Snow Monkey Formsでお問い合わせフォームを作成する方法

Snow Monkey Formsを使用して、お問い合わせフォームを作成する手順の備忘録です。
Snow Monkey Formsは、確認画面付きのお問い合わせフォームを作成できる無料のWordPressプラグインです。
送信内容の確認画面や、完了画面が表示され、管理者宛メールも自動送信できる、欲しい機能の揃ったお問い合わせフォームを簡単に作成できます。
Snow Monkey Formsのインストール
はじめに、Snow Monkey FormsをWordPressにインストールします。
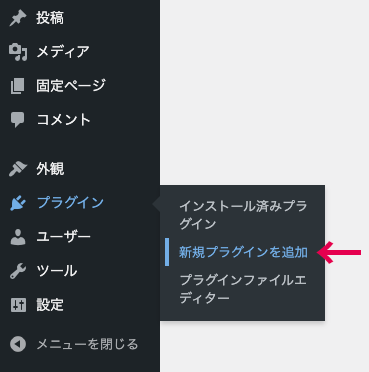
WordPressの管理画面から、左メニューの「プラグイン」>「新規プラグインを追加」をクリックします。

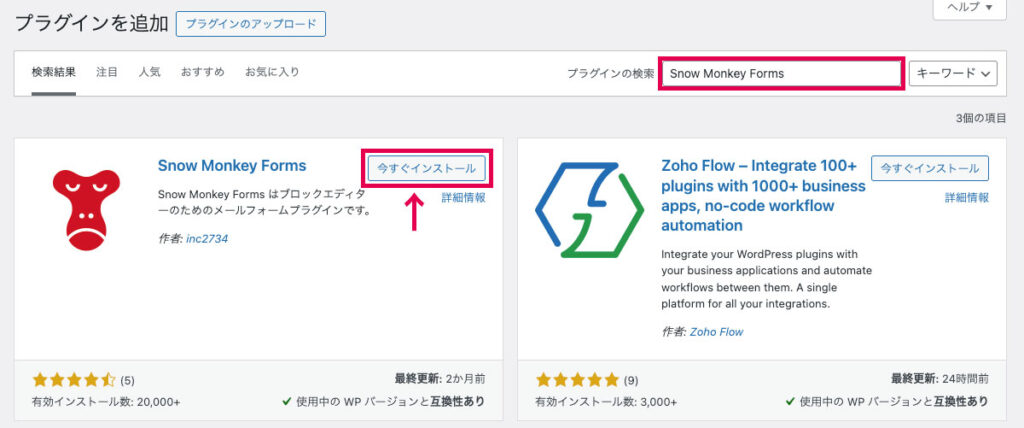
右上の検索窓に「Snow Monkey Forms」と入力すると、一覧にプラグインが表示されるので「今すぐインストール」をクリックします。

インストールが完了したら、続けて「有効化」をクリックします。

有効化して、左メニューに「Snow Monkey Forms」が追加されたら準備は完了です。

お問い合わせフォームを作成する
Snow Monkey Formsのページから、お問い合わせページに設置するフォームを作成します。
左メニューの「Snow Monkey Forms」から、「新規投稿を追加」をクリックします。

「Snow Monkey Forms」のページから、新規投稿を追加ボタンをクリックでも新規作成画面を開くことができます。

固定ページと同様の編集画面が開くので、タイトルに「お問い合わせ」と入力します。

タイトルを入力したら、画面右上の「下書き保存」をクリックしてフォームを保存しておきます。
お問い合わせフォームの準備ができました。
ブロックを編集する
作成したお問い合わせフォームには、デフォルトで「お名前」などのラベルとフォームのブロックが用意されているので、目的のページに合わせて内容を修正します。

ラベルの変更
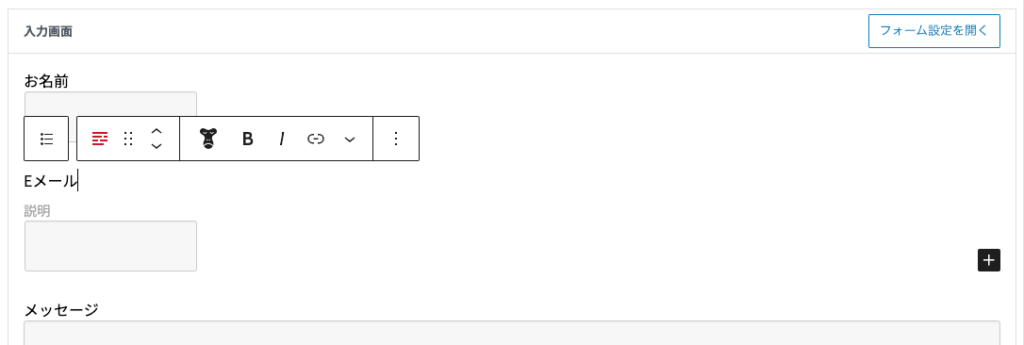
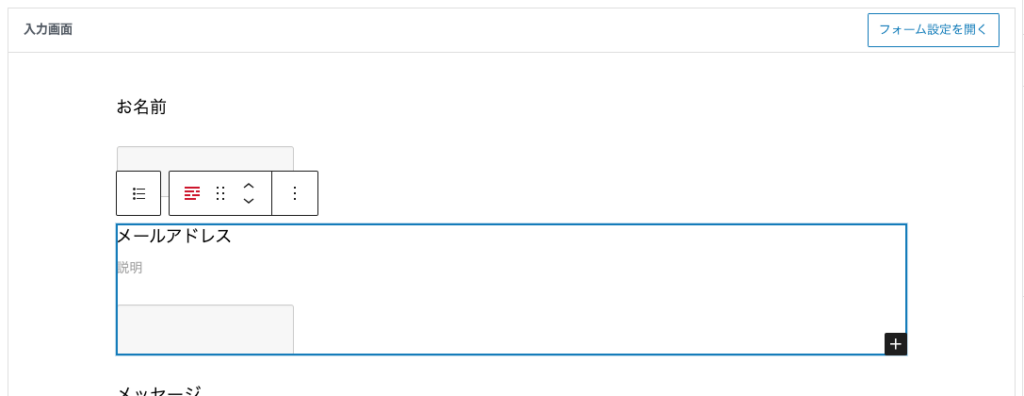
編集したいラベル部分をクリックすると、テキストの変更が可能になります。

例として、デフォルトで用意されている「Eメール」のラベルを「メールアドレス」に変更します。

フォームの説明
選択中のブロックには、ラベルの下に「説明」が表示されます。

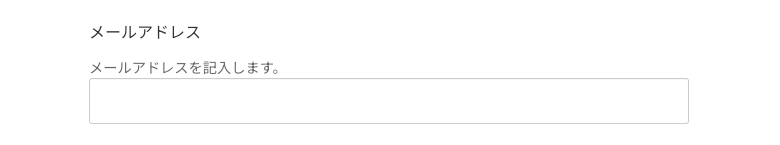
「説明」は記入すると、フォームの上に小さめのテキストとして表示されます。

未記入の場合は、何も表示されません。
ブロックを追加する
ラベルやフォームを追加したい場合は、既存のブロックを複製して内容を変更します。
ブロックの複製
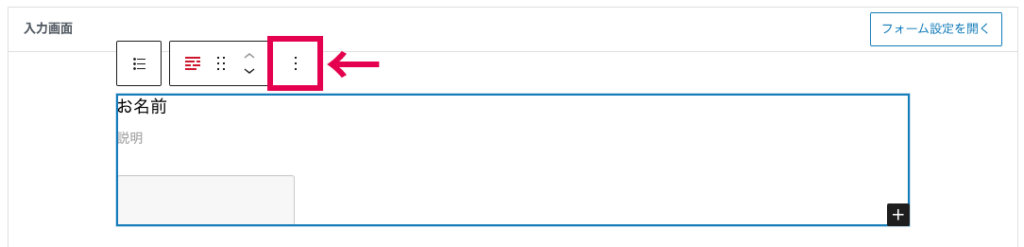
複製したいブロックを選択した状態で、右端の点が縦に3つ並んだアイコンをクリックします。

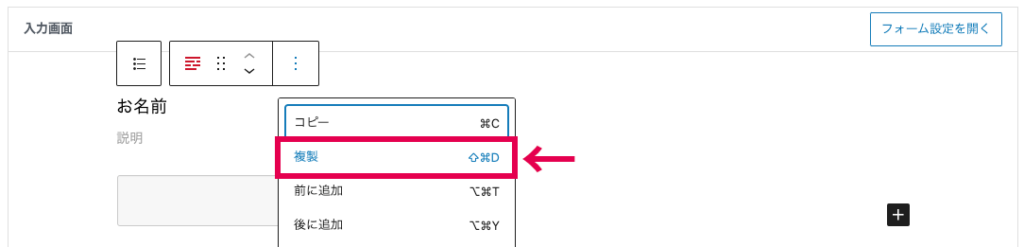
表示されたメニューから「複製」を選択します。

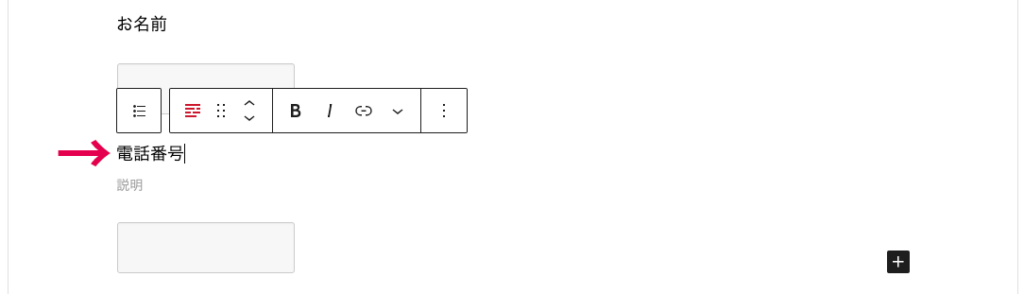
複製されたブロックのラベルを変更します。

フォームの変更
複製したブロックでは、コピー元のフォームタイプが使用されているため必要に応じて変更します。
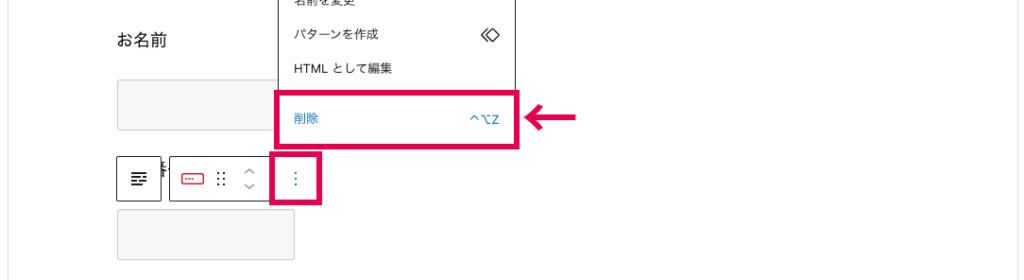
元のフォームを選択して「削除」をクリックします。

フォームが削除されたら上部メニューの「+」ボタンをクリックします。

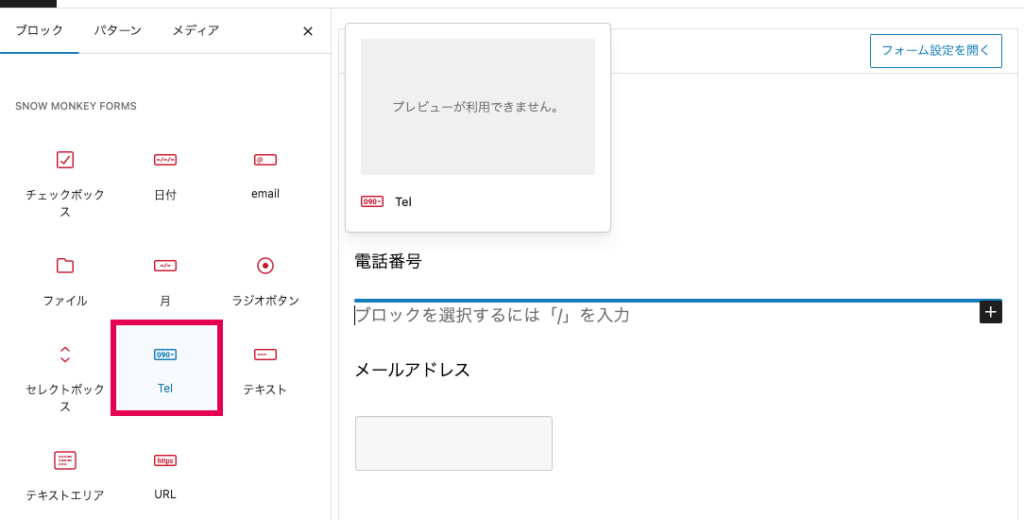
追加できるブロックが表示されるので、「Snow Monkey Forms」の項目から使用するフォームを選択します。
今回の例では、電話番号に適した「Tel」を選択します。

「Tel」のフォームが追加されました。

その他に、以下のようなフォームブロックが用意されています。
- テキスト
- テキストエリア
- Tel
- セレクトボックス
- チェックボックス
- ラジオボタン
- ファイル
- 日付
- URL
バリデーションの変更
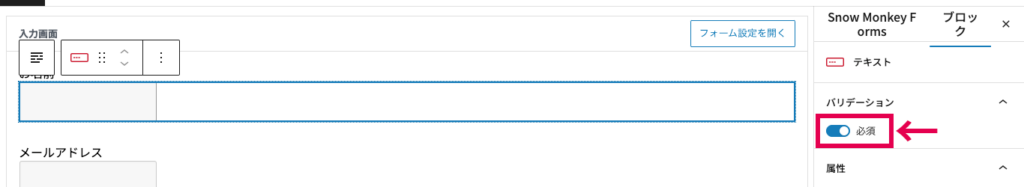
デフォルトのフォームは、バリデーションが設定されており入力必須の状態になっています。
入力必須を解除するためには、フォームブロックを選択すると表示される画面右側のメニューからバリデーションの「必須」をオフにします。

属性の設定
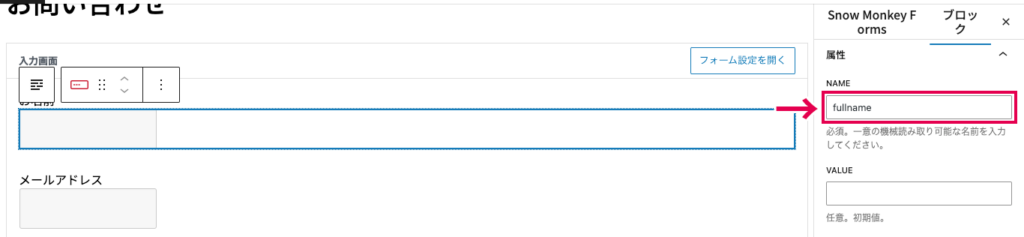
続いて、フォームのNAME属性を設定します。
NAME属性は、項目を識別するために設定する重複しない必須名称です。
フォームブロックを選択すると表示される、画面右側のメニューからNAME属性を設定します。

例えば「お名前」にはデフォルトで「fullname」のNAME属性が設定されています。
プレースホルダーの設定
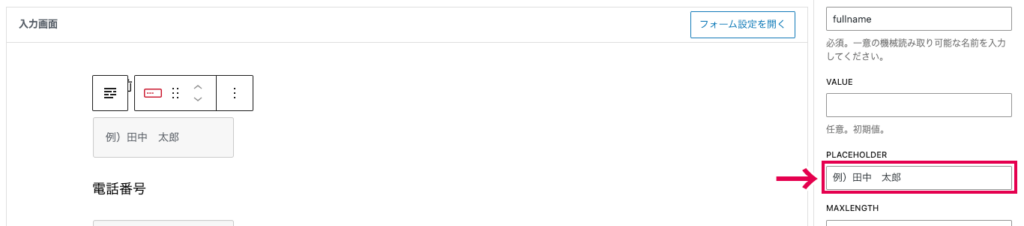
必要に応じてフォームにプレースホルダーを設定します。
プレースホルダーとは、入力欄にあらかじめ表示されているサンプルのテキストのことです。
プレースホルダーは、画面右側メニューの「PLACEHOLDER」に入力します。

自動送信メールの設定
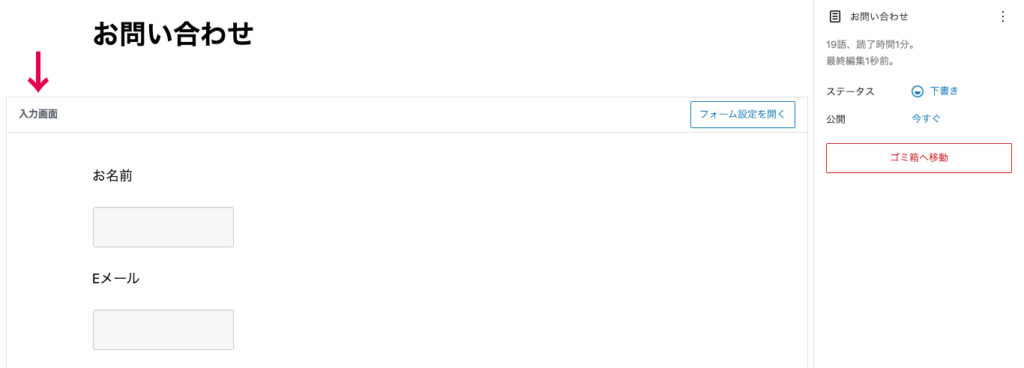
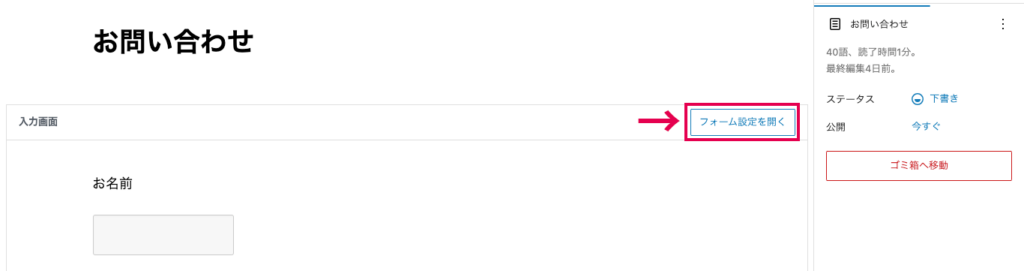
各フォームブロックの用意ができたら、フォーム設定で送信メールなどの設定をします。
入力画面の右上にある「フォーム設定を開く」をクリックします。

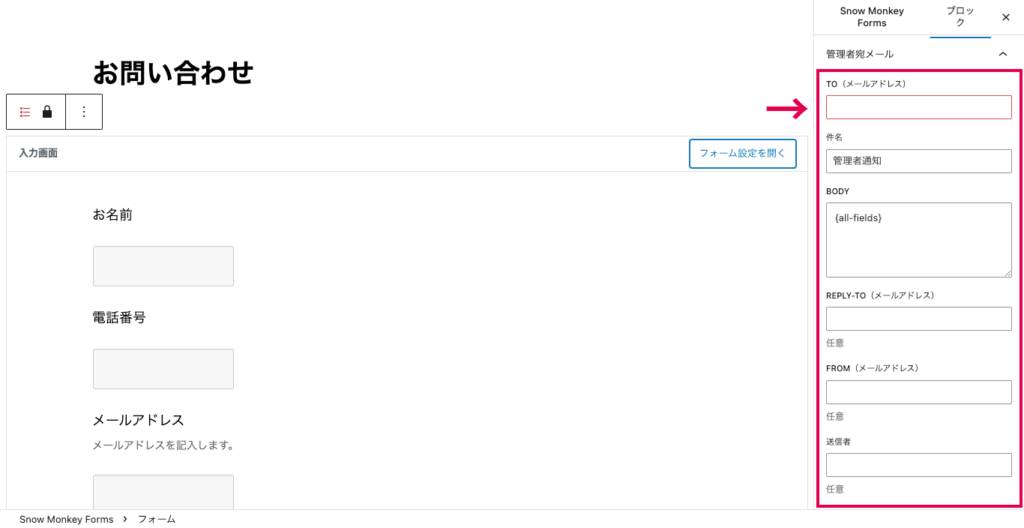
管理者宛メール
サイトの管理者へ届く「管理者宛メール」の各項目を設定します。

「To(メールアドレス)」には、管理者のメールアドレスを、「件名」には、送信されるメールのタイトルを設定します。

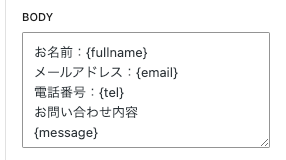
「BODY」には、メールの本文を設定します。デフォルトで記入されている{all-fields}で送信されたすべての値を埋め込むことができます。
メールの内容を個別で表示したい場合は、フォームのNAME属性を設定します。

例えば、{fullname}の箇所には「お名前」に入力された値が入ります。
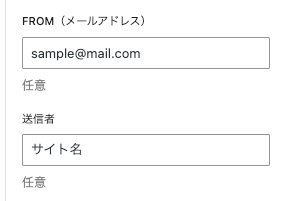
「FROM(メールアドレス)」と「送信者」は、送信されるメールの送信元として表記されます。入力は任意なので、必要に応じて記入します。

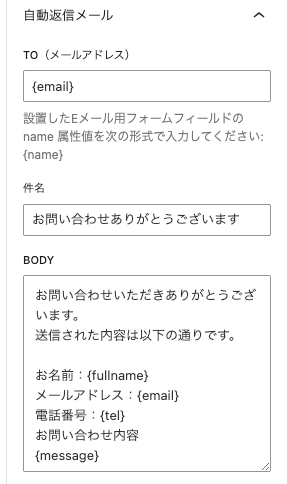
自動返信メール
同様にお問い合わせフォームを使用したユーザーに送信される「自動返信メール」を設定します。自動返信を使用しない場合は、空欄のままにします。

「To(メールアドレス)」に設定されている{email}は、「Eメール」のフォームに設定されたNAME属性です。作成したフォームの内容に合わせて適宜変更します。
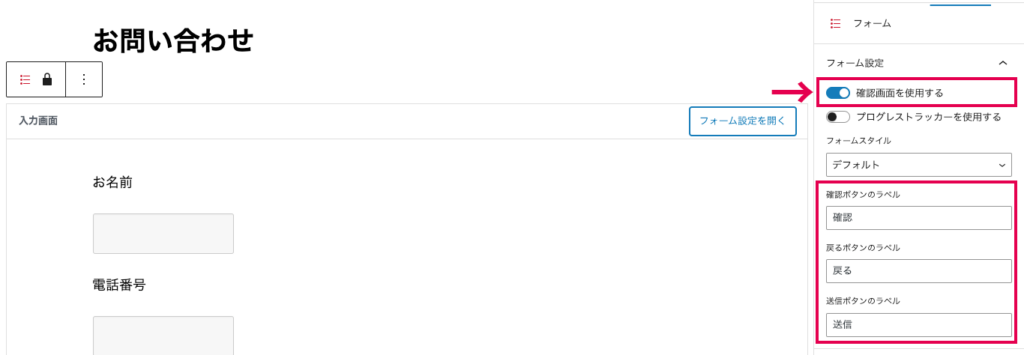
確認画面の設定
フォームの入力内容を表示する確認画面を使用する場合は、フォーム設定の「確認画面を使用する」をオンにして、確認、戻る、送信の各ボタンに表示するテキストを設定します。

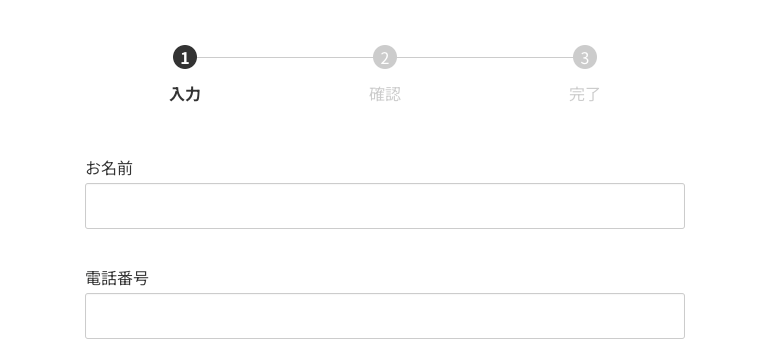
フォームに「確認」ボタンが表示され、入力内容が入った確認ページに遷移します。
また、「管理画面を使用する」項目の下にある「プログレストラッカーを使用する」にチェックを入れると、フォームの進捗が表示できるようになります。

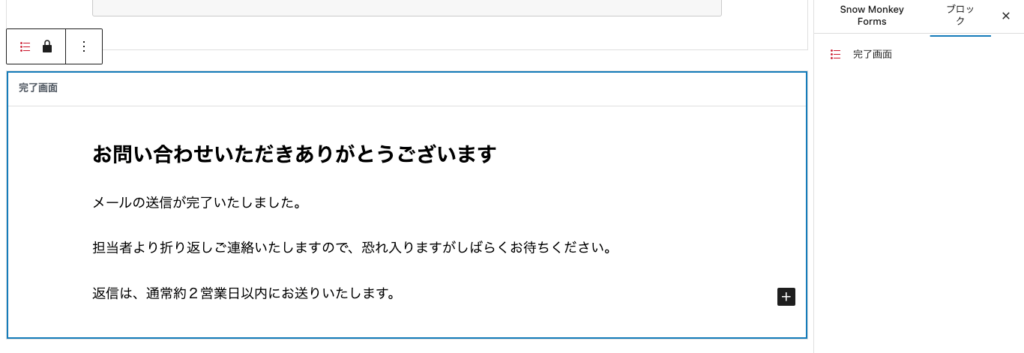
完了画面の設定
最後に、メール送信完了時に表示する完了画面を設定します。
「入力画面」の下にある「完了画面」部分に表示する内容を記入します。

通常のテキストのほか、見出しなどのブロックも使用できます。
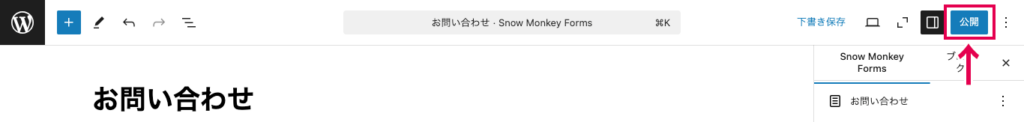
お問い合わせフォームを表示する
設定がすべて完了したら画面右上の「公開」をクリックして、お問い合わせフォームを保存します。

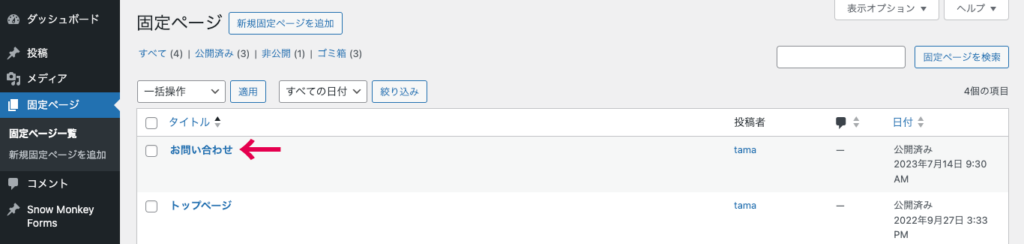
続いて、固定ページなどお問い合わせフォームを表示するページの編集画面を開きます。
今回の例では、固定ページに作成した「お問い合わせ」ページを使用します。

編集画面で左上の「+」ボタンを押して「Snow Mokey Form」ブロックを追加します。

「フォームを選択してください」部分のプルダウンに作成したSnow Mokey Formのフォームタイトルが入っているので、表示するお問い合わせフォームを選択します。

作成したフォームが表示されたら、右上の「保存」をクリックしてページを保存します。
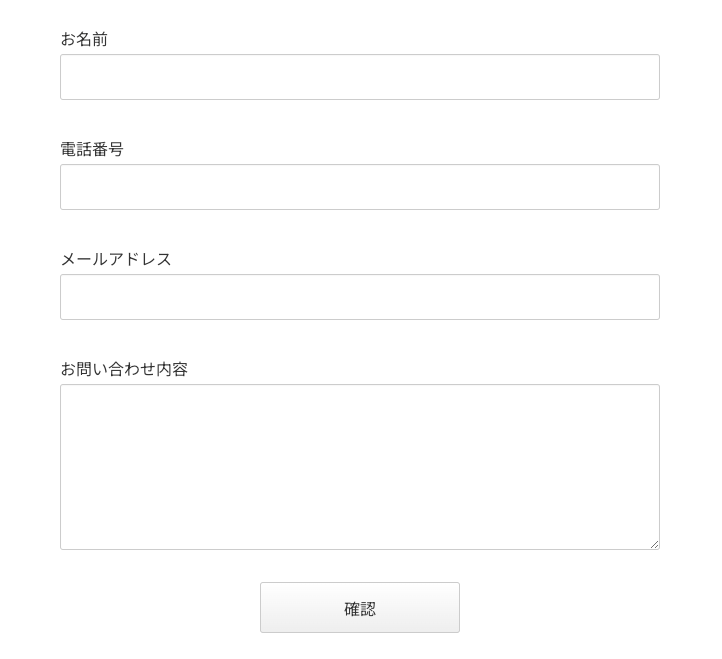
ページを表示すると作成したフォームが表示されているのでCSSでデザインを調整してお問い合わせフォームの完成です。

完成後は、送信テストを行い設定したメールアドレスや、送信内容に誤りがないか確認します。