WordPressでカスタム投稿を作成する方法

WordPressで通常の投稿や固定ページに加え、新たなカスタム投稿を作成する方法の備忘録です。プラグインを利用する方法と、functions.phpで自作する方法があります。
カスタム投稿タイプは、通常の「投稿」とは別に、新たに作成された「カスタム投稿」です。
例えば、「お知らせ」とは別に、「商品情報」の記事を投稿したい場合に、「カスタム投稿」で必要な項目を含んだページを新規に作成することができます。「カスタム投稿」は、「投稿」とは異なるレイアウトにしたり、個別のアーカイブを用意することもできます。
プラグインで作成する
カスタム投稿を簡単に追加できるプラグインをいくつか紹介します。
作成したいカスタム投稿の内容や、使用中のテーマの形態に合わせて選択します。
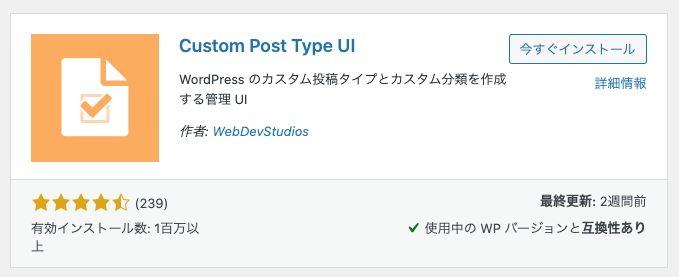
Custom Post Type UI

カスタム投稿を追加する際に多く利用されているプラグインです。日本語にも対応しています。
VK All in One Expansion Unit

無料テーマ「Lightning」を開発している会社株式会社ベクトルが開発したオプションプラグインです。こちらも簡単にカスタム投稿を追加することができます。
function.phpに記載する方法
カスタム投稿はfunctions.phpで設定することもできます。
functions.phpの任意の場所に以下のコードを記載します。
(functions.phpを編集する場合は、念のためにバックアップを取っておきます。)
function add_post_type() {
register_post_type(
'event',
array(
'labels' => array(
'name' => 'イベント',
),
'public' => true,
'has_archive' => true,
'menu_position' => 20,
)
);
}
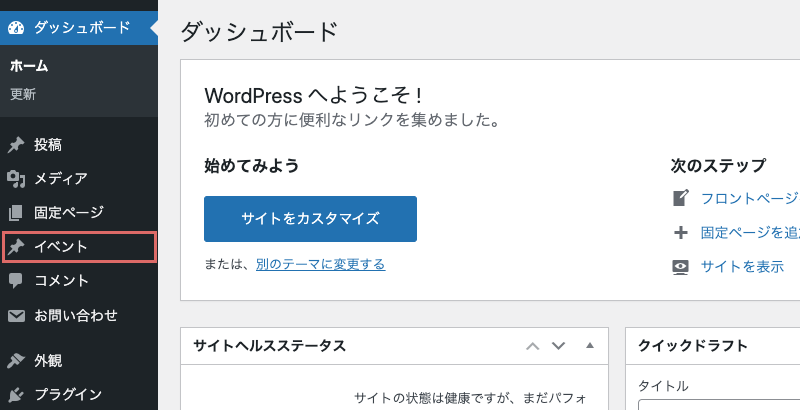
add_action( 'init', 'add_post_type', 0 );例として、「イベント」のカスタム投稿を作成しました。
メニューに作成した名前のカスタム投稿タイプ名が追加され、記事の投稿ができるようになります。

関数とパラメーター
register_post_type() は、カスタム投稿を追加するための関数です。
今回はイベント情報を記載するカスタム投稿を新たに作成する例として、「event」という投稿タイプを設定しました。「event」部分がこのカスタム投稿のスラッグ名となります。
array(配列)の中では、作成するカスタム投稿の細かい設定をしています。
使用しているパラメーターを簡単に説明します。
labelsでは、投稿タイプの名前を設定しています。設定した名前で管理画面の左側のメニューに表示されます。
publicでは、投稿タイプをパブリックにするか設定します。「true」を設定することで管理画面で使用できるようになります。
has_archiveは、この投稿タイプのアーカイブを有効にする設定です。カスタム投稿の一覧ページが必要な場合に「true」を設定します。
menu_positionでは、管理画面の左側のメニューで表示する位置を設定します。デフォルトでは「コメントの下」に表示されます。下記の表示位置に合わせて数値を設定します。
- 5 – 投稿の下
- 10 – メディアの下
- 15 – リンクの下
- 20 – 固定ページの下
- 25 – コメントの下(デフォルト)
- 60 – 最初の区切りの下(コメントの下に区切りがある)
- 65 – プラグインの下
- 70 – ユーザーの下
- 75 – ツールの下
- 80 – 設定の下
- 100 – 二つ目の区切りの下(設定の下に区切りがある)
他にも、投稿タイプの簡潔な説明を付け加えるなど便利なパラメーターがあるので用途に合わせて設定します。
カスタム投稿のページを表示する
作成したカスタム投稿は、single.phpで表示されます。通常の投稿と使用するテンプレートを分けたい場合は、「single-{カスタム投稿タイプのスラッグ名}.php」で作成します。今回は「event」というスラッグ名でカスタム投稿タイプを作成したので、専用のテンプレートは「single-event.php」となります。
ページが表示されない場合
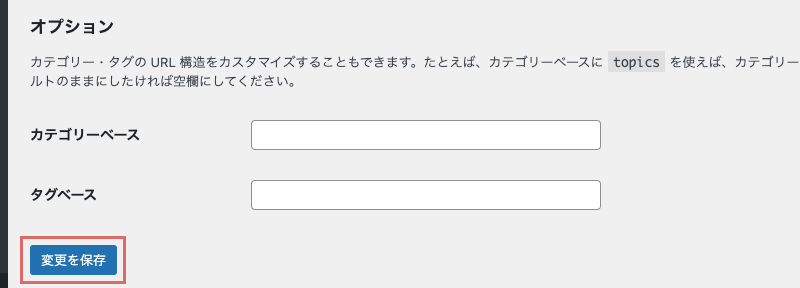
作成したカスタム投稿タイプのページや一覧がうまく表示されない場合は、「パーマリンク設定」を一度保存すると解決します。
管理画面から「設定」>「パーマリンク設定」を開きます。

ページの一番下にある「変更を保存」ボタンをクリックします。特に設定を変更する必要はありません。