CSSでボタンをつくる方法とアレンジデザイン

htmlとcssのみで作成するボタンのデザインと、コードの詳細をまとめた備忘録です。
htmlとcssでボタンを作ってみる
htmlとcssのみでボタンを表示するための工程を、順を追ってコードの解説と共に紹介していきます。
STEP 1 <a>タグでボタンを作成する
htmlファイルでボタンになるテキスト部分を作成します。サンプルでは、<a>タグを使用します。
<a href="#" class="btn">BUTTON</a>サンプルとしてボタンとなる文字を「BUTTON」としました。cssの設定をつけず、上記の<a>タグのみの状態で文字をブラウザに表示させた場合、このような下線のついた青文字で表示されます。
<a>タグはサイト上にリンクを設置するために用いられるタグです。この<a></a>で囲われたテキスト部分の文字を、cssで装飾することでボタンのデザインにしていきます。
サイトの機能や構成によって、<a>タグ以外に<input>や<button>、<div>タグなどもボタンとして使用されます。
href属性について
href="#"では、クリックした際に遷移するリンク先を指定します。ページ遷移や機能に応じて#の部分にURLなどを記述します。
(例)
href=”index.html”
⇨ index.htmlページへのリンク
href=”https://www.google.co.jp/”
⇨ googleへのリンク
classについて
特定のclass名がつけられた要素を対象に、cssのスタイルを適用するためのセレクタです。
今回のサンプルでは、例として「btn」のクラス名をつけています。
STEP 2 cssで文字のデザインを変更する
<a>タグで表示した「BUTTON」の文字をcssで装飾していきます。
class名を設定してデザインを変更する
設定した「btn」のclassにcssを設定して、ボタンのデザインを作成していきます。
まずは、<a>タグで作成したリンク部分にデフォルトでかかるデザインを変更します。
cssに下記を追加します。
a.btn {
color: #000;
text-decoration: none;
}文字の色を変更し、文字の下線を削除するcssを追加しました。class名などの記述に誤りがなければ、サンプルのような表示になります。
記入したコードについて、下記で詳しく説明していきます。
文字の色を変更する
colorで文字の色を変更します。
<a>タグで表示したリンク部分の文字は、デフォルトでは青色になっているため、ボタンのデザインに合わせて変更します。今回は「#000」を設定し、黒色に変更しました。
色について
サンプルでは、色の指定は16進数を用いた3桁のカラーコードを使用しています。#から順に赤、緑、青を0〜9、A〜Fの16桁の数値で設定しています。#000で黒、#FFFで白になります。
他にも、より細かい種類の色を指定することができる6桁の16進数#c92246で設定する方法、red、whiteなどカラーネームで指定する方法、rgb(255,0,0)のような0〜255のRGB値で設定する方法などがあります。
文字の下線を削除する
text-decorationで文字の下線を削除します。
<a>タグで表示した文字は、デフォルトのデザインでは下線がついてしまうため、傍線の設定をするtext-decorationに「none」を設定して下線を削除します。
STEP 3 ボタンのデザインを作成する
引き続きcssで、ボタンのデザインを作成していきます。先ほどのcssを追記・変更し、文字の色、文字の太さ、背景色を変更します。
a.btn {
color: #FFF;
text-decoration: none;
font-weight: bold;
background: #000;
}文字の太さを変更する
font-weightで文字の太さを変更します。
よりボタンのような見た目に近づけるため、テキストを太字に変更しました。font-weightは、デフォルトを「100」として「200」「300」と数値で太さを調整することもできますが、今回はシンプルに「bold」を設定して太字にしています。
背景色を変更する
backgroundで背景色を変更します。文字の色と同様に3桁の16進数のカラーコードで設定しています。
黒(#000)の背景に合わせ、テキスト部分は白(#FFF)に変更しました。
背景に色がつき、見た目がボタンに近づいてきました。
STEP 4 ボタンの大きさを調整する
背景部分は、デフォルトのままではボタンとしては少し狭いので、文字部分の余白が広くなるように変更します。
a.btn {
color: #FFF;
text-decoration: none;
font-weight: bold;
background: #000;
padding: 15px 20px;
}ボタン内の余白を変更する
paddingで文字に対して余白をつけることで、ボタンの背景を広げてサイズを変更します。
「padding: 15px 20px」で、文字の上下に15px、左右に20pxの余白をつける事ができます。
上記のように、paddingは要素内の余白を設定することができます。上下左右の余白の値は、以下の4通りの形式のいずれかで設定します。
値を1つ設定する ⇨ padding: 10px;
設定した値が「上下左右」共通の余白になります。
値を2つ設定する ⇨ padding: 10px 20px;
設定した値が順に「上下」「左右」の余白になります。
値を3つ設定する ⇨ padding: 10px 20px 15px;
設定した値が順に「上」「左右」「下」の余白になります。
値を4つ設定する ⇨ padding: 10px 20px 15px 25px;
設定した値が順に「上」「右」「下」「左」の余白になります。
paddingと同様に、外側の余白を設定できるmarginも同じ順序で値の設定ができます。
ボタンサイズの可変について
paddingによる余白の大きさでボタンのサイズを調整した場合、共通のクラスを設定すれば、文字の長さに関係なく同様の余白を持つボタンを複数個作成する事ができます。
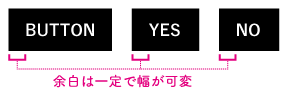
(例)paddingで余白を設定したボタン

文字の大きさ、長さにかかわらず余白の大きさは一定になります。中に入るテキストの長さが、短くても、長くてもデザインが崩れにくいメリットがあります。
一方、文字の長さや大きさに関係なく、ボタンの大きさを一定にしたい場合は、widthとheightでサイズを直接指定します。
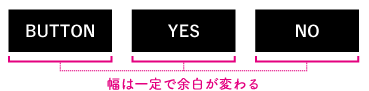
(例)widthとheightでサイズ指定したボタン

widthで横幅、heightで高さを、それぞれpxなどの値、または%などで指定します。中に入るテキストの長さが不揃いでも、ボタンの大きさが揃うため、複数のボタンを並列させるようなデザインに向いています。下記がwidthとheightでサイズ指定した場合のサンプルです。
a.btn {
color: #FFF;
text-decoration: none;
font-weight: bold;
background: #000;
width: 100px;
height: 40px;
}ボタンのサイズ指定の方法は、全体のデザインやレスポンシブを考慮した上で使い分けます。
STEP 5 マウスオーバー時のデザインを設定する
背景、余白を設定してボタンのデザインが完成しました。
最後に、ブラウザ上でカーソルを重ねた(マウスオーバー)時に起こる変化を設定します。マウスオーバーの際に、わずかでも見た目の変化や動きのアクションをつけることで、ボタンとして押せることをユーザーに意識してもらうことで、ユーザビリティの向上にも繋がります。下記のサンプルでは、マウスオーバーするとボタンが少し透過され、背景色が灰色に変化します。
<a>タグにカーソルが乗った時に表示するcssを、擬似クラス:hoverで設定します。マウスオーバー時には、ボタンのデザインがここに設定したcssに切り替わります。上記で作成した「a.btn」の下に、下記を追記します。
a.btn:hover {
opacity: 0.5;
}ボタンを透過する
opacityでボタンの不透明度を設定し、マウスオーバー時の変化をつけました。「1」で不透明度は100%となり、透過はされていない状態です。「0.5」と設定すると不透明度は50%となり、半透明の状態になります。
マウスオーバー時の変化について
上記では、シンプルにボタンを半透明にする変化のみとしましたが、他にも文字や背景の色を変える、位置を動かすなど様々な種類の変化をつけることができます。
(例)ボタンの背景色をゆっくり変える
a.btn:hover {
background: #0c9;
transition: .5s ease-out;
}ボタンの背景をbackgroundで明るい緑色(#0c9)に変化させます。変化する際に、transitionでゆっくりと切り替わるように設定しています。
変化するまでの時間を設定する
transitionは、マウスオーバーした際のデザインの変化に少し時間をかけるエフェクトです。
「.5s」は、変化が完了するまでにかかる時間を設定しています。「1s」で1秒なので、「.5s」で変化が完了するまでに0.5秒かかるようになります。
「ease-out」は、開始時は早く変化し、終了時は緩やかに変化させる設定です。他にも「linear」(開始から終了まで一定)や、「ease-in」(開始時は緩やかに変化、終了に近づくと早く変化)などがあります。
マウスを重ねた瞬間見た目がパッと変わるより、わずかでも数秒かけて変化させることで動きを見せるWebデザインのテクニックです。
ボタンのアレンジデザイン
上記で作成したボタンをベースに、アレンジしたデザインとコードの詳細をご紹介します。
枠線のアレンジ
borderで枠線をつけたボタンのデザインです。borderでは、枠線の太さと種類、色をそれぞれ設定できます。
a.btn {
color: #000;
font-weight: bold;
padding: 14px 19px;
border: solid 1px #000;
}borderの「solid」の部分が線の種類、「1px」が線の太さ、「#000」が線の色です。
太線
a.btn {
color: #000;
font-weight: bold;
padding: 12px 17px;
border: solid 3px #000;
}線の種類は「solid(1本線)」で、線の太さを「3px」に変更し、シンプルに枠を太線で囲んだデザインです。太字のデザインと相性が良いです。
破線
a.btn {
color: #000;
font-weight: bold;
padding: 14px 19px;
border: dashed 1px #000;
}「dashed」で線を破線に変更したデザインです。直線だけのシンプルなデザインの、ちょっとしたアクセントにもなります。
点線
a.btn {
color: #000;
padding: 14px 19px;
border: dotted 1px #000;
}「dotted」で線を点線に変更したデザインです。細身の文字や、後述の角丸を合わせた可愛いデザインにも向いています。
二重線
a.btn {
color: #000;
font-weight: bold;
padding: 12px 17px;
border: double 3px #000;
}「double」を指定して線を二重に重ねたデザインです。スタイリッシュな雰囲気のデザインにも合います。
角丸のアレンジ
border-radiusでオブジェクトの角に丸みをつけたボタンのデザインです。角丸をつけるだけで、デザインに柔らかさが出ます。
a.btn {
color: #fff;
font-weight: bold;
background: #000;
padding: 15px 20px;
border-radius: 6px;
}border-radiusの「6px」の部分で角丸の大きさを指定します。「0」で直角となり、値が大きいほど角の丸みが大きくなります。
角丸の大きさを個別に指定する
値を一つだけ設定した場合、全部の角丸の大きさが統一されますが、paddingのように複数設定することで個別に変更することもできます。
(例)上だけ設定
a.btn {
color: #fff;
font-weight: bold;
background: #000;
padding: 15px 20px;
border-radius: 10px 10px 0 0;
}値を4つ設定した場合、順に左上、右上、右下、左下の角に対応します。タブのようなデザインにも使用できます。
(例)ななめに設定
a.btn {
color: #fff;
font-weight: bold;
background: #000;
padding: 15px 20px;
border-radius: 10px 0;
}値が2つの場合、左上と右下、右上と左下に順に対応します。
丸いデザイン
角丸の大きさを、ボタンの高さの1/2の値を設定すると、左右が丸いデザインになります。
a.btn {
color: #fff;
font-weight: bold;
background: #000;
height: 46px;
border-radius: 23px;
padding: 15px 30px;
}幅と高さを揃えて「100%」を設定すると、真ん丸のデザインのボタンもできます。
a.btn {
color: #fff;
font-weight: bold;
background: #000;
width: 114px;
height: 114px;
line-height: 114px;
text-align: center;
border-radius: 100%;
display: block;
}「line-height」と「text-align」で、文字がボタンの中央に来るように設定しています。
アイコンをつけたデザイン
擬似要素を使ってアイコンをつけたボタンのデザインです。
擬似要素とは、対象の要素の一部にスタイルを個別に適用できる指定方法です。
今回はbeforeとafterの二つの擬似要素を使用して、アイコンを作る方法をご紹介します。
矢印アイコン
a.btn {
position: relative;
color: #fff;
font-weight: bold;
background: #000;
padding: 15px 20px 15px 40px;
}
a.btn::before {
position: absolute;
top: 50%;
left: 12px;
content: '';
width: 8px;
height: 8px;
margin: auto;
border-top: 3px solid #fff;
border-right: 3px solid #fff;
-webkit-transform: translateY(-50%) rotate(45deg);
transform: translateY(-50%) rotate(45deg);
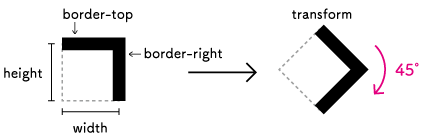
}右向きの矢印を「before」にcssを設定することで作っています。beforeに1角の線のみを表示させた正方形を作り、transformで45度回転させることで右向きの矢印の形にしています。

positionでアイコンの位置を、widthとheightでアイコンの大きさを設定します。
アイコンの位置指定について
アイコンは、positionで基準位置と配置位置を指定することで、ボタンの任意の場所に設置することができます。
「a.btn」にposition: relative;を設定しボタン自体を基準位置として、position: absolute;を設定した擬似要素(a.btn:before)の位置をtop、leftで調整しています。
サンプルでは、topの値を「50%」とすることで「ボタンの中心の高さ」に、leftの値を「12px」とすることで「左から12pxの位置」にアイコンを表示させています。
さらに、アイコンの位置に合わせて、文字が被らないように、余白(padding)を調整しています。
バツアイコン
a.btn {
position: relative;
color: #fff;
font-weight: bold;
background: #000;
padding: 12px 17px 12px 37px;
}
a.btn::before, a.btn::after {
position: absolute;
top: 50%;
left: 12px;
content: '';
width: 16px;
height: 3px;
background: #fff;
margin: auto;
}
a.btn::before {
-webkit-transform: translateY(-50%) rotate(45deg);
transform: translateY(-50%) rotate(45deg);
}
a.btn::after {
-webkit-transform: translateY(-50%) rotate(-45deg);
transform: translateY(-50%) rotate(-45deg);
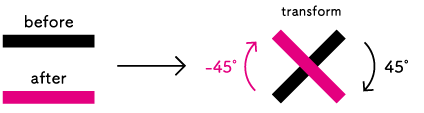
}矢印では擬似要素の枠線を利用して作成しましたが、バツ印は2つの擬似要素で作った細長い長方形を斜めに交差させて作成します。
before、after共にwidth、heightを設定してバツ印の線の部分を作成します。2つをtransformで45度回転させ中心で重ねます。

閉じるボタンにもよく使用されるアイコンです。
cssを応用したデザインのボタン
これまでに紹介したcssを組み合わせたり、少しアレンジして作るボタンのデザインをご紹介します。
立体的
a.btn {
color: #fff;
font-weight: bold;
background: #000;
border-bottom: solid 4px #999;
border-radius: 4px;
padding: 15px 20px;
}下部分のボタンの側面が見えているような立体的なデザインのボタンです。「border-bottom」で、下側にだけ線をつけて立体的に見せるテクニックです。角をわずかに丸くすることで、より立体感が出ます。
ステッチ
a.btn {
color: #fff;
font-weight: bold;
background: #000;
border-radius: 4px;
box-shadow: 0px 0px 0px 5px #000;
border: dashed 1px #fff;
padding: 15px 20px;
}縁を縫ったようなデザインのボタンです。「border」と「box-shadow」の、種類の違う2種類の線を重ねて使うテクニックです。
box-shadowは本来、影(ドロップシャドウ)をつける時に用いられますが、サンプルでは上下左右のズレと、ぼかしの値を「0px」と設定することで「5px」の黒い枠線として表示させています。
borderは「dashed」を指定して、白い縫い目の部分を表現しています。
枠線の交差
a.btn {
position: relative;
padding: 15px 20px;
border-top: 4px solid #000;
border-bottom: 4px solid #000;
font-weight: bold;
}
a.btn::before, a.btn::after {
content: '';
position: absolute;
top: -8px;
width: 4px;
height: calc(100% + 16px);
background-color: #000;
}
a.btn::before {
left: 6px;
}
a.btn::after {
right: 6px;
}枠線を角で交差させたデザインのボタンです。本来の枠線は上下の線だけ表示しておき、左右の線を擬似要素で作ってそれぞれ内側に少しずらし交差させています。
左右の線の高さの指定には、heightに「calc(100% + 16px)」を使用しています。calc()関数では、値を計算式で記入することができます。「100% + 16px」で、「本来のボタンの高さ+16px」の大きさの値になります。
擬似要素で作った左右の線はpositionを使って、それぞれ「top: -8px;、left: 6px;」「top: -8px;、right: 6px;」で表示位置を指定しています。
淵の丸い線
a.btn {
position: relative;
font-weight: bold;
padding: 20px 20px 15px;
}
a.btn::before {
position: absolute;
content: '';
width: 100%;
height: 6px;
top:0;
left: 0;
border-radius: 3px;
background:#000;
}
a.btn::after {
position: absolute;
content: '';
width: 100%;
height: 6px;
top:100%;
left: 0;
border-radius: 3px;
background:#000;
}上下を角が丸いタイプの線で挟んだデザインのボタンです。「border」で表示させた線は縁が直角になるので、擬似要素に「border-radius」を使って長方形を線として使っています。
背景グラデーション
a.btn {
color: #fff;
font-weight: bold;
background-image: linear-gradient(90deg, #000 0%, #999 100%);
padding: 15px 20px;
}背景の色をグラデーションにしたデザインのボタンです。background-imageに「linear-gradient」を設定して、cssのみでグラデーションを作成します。
「90deg」でグラデーションの色の変化の向きを、左から右になるように設定しています。「#000 0%」で一番左が黒(#000)、「#999 100%」で一番右が灰色(#999)と、開始と終わりの2色を設定しています。色と表示位置の指定を増やすことで、より細かく分けたり、中間色の指定もできます。
背景ストライプ
a.btn {
font-weight: bold;
text-shadow: 0 0 5px white;
background: repeating-linear-gradient(-45deg, #ccc, #ccc 3px,#999 3px, #999 6px);
padding: 15px 20px;
}背景に斜めのストライプを設定したデザインのボタンです。background-imageに「linear-gradient」を使い、cssだけでストライプを作るテクニックです。
「#ccc」「#ccc 3px」で3px分を同色で塗りつぶし、「#999 3px」「#999 6px」で同じ地点からまた3px分を別の色で塗りつぶしています。これが繰り返されることでストライプの模様になります。
文字が若干見にくくなるので、文字にはtext-shadowでドロップシャドウをかけています。
ストライプはグラデーションのテクニックを応用したもので、他に市松模様などをつくることができます。
css3から新たに加わったプロパティにより、cssのみで作れるデザインの幅が広がりました。ボタン以外にも、見出しや背景などWebサイトを作る中で活用していきたいです。
本を書きました
ここで紹介したcssやテクニックをまとめた本を書きました。
下記のショップで委託頒布しております。