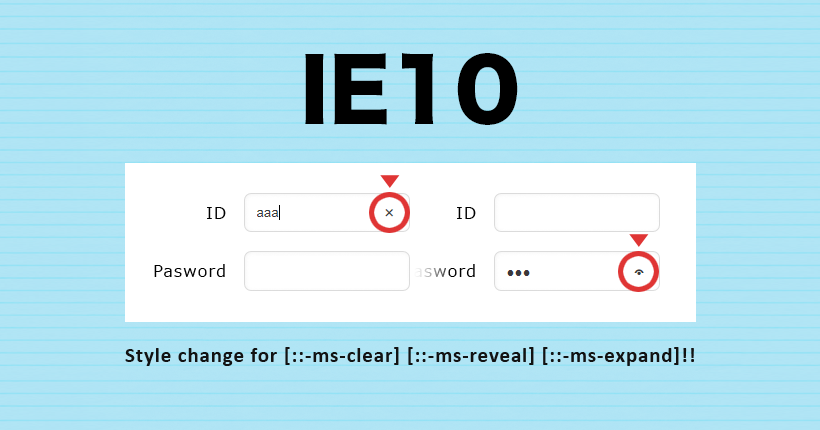
IE10でテキストボックスの×印を修正する方法

IE10以上のブラウザで、テキストボックスに値を入力する際に「×」が表示されるようになりました。「×」を押すと、入力された値を消してくれる機能のようです。ちなみにパスワードやselectでも別のマークが表示されます。しかし、そのままではデザインに合わなかったり表示自体削除したい場合もあるのではないでしょうか。テキストボックスなどに自動的に表示されるこのマークのデザインを修正、または削除する方法を見つけましたのでメモしておきたいと思います。
テキストボックス
テキストボックスに表示される「×」(クリアボタン)は、cssの::-ms-clear擬似要素で変更・削除することができます。
input::-ms-clear { visibility:hidden; }パスワード
パスワードを入力する場合は、目のようなマークが表示されます。こちらは::-ms-reveal擬似要素で変更・削除することができます。
input::-ms-reveal { visibility:hidden; }select
selectの場合は、矢印のマークが表示されます。こちらは::-ms-expand擬似要素で変更・削除することができます。
select::-ms-expand { display: none; }今回見つけたコードはcssの初期化に入れておきたいです。ブラウザ側の便利機能も、デザインの相互性が取れない場合など個別の対応が必須となるので、各対応方法を知っておくことも大切ですね。
参考
【HTML】IE10のinput要素のxボタンを消す|Softelメモ
InternetExplorerでinputにつく×は::-ms-clearでスタイル適用|WEBdev