CSSで三角形を作成する方法

CSSのclip-pathを使用して、三角形を作成する方法の備忘録です。
以前はborderを利用していましたが、clip-pathを使用することでより最適なコードで向きや角度を自在に変形できる三角形を作ることができます。
clip-pathで作る三角形
clip-pathは、設定した要素の一部をクリッピングして表示するプロパティです。
clip-pathにpolygonでパスの頂点となる座標を3つ設定すると、三角形を作成することができます。
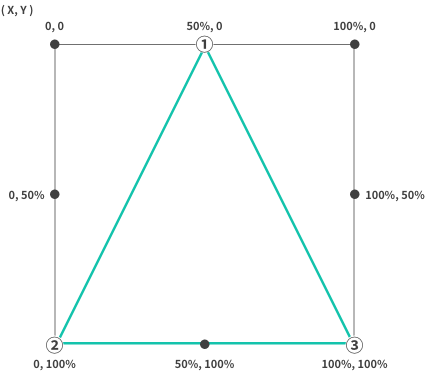
例えば、正方形の要素の座標(X, Y)から①上辺の中央(50%, 0)、②左下(0, 100%)、③右下(100%, 100%)の3点を設定すると上向の三角形になります。

下記は、実際に200px四方の正方形の要素にclip-pathで三角形を作成したサンプルです。
<div class="triangle"></div>.triangle {
display: block;
width: 200px;
height: 200px;
background: #5bd4c4;
clip-path: polygon(50% 0, 0 100%, 100% 100%);
}正方形だった要素の大きさを変えたり、polygonの座標の位置を変更することで様々な形の三角形を作成することができます。
上向き
clip-path: polygon(50% 0, 0 100%, 100% 100%);下向き
clip-path: polygon(0 0, 50% 100%, 100% 0);左向き
clip-path: polygon(0 50%, 100% 0, 100% 100%);右向き
clip-path: polygon(0 0, 100% 50%, 0 100%);パスの位置で斜めに傾いた三角形も作成できます。
clip-path: polygon(80% 0, 0 40%, 100% 90%);正三角形を作成する
正三角形を作る場合は、aspect-ratioを設定します。
.triangle {
width: 200px;
aspect-ratio: 1/cos(30deg);
clip-path: polygon(50% 0,100% 100%,0 100%);
}taspect-ratioを併用することで、バランスの整った三角形を作成できます。
三角形をあしらったデザイン
三角形をアイコンやふきだしの一部として使用した、デザインのサンプルです。
リスト
- SAMPLE TEXT
- SAMPLE TEXT
- SAMPLE TEXT
- SAMPLE TEXT
- SAMPLE TEXT
<ul class="triangle_list">
<li>SAMPLE TEXT</li>
<li>SAMPLE TEXT</li>
<li>SAMPLE TEXT</li>
<li>SAMPLE TEXT</li>
<li>SAMPLE TEXT</li>
</ul>.sample_triangle_list {
list-style: none;
}
.sample_triangle_list li {
position: relative;
padding: 0 0 0 16px;
}
.sample_triangle_list li::before {
display: block;
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
width: 10px;
height: 12px;
background: #5bd4c4;
clip-path: polygon(0 0, 100% 50%, 0 100%);
margin: auto;
}三角形をリストのアイコンとして使用した例です。擬似要素beforeにを設定して右向きの三角形を作成しています。
ボタン
SAMPLE<a href="#" class="triangle_btn">SAMPLE</a>.triangle_btn {
display: block;
width: 200px;
height: 56px;
color: #fff;
background: #5bd4c4;
font-weight: bold;
text-align: center;
text-decoration: none;
line-height: 56px;
border-radius: 28px;
padding-right: 24px;
position: relative;
transition: all 0.3s;
}
.triangle_btn::after {
display: block;
content: '';
position: absolute;
top: 0;
bottom: 0;
right: 20px;
width: 8px;
height: 12px;
background: #fff;
clip-path: polygon(0 0, 100% 50%, 0 100%);
transition: transform 0.2s;
margin: auto;
}
.triangle_btn:hover {
background: #169799;
}
.triangle_btn:hover::after {
transform: translateX(4px);
}三角形の矢印アイコンをあしらったボタンのサンプルです。擬似要素afterで右向きの三角形を作成してpositionで右側に配置しています。
バナー

<a href="#" class="triangle_banner"><img src="../images/sample.jpg"><span></span></a>.triangle_banner {
display: block;
width: 320px;
height: 180px;
border: solid 5px #333;
position: relative;
overflow: hidden;
}
.triangle_banner img {
width: 100%;
height: 100%;
object-fit: cover;
transition: transform .3s ease;
}
.triangle_banner span {
display: block;
content: '';
position: absolute;
bottom: 6px;
right: 6px;
width: 30px;
height: 30px;
background: #333;
clip-path: polygon(100% 0, 100% 100%, 0 100%);
transition: all .3s ease;
z-index: 1;
}
.triangle_banner:hover img {
transform: scale(1.05);
}
.triangle_banner:hover span {
width: 36px;
height: 36px;
transform: translate(6px, 6px);
}右下のコーナーに三角形をあしらったバナーのサンプルです。ホバーすると、画像が拡大されspanタグで作成した三角形が角に移動します。
ふきだし
<div class="triangle_balloon">SAMPLE TEXT</div>.triangle_balloon {
display: inline-block;
font-weight: bold;
color: #fff;
background: #5bd4c4;
padding: 12px 22px;
position: relative;
}
.triangle_balloon::before {
content: "";
position: absolute;
width: 15px;
height: 12px;
background: #5bd4c4;
bottom: -11px;
left: 0;
right: 0;
clip-path: polygon(0 0, 100% 0, 50% 100%);
margin: auto;
}テキストエリアの下に三角形を配置して作るふきだしです。clip-pathなら、ふきだしのしっぽの角度や長さも簡単に変更できます。
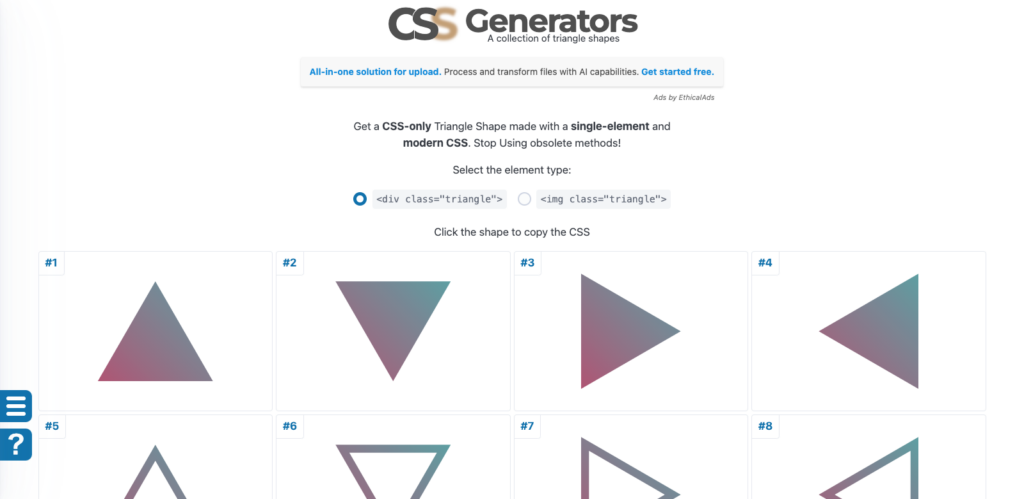
CSSで三角形を作成するジェネレター
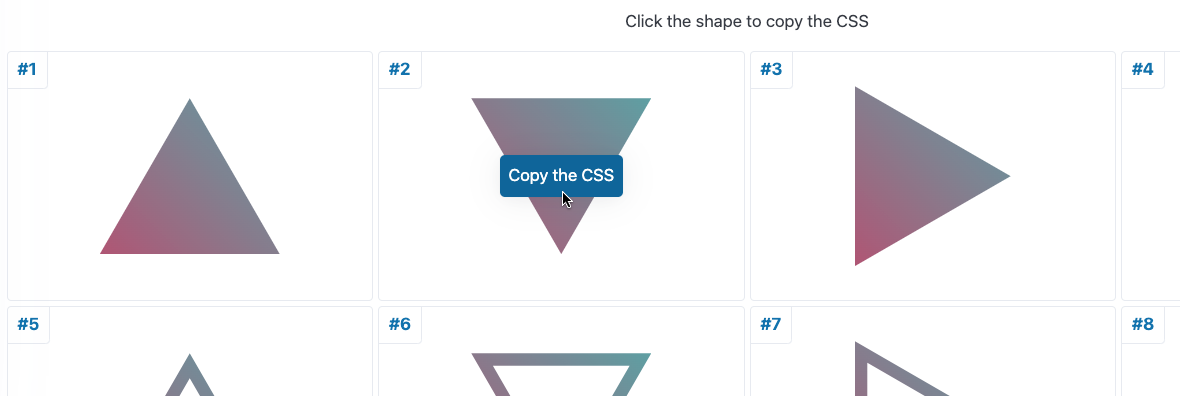
CSS Triangle Shapes

clip-pathで作成された三角形のCSSを使用できるジェネレータです。上下左右、ボーダー、角丸など様々なデザインの三角形が用意されています。
好みの三角形の「Copy the CSS」をクリックして、CSSをコピーします。

/* HTML: <div class="triangle"></div> */
.triangle {
width: 180px;
aspect-ratio: 1/cos(30deg);
clip-path: polygon(50% 100%,100% 0,0 0);
background: linear-gradient(45deg,#FA6900,#C02942);
}コピーしたコードを貼り付けるだけで、簡単に三角形を実装できます。
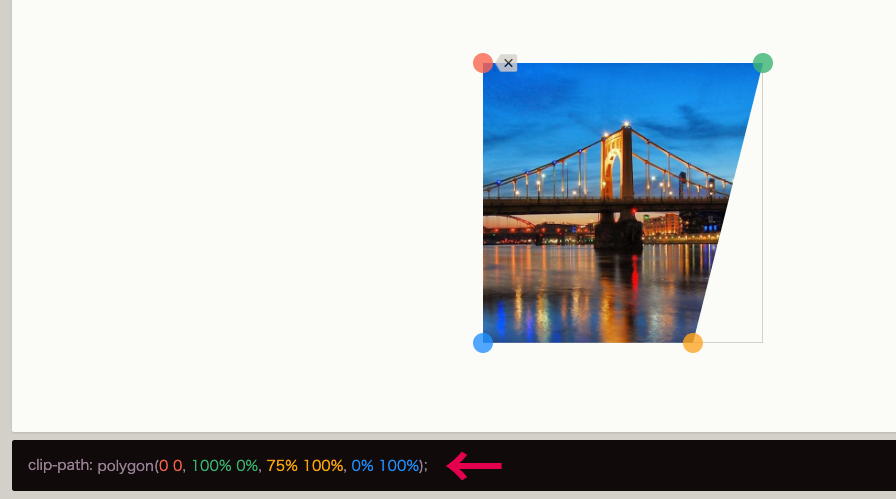
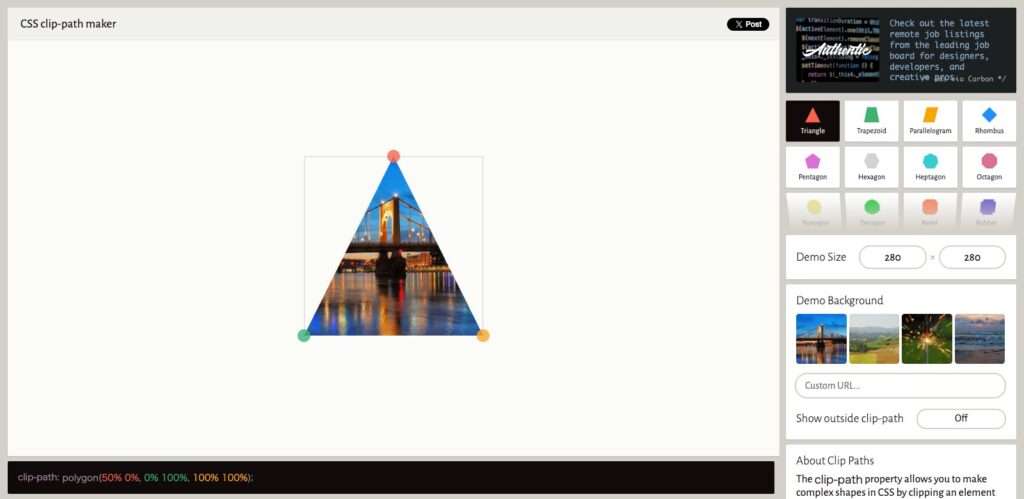
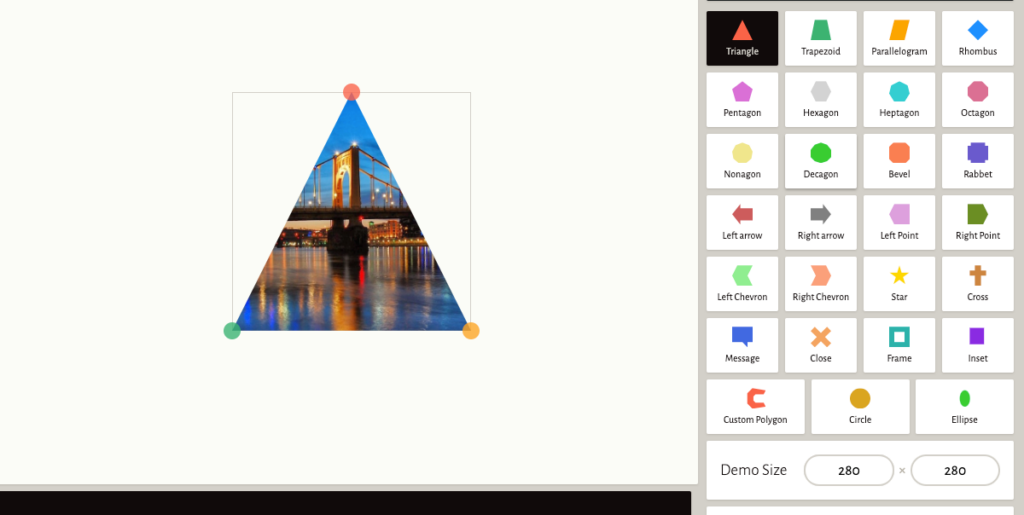
Clippy

右側からオブジェクトの形を選択して、生成するサイズや形状を視覚的に作成することができるジェネレーターです。オブジェクトは、色丸がついた頂点をドラッグしても変更できます。

作成した形のclip-pathが左下に表示されているので、コピーして使用します。