WordPressでカスタムメニューを設置する方法

WordPressのカスタムメニューを使用してグローバルメニューを設置する手順の備忘録です。
カスタムメニューの有効化
カスタムメニューを作成するために、WordPressのメニュー機能を使用します。
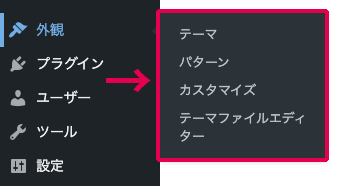
管理画面の「外観」に「メニュー」がない場合は、はじめに有効化する必要があります。

既に「メニュー」がある場合は、有効化の作業は不要です。
「メニュー」を有効化するために、functions.phpに以下のコードを記述します。
add_theme_support( 'menus' );add_theme_supportは、指定したテーマの機能を有効化する関数です。「menus」をパラメータに設定することで「メニュー」を有効化します。
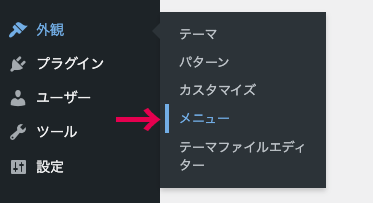
左メニューの「外観」に「メニュー」が追加されたらカスタムメニューの有効化は完了です。

カスタムメニューを作成する
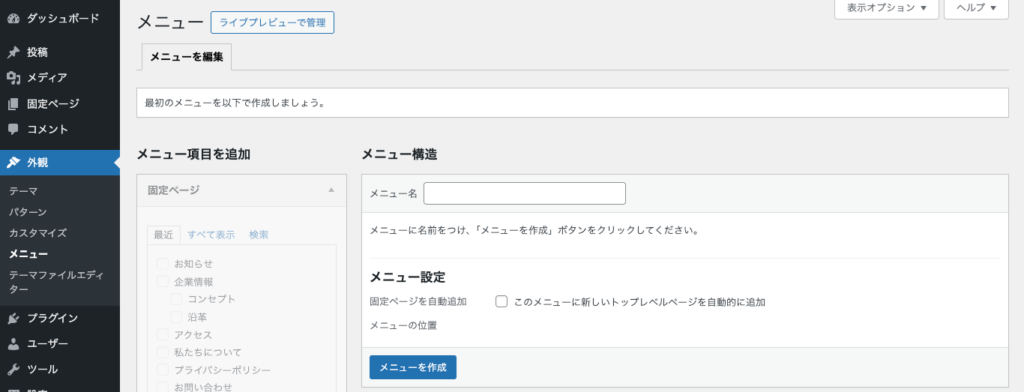
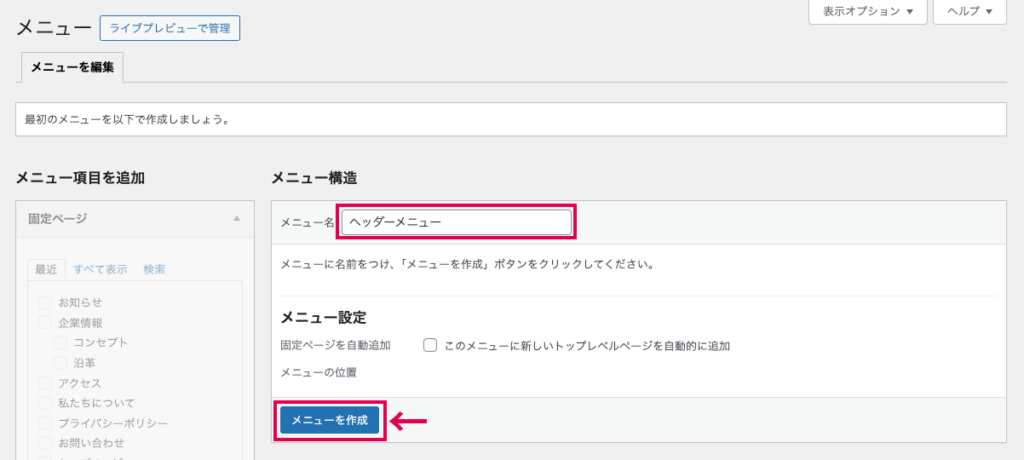
管理画面左サイドの「外観」<「メニュー」からメニューの作成画面を開きます。

メニュー名を入力して、「メニューを作成」をクリックして保存します。

今回はサンプルとして「ヘッダーメニュー」で作成しました。
項目を追加する
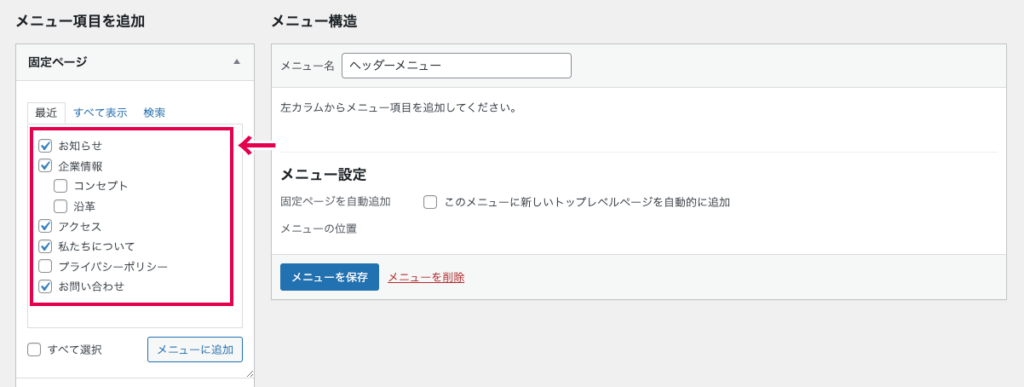
続いて、メニューに表示する項目を追加します。
左側のメニュー項目を追加から「固定ページ」「投稿」「カスタムリンク」「カテゴリー」を開いて、メニューに追加したい項目にチェックを入れます。

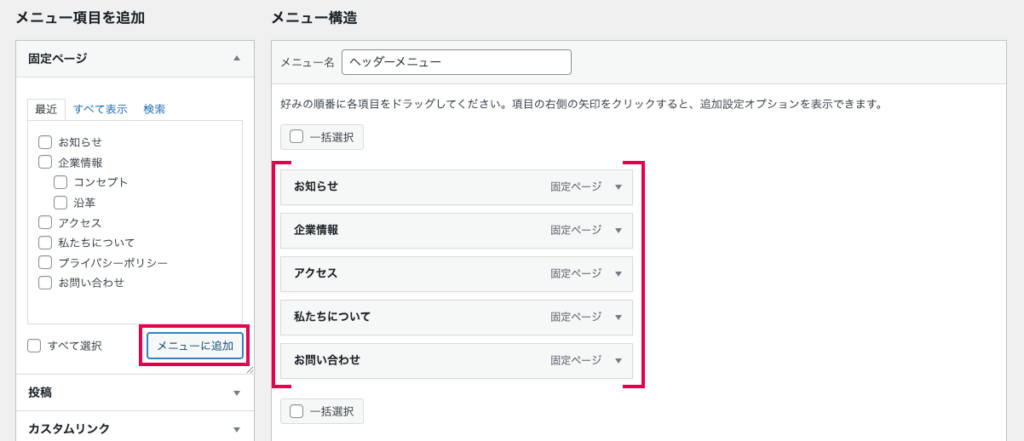
項目にチェックを入れた状態で「メニューに追加」ボタンをクリックすると、右側のメニュー構造に追加されます。

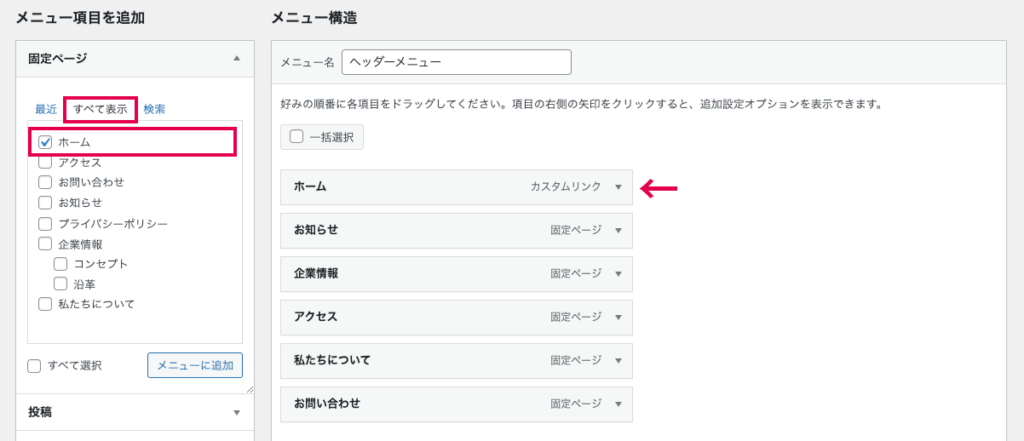
ホームの追加
Webサイトのトップページへ遷移するリンクを追加する場合は、「すべて表示」をクリックして表示を切り替えて「ホーム」を選択します。

項目の並び替え
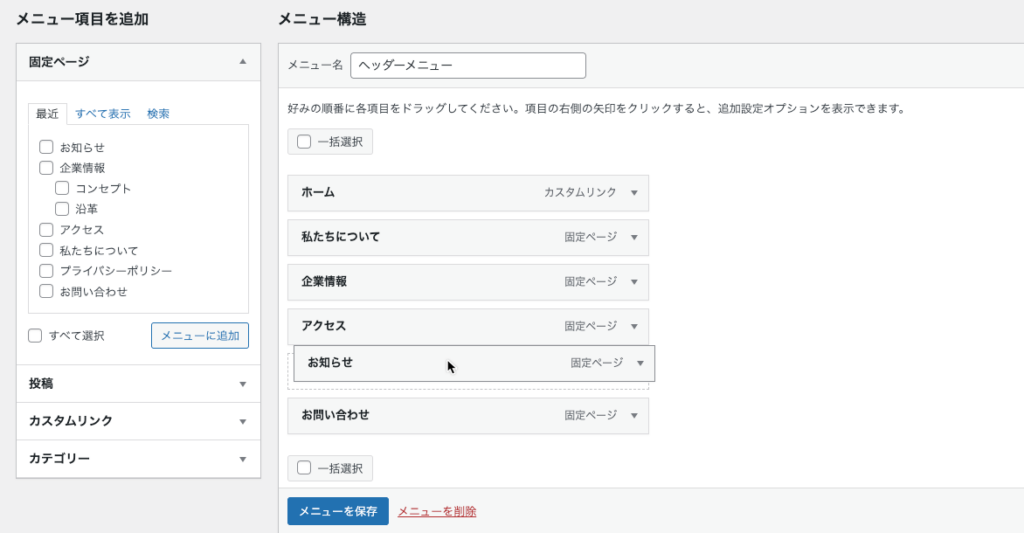
メニュー構造に追加したメニュー項目は、ドラッグ&ドロップで表示順序を変更することができます。
並び替える項目をドラッグして、移動先にドロップして入れ替えます。

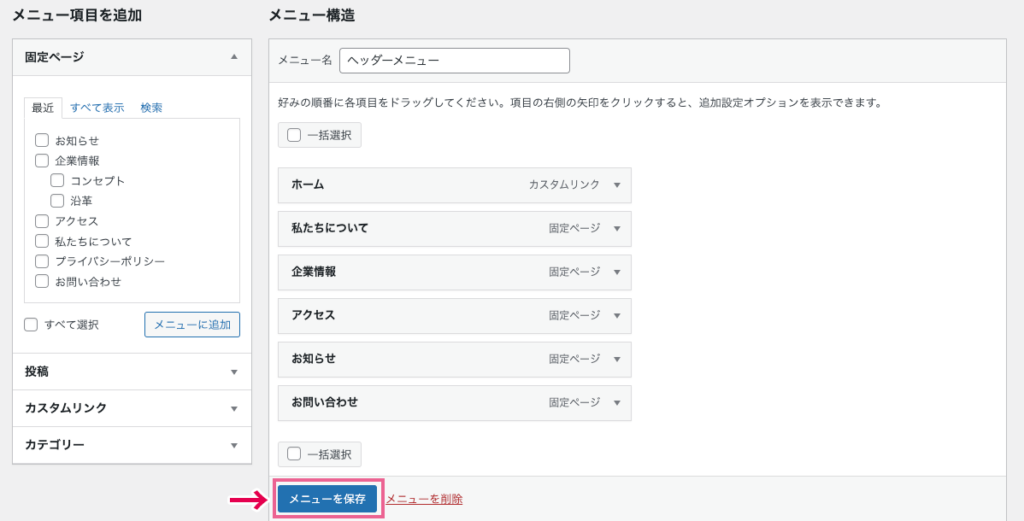
最後に「メニューを保存」ボタンをクリックして設定を保存します。

カスタムメニューを表示する
作成したカスタムメニューは、テンプレートタグwp_nav_menuを使用して表示します。
テンプレート内のメニューを表示したい箇所に、以下のコードを記入します。
<?php
$args = array(
'menu' => 'ヘッダーメニュー',
'menu_class' => "header-menu",
);
wp_nav_menu($args);
?>配列に各パラメーターを指定して、wp_nav_menuで該当するメニュー表示します。
'menu'には、先程管理画面で作成したメニュー名を指定します。'menu_class'には、メニューを表示する<ul>要素に適用されるクラスを指定します。今回のサンプルでは「header-menu」を設定しています。
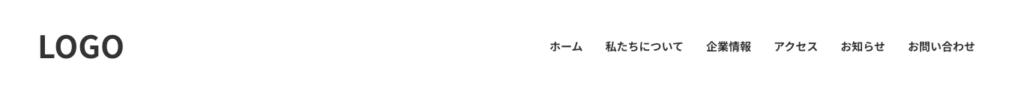
Webサイトを確認すると、以下のようなHTMLで構成されたメニューが出力されます。
<ul id="menu..." class="header-menu">
<li id="..." class="menu-item..."><a href="https://..." aria-current="page">ホーム</a></li>
<li id="..." class="menu-item..."><a href="https://...">私たちについて</a></li>
<li id="..." class="menu-item..."><a href="https://...">企業情報</a></li>
<li id="..." class="menu-item..."><a href="https://...">アクセス</a></li>
<li id="..." class="menu-item..."><a href="https://...">お知らせ</a></li>
<li id="..." class="menu-item..."><a href="https://...">お問い合わせ</a></li>
</ul>メニューを構成している<ul>要素に、先程'menu_class'に指定したクラスが設定されています。
CSSを設定してメニューの完成です。

また、メニューの表示を編集したい場合は、以下のような変更が可能です。
項目を階層化する
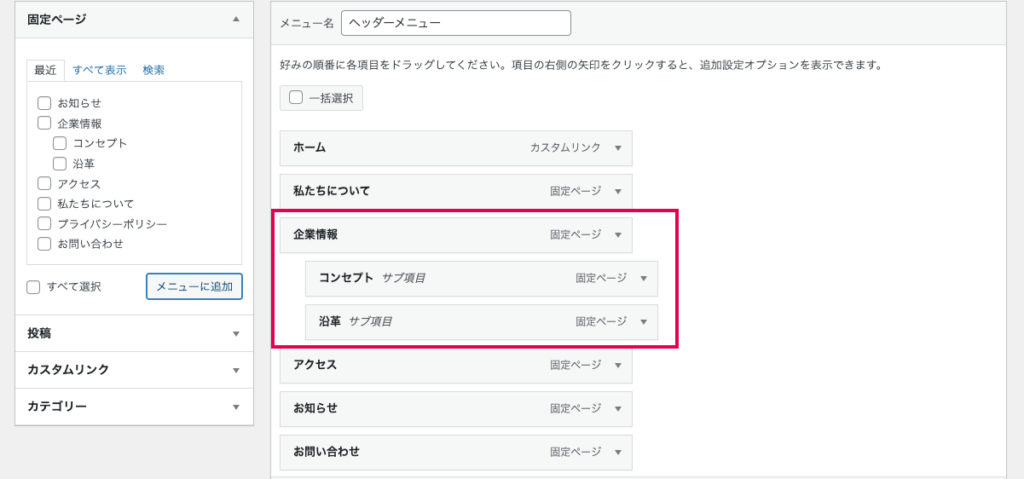
メニューの項目は固定ページのように親子関係を持たせ、階層化することができます。

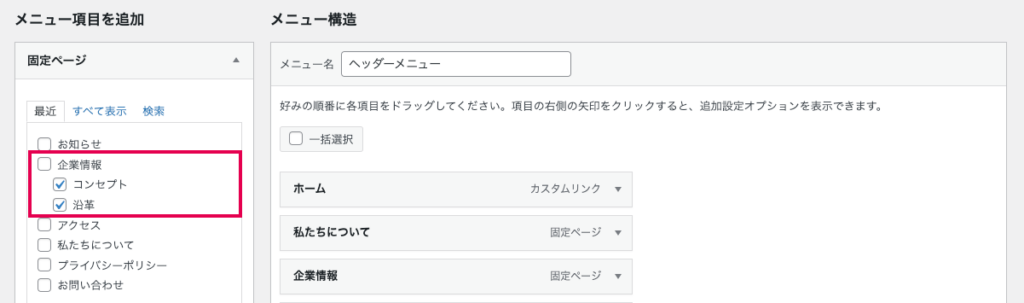
項目を階層化する場合は、「メニュー構造」内のメニューをドラッグして、階層化したいメニューの直下に少し右にずらしてドロップします。

下の階層になったメニューは、名前の横に「サブ項目」と表示されます。
階層化したメニューは、HTMLでは以下のように入れ子になって出力されます。
<ul id="menu..." class="header-menu">
<li id="..." class="menu-item..."><a href="https://..." aria-current="page">ホーム</a></li>
<li id="..." class="menu-item..."><a href="https://...">私たちについて</a></li>
<li id="..." class="menu-item..."><a href="https://...">企業情報</a>
<ul class="sub-menu">
<li id="..." class="menu-item..."><a href="https://...">コンセプト</a></li>
<li id="..." class="menu-item..."><a href="https://...">沿革</a></li>
</ul>
</li>
<li id="..." class="menu-item..."><a href="https://...">アクセス</a></li>
<li id="..." class="menu-item..."><a href="https://...">お知らせ</a></li>
<li id="..." class="menu-item..."><a href="https://...">お問い合わせ</a></li>
</ul>デザインに合わせて、CSSでプルダウンメニューなどサブメニュー用の表示を設定します。
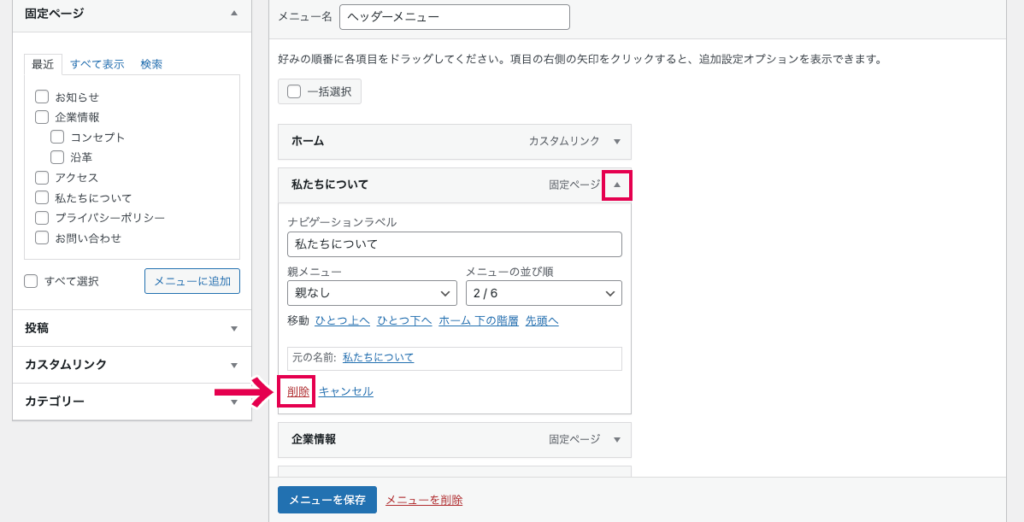
項目を削除する
メニュー構造から項目を削除したい場合は、項目の右側にある三角形のアイコンから、メニュー項目の詳細を開き「削除」をクリックします。

「メニューを保存」ボタンで設定を保存すると、メニューから項目が削除されます。
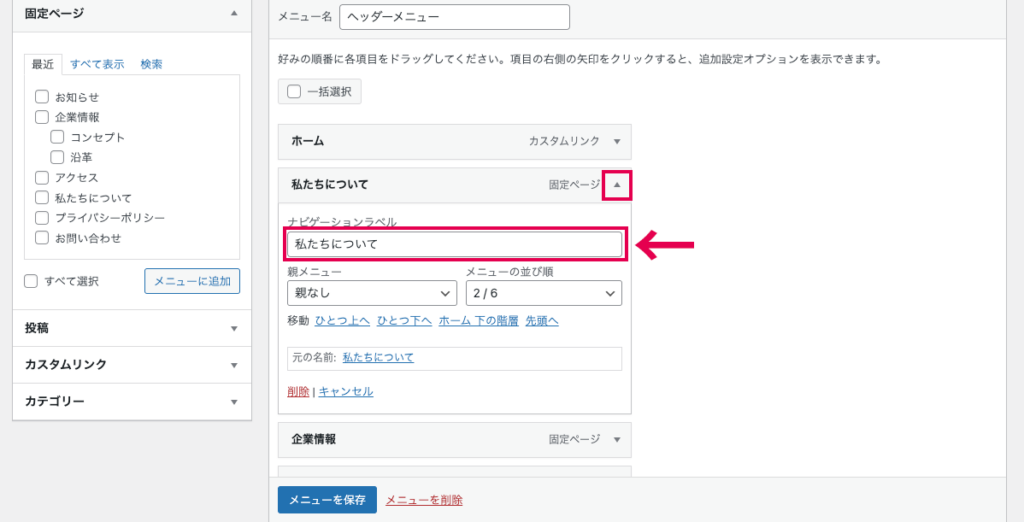
項目名(ラベル名)の変更
メニュー構造に固定ページのメニューを追加した場合は、ページのタイトルがそのままメニューの項目名(ラベル名)として表示されます。
メニューに表示されるページタイトルを変更したい場合は、メニュー項目の右側にある三角形のアイコンから、メニュー項目の詳細を開き「ナビゲーションラベル」のテキストを変更します。

「メニューを保存」ボタンで設定を保存すると、メニューの項目名が変更されます。
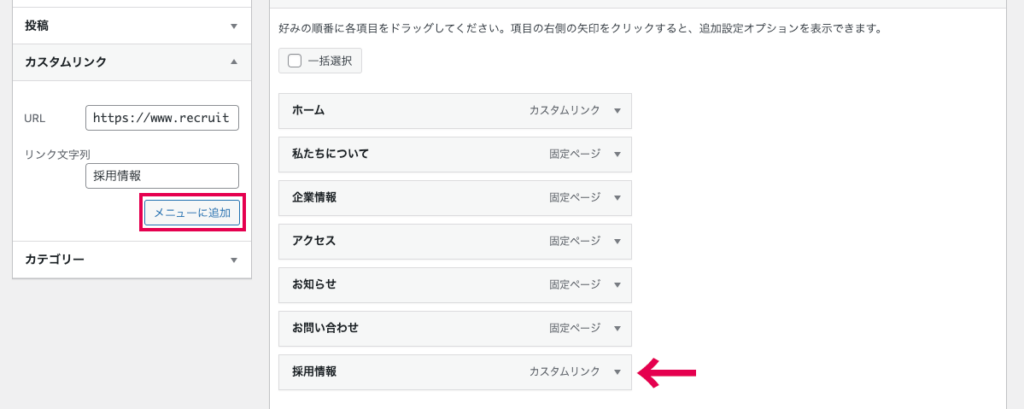
カスタムリンクの設定
メニューに外部のURLを設定したい場合は、「カスタムリンク」を使用します。
メニュー項目の追加から「カスタムリンク」を開き、「URL」と「リンク文字列」を入力します。

「メニューに追加」ボタンをクリックすると、リンク文字列に設定したテキストのメニューが追加されます。

追加したメニューは、名前の横に「カスタムリンク」と表示されます。
メニューを追加する
今回作成した「ヘッダーメニュー」以外のメニューを追加したい場合は、メニューの上にある「異なる新しいメニューを作成しましょう」をクリックします。

新規メニューの作成画面が開くので「メニュー名」を入力して、メニューを作成」ボタンをクリックします。

新しいメニューが作成できたら、同様にメニュー項目などを追加します。
メニューの切り替え
編集するメニューを変更したい場合は、メニュー画面上部の「編集するメニューを選択」から編集したいメニュー名を選択して「選択」ボタンをクリックします。

編集したメニューは「メニューを保存」ボタンで設定を保存します。