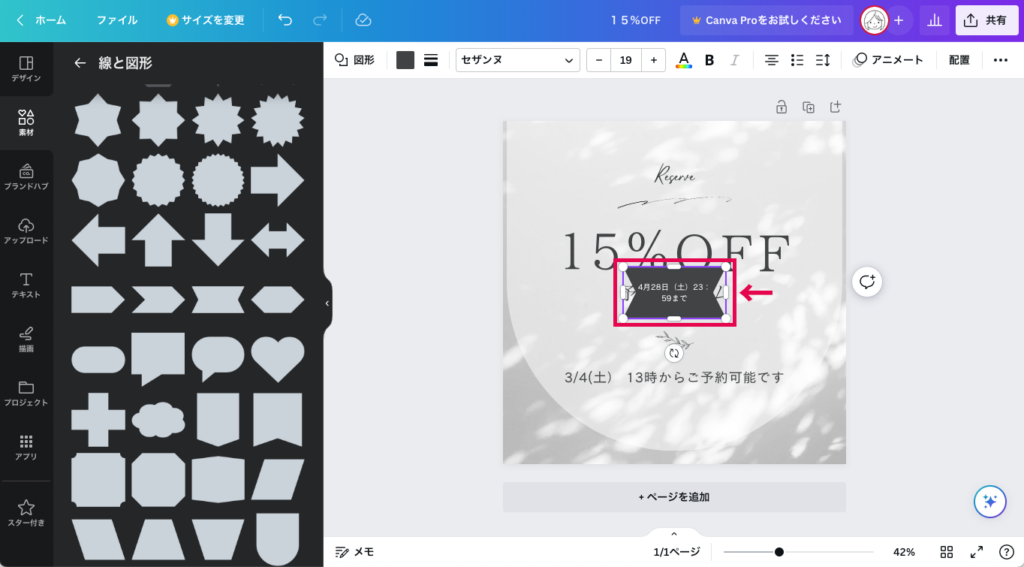
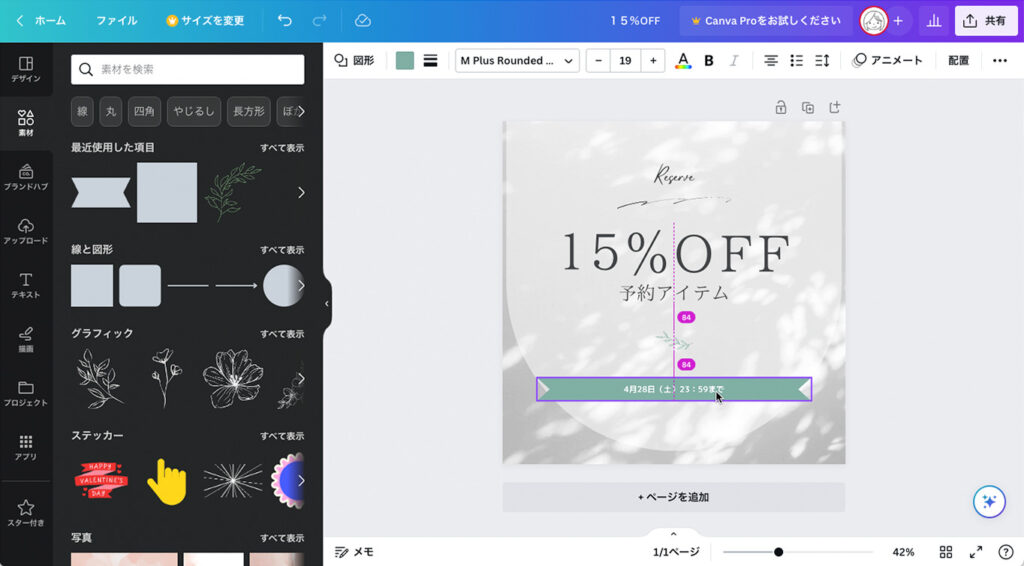
素材をクリックすると、右側のキャンバスに配置されます。配置されると、そのままテキストの入力が可能なので「4月28日(土)23:59まで」と入力します。

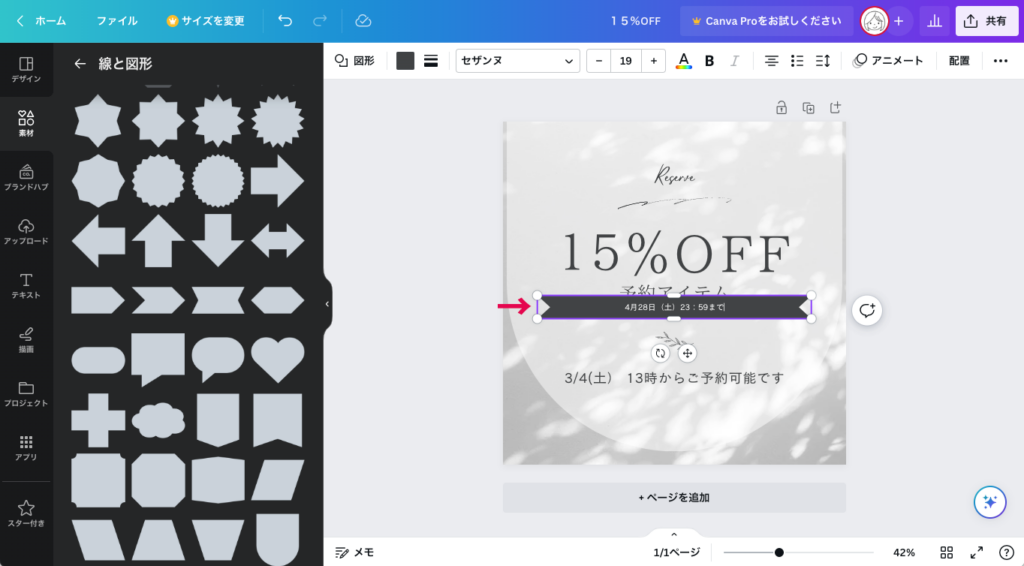
素材もテキストボックスと同様に、左右の縦長バーで横幅の変更が可能です。
下の画像のように、図形が小さいと縦長バーが表示されませんが、縁にカーソルを乗せると「↔︎」の形のなるので、そのままドラッグして横幅を広げます。

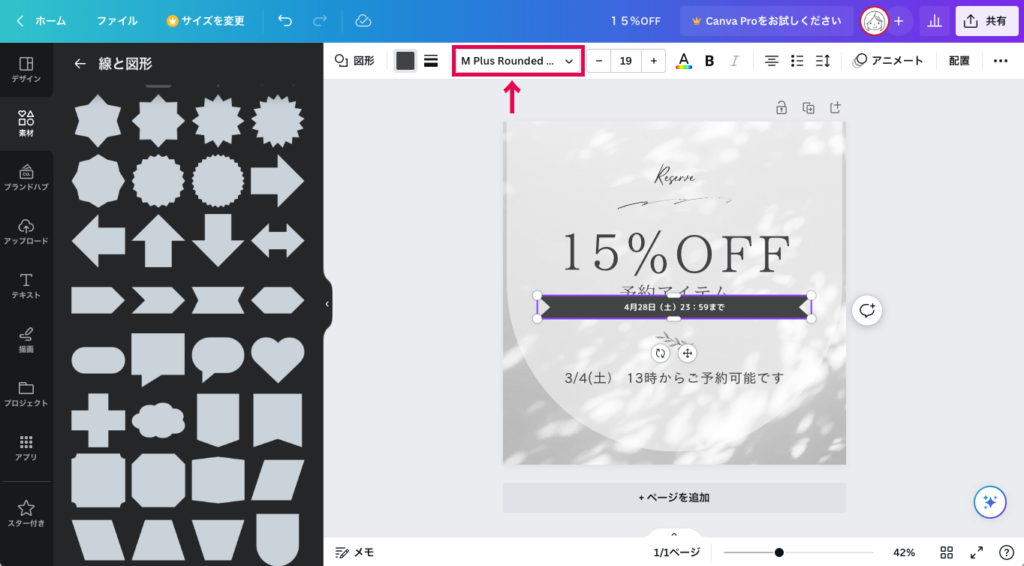
図形を選択した状態で、フォントを「M PLUS Rounded Black」に変更します。

図形の追加が出来ました。
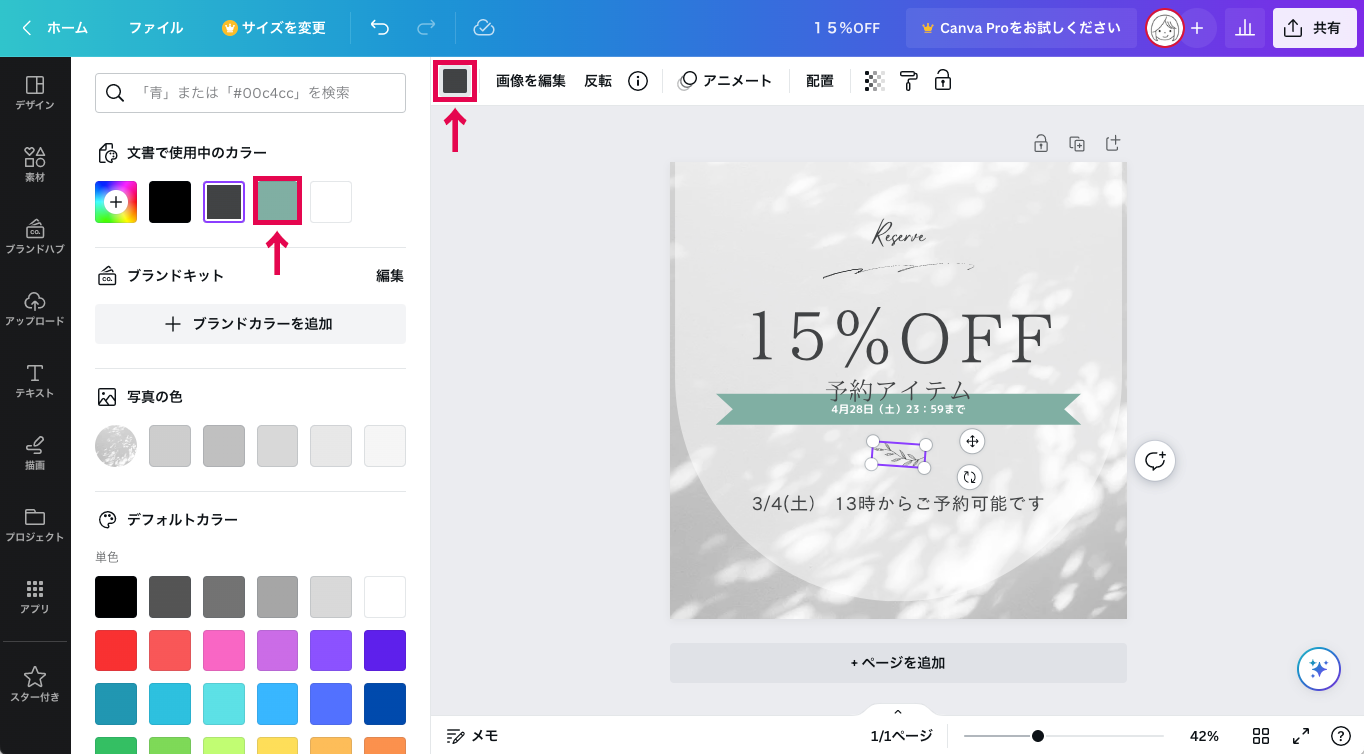
図形の色を変更する
続いて、追加した図形の色を変更します。
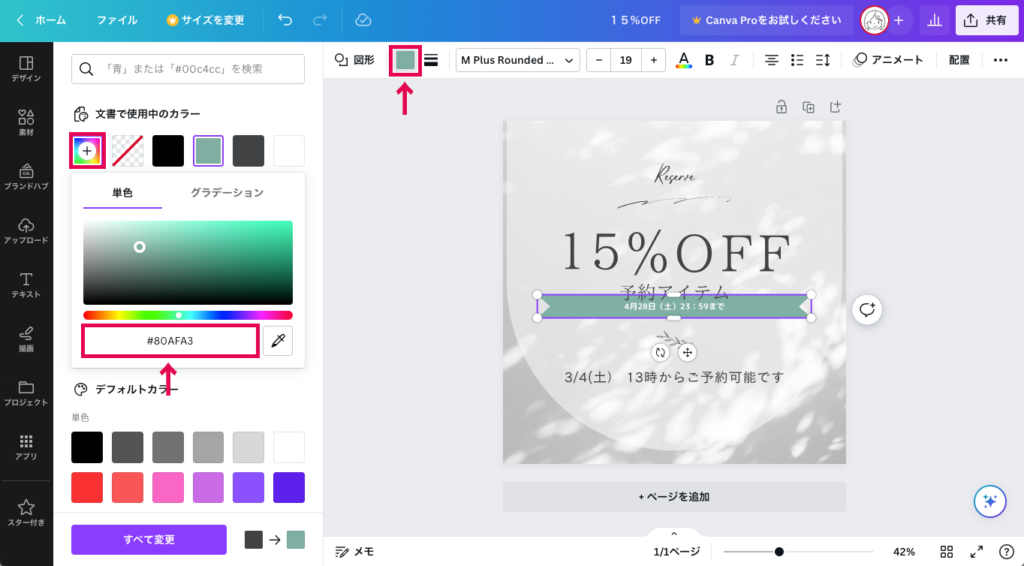
図形を選択した状態で、上部の「カラー」をクリックし、虹色アイコンの「新しいカラーを追加」を選択します。

表示されたパレットのカラーを「#80AFA3」に変更します。

図形の背景色を変更できました。
グラフィックの色を変更する
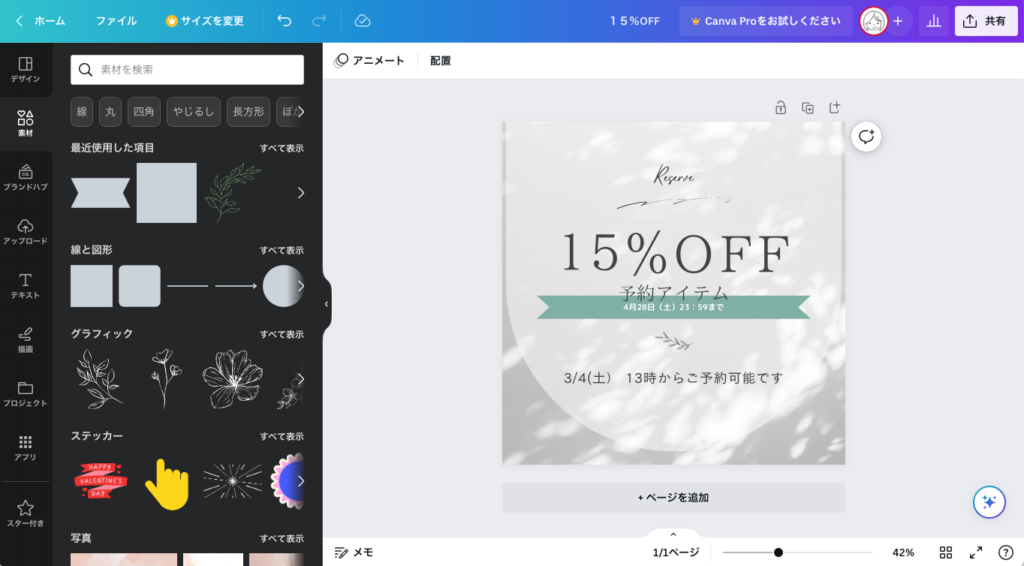
植物のグラフィック素材の色も変更します。
グラフィックを選択した状態で上部の「カラー」をクリックすると、先ほど使用した「#80AFA3」が使用中のカラーに追加されているので、クリックして選択します。

グラフィックの色が変更されました。

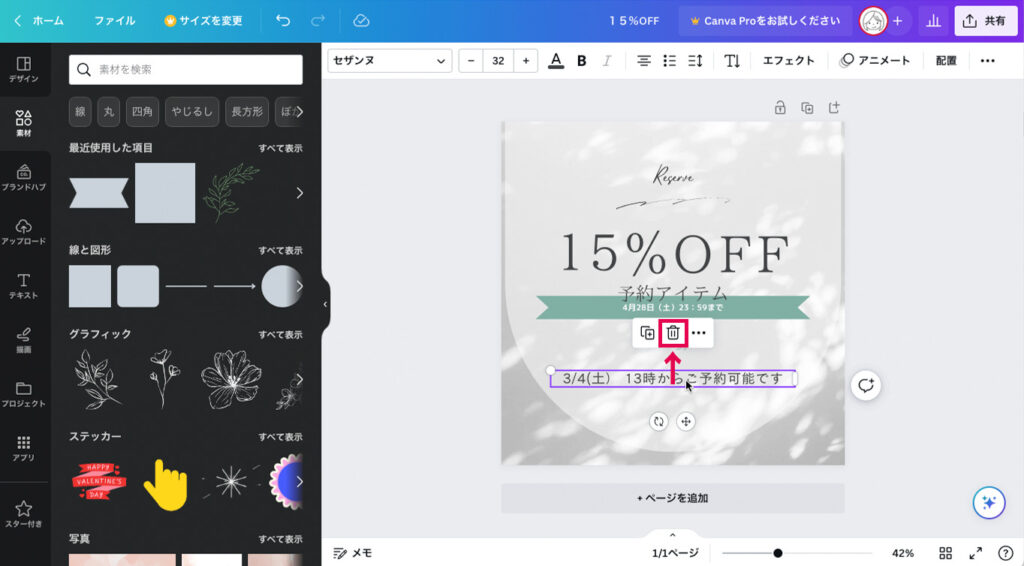
不要なブロックを削除する
元のテンプレートにある「3/4(土) 13時からご予約可能です」のテキストを削除します。
テキストを選択すると上にゴミ箱アイコンが表示されるので、クリックして削除します。

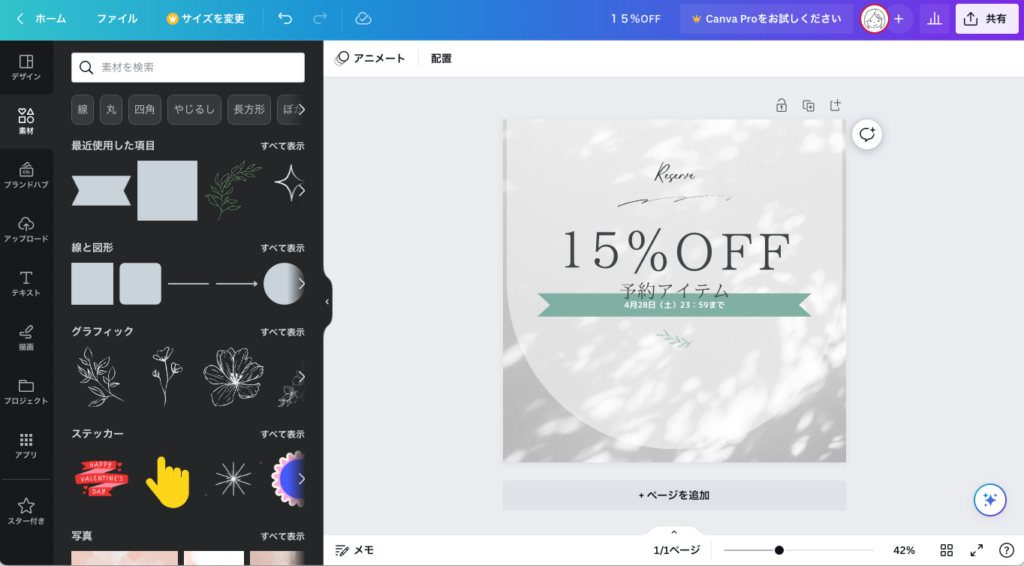
不要なテキストを削除できました。

素材の位置を変更する
最後に各パーツの位置を調整してしていきます。
まずはリボン帯のテキストを下に移動します。

Canvaでは、自動でガイドが表示されるため、余白の調整や中央揃えが簡単にできます。
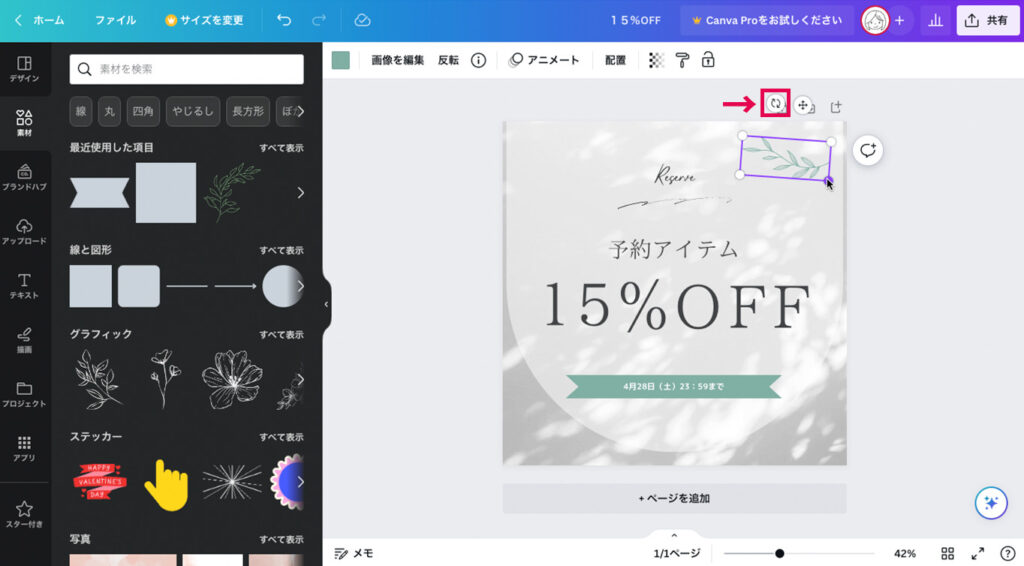
続けて、葉っぱのグラフィックの大きさと配置を調整します。
グラフィックの四隅にある丸をドラッグして拡大縮小を調整します。
選択した状態で上に表示される丸い矢印アイコンをドラッグすると、グラフィックを回転することができます。

最後に全体のバランスを見ながら、テキストの位置とフォントの大きさを調整します。

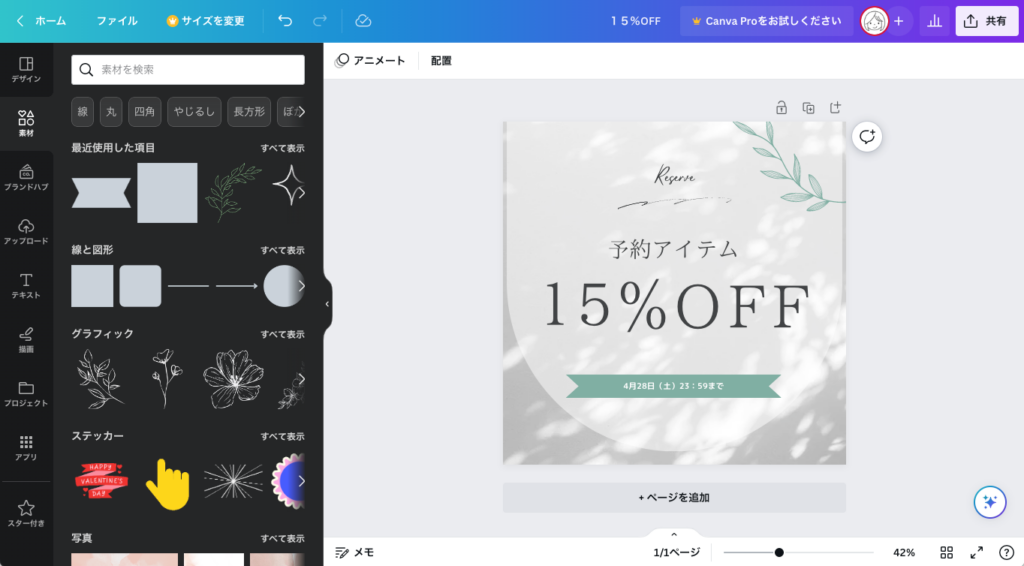
グラフィックをキャンバスから少しはみ出る位置に配置しました。
これで画像の完成です。
ダウンロードする
完成した画像をInstagramに投稿するためにダウンロードします。
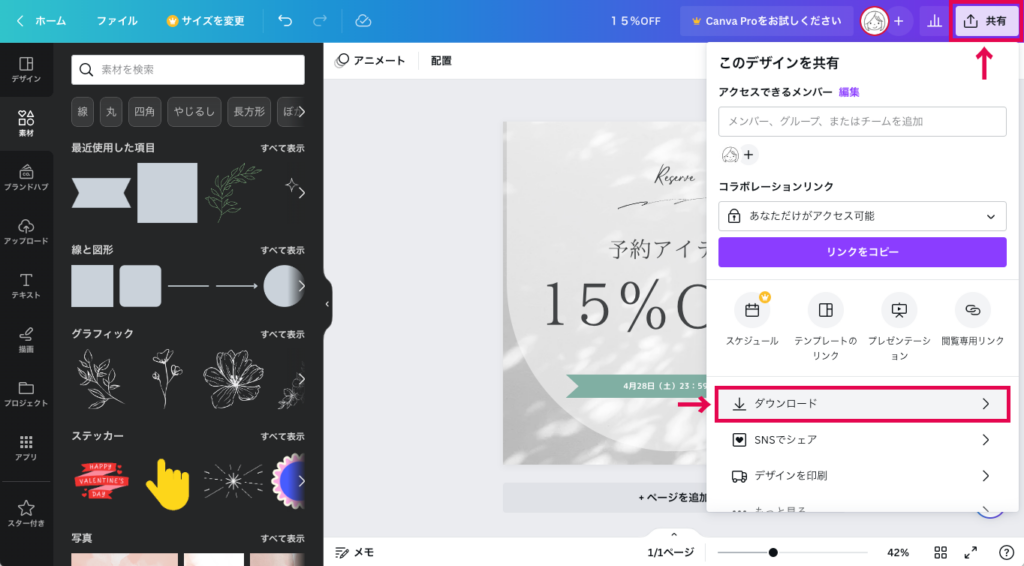
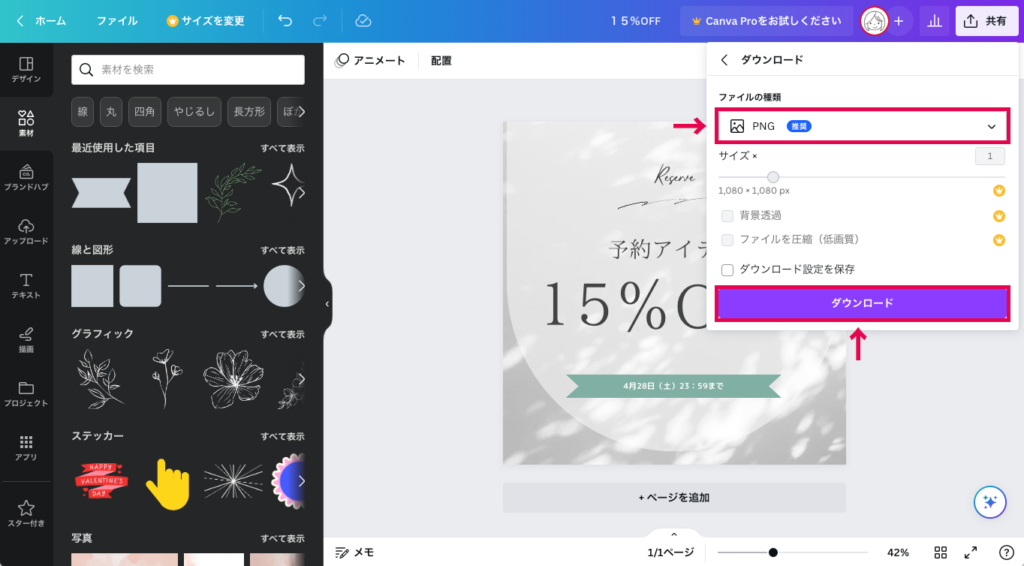
上部メニューの「共有」ボタンをクリックして、表示されたメニューから「ダウンロード」をクリックします。

保存形式は、JPG、PNG、PDF、GIFのほか、動画の場合はMP4形式も選択できます。
今回は、PNGを選択します。

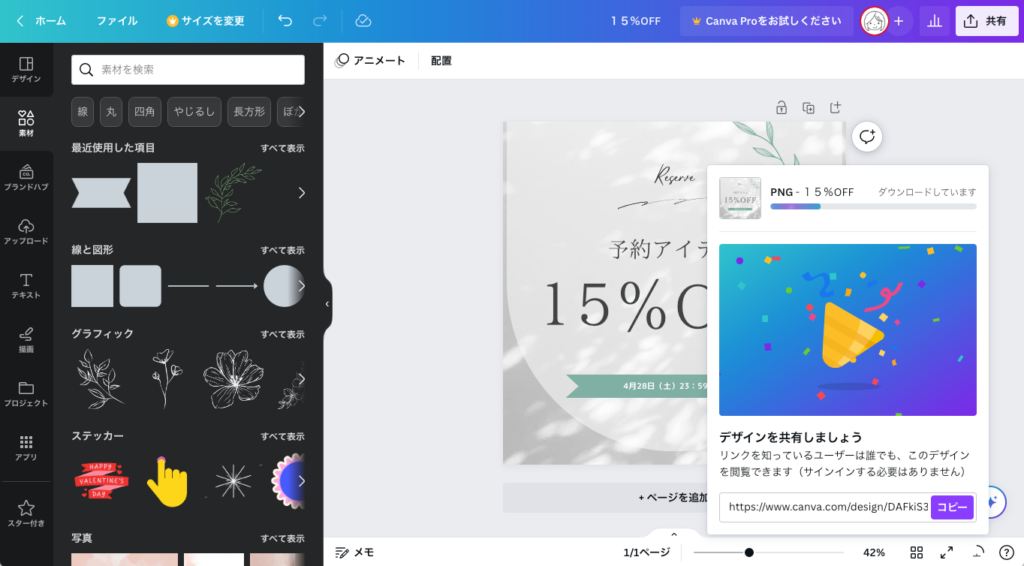
右下にダウンロードのポップアップが表示されます。

進捗ゲージが100%になったらダウンロード完了です。
Instagramに直接投稿する
Canvaのモバイルアプリを利用すると、Instagramに直接投稿することができます。
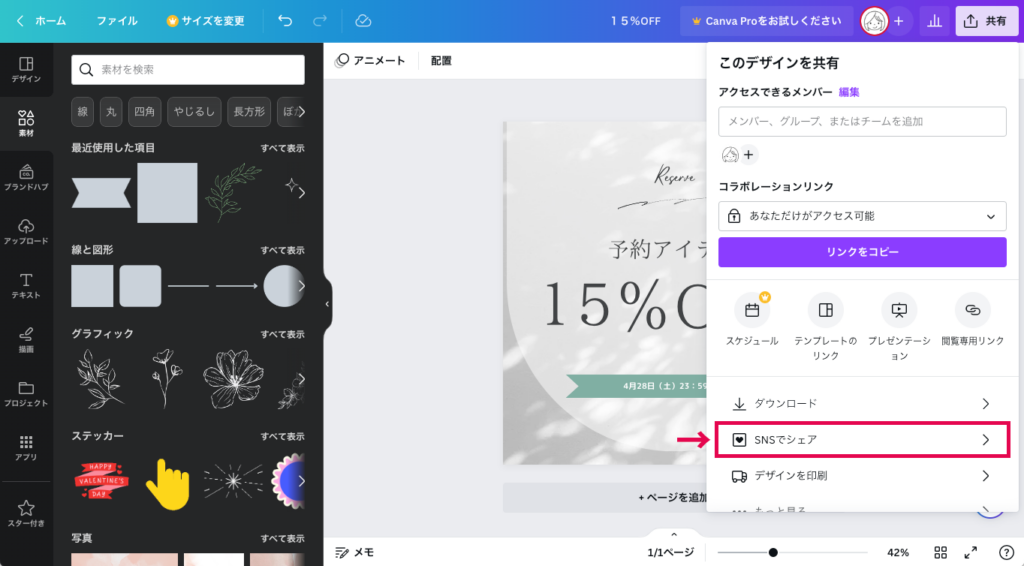
上部メニューの「共有」から、「SNSでシェア」をクリックします。

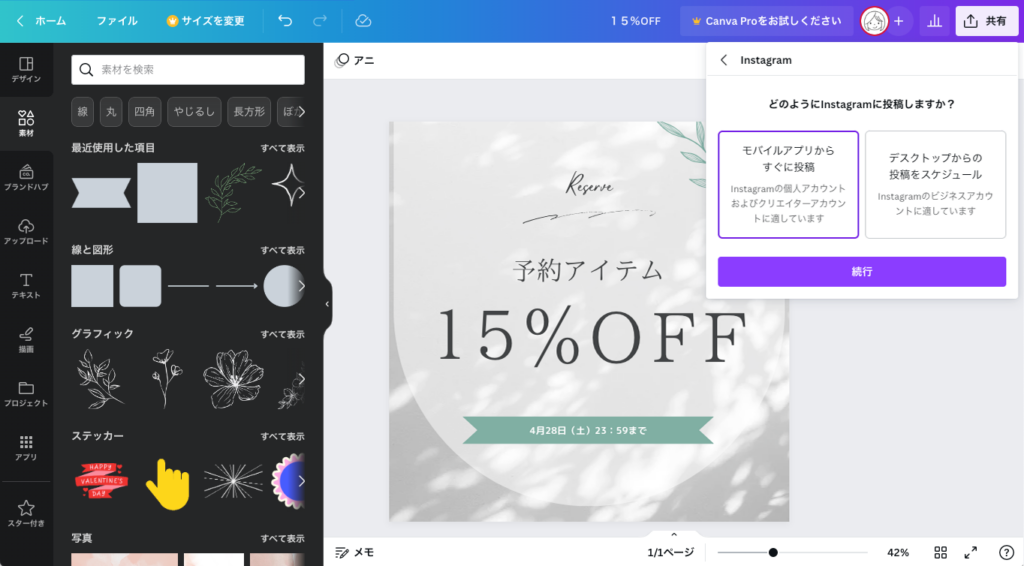
Instagramへの投稿手段を選択して、「続行」をクリックします。

モバイルアプリ用のQRコードが表示されるので、アプリのインストールをして投稿します。
すでにアプリを使用している場合は、デザインを選択して直接投稿できます。
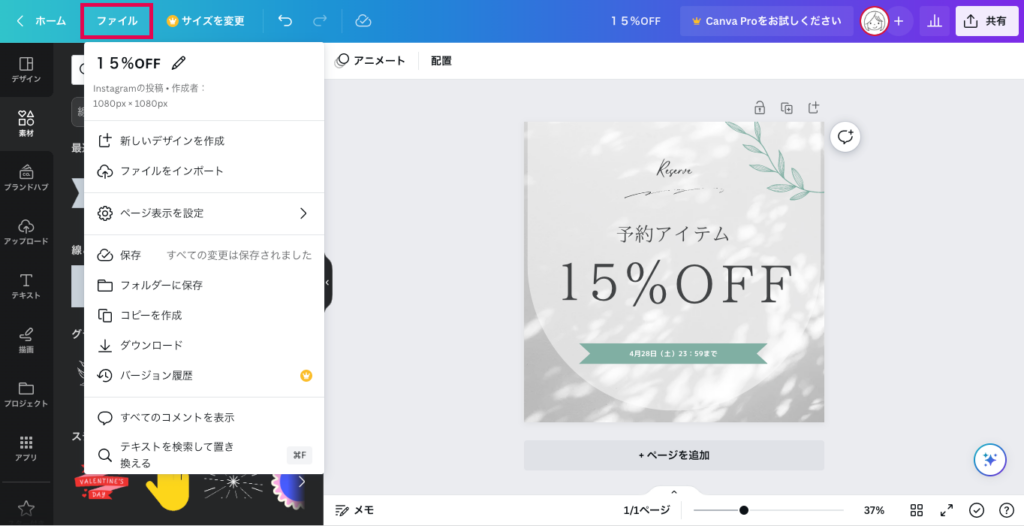
作成したデザインの管理
作成したデザインは、自動でCanvaに保存されています。
上部の「ファイル」から、保存やローカルへの保存、ダウンロードなどができます。

ファイル名の変更もここからできます。
上部メニューの「ホーム」をクリックすると、Canvaのトップページに戻ります。

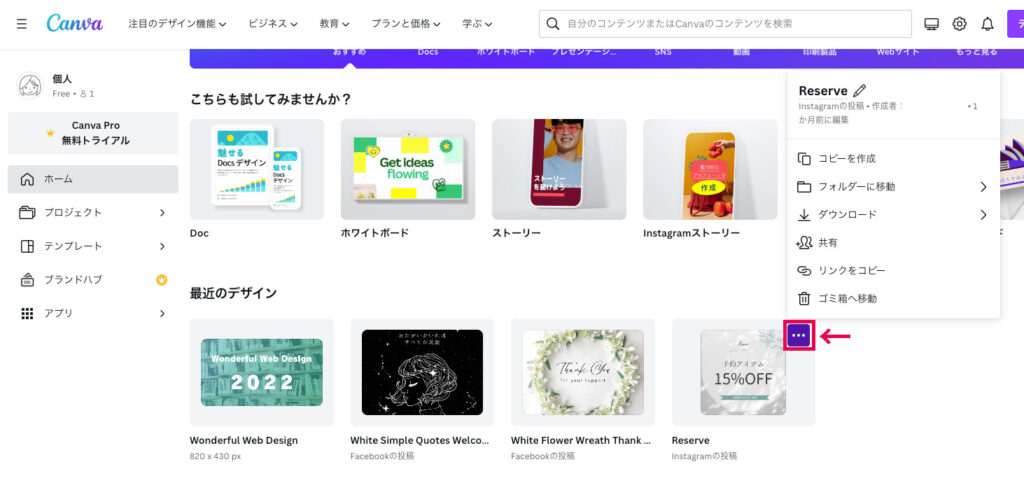
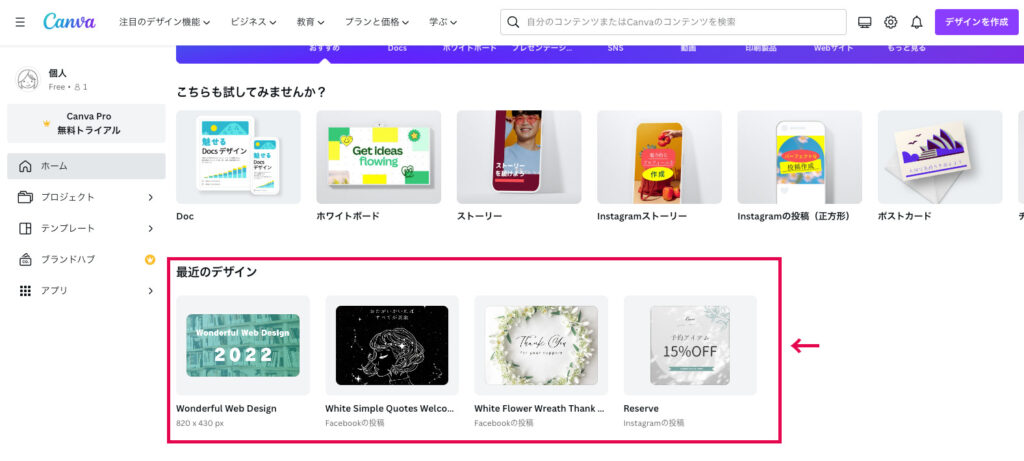
保存されたデザインは、ホームの「最近のデザイン」一覧に追加されています。
クリックすると、再編集が可能です。

右上の3点アイコンをクリックすると、デザインのタイトルを変更したり、ゴミ箱へ移動できます。