IcoMoonでアイコンフォントを作成する方法

IcoMoonは、SVGのアイコン素材をダウンロードするだけでなくWebフォントとして使用できるサービスです。IcoMoonで作成したアイコンフォントを実際にブラウザで表示する手順を備忘録としてまとめました。
IcoMoonからアイコンフォントをダウンロードする
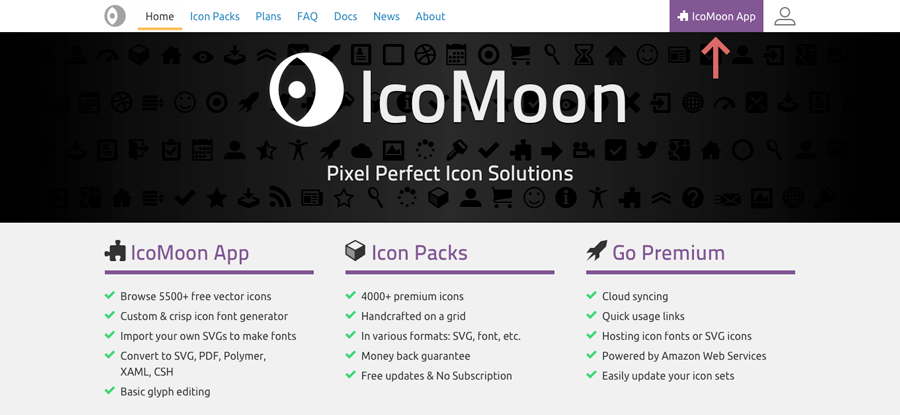
IcoMoonのページを開き、画面右上の「IcoMoon App」をクリックします。

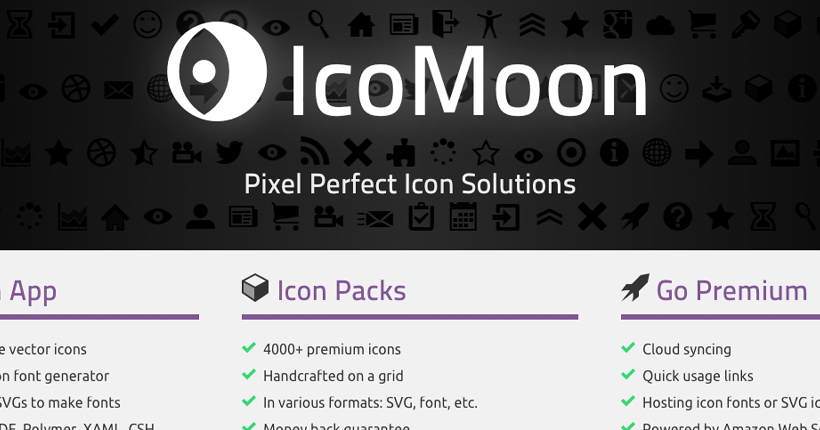
ダウンロードできるアイコンの一覧が表示されるので、使用するアイコンを選択していきます。
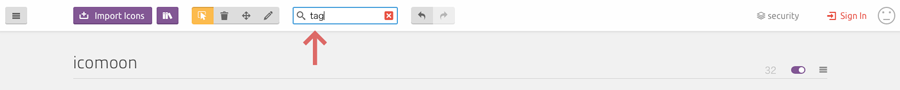
上部のフォームから検索すると、関連するアイコンのみ選別することができます。

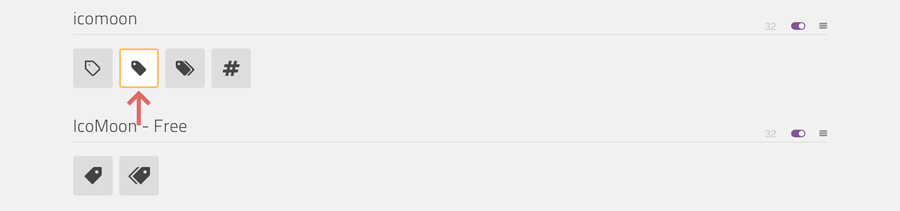
アイコンをクリックすると、白の背景にオレンジの縁がつき、選択された状態になります。もう一度クリックすると選択状態が解除されます。

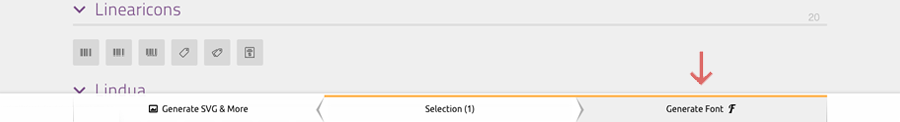
アイコンを選択すると、ページ下部の「Selection」にカウントされていきます。

アイコンの選択ができたら、右下の「Generate Font」をクリックします。

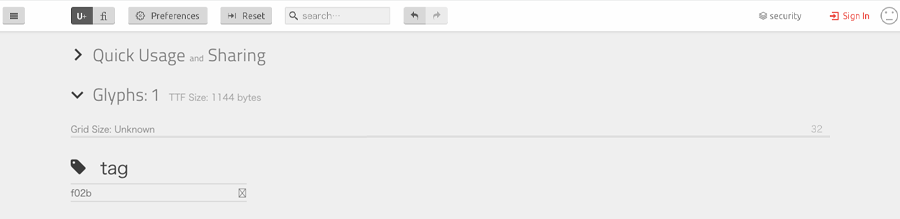
画面が切り替わり、選択したアイコンが表示されます。

アイコンの名前や、表示するためのコードの変更ができます。

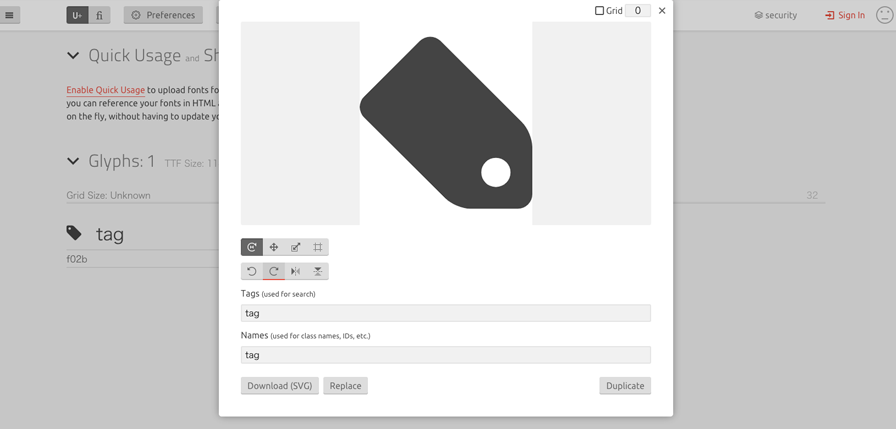
アイコン部分をクリックすると、画像の編集画面が開きます。

アイコンの向きや大きさを変更する場合は、ここで設定することができます。
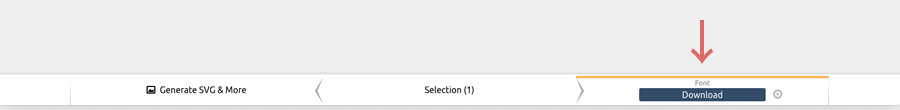
アイコンの準備ができたら、右下の「Download」をクリックします。

アイコンフォントの入った「icomoon.zip」というZIPファイルがダウンロードされるので、解凍して使用します。
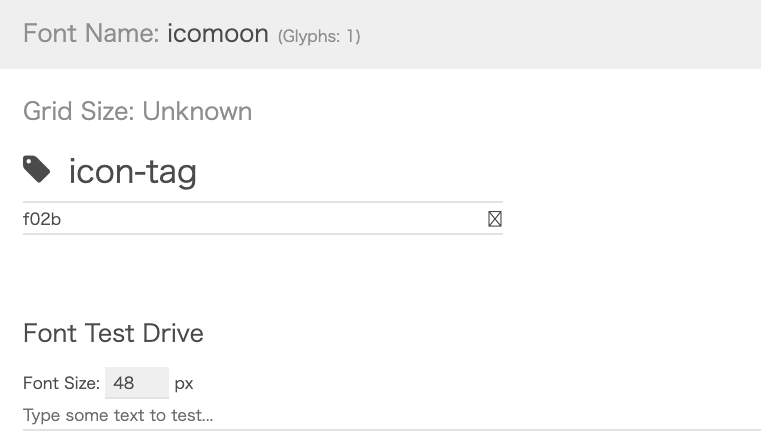
「icomoon」フォルダ内の「demo.html」をブラウザで開くと、ダウンロードしたアイコンフォントを確認することができます。

アイコンフォントを表示する
用意したアイコンをCSSでWebサイト上にアイコンフォントとして表示します。
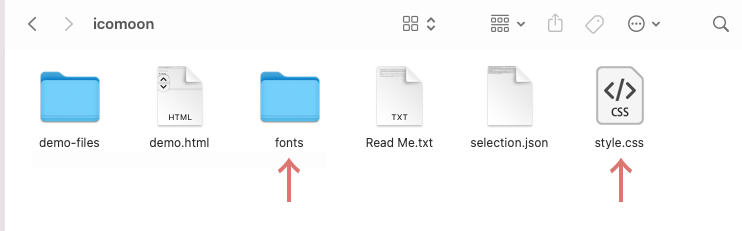
ダウンロードした「icomoon.zip」を解凍すると、「fonts」フォルダと「style.css」が入っているので使用するサーバにアップロードします。

次に、アップロードした「style.css」をheaderに読み込みます。例えば、WordPressで読み込む場合は下記のようなコードになります。
<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/icomoon/style.css">あとは、用意されているクラスを設定するだけでアイコンフォントを表示できます。
<span class="icon-tag"></span>このとき設定するクラスは、先ほどアイコンにつけた名前です。サンプルでは、「icon-tag」がクラス名になります。
簡易的なHTMLの例ですが、下記のように記述することでアイコンフォントを表示できます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>IcoMoon</title>
<link rel="stylesheet" href="icomoon/style.css">
</head>
<body>
<p><span class="icon-tag"></span>アイコンフォントを表示します</p>
</body>
</html>アイコンフォントを表示します
疑似要素でアイコンフォントを使用する
:beforeや:afterなどの疑似要素でアイコンフォントを使用したい場合は、CSS内でアイコンフォントを設定します。
.icon-facebook:before {
font-family: "icomoon";
content: "\f02b";
}contentの「\f02b」部分で表示するアイコンを設定しています。contentの値は、icomoonで設定だれていたもので「demo.html」でも確認することができます。

この時、font-familyが正しく設定されていないとアイコンが文字化けする可能性があるので注意が必要です。