WordPressでテンプレートパーツを作成する方法

WordPressで、サイトの共通部分をテンプレートパーツとして作成し、読み込む方法の備忘録です。
WordPressでは、ヘッダー部分の「header.php」や、フッター部分の「footer.php」などの基本的なテンプレートパーツが用意されています。
同様に、自作のテンプレートパーツを使用すれば、サイト内の複数ページで使用される共通部分を、一括管理することができます。
ファイルを作成する
まずは、テンプレートパーツとなるPHPファイルを用意します。
今回は、メッセージを表示する「message.php」を作成します。ファイル名は、既存のテンプレートファイルに被らない名前にします。
ファイルには、テンプレートとして表示したいコードを記述します。
<div class="message">
<p>Thank you for reading!</p>
</div>
表示するコードを書いたら、テンプレートパーツは完成です。
読み込みコードを記入する
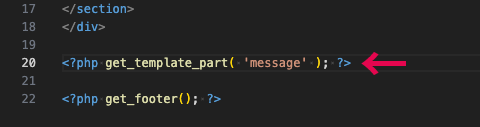
続いて、「message.php」を呼び出したい箇所に下記コードを記述します。
<?php get_template_part( 'message' ); ?>
自作のテンプレートパーツファイルを呼び出すには、get_template_part()を使用します。
引数には、呼び出したいファイル名を設定します。「message.php」を呼び出す場合は、「message」を記入します。
ブラウザでページを表示して、テンプレートパーツ部分が表示できていたら完成です。
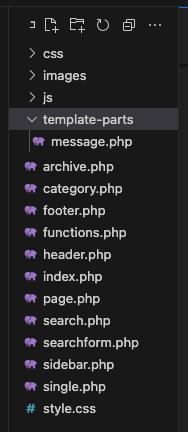
ディレクトリにまとめる場合
ディレクトリ内のテンプレートを呼び出す場合は、引数にディレクトリ名を追加します。
例えば、「template-parts」というディレクトリ内の「message.php」は、下記のコードで読み出します。
<?php get_template_part( 'template-parts/message' ); ?>
複数のテンプレートパーツを作成する場合は、ひとつのディレクトリにまとめておくと管理が楽になります。
WordPressの既存テーマ「Twentytwenty」には、「template-parts」ディレクトリがデフォルトで用意されています。