WordPressでデモページを作成する方法

プログラムのコードやプラグインの動作の実例を掲載する、デモページの作り方の備忘録です。
HTMLやCSSで作成したデモページを、WordPressと同じサーバーにアップして記事からリンクして表示します。
デモページを用意する
初めに、デモページを表示するためのHTMLやCSSファイルを用意します。
- index.html
- style.css
HTML
ページを表示するのに、必要最低限のコードサンプルです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DEMO</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
デモページのコンテンツ
</body>
</html>CSS
リセットCSSなどを含めた簡略化したサンプルです。
@charset "UTF-8";
* {
margin: 0;
padding: 0;
}
*, *::before, *::after {
box-sizing: border-box;
}
body {
background: #fff;
color: #333;
font-size: 1.6rem;
}その他に、表示するデモの内容に合わせて画像やJSファイルを用意します。
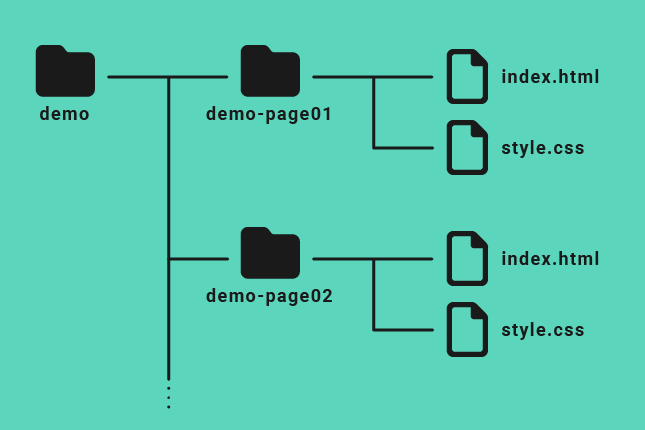
ディレクトリを作成する
デモページのファイルをまとめるディレクトリ「demo」を用意します。
用意したデモページをひとまとめにしたディレクトリ「demo-page01」を「demo」の中に入れます。

今回は、デモページが複数になることを想定してページごとにディレクトリを用意しています。
ディレクトリをサーバーにアップする
用意したデモページのディレクトリ「demo」を、FTPを使用してサーバーにアップします。
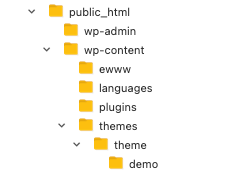
ディレクトリは、WordPressで使用中のテーマファイルの中に入れます。

「public_html」は、「www」や「html」など異なるファイル名になっている可能性もあります。
「theme」は使用中のテーマディレクトリを選択します。使用中の環境に合わせて「demo」ディレクトリをアップします。
リンクを貼る
投稿の中に、デモページへのリンクを作成します。
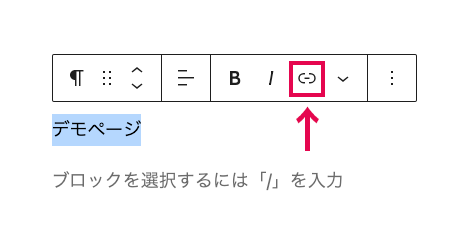
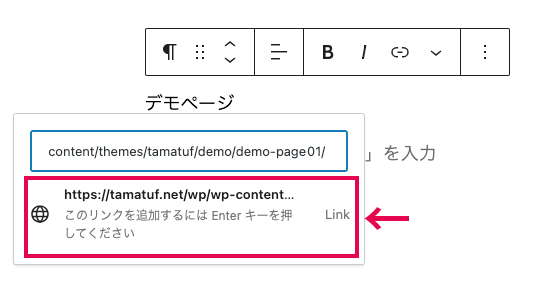
リンクを貼りたいテキストをドラッグで選択して、「リンク」アイコンをクリックします。

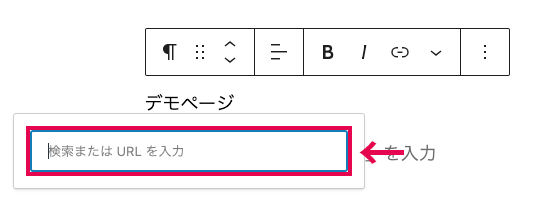
「検索またはURLを入力」のフォームにデモページへのURLを記入します。
URLは「サイトのドメイン名/wp/wp-content/themes/tamatuf/demo/demo-page01/」です。

下に表示されたLinkをクリックします。

リンクの作成ができました。
プレビュー画面でテキストをクリックすると、デモページに遷移します。
リンク先を別タブで表示する
リンク先を記事ページではなく、別のタブで表示したい場合、追加の設定します。
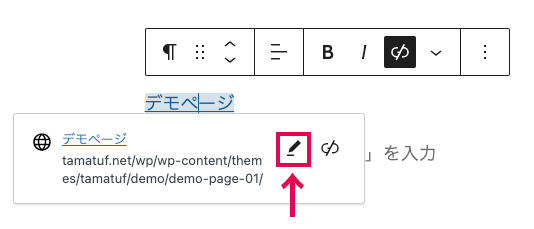
リンクを設定したテキストをクリックして、表示されたメニューから「編集」アイコンをクリックします。

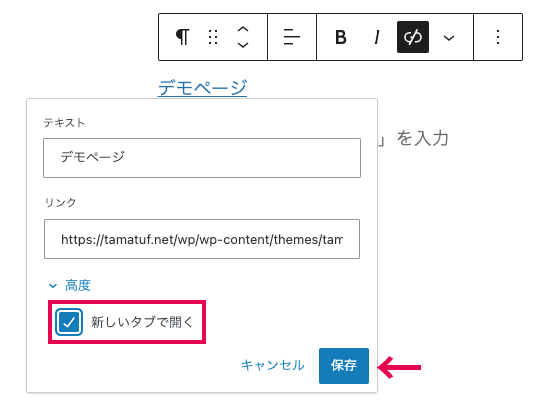
「高度」タブをクリックして表示された「新しいタブで開く」にチェックを入れて保存します。

デモページが別タブで表示されるようになりました。
下記のサンプルで表示を確認できます。
サンプルでは、背景にアニメーションを追加しています。


