Illustratorでテキストにグラデーションのドロップシャドウをつける方法

Illustratorのアピアランスを利用して、テキストの背後にふんわりと色が変化するグラデーションのドロップシャドウを設定する方法の備忘録です。
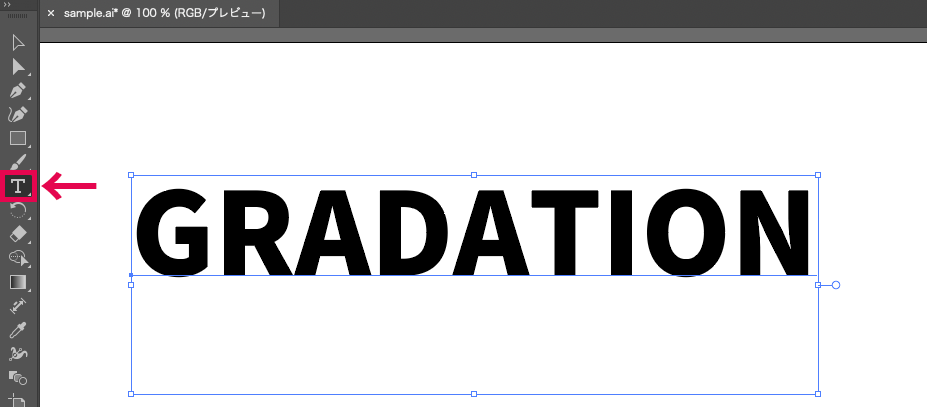
テキストを入力する
テキストツールを使用してテキストを入力します。サンプルのテキストサイズは「100pt」です。太めのフォントがおすすめです。

入力したテキストは、塗りと線を「なし(透明)」に変更しておきます。
テキストを選択した状態で、スウォッチを変更します。

新規塗りを追加する
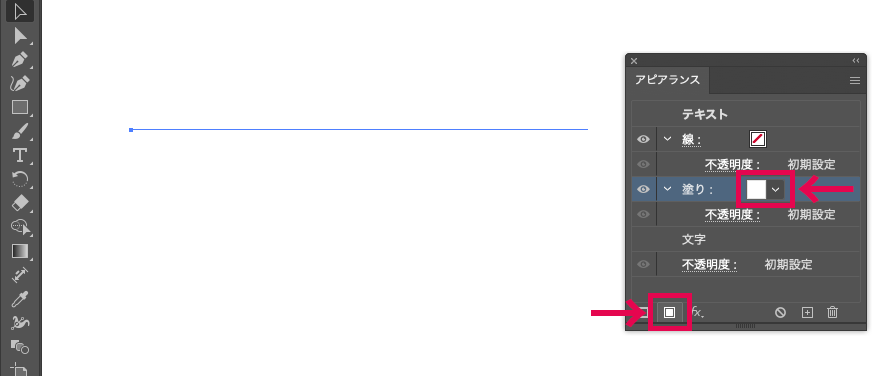
続いて、上部メニューの「ウィンドウ」>「アピアランス」からアピアランスパネルを表示します。
テキストを選択した状態で、アピアランスパネル下部の「新規塗りを追加」アイコンをクリックし、塗りに「白色」を設定します。

線にグラデーションを設定する
塗りが設定できたら、ドロップシャドウになるグラデーションを設定します。
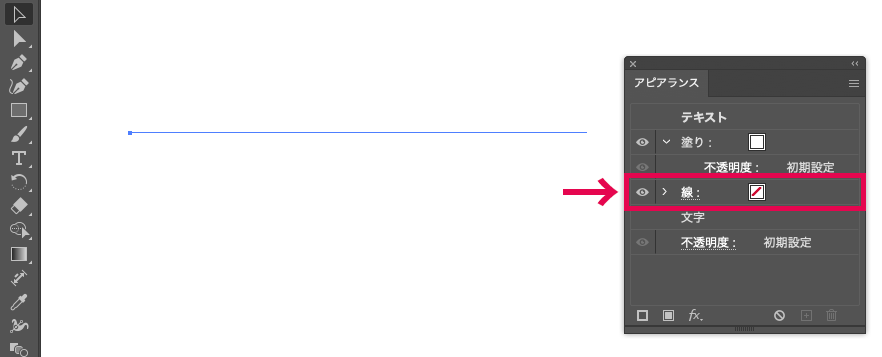
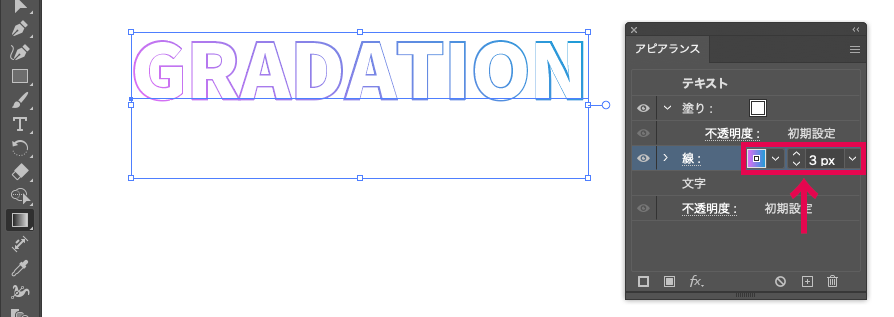
新規塗りの上に生成されている「線」をドラックアンドドロップで「塗り」の下に移動します。

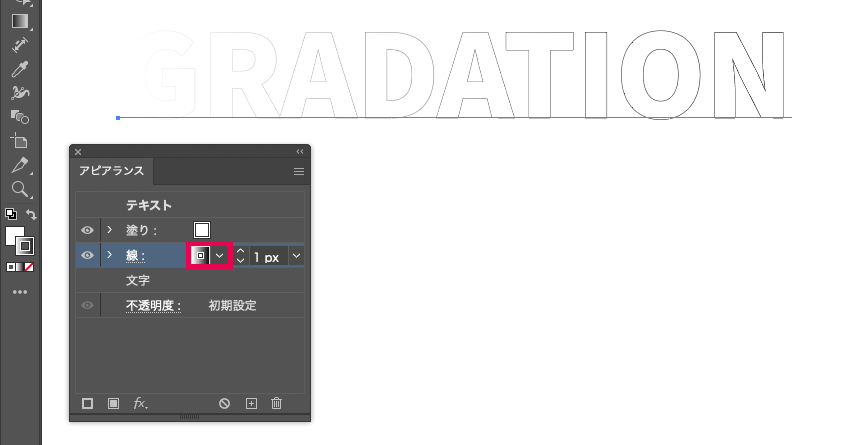
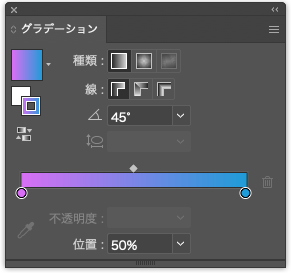
「線」の色にグラデーションを設定します。

上部メニューの「ウィンドウ」>「グラデーション」からグラデーションパネルを表示して、グラデーションの色や角度を設定します。

線の太さを「3px」に変更します。

ぼかしを設定する
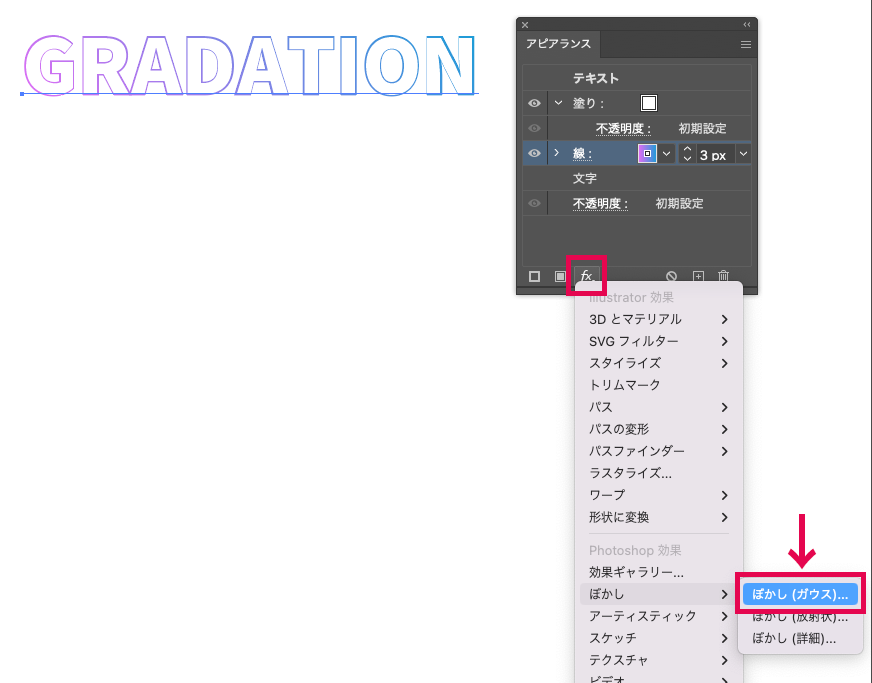
アピアランスパネル下の「新規効果を追加」アイコンから、「ぼかし」>「ぼかし(ガウス)」を選択します。

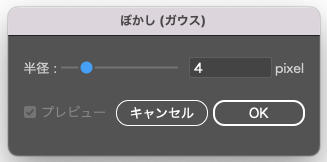
ぼかしの半径に「4」pixelを設定して「OK」ボタンをクリックします。

テキストの線がぼかされ、グラデーションのドロップシャドウになりました。

完成したシャドウはアピアランスの設定なので、そのままテキストの編集も可能です。
光彩の追加
テキストの「塗り」に「光彩(外側)」を追加することで、よりふんわりと発光した印象になります。

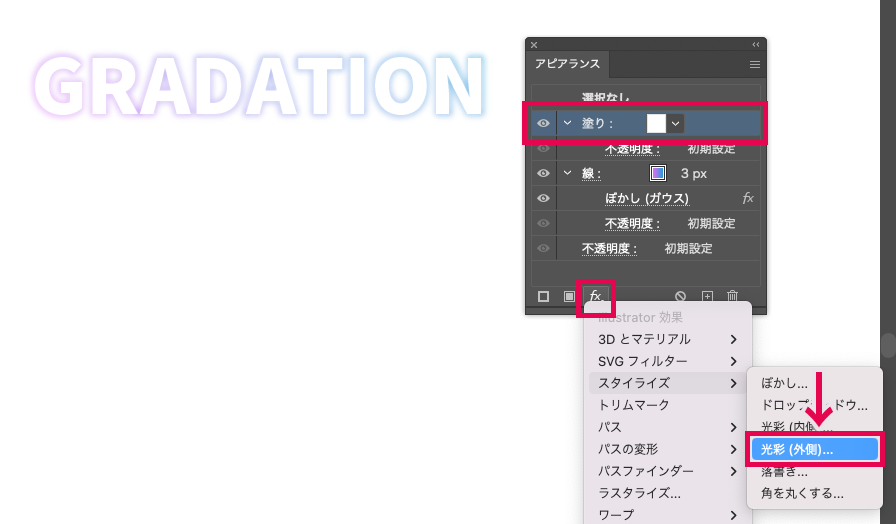
テキストの「塗り」に「新規効果を追加」から、「スタライズ」>「光彩(外側)」を設定します。

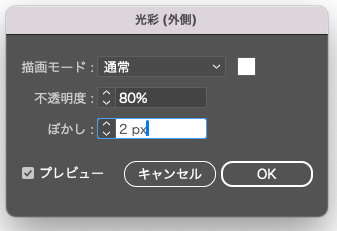
光彩は使用するカラーに合わせて調整します。

光彩によって文字の輪郭がぼやけ、ふんわりと光るテキストになります。
シャドウの移動
パスの変形で、ドロップシャドウの位置を変更することができます。

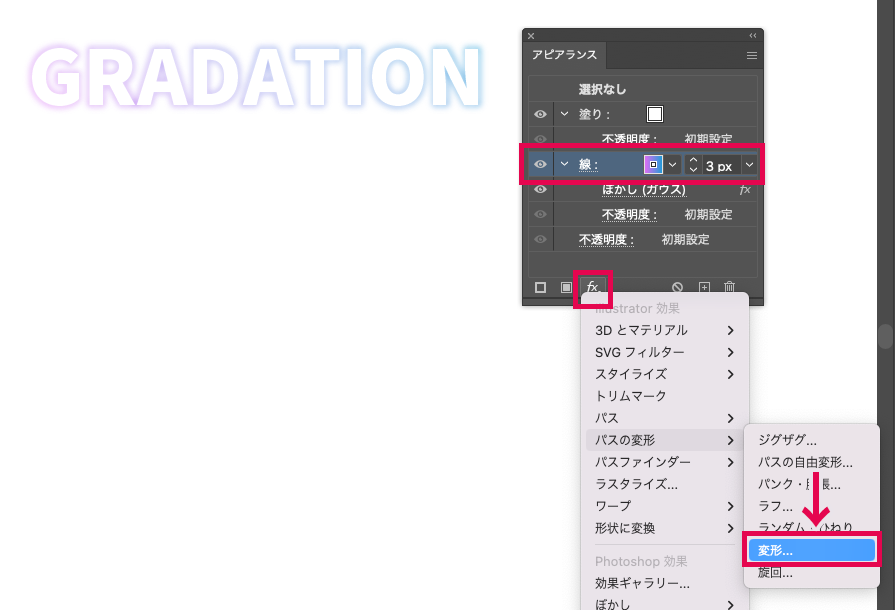
テキストの「線」に「新規効果を追加」から、「パスの変形」>「変形…」を設定します。

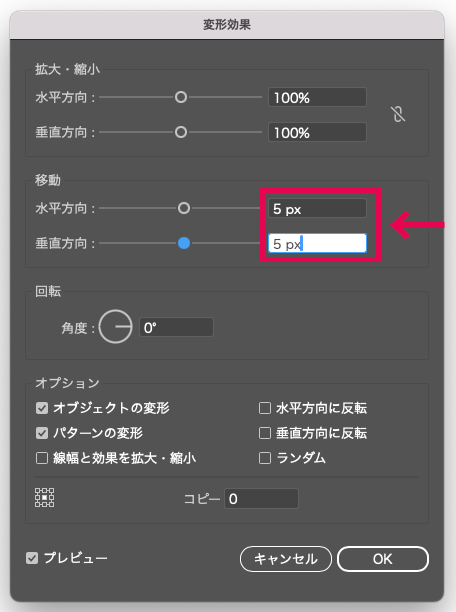
水平方向と垂直方向の値に「5px」を設定します。ドロップシャドウが右下にズレます。

値を大きくするとズレが大きくなります。負の値を設定すると、左方向にずらすこともできます。
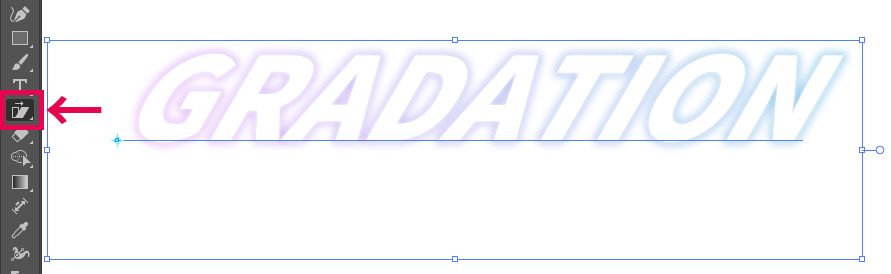
テキストを斜めにする
シアーツールを使ってテキストを斜めにするアレンジです。

テキストを選択した状態で、「シアーツール」を使って傾きと角度を調整します。

斜めのテキストもそのまま編集が可能です。