console.logでJavaScriptのオブジェクトの値を表示する方法

プログラミングする際、エラー箇所を特定するために処理の途中でオブジェクトの値を表示して確認することがあります。PHPではvar_dump()などを使用するのですが、JavaScriptにはvar_dump()のように簡単に値を確認するための関数はありません。しかし、JavaScriptでも値の確認をしたかったので調べてみたところ、JavaScriptでもPHPのvar_dump()のように選択した値を出力する方法があったのでメモしておきます。
console.log()を使用する
JavaScriptでは、console.log()を使用することで変数などの中身を表示することが出来ます。
<script type="text/javascript">
var hoge = "test";
console.log(hoge);
</script>
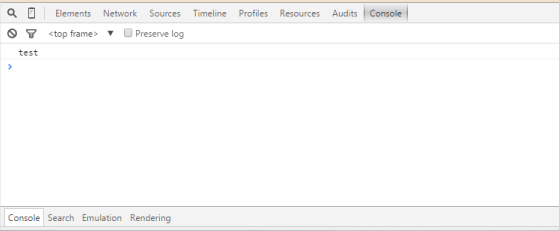
表示の確認は「コンソール」という機能で見ることが出来ます。 Chromeの場合はF12キーを押して表示するデベロッパーモードに、「コンソール」があります。
確認すると、ちゃんと値が表示されました。

FirefoxのFirebugにも「コンソール」という機能があり、そちらでも確認できました。

1行加えるだけで簡単にコンソールに値を表示できるので、是非覚えておきたい方法です。
参考
jQueryやJavaScriptでvar_dump()したいときは、console.log(hoge)してChromeのコンソールでみればいいらしい|なかちょんブログ