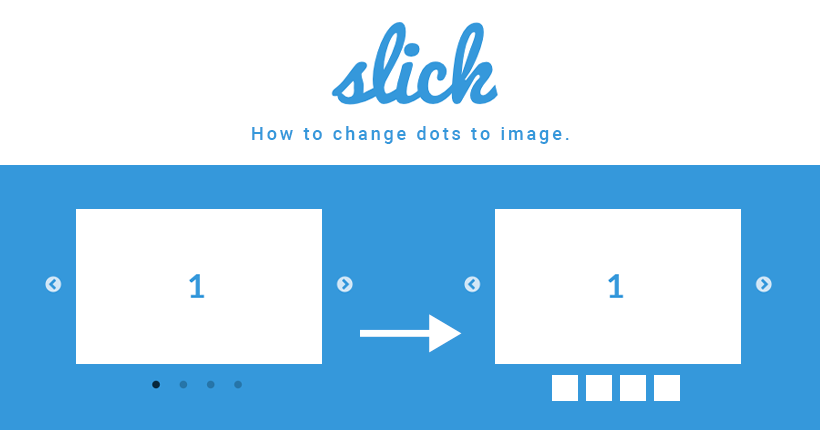
slickのドット(dots)をスライドの画像にする方法

slick(スリック)を使って実装したスライドショーのドット部分を、スライドの画像にする方法の備忘録です。
スライドショーを実装する
まずは、slickを使用して通常のスライドショーを実装します。slickの基本的な使い方は、下記の記事でまとめています。
jQueryとslickファイルを読み込み、HTMLコードを記述します。
<div class="slider">
<div><img src="sample01.png"></div>
<div><img src="sample02.png"></div>
<div><img src="sample03.png"></div>
<div><img src="sample04.png"></div>
</div>続いてスライドショーを実装するためのコードを</body>の直前に追加します。
<script type="text/javascript">
jQuery(function(){
jQuery('.slider').slick({
autoplay: true,
autoplaySpeed: 3000,
infinite: true,
dots: true
});
});
</script>エラーがなければ、下記のようなスライドショーが表示されます。
デザインを整えるため、一部のCSSを修正しています。
ドットを画像に変更する
スライド画像の下にあるドットをクリックすると、画像を切り替えることができます。
このドット部分を、スライドの画像になるようにコードを修正します。
jQuery(function(){
jQuery('.slider').slick({
autoplay: true,
autoplaySpeed: 3000,
infinite: true,
dots: true,
customPaging: function(slick,index) {
var targetImage = slick.$slides.eq(index).find('img').attr('src');
return '<img src=' + targetImage + '>';
},
});
});「dots: true」の下に、下記のコードを追加しています。
customPaging: function(slick,index) {
var targetImage = slick.$slides.eq(index).find('img').attr('src');
return '<img src=' + targetImage + '>';
},デザインを調整する
ドット部分のリストに画像が挿入されるので、画像の大きさなどをCSSで調整します。
.slick-dots {
bottom: -145px;
}
.slick-dots li {
width: 50px;
height: 50px;
}今回は、「.slick-dots」で画像の表示位置、「.slick-dots li」で画像の大きさを調整しています。
画像をクリックすると、スライドショーが該当の画像に切り替わります。