ノンプログラミングでiMessageステッカーをリリースする方法

LINEスタンプで販売していた画像を、iMessageのステッカーでも販売を開始しました。備忘録としてリリースの手順をまとめておきたいと思います。
※Apple Developer Programに登録してある前提です。
xcodeでの作業
プロジェクトの作成
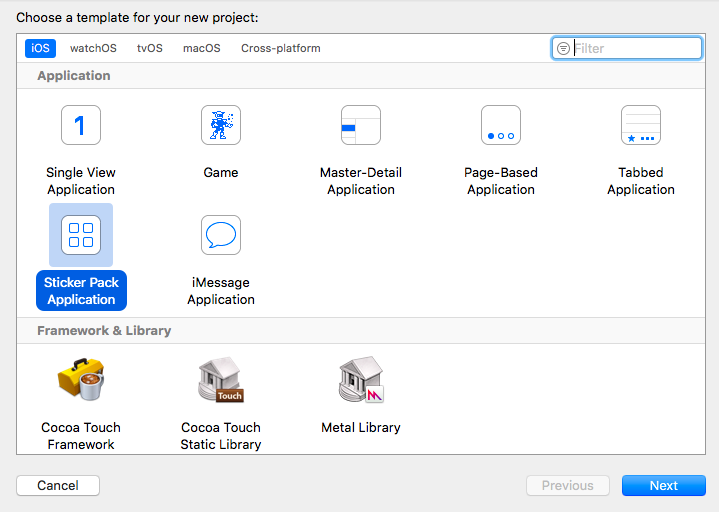
新規作成から「Sticker Pack Application」を選択します。
プロジェクト名等の必要事項を入力してプロジェクトを作成します。

ステッカー画像の追加
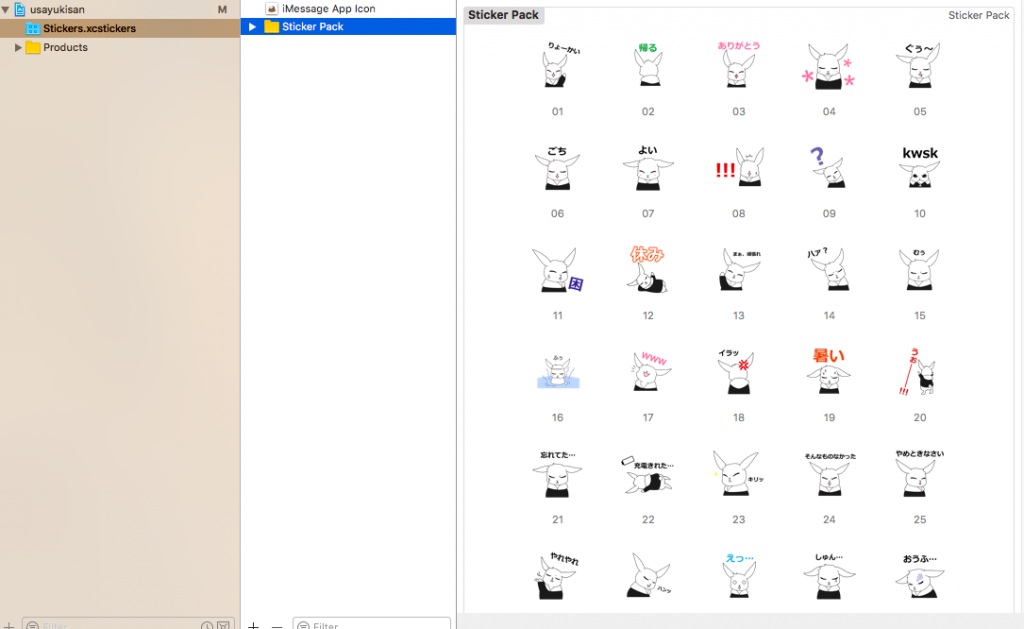
ステッカー用の画像をドラッグアンドドロップでプロジェクトに追加します。

使用できるステッカーのサイズは下記の3種類です。
| Small size | Regular size | Large size |
|---|---|---|
| 300px by 300px | 408px by 408px | 618px by 618px |
使用できる画像フォーマットは、PNG、APNG、GIF、JPEGの4種類です。
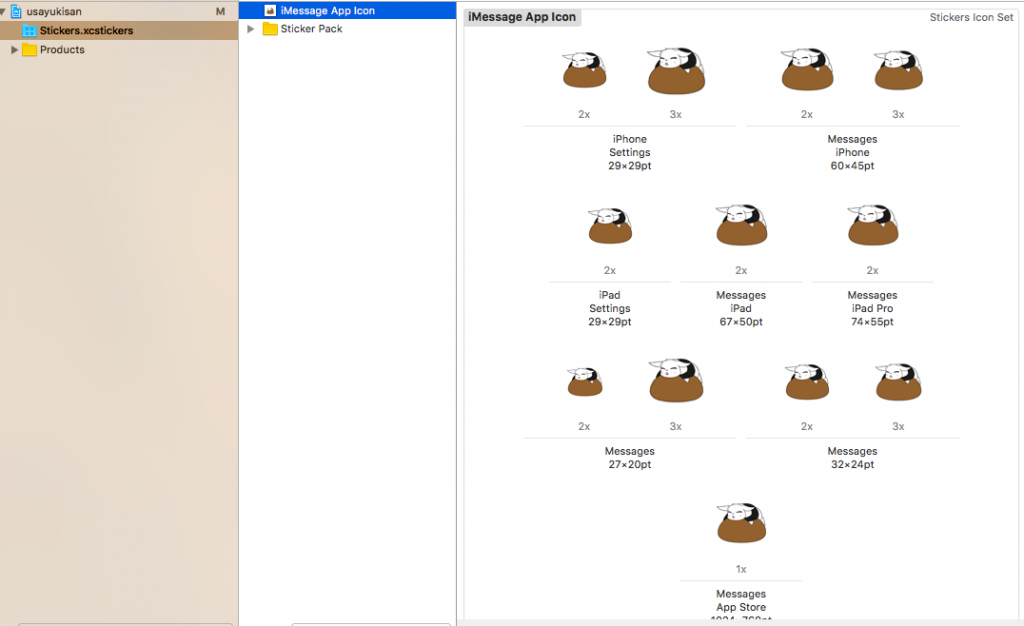
アイコン画像の追加
ストアや設定画面で使用されるアイコン用の画像をドラッグアンドドロップでプロジェクトに追加します。

アイコンとして必要な画像サイズは11種類と多く、リリースするには全てのサイズを用意しなければなりません。
必要サイズは以下の通りです。
| 1x | 2x | 3x | |
|---|---|---|---|
| iPhone Setting 29×29pt | – | 58px by 58px | 87px by 87px |
| iPad Setting 29×29pt | – | 58px by 58px | 87px by 87px |
| Messages iPhone 60×45pt | – | 120px by 90px | 180px by 135px |
| Messages iPad 67×50pt | – | 134px by 100px | – |
| Messages iPad Pro 74×55pt | – | 148px by 110px | – |
| Messages 27×20pt | – | 54px by 40px | 81px by 60px |
| Messages 32×24pt | – | 64px by 48px | 96px by 72px |
| Messages App Store 1024×768px | 1024px by 768px | – | – |
提出準備
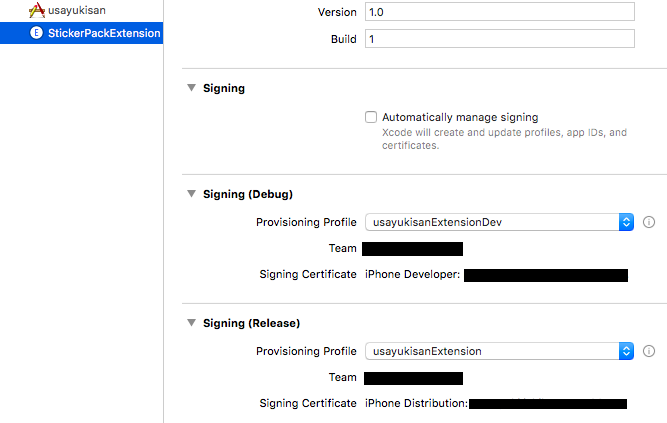
Signing 開発時に使用している「Automatically manage signing」のチェックを外し、Developer Portalで作成したプロファイルを設定します。
AppとExtensionそれぞれで設定する必要があります。

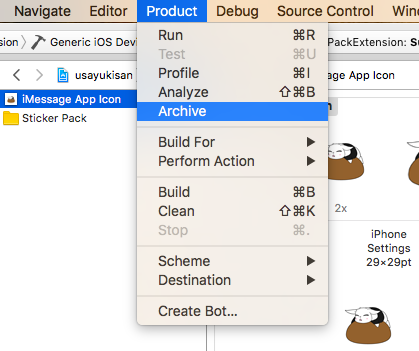
アーカイブ xcodeメニューのプロダクトからアーカイブを選択します。

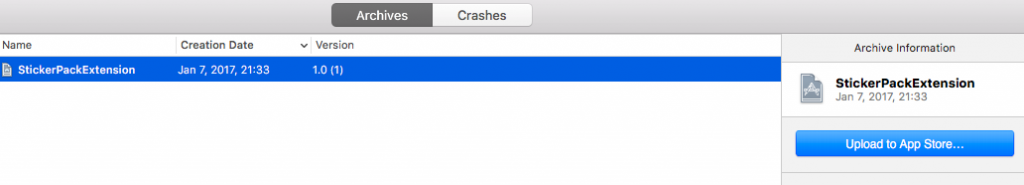
アップロードアーカイブに成功すると自動でオーガナイザーが開くので「Upload to App Store」を選択します。
Extension用のidentifierが「AppBundleId.xxx」形式になっていないと「ERROR ITMS-90347」エラーになります。

Developer Portalでの作業
App IDsの作成
左のメニューから「App IDs」を選択し、右の「+」から新規作成を選択します。
必要事項を入力して作成します。
App用とExtension用の2種類を作成します。
ここで入力するBundle IDはxcode側の設定と一致させる必要があります。
Extension用のBundle IDは必ず「AppBundleId.xxx」形式にします。
Provisioning Profilesの作成
左のメニューから「Provisioning Profiles」を選択し、右の「+」から新規作成を選択します。
設定するApp IDは先程作成したものを選択します。
App用とExtension用それぞれでDevelopment、Distributionのプロファイルを計4つ作成します。
iTunes connectでの作業
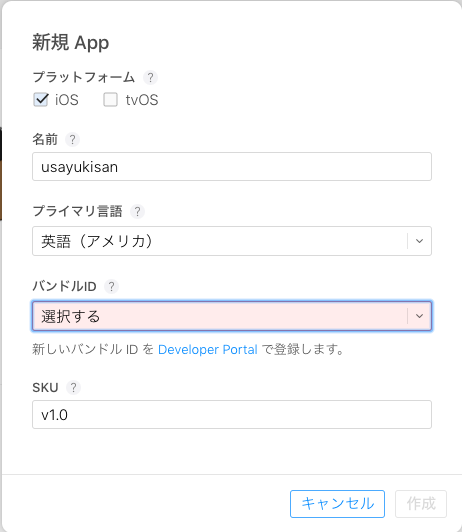
「My Apps」を選択し、左の「+」から「New App」を選択します。
必要事項を記入し作成します。
プライマリ言語は英語にしておくと、あとで日本語を設定した場合に日本のストアでは日本語、それ以外のストアでは英語で表示されるようになります。

バンドルIDはDeveloper Portalで作成したApp IDのうちApp用に作成したものを選択します。
基本情報の設定
先程の新規作成で記入した内容を修正したり、アプリのカテゴリーを設定します。
価格等の設定
ここでアプリの販売価格を設定します。
価格は自由に設定できるわけではなく、Appleが用意している価格帯から選択します。
設定した価格はあとから変更したり、価格変更のスケジューリングができます。
(有料にする場合は口座や税金関連の設定をしておく必要があります。)
リリースするバージョンの設定
言語の追加と各言語の設定切り替えは左にある言語表示部分から行えます。

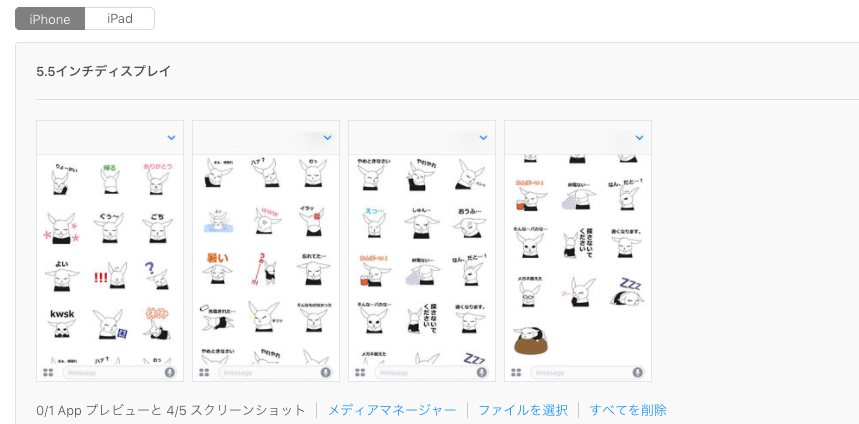
主に言語毎に設定する項目は「アプリの説明」と「キーワード」です。 スクリーンショット iPhone用、iPad用が必要で各5枚まで設定できます。
iPhoneは5.5インチ用の2208×1242px、iPadは12.9インチ用の2732×2048pxを用意します。
その他のサイズは自動でリサイズされるのが気に入らなければ用意する必要があります。
下の方にある「iMessage App」の項目にも設定します。

アプリの説明
ストアに表示するアプリの説明を設定します。
キーワード
ストアで検索されたときにヒットさせるキーワードを設定します。
キーワードはカンマ区切りで複数設定できます。
アプリに全く関係ないキーワードを設定するとリジェクトされます。
サポートURL
ユーザーからの問い合わせ先を設定します。
ブログやTwitterでも問題ないようです。
ビルド
xcodeからアップロードが完了していれば「+」マークが表示されているはずなので、そこからアップロードしたバイナリデータを選択します。
アプロードしてすぐだと表示されない場合があるので、その際は少し時間をおいてから行います。
Appアイコン
ストアに表示するアイコンを設定します。
アイコンサイズは1024×1024pxです。
LINEスタンプと比べるとメインイメージの種類が多いので作成が少し大変でしたが、無事にリリースできました。
これまでリリースしたステッカーは下記で販売中です!
Tunes App