Contact Form 7 Multi-Step Forms で確認画面を設定する方法

Contact Form 7 Multi-Step Formsを使用して、お問い合わせフォームに確認画面と送信完了画面を追加する方法の備忘録です。
Contact Form 7 Multi-Step Formsは、Contact Form 7を使用して作成したフォームに、確認画面を追加できるWordPressプラグインです。
今回は、既存のお問い合わせに確認画面と完了画面を追加する手順をまとめています。
Contact Form 7でお問い合わせフォームを作成する方法は、下記の記事で紹介しています。
プラグインをインストールする
はじめに、Contact Form 7 Multi-Step FormsをWordPressにインストールします。
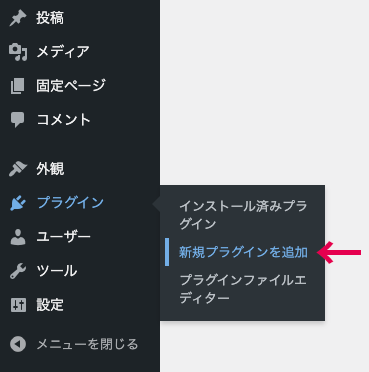
WordPressの管理画面から、左メニューの「プラグイン」>「新規プラグインを追加」をクリックします。

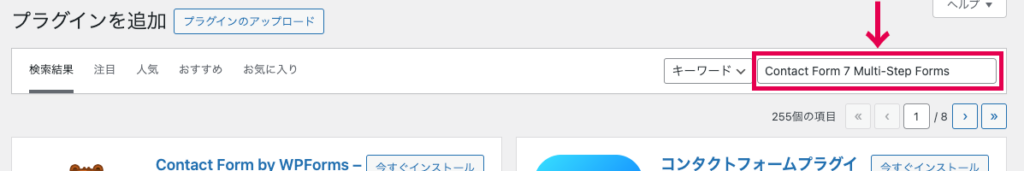
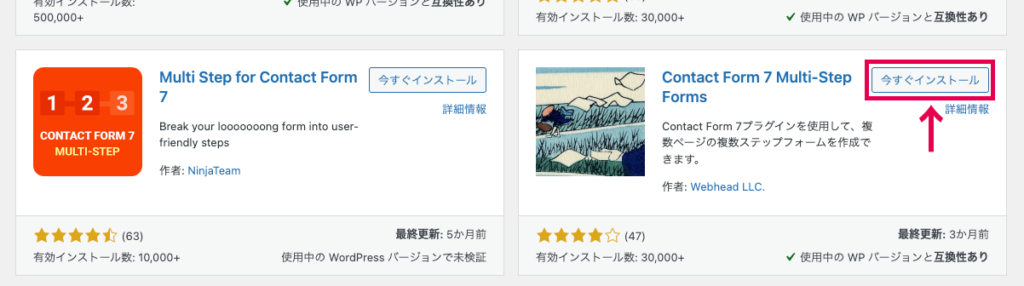
右上の検索窓に「Contact Form 7 Multi-Step Forms」と入力して、表示されたプラグインの「今すぐインストール」ボタンをクリックします。

プラグイン名で検索すると、一覧を少し下に進めた6つ目くらいに配置されていました。

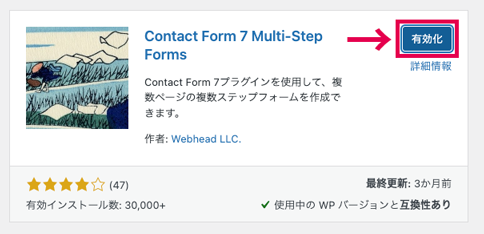
インストールが完了したら、続けて「有効化」をクリックします。

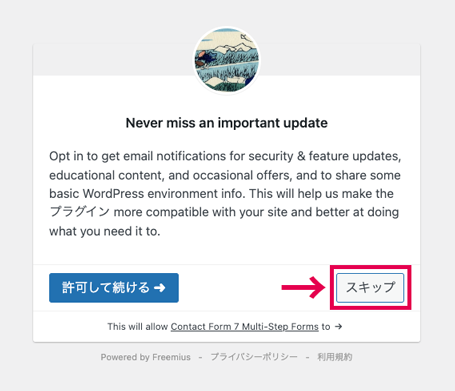
メール通知の設定が表示された場合は「スキップ」をクリックします。

インストールに追加されていたら、プラグインのインストールは完了です。

確認画面を作成する
続いて、固定ページでメールの入力内容を表示する確認画面を作成します。
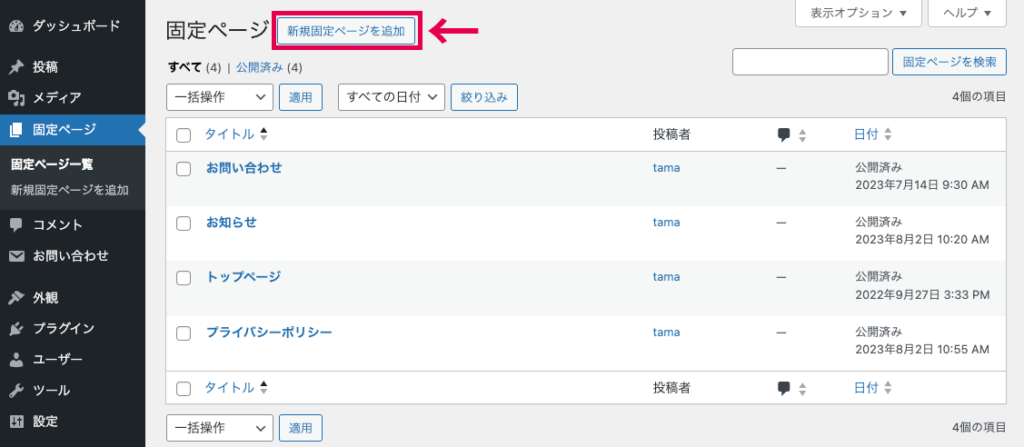
管理画面左メニューの「固定ページ」から「新規固定ページを追加」をクリックします。

タイトルを記入して、URLをクリックしてページのパーマリンクを「contact-confirm」と設定しておきます。

タイトルとパーマリンクの設定ができたら「公開」をクリックします。
送信完了画面を作成する
確認画面と同様に、メールを送信した後に表示される送信完了画面を作成します。
新規固定ページにタイトルと、送信完了のメッセージなどを記入します。

ページのパーマリンクは「contact-complete」と設定して、「公開」をクリックします。

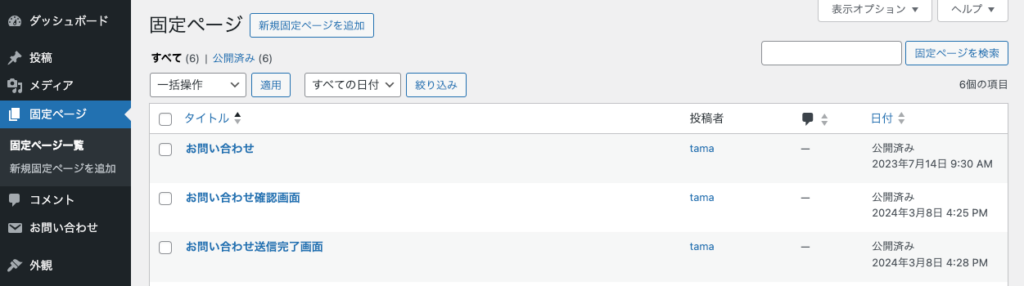
既存のお問い合わせページに加え、必要なページが揃いました。
確認ボタンを設置する
ページの準備が出来たら、お問い合わせフォームに確認画面に遷移するための確認ボタンを設置します。
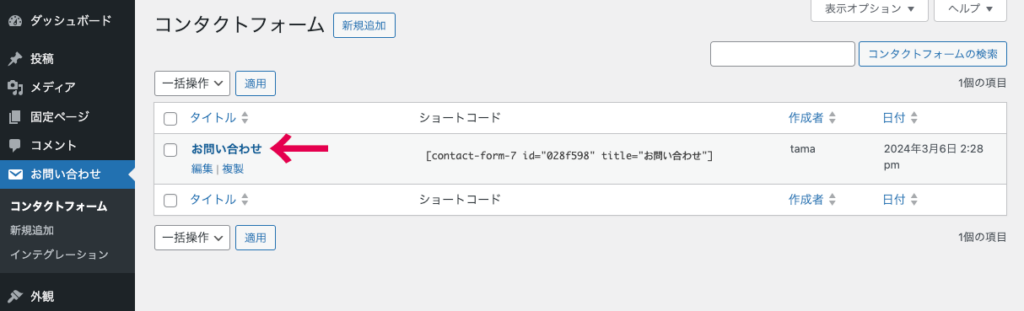
管理画面の「お問い合わせ」から、作成したフォームをクリックして編集画面を開きます。

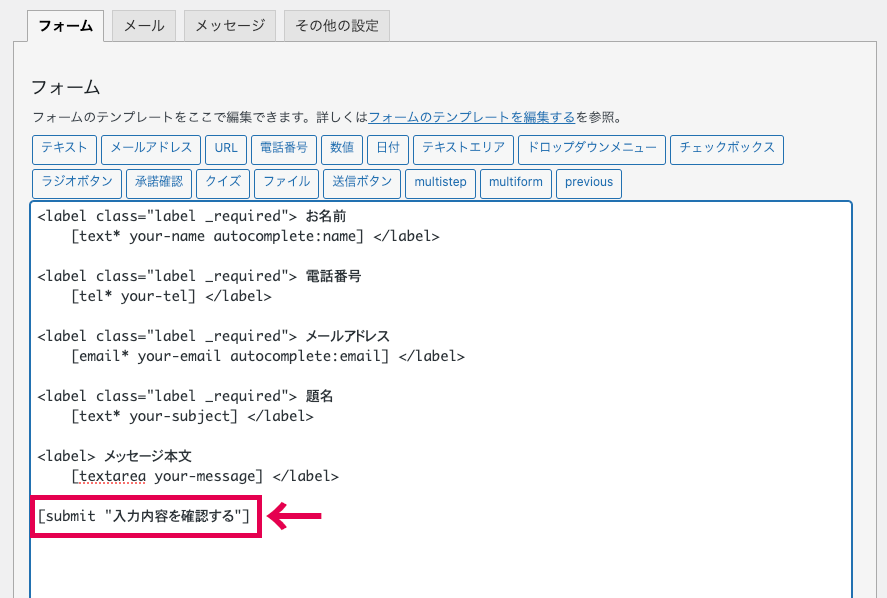
まずは、送信ボタンのテキストを「送信」から「入力内容を確認する」に変更します。

続いて、確認画面へ遷移するコードを設定します。
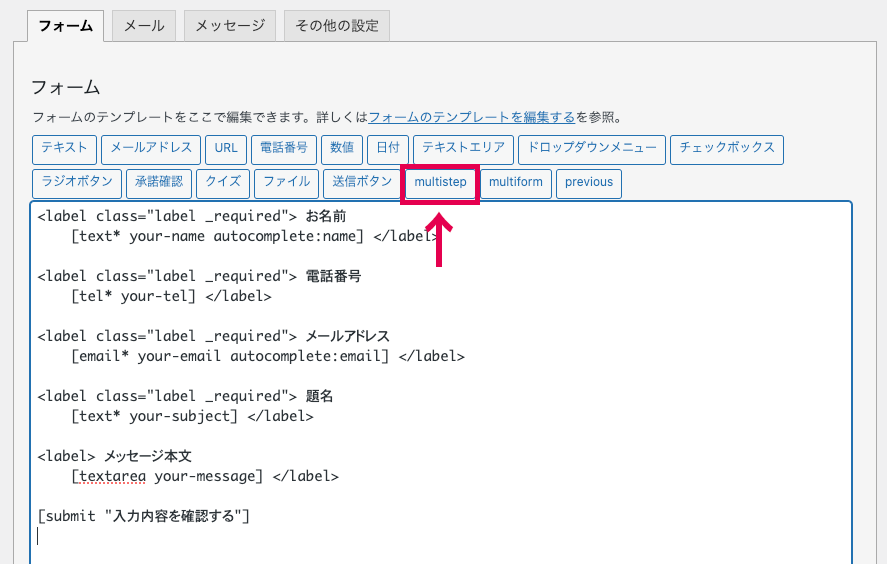
Contact Form 7 Multi-Step Formsをインストールしたことで、通常のフォームのボタンに「multistep」「multiform」「previous」が追加されています。
送信ボタンの下にカーソルを置き「multistep」ボタンをクリックします。

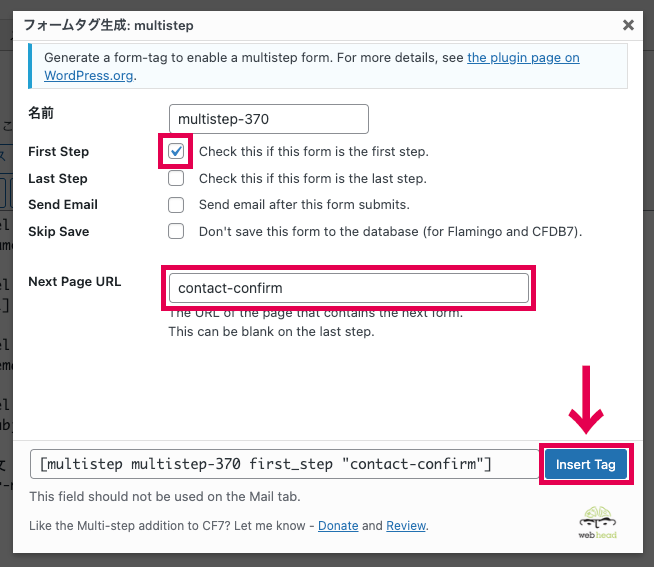
フォームタグの生成画面が開くので、First Stepにチェックを入れて、Next Page URLに先ほど作成した確認ページのパーマリンク「contact-confirm」を記入します。
設定したら右下の「Insert Tag」をクリックします。

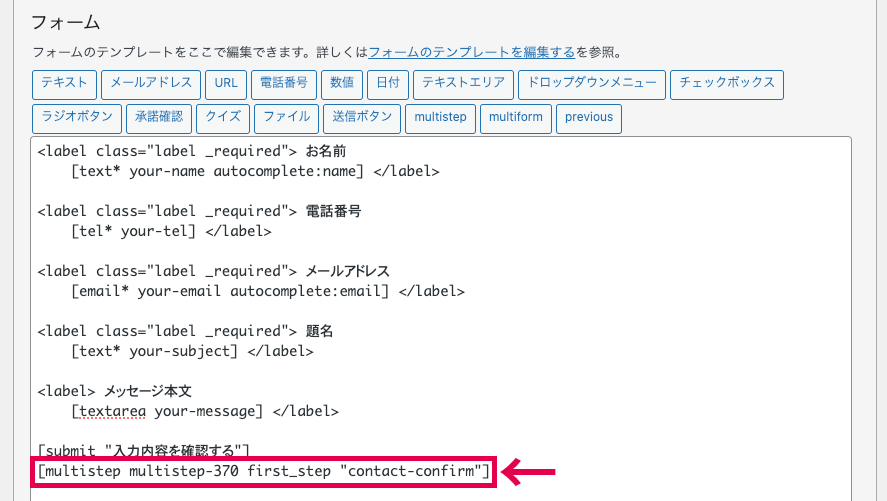
フォームタグが追加されたら、右側の「保存」ボタンをクリックして設定を保存します。

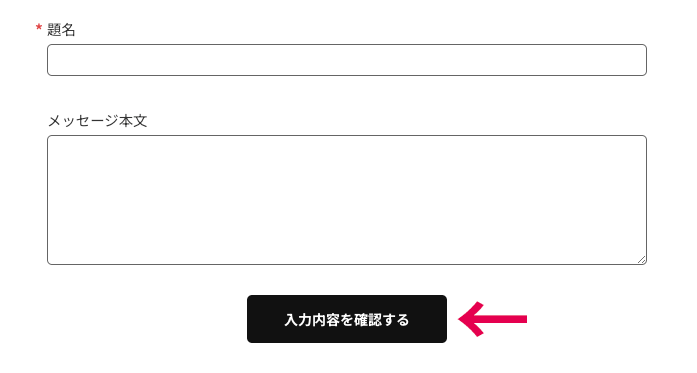
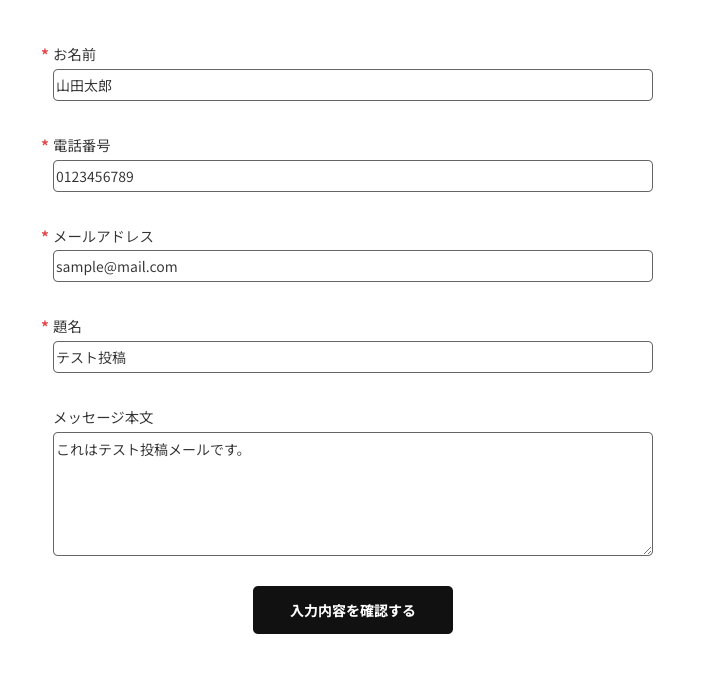
お問い合わせページを確認すると、送信ボタンが「入力内容を確認する」ボタンに変わっています。

確認画面用のフォームを作成する
続いて、作成した確認画面に送信内容を表示するためのフォームを作成します。
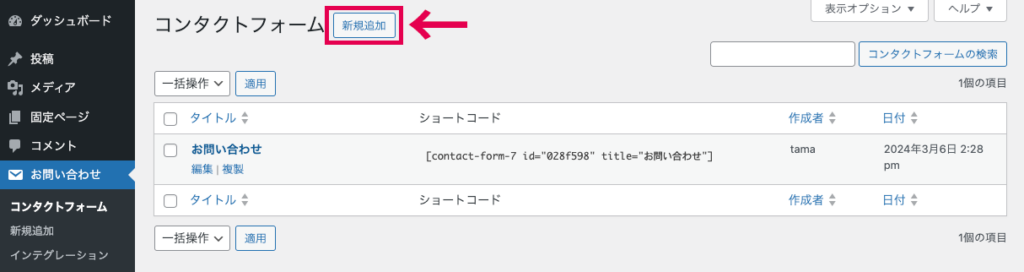
管理画面の「お問い合わせ」から、「新規作成」ボタンをクリックして新規のフォームを作成します。

フォームタイトルは「確認画面用」など、管理しやすい名前を設定しておきます。

タイトルが設定できたら、フォームの中身を作成していきます。
フォームのボタンに追加された「multiform」をクリックします。

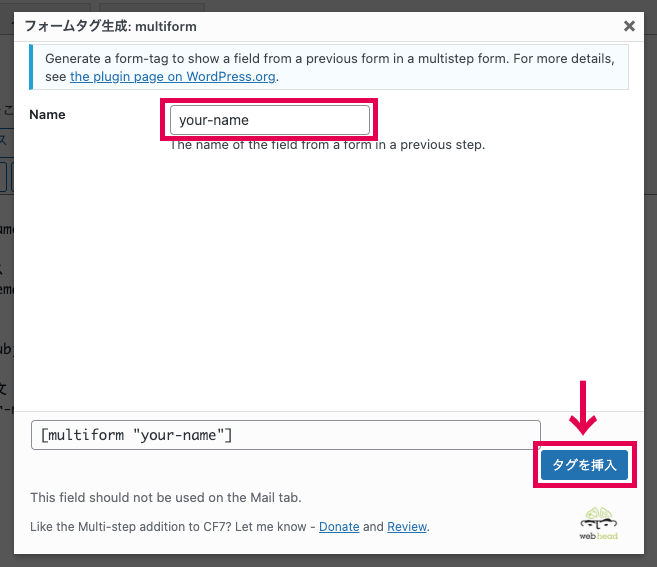
フォームタグの生成画面が開くので、Nameに入力フォームで指定したフィールド名を指定して「タグを挿入」をクリックします。

例えば、お名前に設定している「your-name」を使用したフォームタグには、「お名前」に入力されたテキストが読み込まれ確認画面上に表示されます。
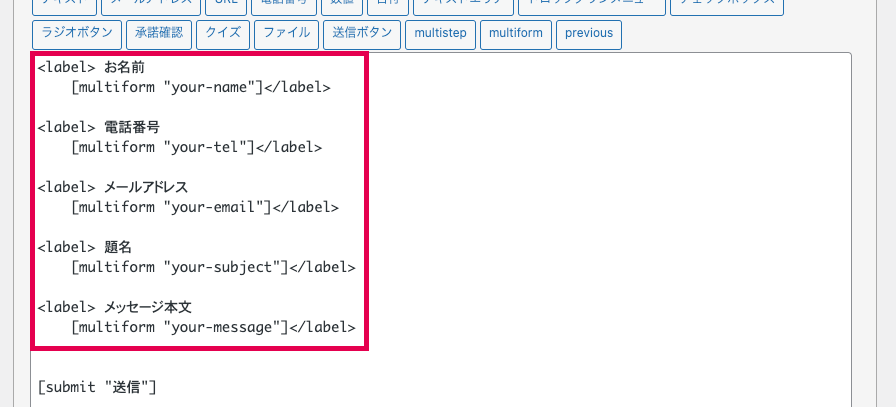
全ての項目に[multiform]を設定します。

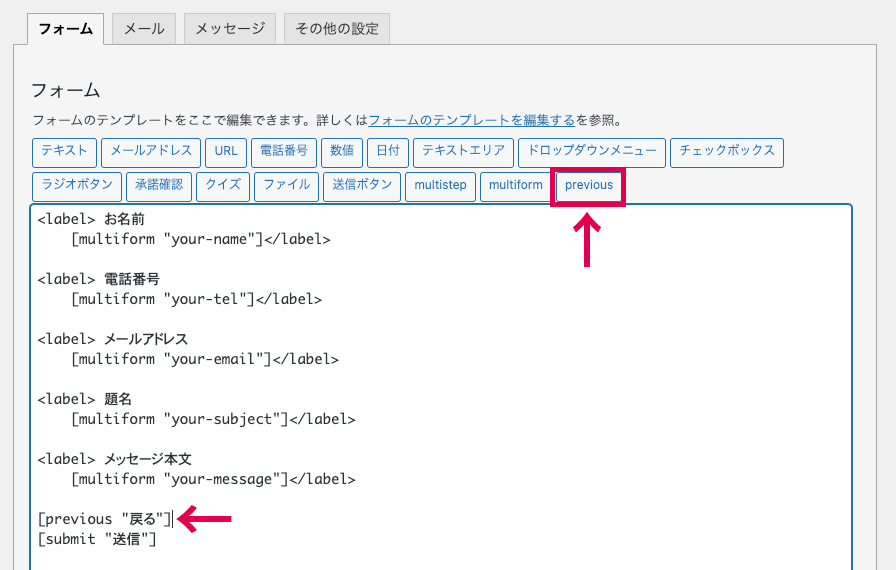
表示項目の設定ができたら、確認画面から入力画面に戻るためのボタンを設置します。
送信ボタンの上にカーソルを設定して「previous」をクリックします。

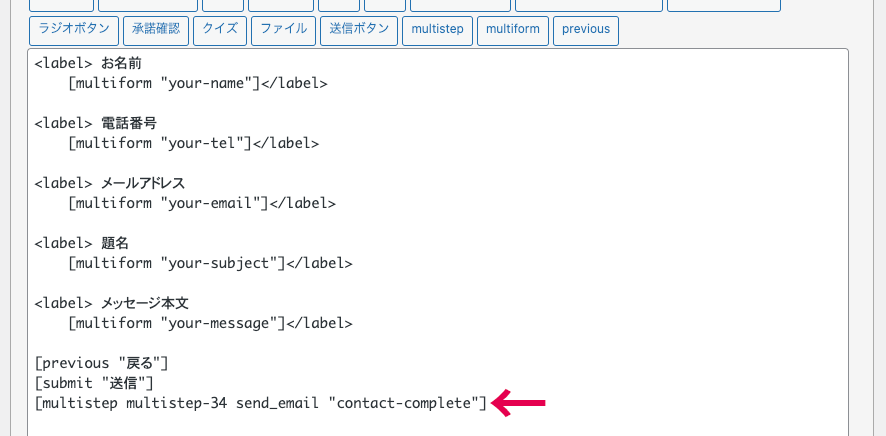
戻るボタンを追加できたら、最後に確認画面から完了画面へ遷移するためのフォームタグを設定します。
フォームの一番下にカーソルを設定して、「multistep」をクリックします。

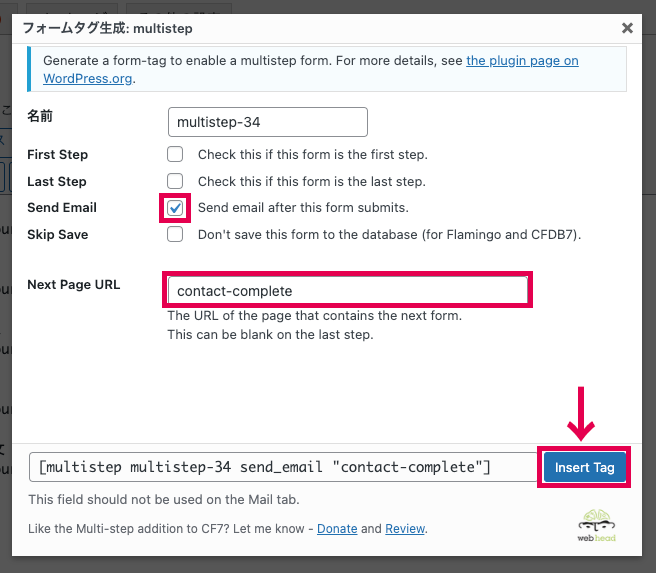
フォームタグの生成画面が開くので、Send Mailにチェックを入れて、Next Page URLに先ほど作成した完了画面ページのパーマリンク「contact-complete」を記入します。
設定したら右下の「Insert Tag」をクリックします。

フォームタグが追加されたら、「保存」ボタンをクリックして設定を保存します。

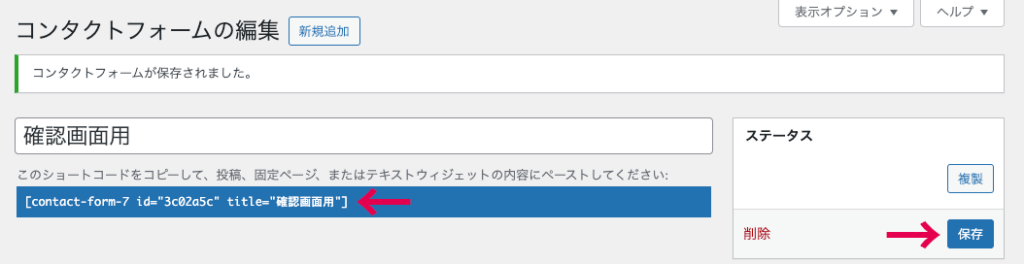
フォームの保存が完了すると、フォームを表示するためのショートコードが表示されるのでコピーします。

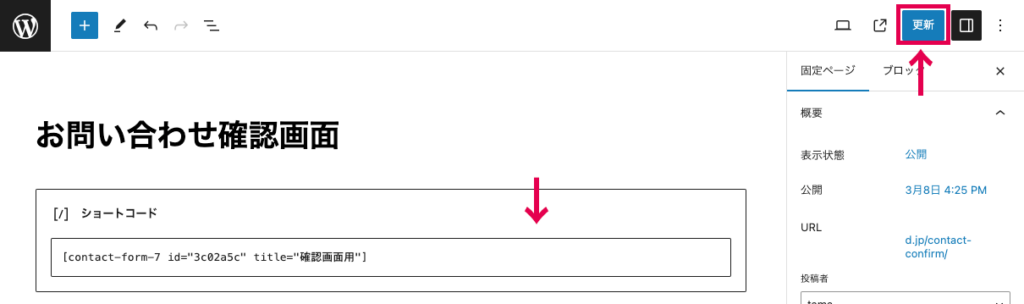
確認画面の固定ページを開き、コピーしたショートコードを貼り付けて「更新」をクリックします。

以上で、確認画面と完了画面へ遷移するフォームの作成は完了です。
動作確認
ページの準備ができたら、実際にお問い合わせフォームから動作確認をします。

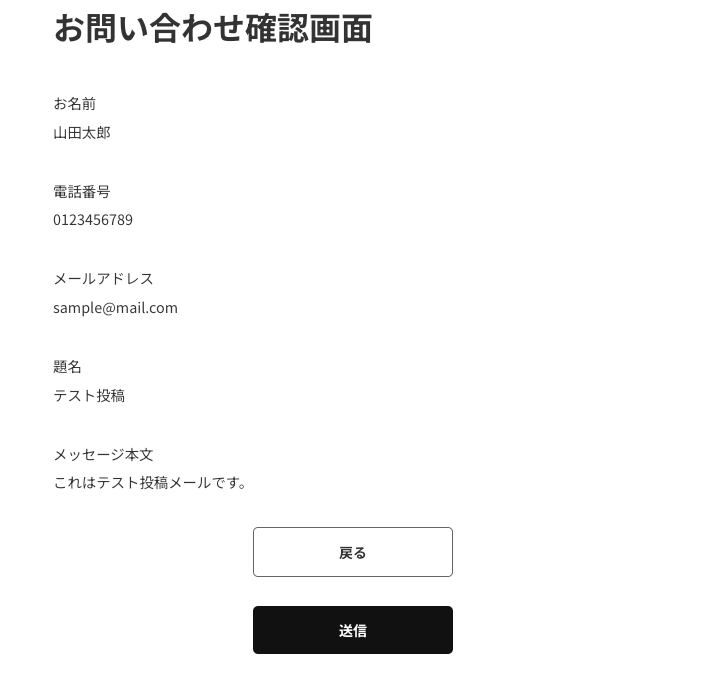
フォームの最後に設置されている「入力内容を確認する」ボタンをクリックすると、入力内容を表示した確認画面が表示されます。

「送信」ボタンをクリックすると、送信完了画面が表示されます。

正常な動作が確認できたら、テキストやCSSを調整してお問い合わせフォームの完成です。