CanvaのCanGridでグリッド画像を作成する方法

Canvaのアプリケーション「CanGrid」を使って、ラインやドットなどのシンプルな模様を作成する方法の備忘録です。
CanGridを起動する
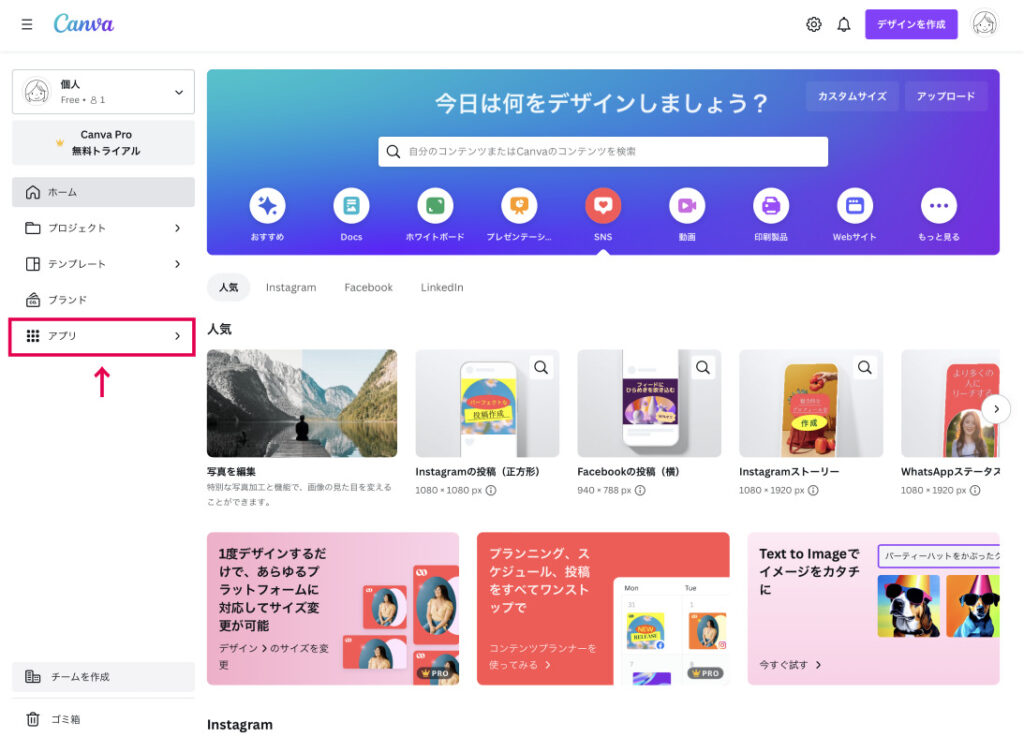
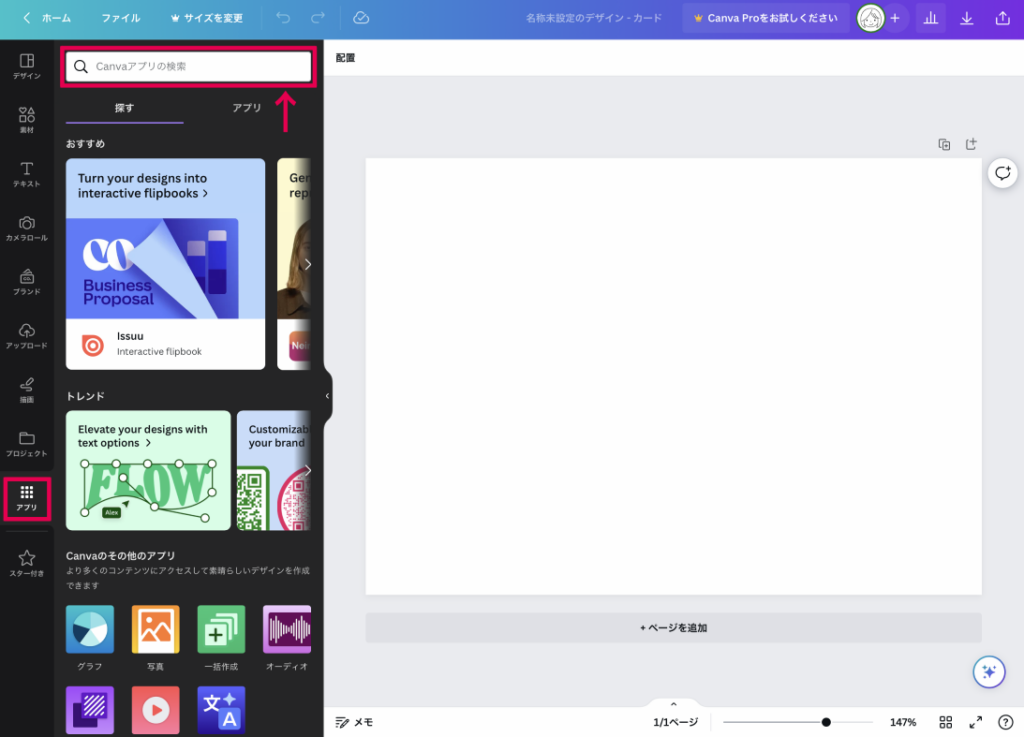
Canvaにログインして、左メニューの「アプリ」をクリックします。

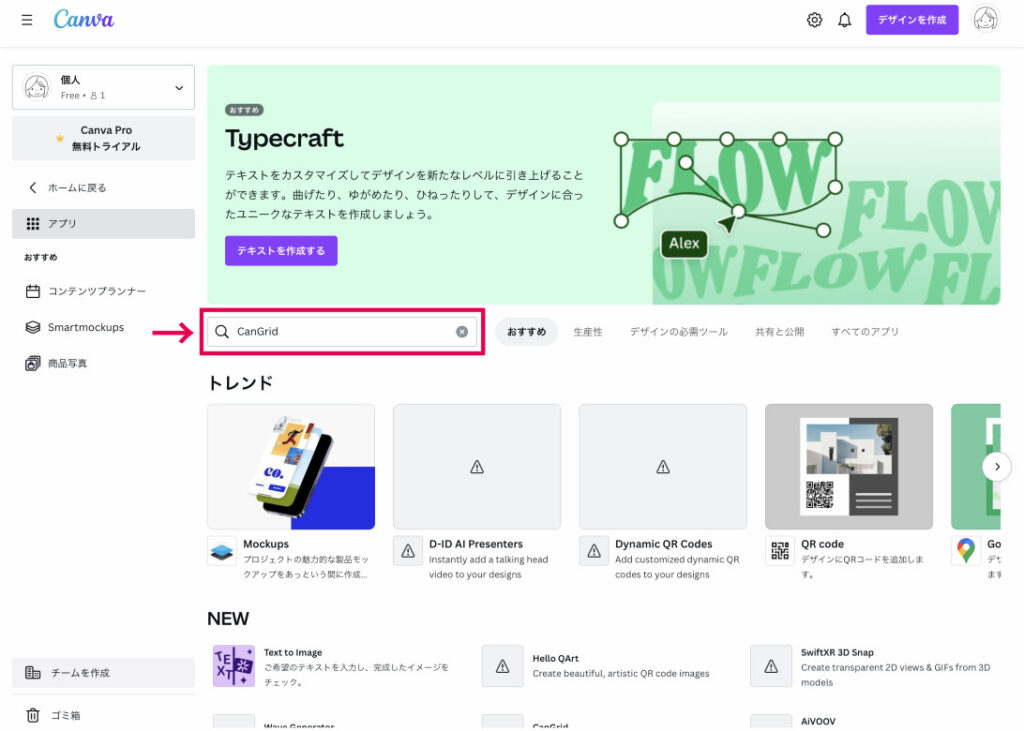
「アプリを検索」に「CanGrid」と入力して検索します。

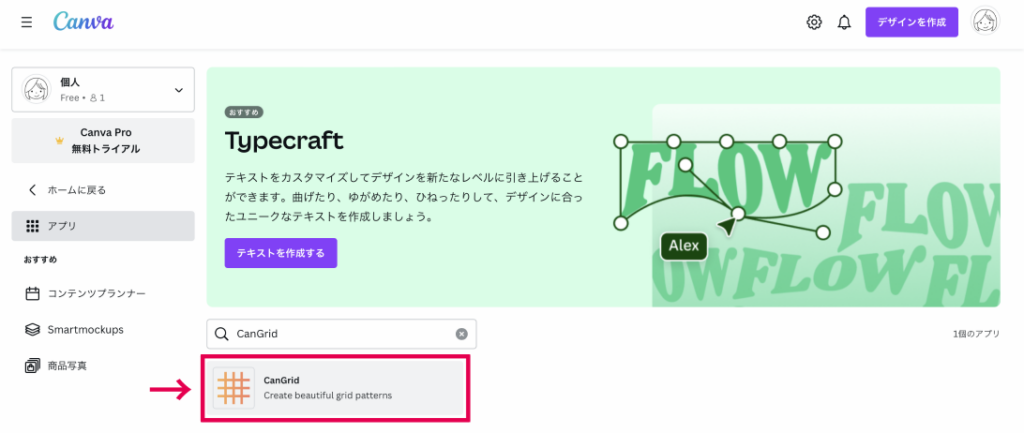
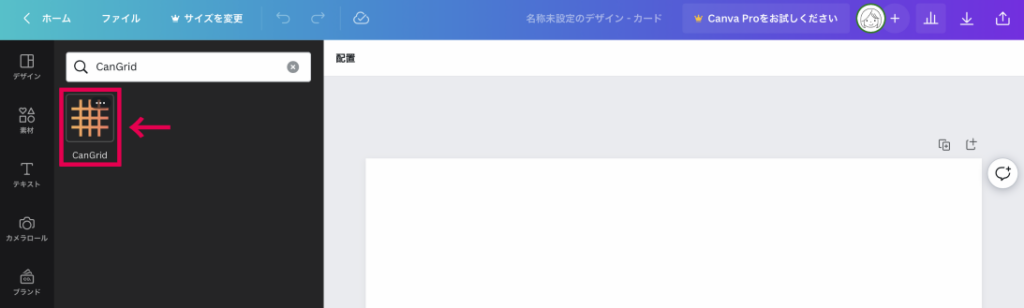
「CanGrid」が表示されるので、クリックします。

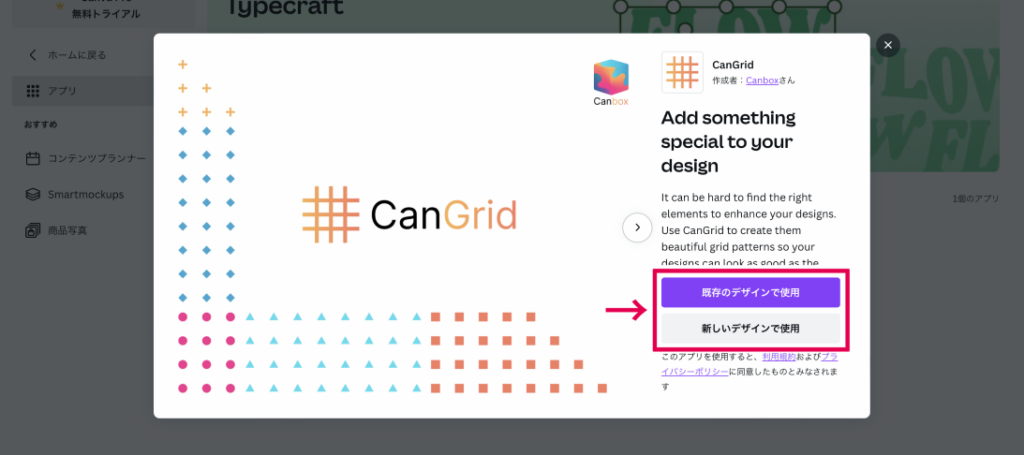
既存のデザインで使用するか、新規にデザインを作成して使用するか選択します。

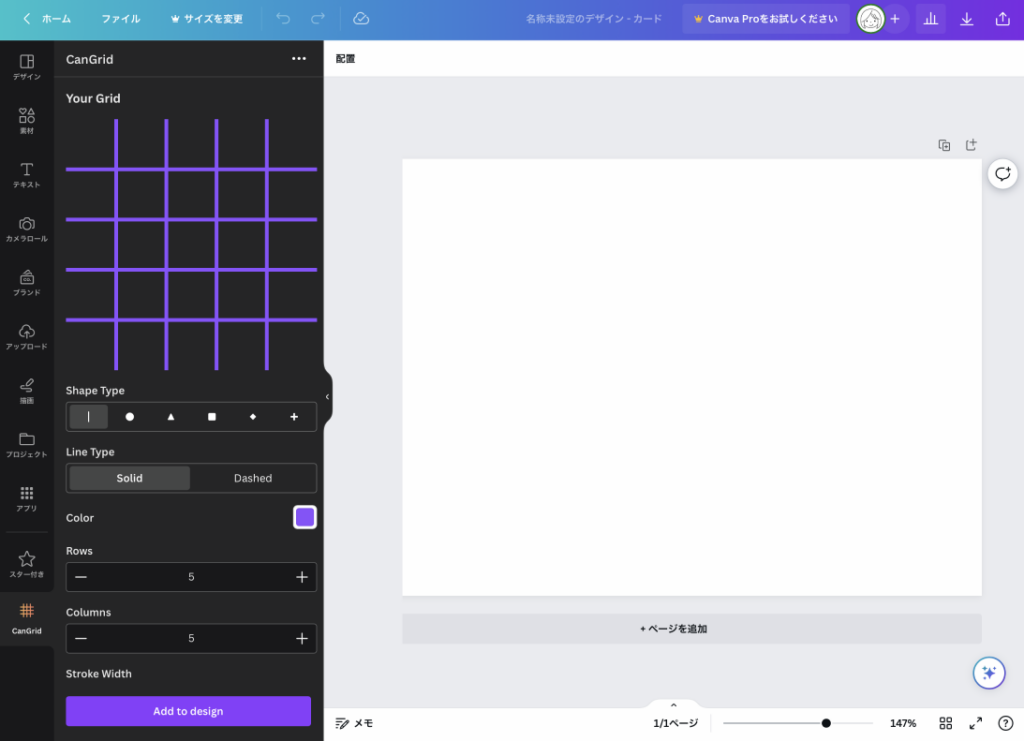
デザインの作成画面が開き、CanGridが起動します。

デザイン画面で起動する
作成中のデザインに使用したい場合は、左メニューの「アプリ」からアプリの検索を実行します。

「CanGrid」で検索して起動します。


CanGridの使い方
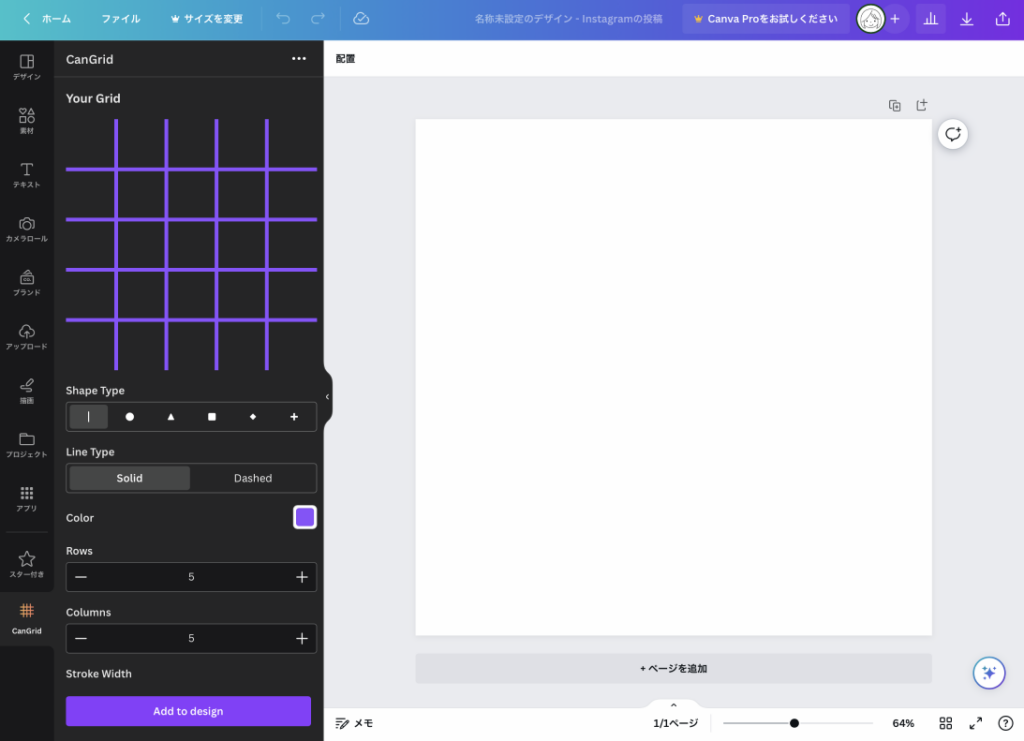
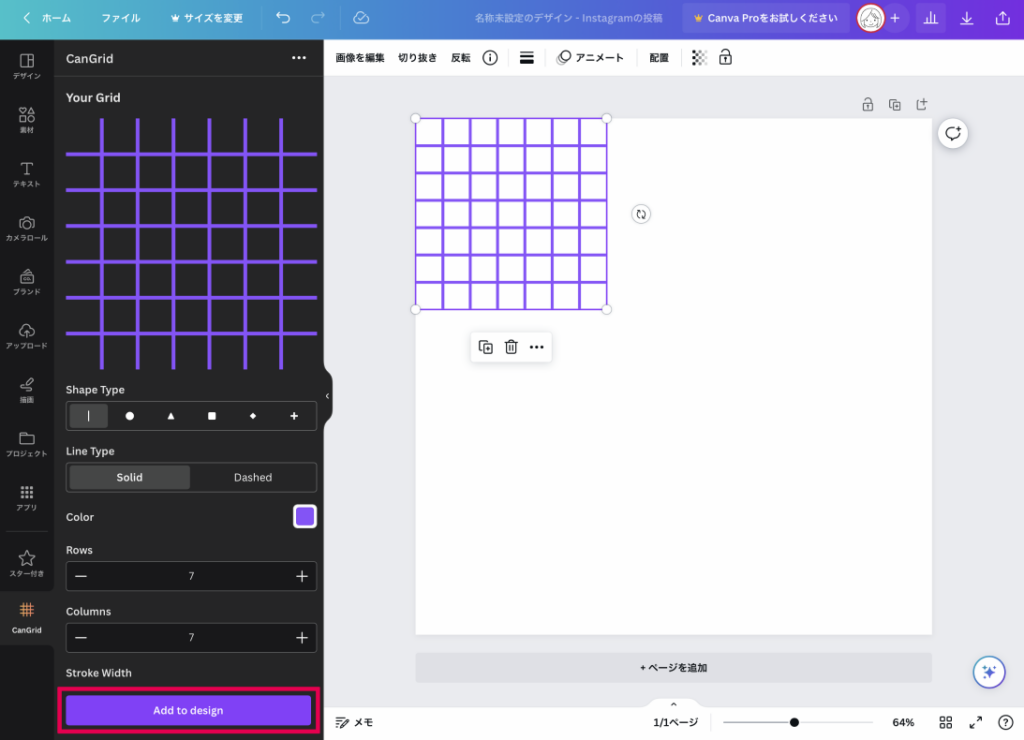
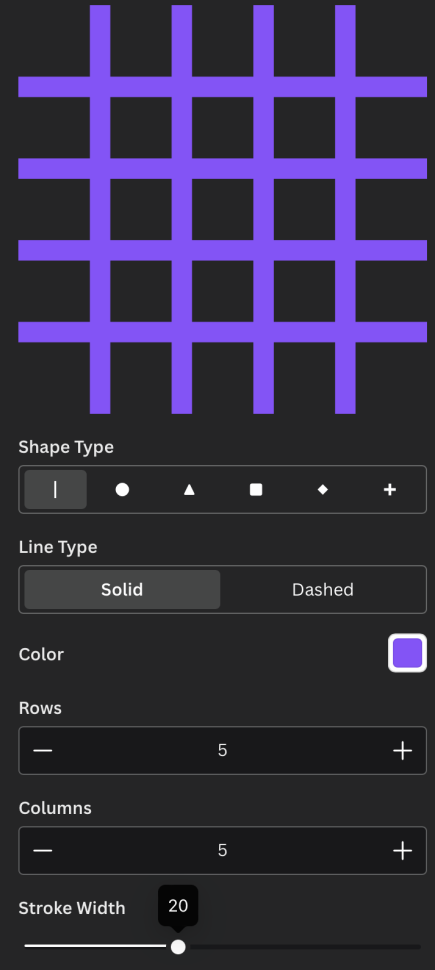
左側のパネルで、作成する模様のデザインを作成します。下の「Add to design」をクリックすると、作成した模様がデザインに追加されます。

作成した模様は、通常のオブジェクトと同様に大きさや色を変更できます。
シェイプの種類
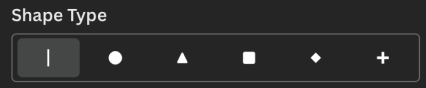
Shape Type

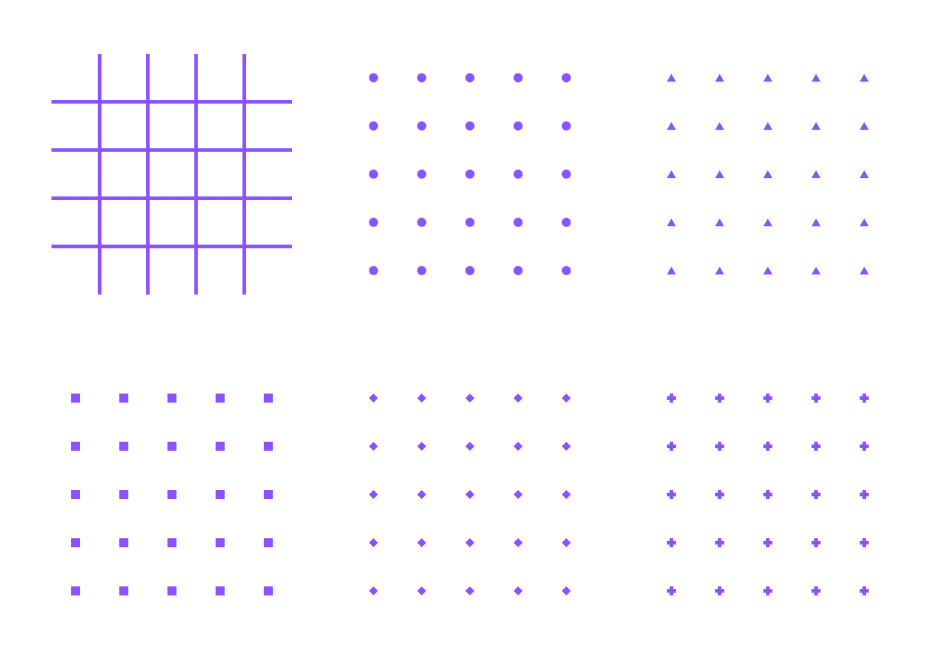
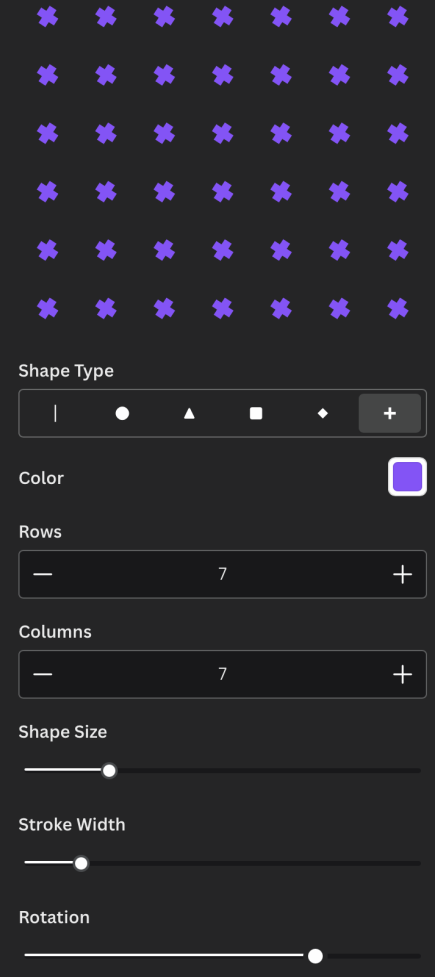
Shape Typeで使用するシェイプを選択します。シェイプはライン、丸(ドット)、三角形、四角形、菱形、十字の6種類があります。

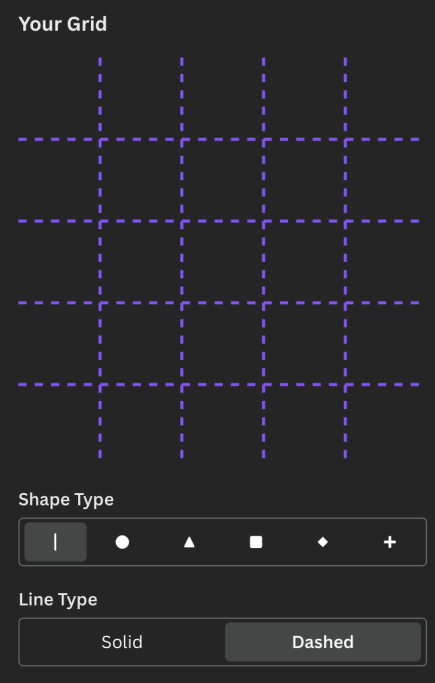
Line Type
シェイプでラインを選択している時に設定できます。
「Solid」で直線、「Dashed」を選択すると、点線に変更できます。

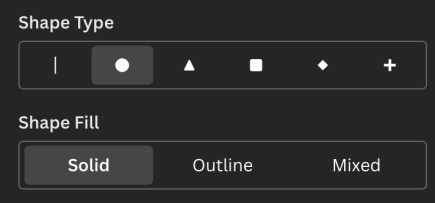
Shape Fill

丸、三角、四角、菱形のシェイプを選択している時に設定できます。
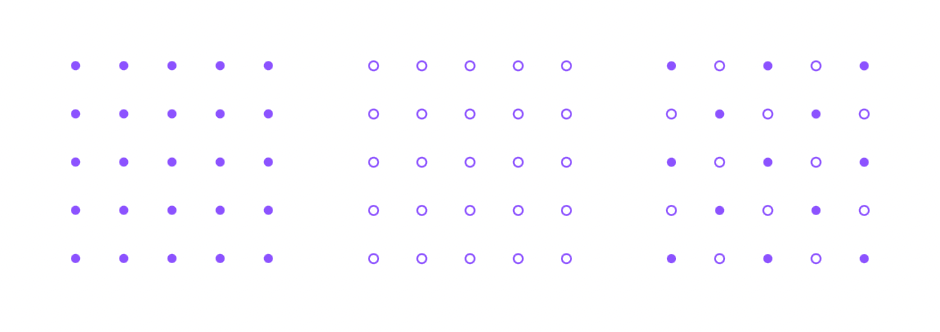
「Solid」で塗り潰し、「Outline」で線、「Mixed」で塗りと線の複合を選択できます。

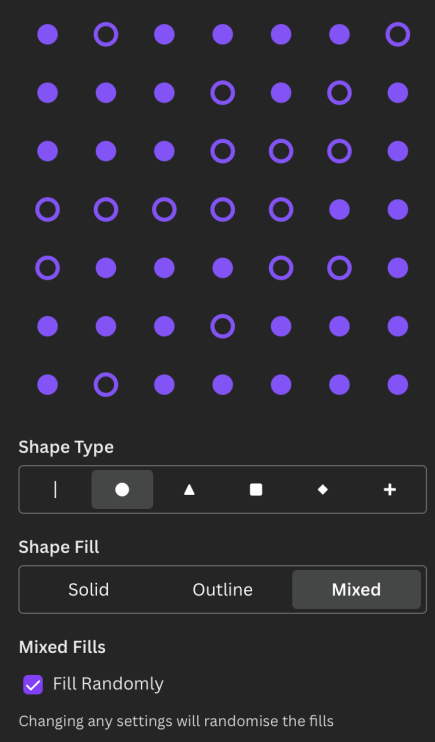
Mixed Fills
「Shape Fill」で「Mixed」を選択している時、チェックを入れると塗りと線の並びをランダムにする事ができます。

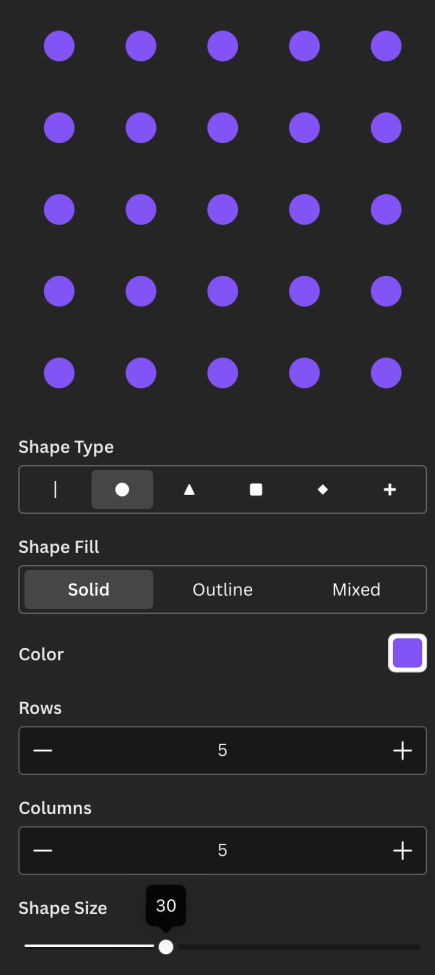
Shape Size
丸、三角、四角、菱形を選択している時に、各シェイプの大きさを変更できます。

Stroke Width
ラインや「Outline」のシェイプの時、線の太さを変更できます。

Rotation
十字を選択している時に設定できます。十字のシェイプを回転させる事ができます。

共通の設定
color

シェイプの色を変更します。
Rows/Columns

「Rows」で横の列のグリッド数、「Columns」で縦の列のグリッド数を変更する事ができます。
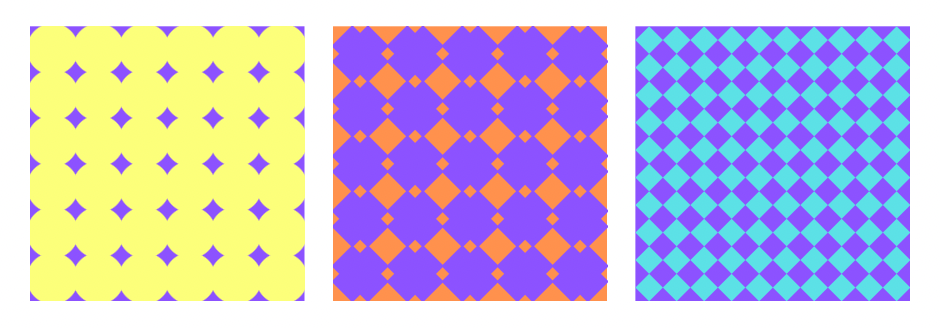
アレンジデザイン
シェイプのサイズや配置を調整することで、下記のような模様を作成することもできます。