流体シェイプ作成ツール Blobmaker の使い方

Blobmakerは、円を不規則に曲げて変形させた流体シェイプを簡単に作成できるジェネレーターツールです。

Blobmakerを使えば、Illustratorなどのソフトを開かなくても、流体シェイプを直感的に作ることができます。さらに、作った流体シェイプをSVG形式でダウンロードしたり、HTMLコードをコピペして使用できるので、とても作業効率が良くなります。ユーザー登録やログインの必要もありません。
流体シェイプを作成する
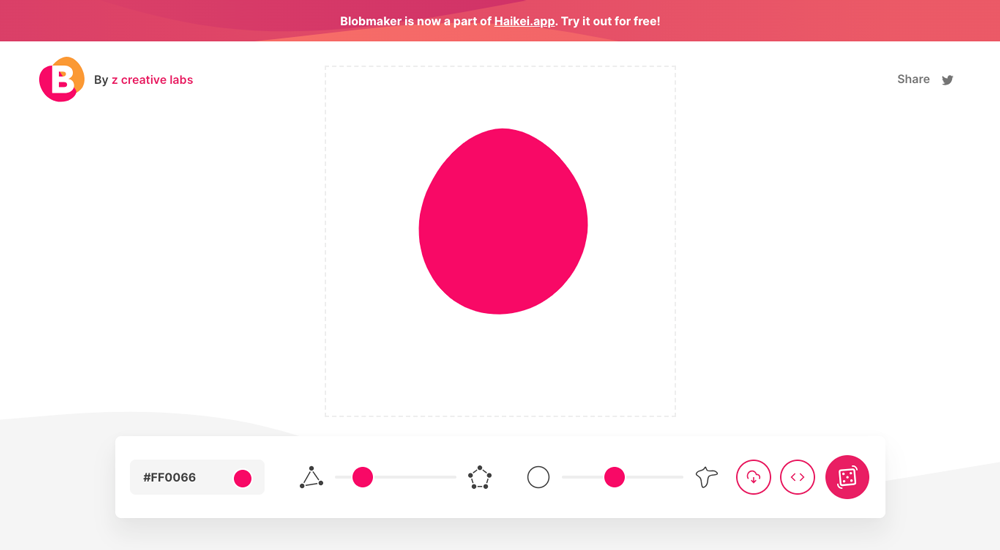
Blobmakerでは、流体の形や曲がり具合をスライダーで調整しつつ好みの形を作成することができます。
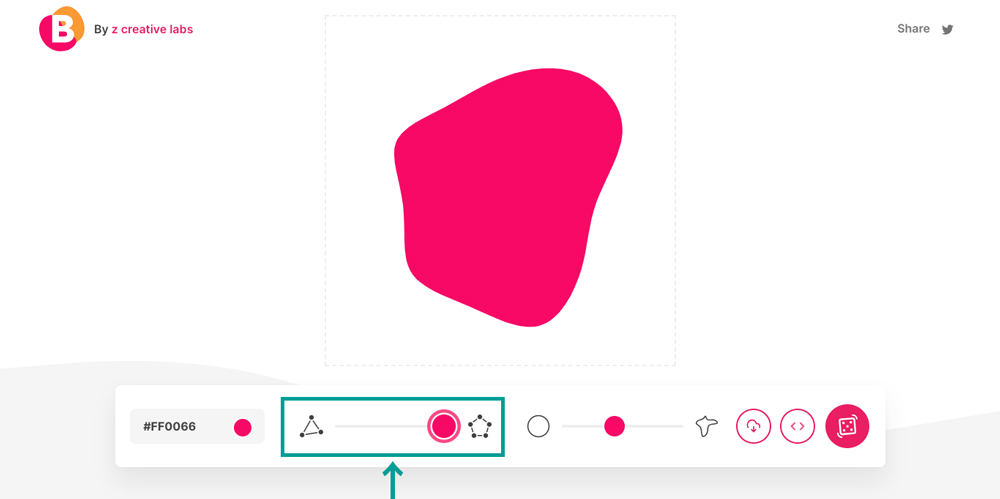
角の数
左のスライドバーで、シェイプの角を増やしたり減らしたりできます。

角が少ないほど、円に近い形になります。
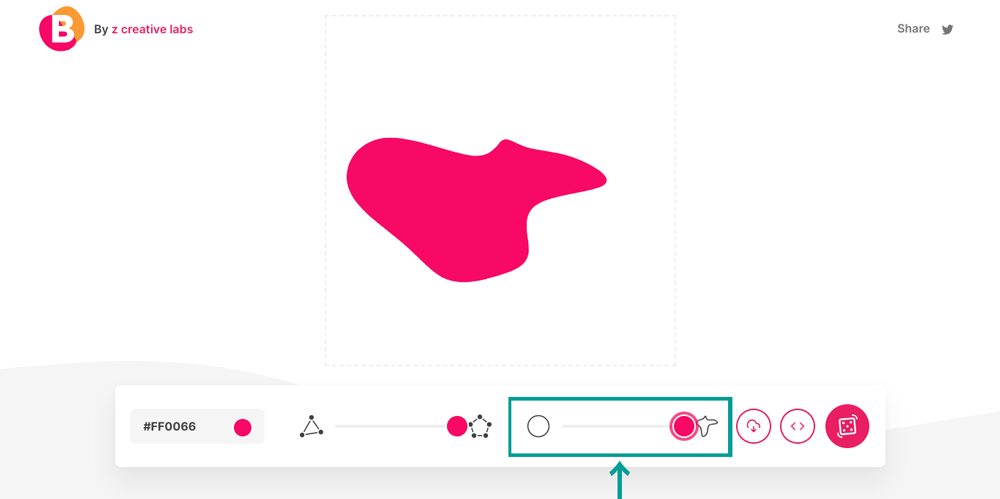
うねりの変化
右のスライドバーで、曲線のうねり具合を変えられます。

うねりが強いほど、曲線の歪な形になります。
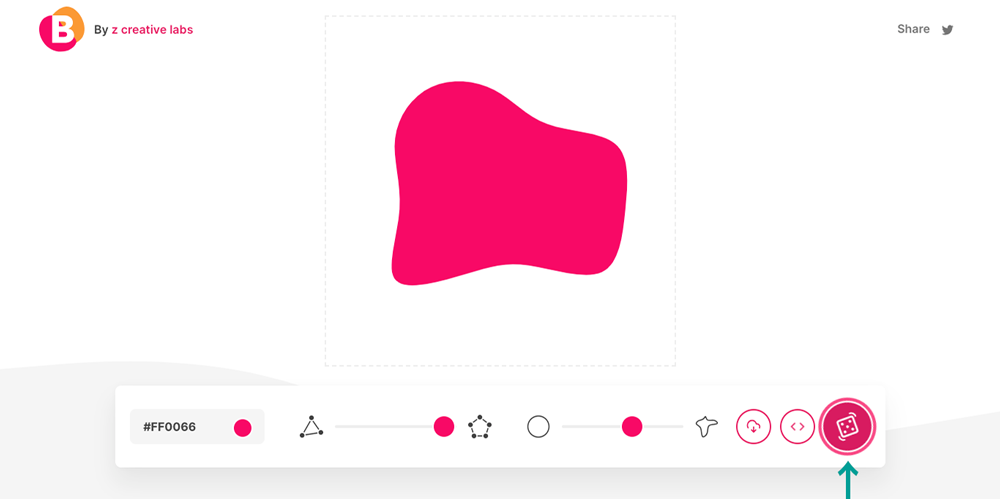
ランダム生成
一番右のランダムアイコンをクリックすると、設定した角とうねりで形の異なるシェイプを作成できます。

好みの設定で複数のシェイプを簡単に作成できます。
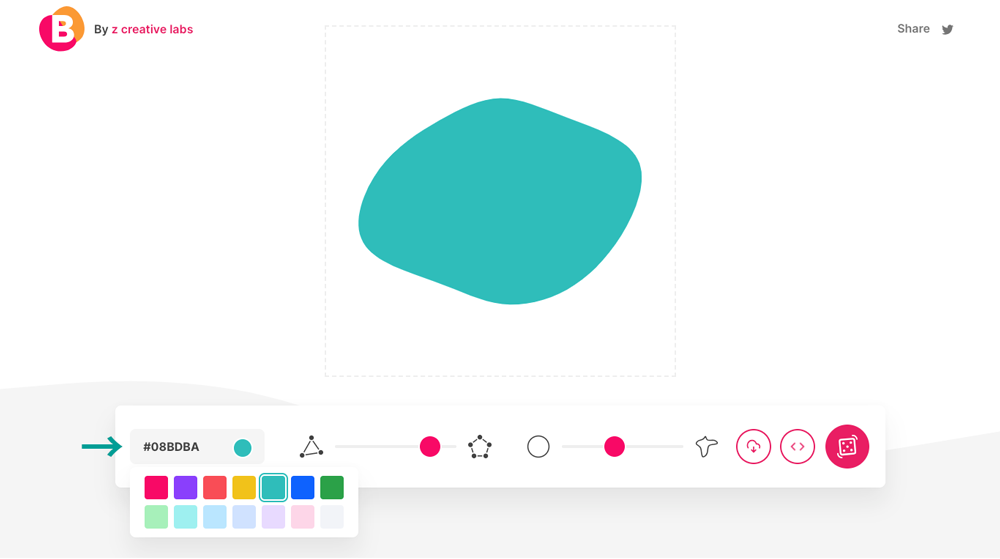
色を変更する
一番左のカラーコードでシェイプの色を変更できます。

カラーコードで直接設定したり、既存のカラーパレットから選択できます。
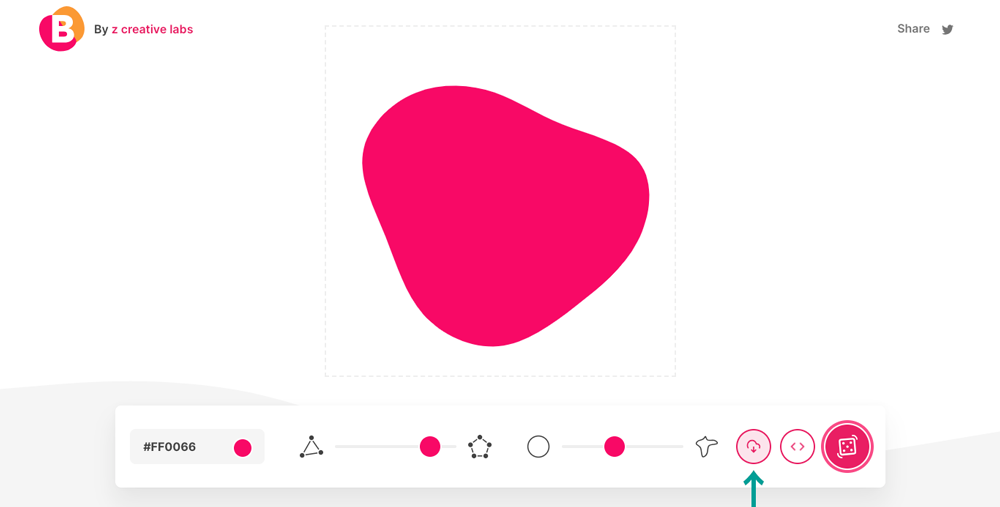
SVGでダウンロードする
作成した流体シェイプは、SVG形式でダウンロードできます。
右から3つ目のアイコンをクリックすると「blob.svg」がダウンロードされます。

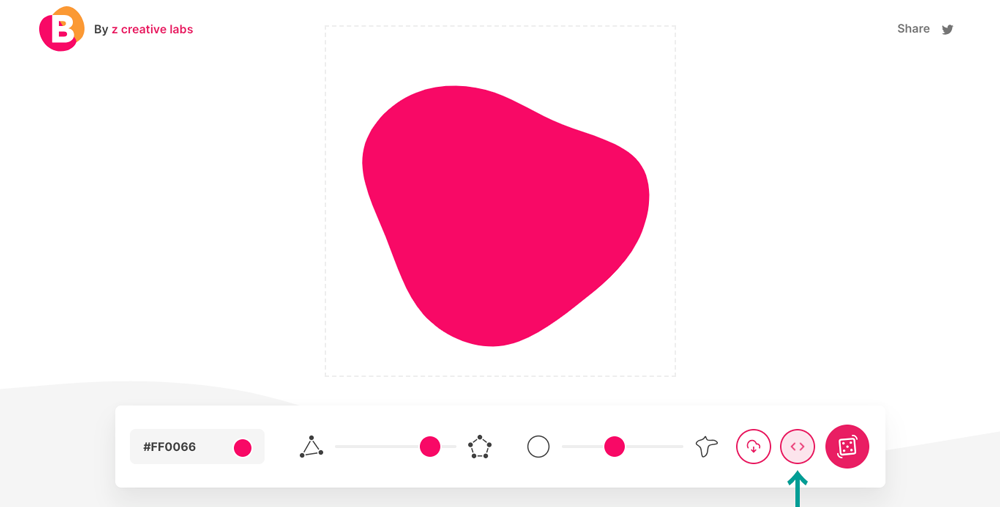
SVGコードで使用する
右から2つ目のアイコンをクリックすると、作成した流体シェイプのSVGコードを表示することができます。

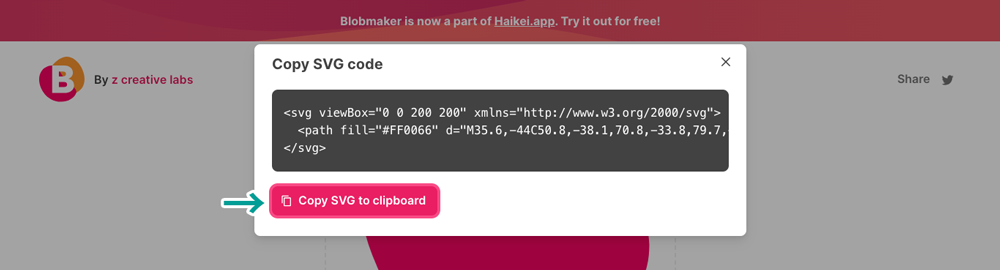
「Copy SVG to clipboard」ボタンをクリックすると、ソースをコピーできるので、そのままHTMLファイルに貼り付けるだけで、流体シェイプを表示することができます。

下記のようなソースコードをコピーできます。
<svg viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg">
<path fill="#FF0066" d="M35.6,-44C50.8,-38.1,70.8,-33.8,79.7,-22.2C88.6,-10.6,86.4,8.4,78.6,23.4C70.7,38.4,57.3,49.4,43.3,60.2C29.2,71.1,14.6,81.8,-1.1,83.2C-16.8,84.7,-33.5,76.9,-44.2,65C-54.8,53,-59.3,36.9,-65.9,20.5C-72.5,4.1,-81.2,-12.5,-78.9,-27.6C-76.7,-42.6,-63.6,-56.1,-48.6,-62.1C-33.7,-68.2,-16.8,-66.8,-3.3,-62.3C10.2,-57.7,20.5,-50,35.6,-44Z" transform="translate(100 100)" />
</svg>実際にコピーしたコードで流体シェイプを表示できました。