WordPressで4枚目以降の画像が縮小された時の解決策

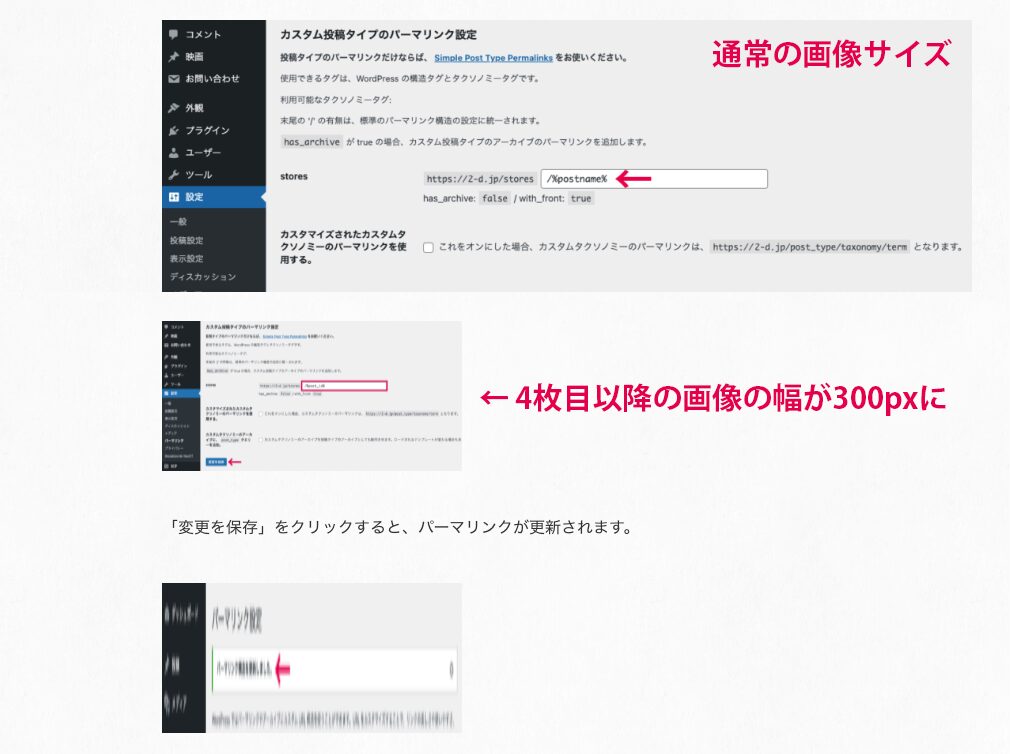
WordPressで作成したページで表示していた画像が、突然4枚目以降から300pxに縮小されて表示されてしまう問題が発生しました。

調べたところWordPress 6.7の更新で、画像にloading="lazy"が含まれている場合にのみ、sizes属性に 「auto」を追加するようになりました。
Auto Sizes for Lazy Loaded Images in WordPress 6.7
この追加されたsizes属性が原因で、画像の縮小が発生していました。
以下が、実際に表示されていたコードのサンプルです。
<img loading="lazy" decoding="async" width="1024" height="124" src="https://tamatuf.net/wp/wp-content/uploads/2024/11/cpt07-1024x124.png" alt="" class="wp-image-8795" srcset="https://tamatuf.net/wp/wp-content/uploads/2024/11/cpt07-1024x124.png 1024w, https://tamatuf.net/wp/wp-content/uploads/2024/11/cpt07-300x36.png 300w, https://tamatuf.net/wp/wp-content/uploads/2024/11/cpt07-768x93.png 768w, https://tamatuf.net/wp/wp-content/uploads/2024/11/cpt07.png 1094w" sizes="auto, (max-width: 1024px) 100vw, 1024px">解決策として、WordPressの画像に追加されるsizes属性を削除するコードを「functions.php」に追記します。
add_filter( 'wp_calculate_image_srcset_meta', '__return_null' );「functions.php」を編集する場合は、必ずバックアップをして予期せぬエラーに注意してください。
以下が、「functions.php」変更後に表示されたの画像のコードです。
<img loading="lazy" decoding="async" width="1024" height="124" src="https://tamatuf.net/wp/wp-content/uploads/2024/11/cpt07-1024x124.png" alt="" class="wp-image-8795">コードから不要なsizes属性が削除され、通常のサイズで表示されるようになりました。