iPadアプリ版 Canva の使い方

iPadでCanvaのアプリをインストールして、デザインを作成・保存する手順の備忘録です。
Canva(キャンバ)は、オンライン上で簡単に画像の作成・編集ができるデザインツールです。PCだけでなく、iPhoneなどのスマホやiPad用のアプリでも利用する事ができます。
iPadでも使用できるアプリ版でも、デザイン性の高いコンテンツを簡単に作る事ができます。また、作成したデザインはPC版やiPhoneなどアプリ間で自動で共有されるので、端末を変えて作業することが可能です。
アプリのインストール
iPadでCanvaを使用するために、まずはアプリを下記のリンクからインストールします。
App Storeからインストール
App Storeから「Canva」を検索してインストールも可能です。
iPadの「App Store」をタップして開きます。

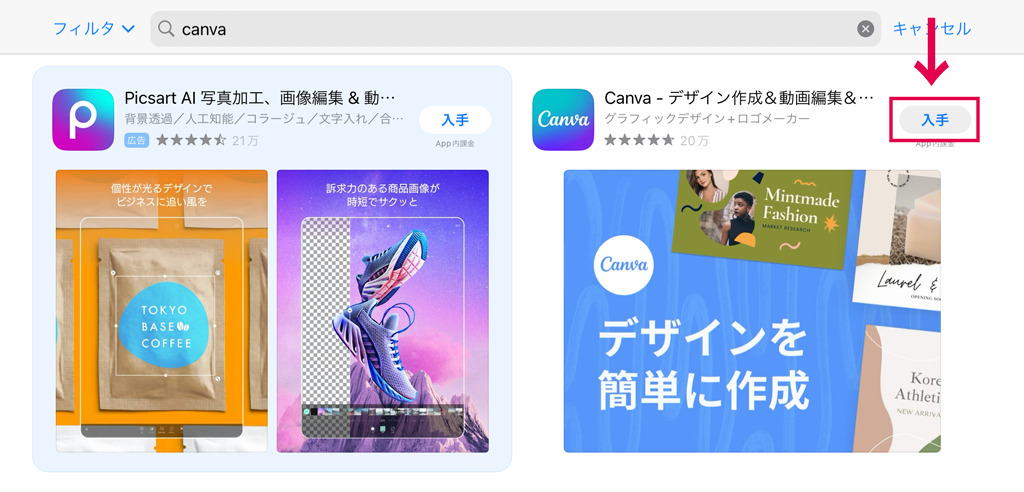
検索フォームに「canva」と入力します。

Canvaが表示されるので「入手」をタップします。

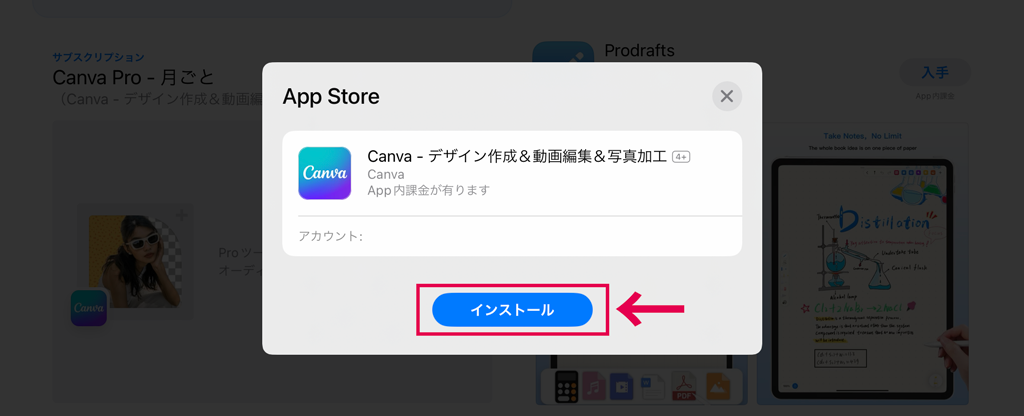
ポップアップが表示されるので「インストール」をタップします。

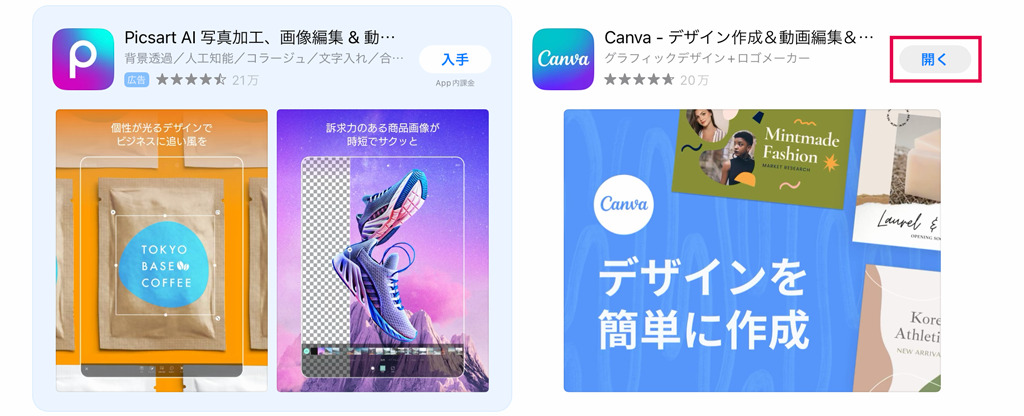
インストールが完了して、「開く」をタップするとcanvaを開くことができます。

Canvaのアカウントを登録する
インストールしたCanvaのアプリをタップします。

初めにCanvaを使用するためのアカウントを登録します。既にPC版でアカウントを作成済みの場合は、同じアカウントでログインできます。

Googleアカウントで登録する
アカウントは、メールやGoogleなどの他のサービスで登録する事ができます。
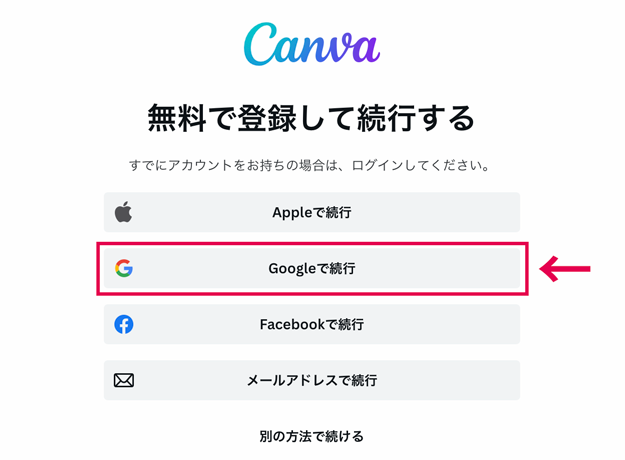
Googleアカウント使用したい場合は、「Googleで続行」をタップします。

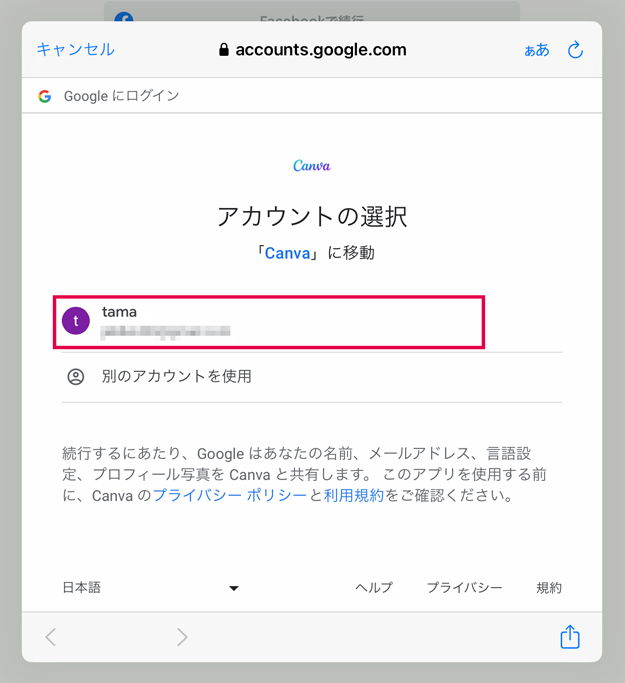
アカウントが表示されるので、使用するアカウントをタップします。

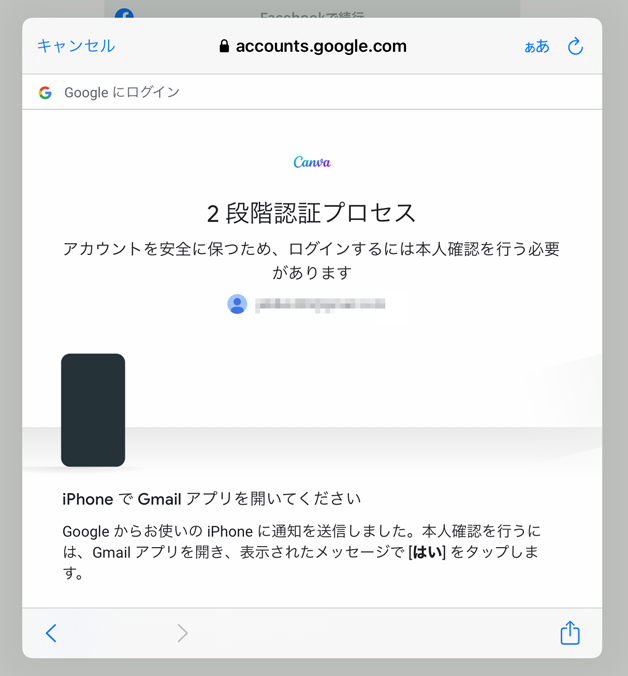
2段階認証プロセスなど、手続きを完了させます。

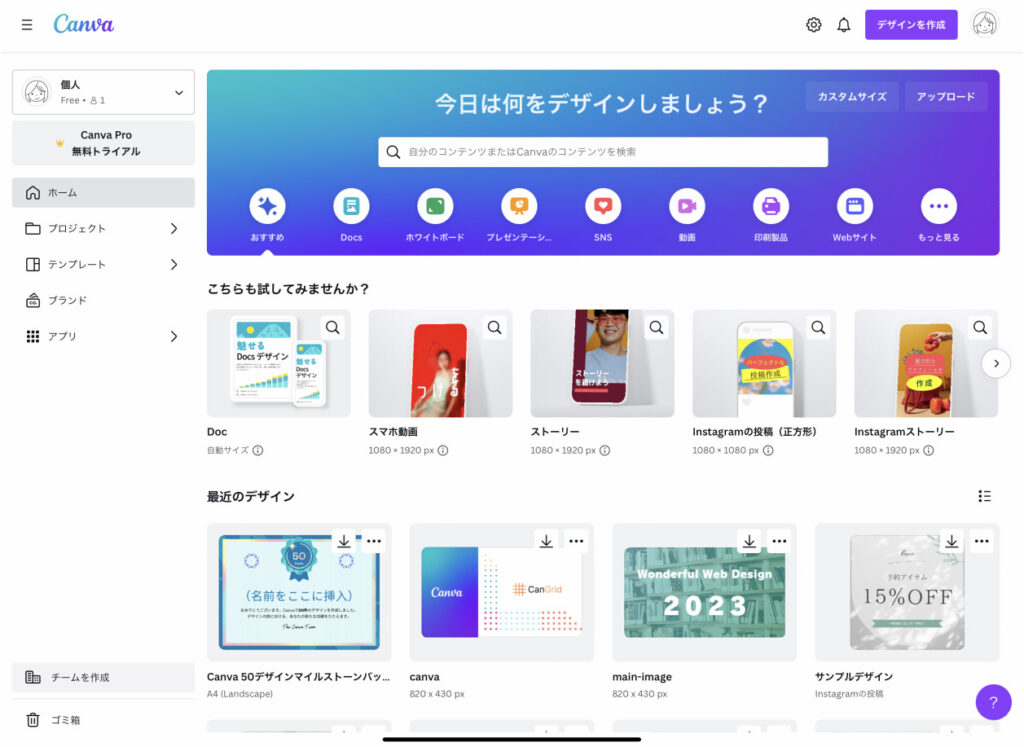
アカウントの登録が完了すると、Canvaのトップページが表示されます。

画面レイアウトはPC版とほぼ同様です。
一番上のヘッダー部分には、アカウントの設定やToDoなどのアクティビティ、デザインの新規作成ボタン、アカウント情報があります。
左側のメニューには、フォルダやデザインを管理する「プロジェクト」や、デザインを作成するための「テンプレート」などデザイン作成に関わるコンテンツがあります。
左メニューは、左上のハンバーガーアイコンをタップで開閉する事ができます。
メイン部分には、各カテゴリーごとのテンプレートへのリンクや、作成したデザインが表示されています。
デザインの新規作成
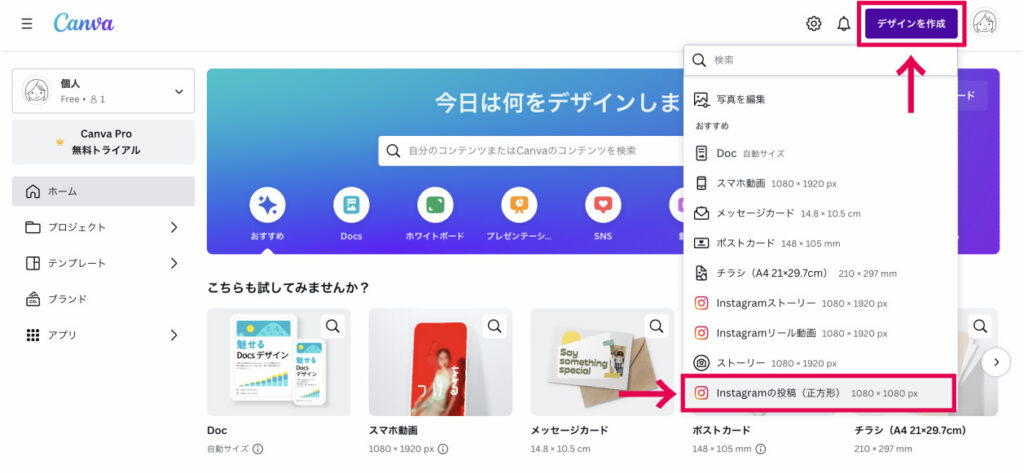
デザインを新規に作成したい場合は、右上にある「デザインを作成」をタップして、使用するキャンバスのサイズを選択します。

今回は、例として「Instagramの投稿(正方形)」を選択します。
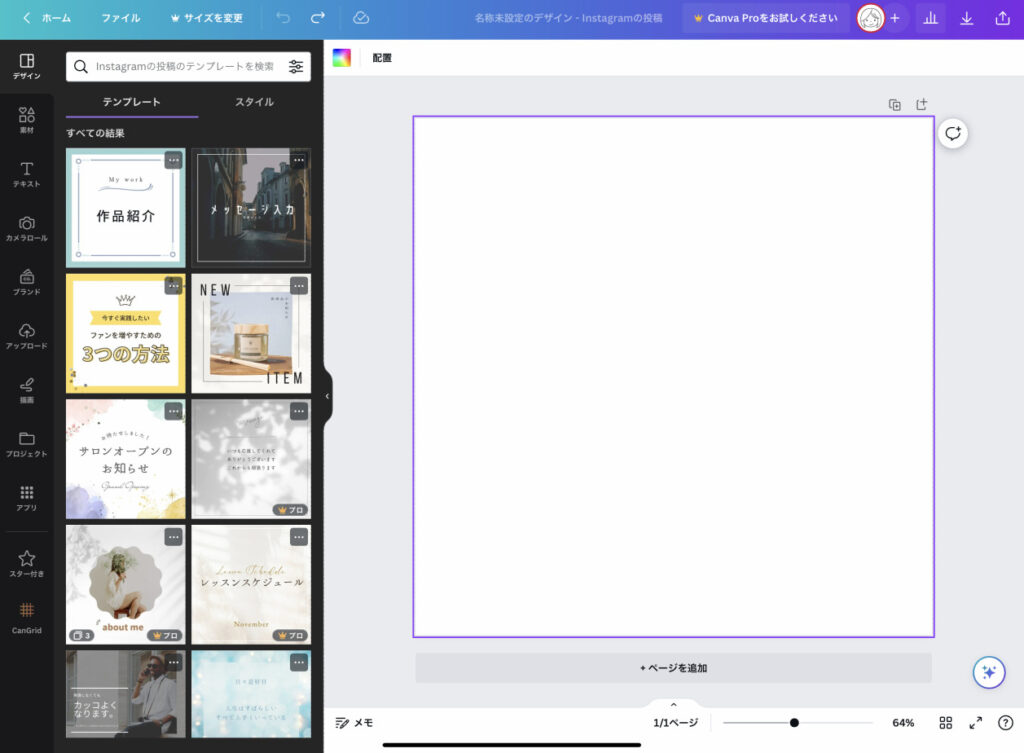
タップすると選択したサイズのキャンバスが作成されます。

左側にはキャンバスのサイズに合わせたテンプレートが表示されています。
テンプレートを使用する
Canvaには、それぞれのデザインに合わせた豊富なテンプレートが用意されています。
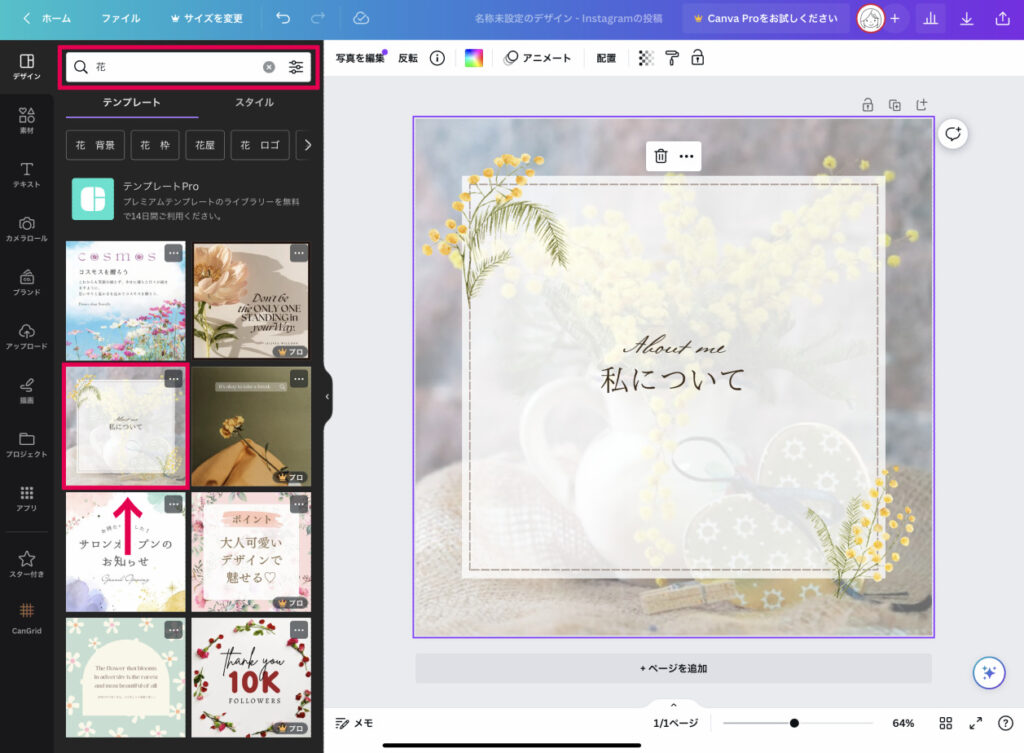
使用するテンプレートをタップすると、右側のキャンバスに反映されます。

今回は、「花」で検索したミモザのテンプレートを選択しました。
オブジェクトを変更する
デザインを作成するCanvaの基本操作は、PC版と同じです。
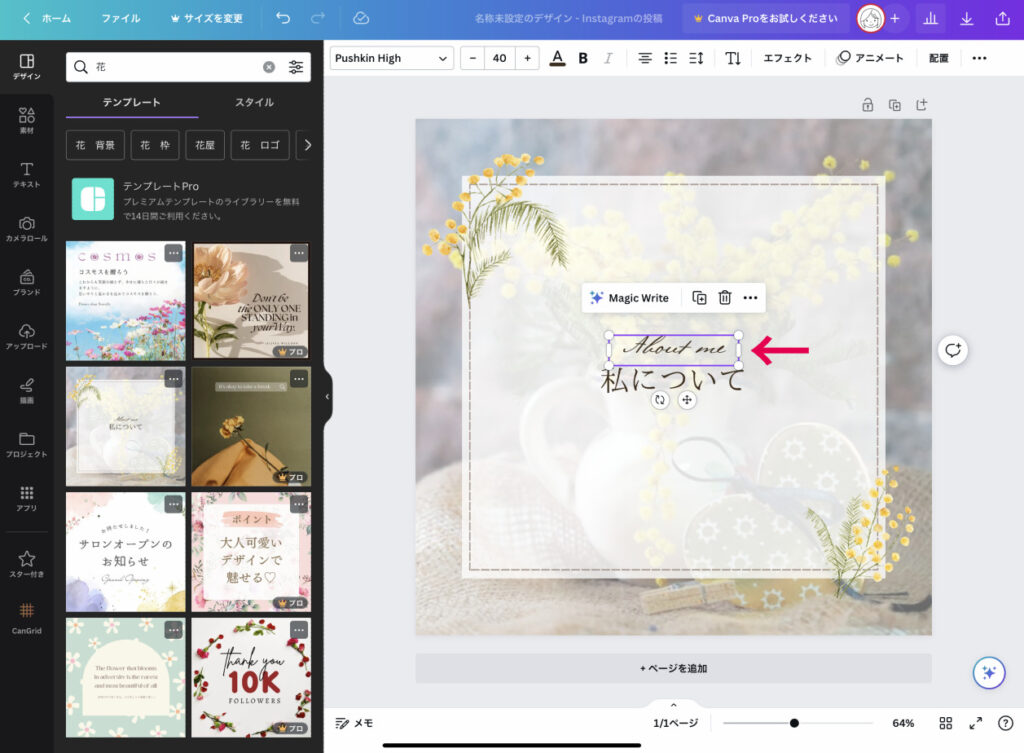
変更したい画像やテキストのオブジェクトをタップして選択します。

選択状態になると紫色のラインに囲まれ、サイズを変えたりドラックして移動が可能になります。
キャンバスの外側をタップすると選択を解除できます。
テキストを編集する
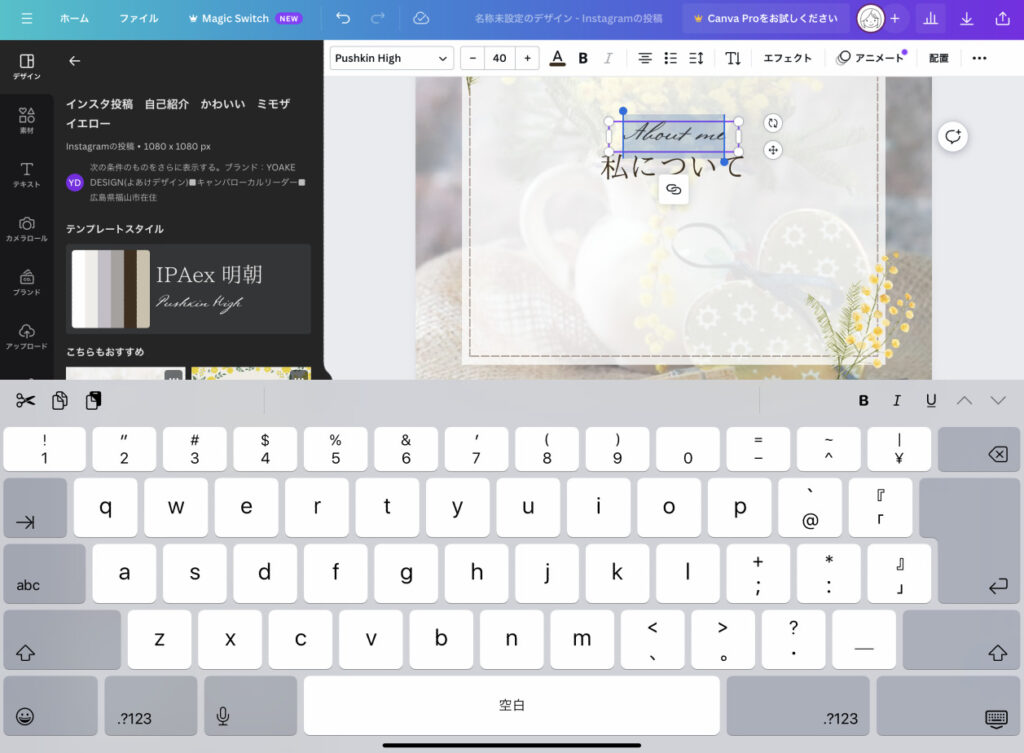
テキストのオブジェクトをダブルタップすると編集可能になります。

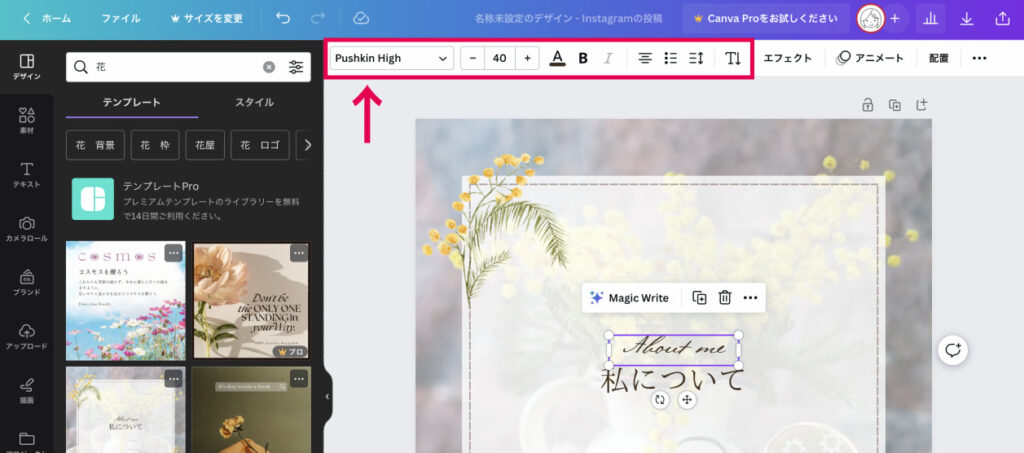
オブジェクトを選択した状態で、上部メニューからフォントやサイズなどを変更できます。

素材を追加する
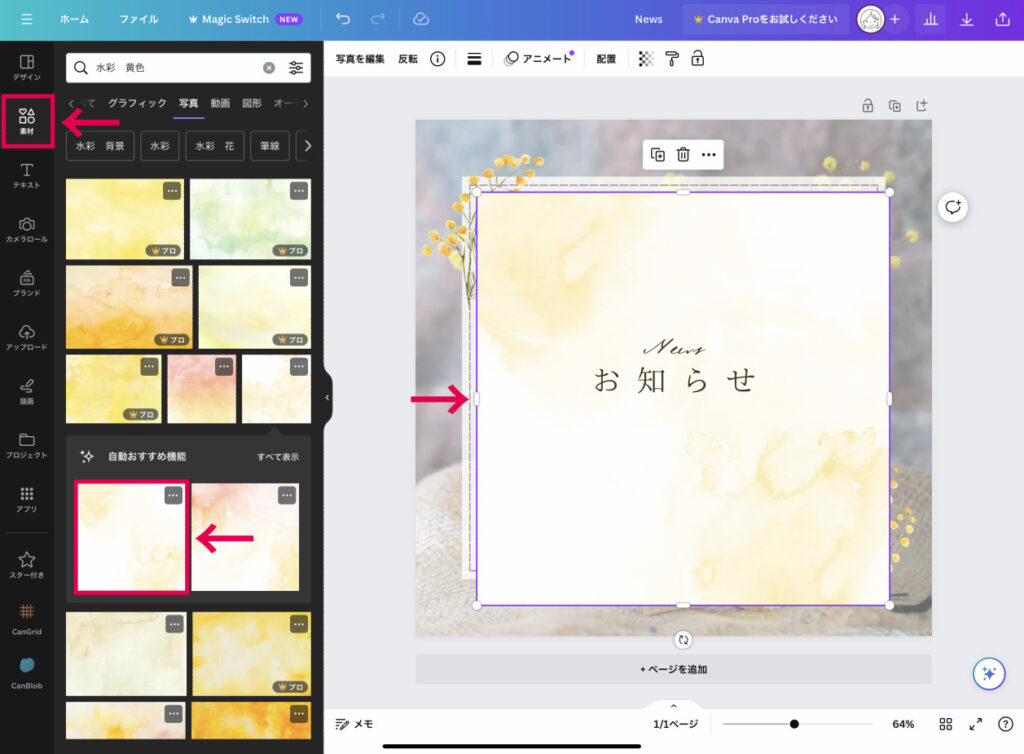
左メニューの「素材」では、「グラフィック」「写真」「図形」「動画」などの素材が選択できます。
素材は、タップするとデザインに追加できます。

追加した素材オブジェクトは、種類に合わせて色を変えたりアニメーションの設定が可能です。
テキストを追加したい場合は、同様に左メニューの「テキスト」から追加します。
「カメラロール」から、iPad内の写真を追加することもできます。
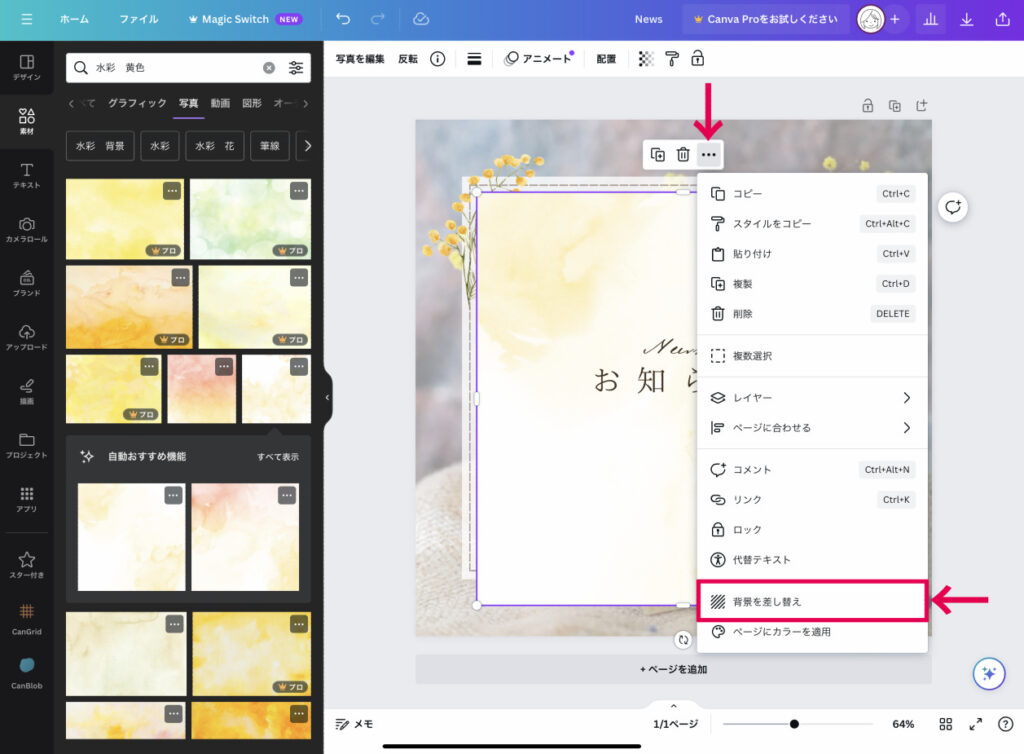
背景を変更する
追加した写真の素材オブジェクトは、デザインの背景に設定する事ができます。
写真をタップして、「…」アイコンのメニューから「背景を差し替え」をタップします。

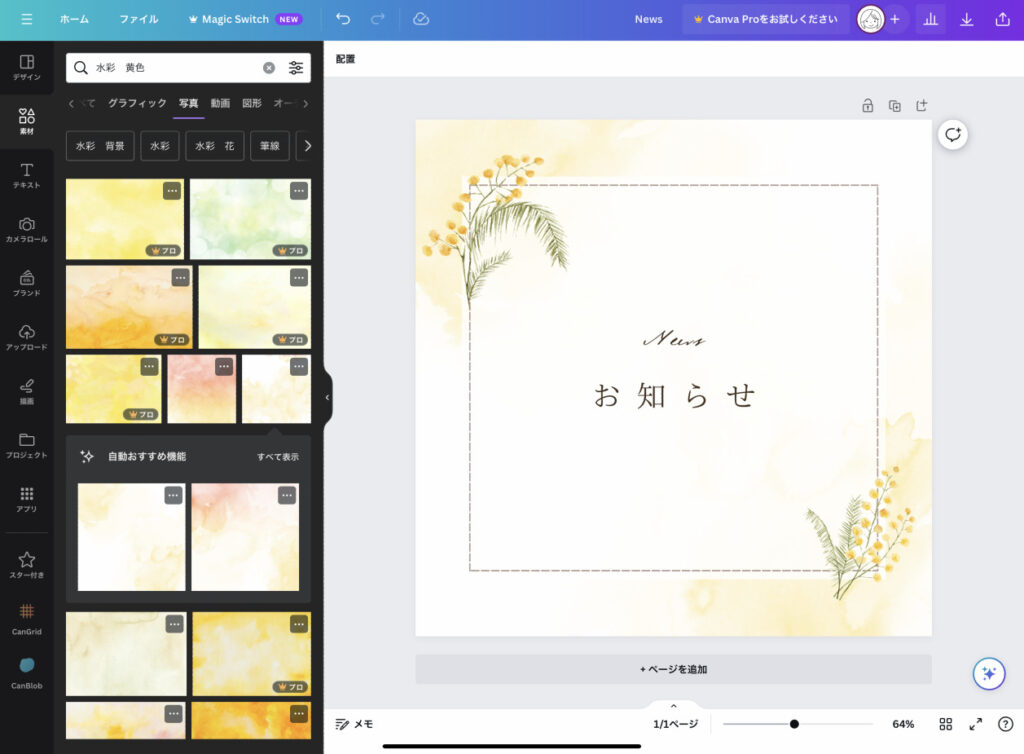
背景の写真が変更されました。

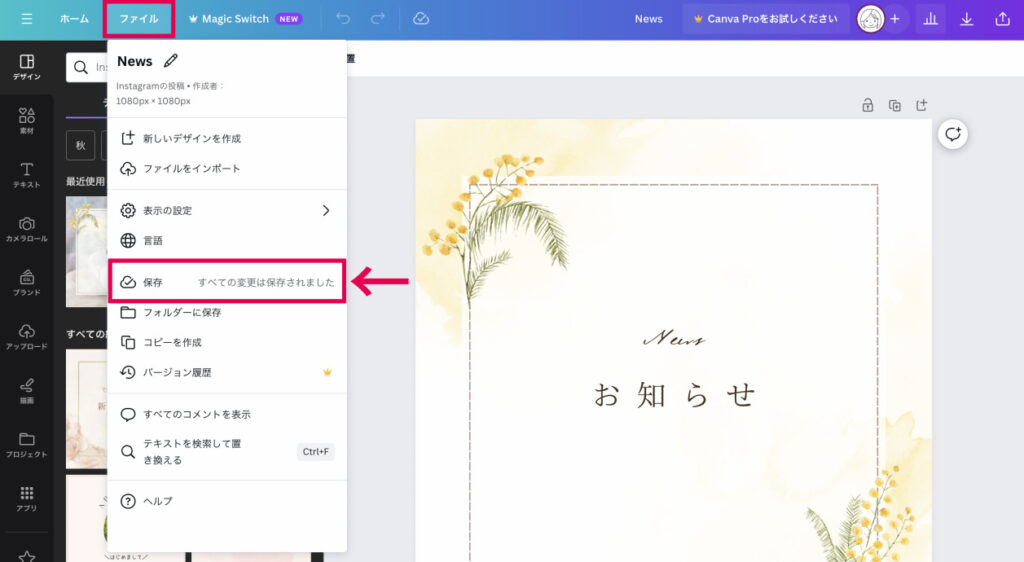
デザインを保存する
作成したデザインデータは自動でCanvaに保存されています。
手動で保存したい場合は、上部メニューの「ファイル」から「保存」をタップします。

デザインが保存されました。
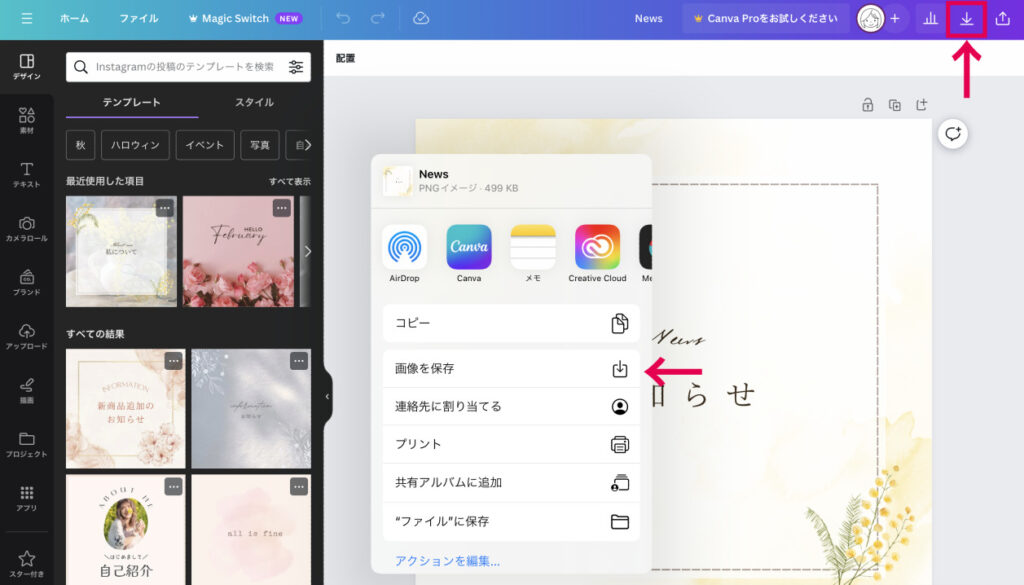
デザインのダウンロード
デザインを画像で保存(ダウンロード)したい場合は、右上の下矢印アイコンをタップします。

保存先を選択すると、デザインがPNG画像で保存されます。
形式を選択してのダウンロード
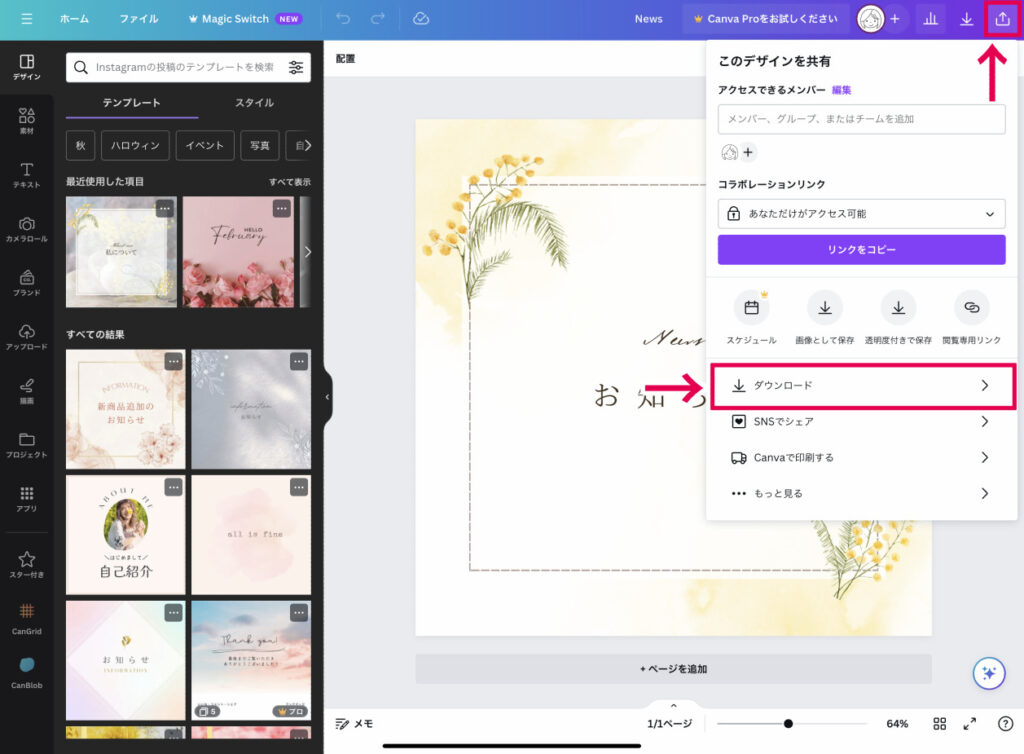
デザインの保存形式を設定してダウンロードしたい場合は、右上の上矢印アイコンから「ダウンロード」をタップします。

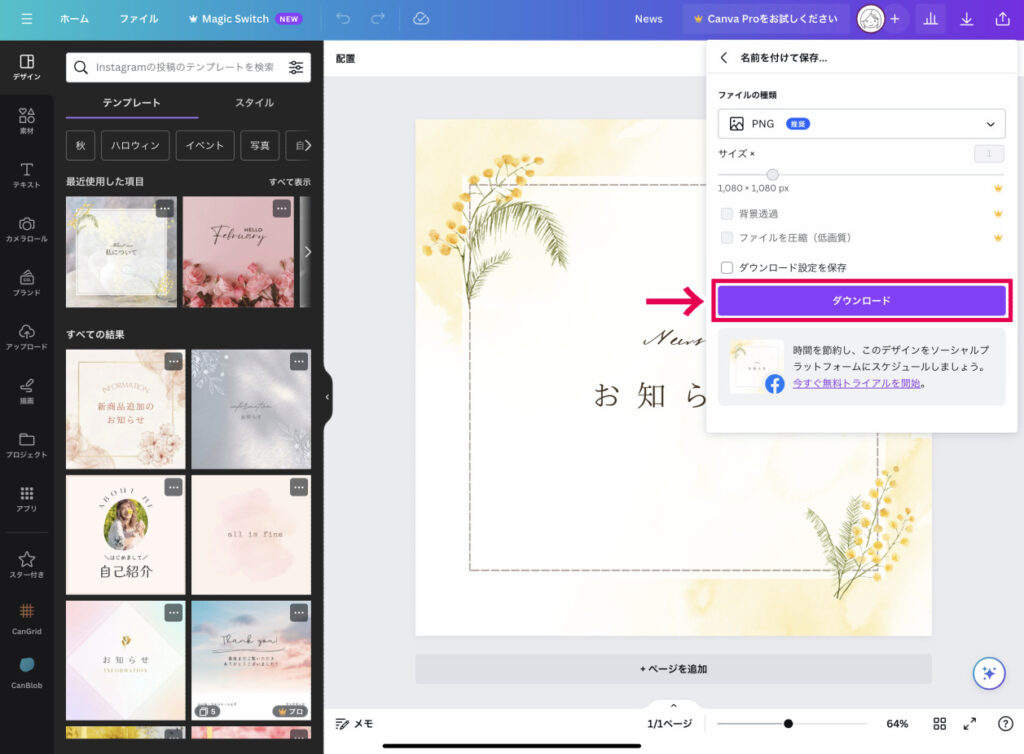
保存形式を選択して「ダウンロード」ボタンをタップします。

複数のページでデザインしている場合は、ページごとの保存も可能です。
「SNSでシェア」を選択すると、FacebookやInstagramなどのSNSに直接画像をアップロードすることもできます。
デザインを開く
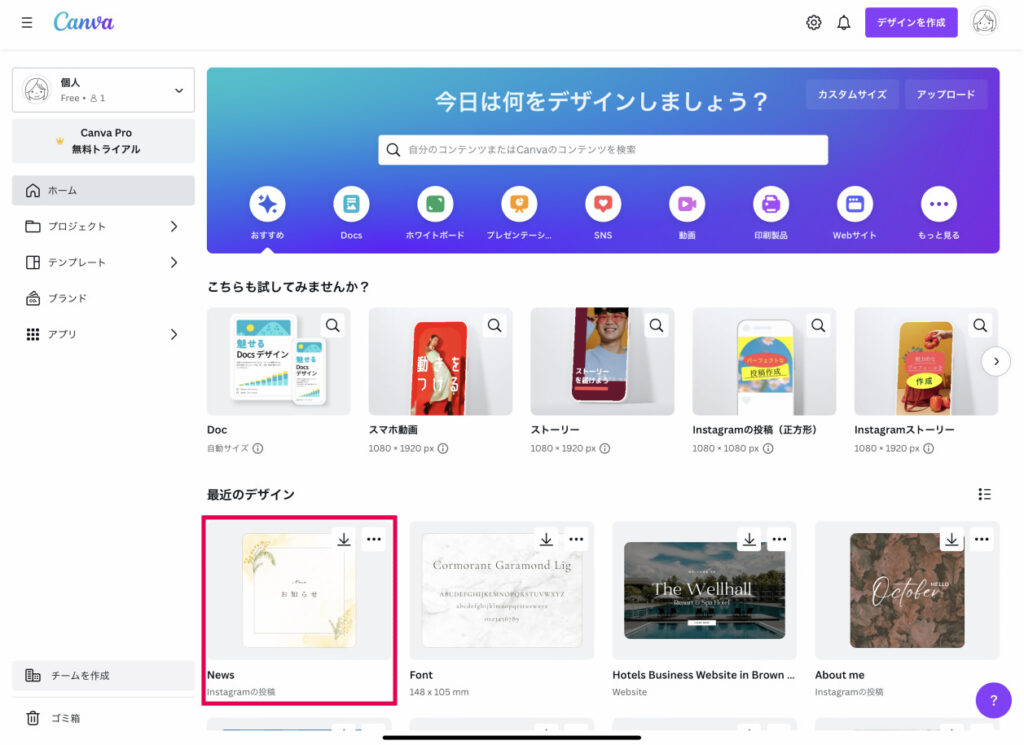
作成したデザインは、ホームから開く事ができます。
作成したばかりのデザインは「最近のデザイン」の一覧に表示されています。タップするとデザインの編集画面が開きます。

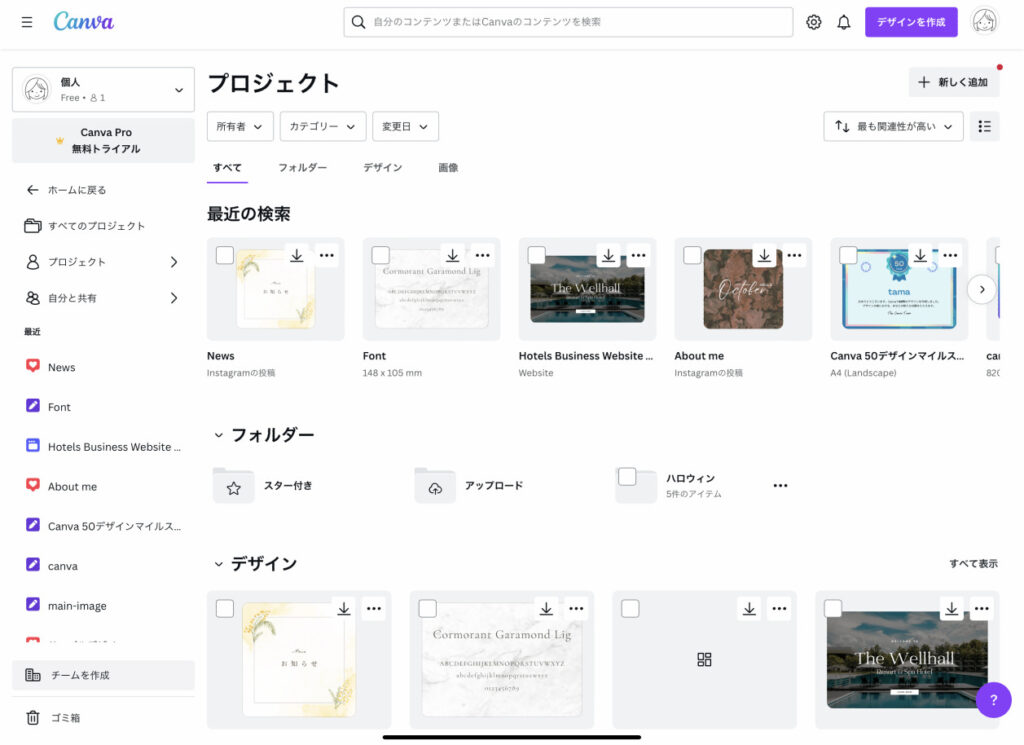
過去のデザインを編集したい場合は、左メニューの「プロジェクト」からデザインを探す事ができます。

基本的な操作方法は変わらず、手軽にデザインを作成できるのがCanvaアプリの魅力です。