CSSだけでアンカーリンクをスムーススクロールさせる方法

JavaScriptを使わずにCSSのみで、アンカーリンク(ページ内リンク)のスムーススクロールを実装する方法の備忘録です。
scroll-behaviorプロパティ
scroll-behaviorを設定すると、同じページ内で遷移するアンカーリンクを使用した際に、ゆるやかにページをスクロール(スムーススクロール)させることができます。
html {
scroll-behavior: smooth;
}scroll-behaviorの注意点
JavaScriptよりも手軽に実装することができるscroll-behaviorプロパティですが、注意点もあります。
scroll-behaviorはhtmlタグに設定します。bodyなど、他の要素に指定してもスクロールされません。
そのため、サイト内の一部にだけスムーススクロールを実装したい場合は不向きです。
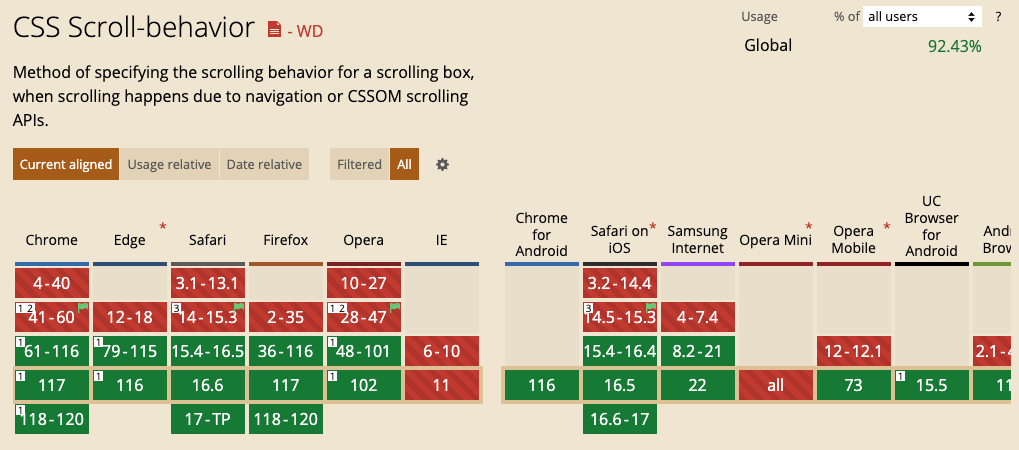
また、Safariのバージョン15.4以降など古いブラウザは、scroll-behaviorプロパティに対応していないため注意が必要です。