WordPressのSEO対策プラグインAll in One SEOの使い方

All in One SEOを使用して、WordPressサイトのSEO対策を設定する手順の備忘録です。
All in One SEOは、SEO対策ができるWordPressプラグインです。SEO対策に有効なnoindex設定や、サイトマップの作成を簡単に行うことができます。

プラグインをインストールする
All in One SEOをWordPressにインストールします。
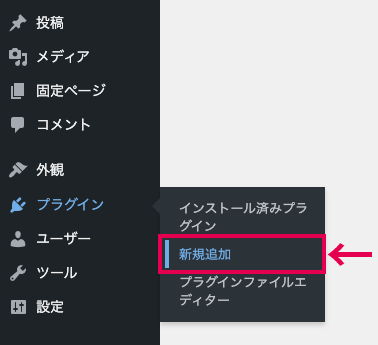
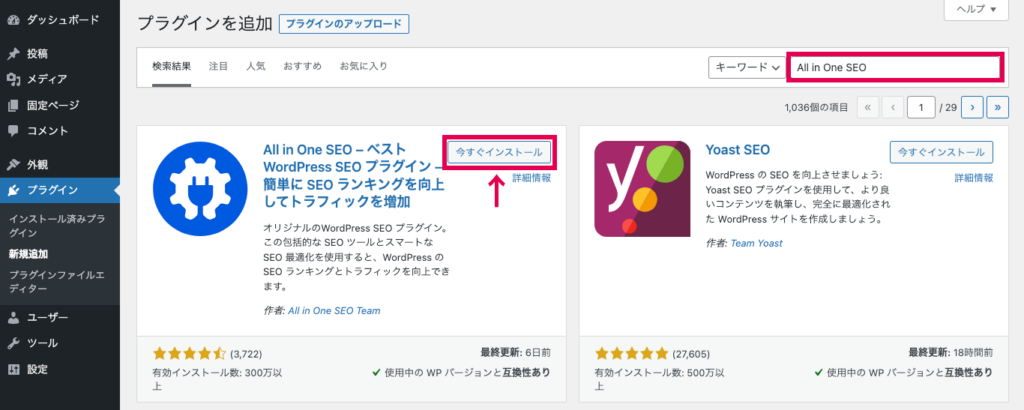
WordPressの管理画面から、左メニューの「プラグイン」>「新規追加」をクリックします。

右上の検索窓に「All in One SEO」と入力すると、プラグインが表示されるので「今すぐインストール」をクリックします。

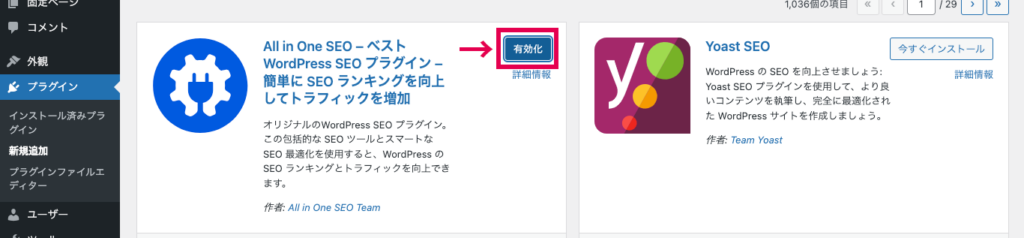
インストールが完了したら、続けて「有効化」をクリックします。

セットアップウィザード
All in One SEOを有効化すると、セットアップウィザードが表示されるので「始めましょう」をクリックします。

カテゴリを選択する
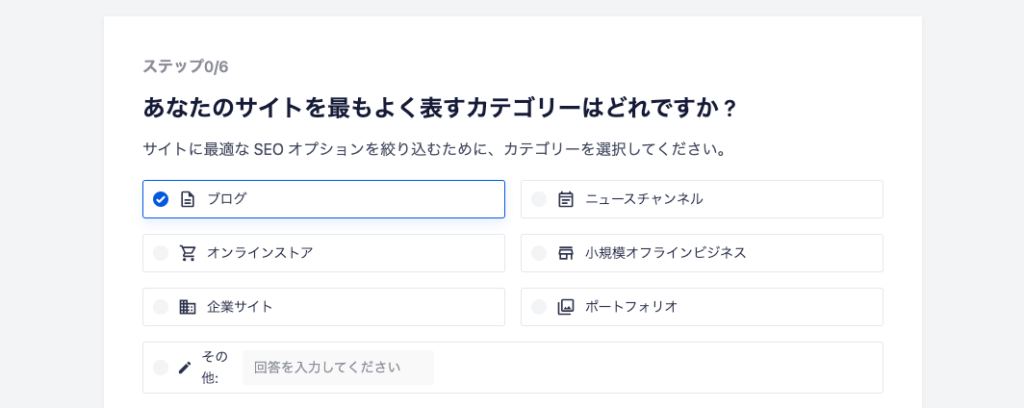
サイトに最適なSEOオプションを絞り込むための、カテゴリーを選択します。
今回は、「ブログ」にチェックを入れます。

基本情報の設定
SEO対策に使用する、Webサイトの基本情報を設定します。
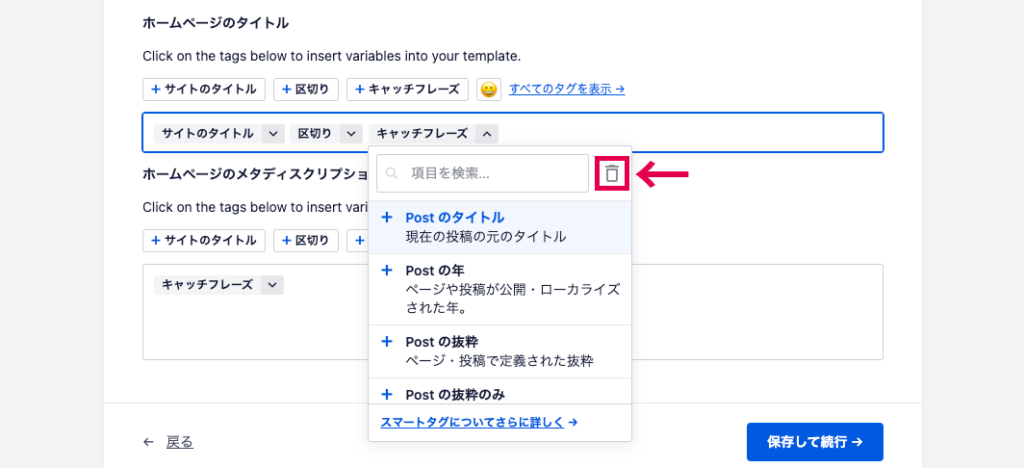
ホームページのタイトル
表示するホームページのタイトルを設定します。トップページのタイトルやメタ説明文の設定
デフォルトでは、「一般設定」に設定されている「サイトのタイトル」と「キャッチフレーズ」が表示されます。
「区切り」と「キャッチフレーズ」が不要の場合は、タグの右側のアイコンから削除します。

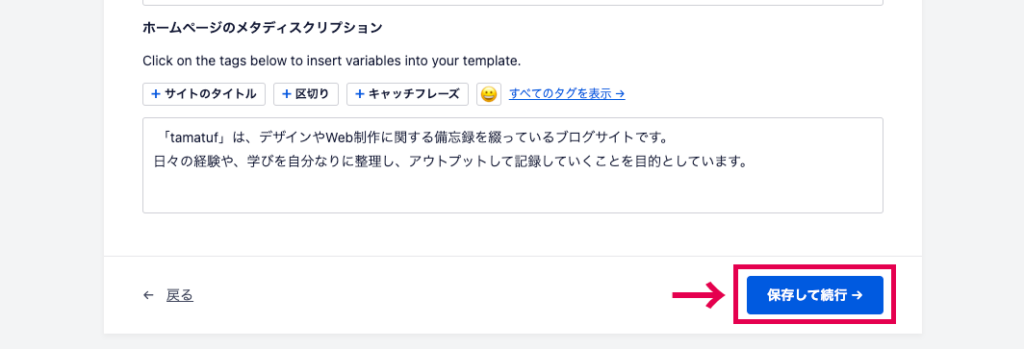
メタディスクリプション
メタディスクリプションには、ホームページの説明文を記入します。

設定できたら、右下の「保存して続行」をクリックして次の設定に進みます。
追加のサイト情報
続いて、運営の情報を追加します。今回は、「人」を選択しユーザー名を設定します。
デフォルトのソーシャルシェア画像には、検索結果に表示されるイメージ画像を設定します。

画像サイズは、OGPを考慮して1200 x 630px で作成しました。
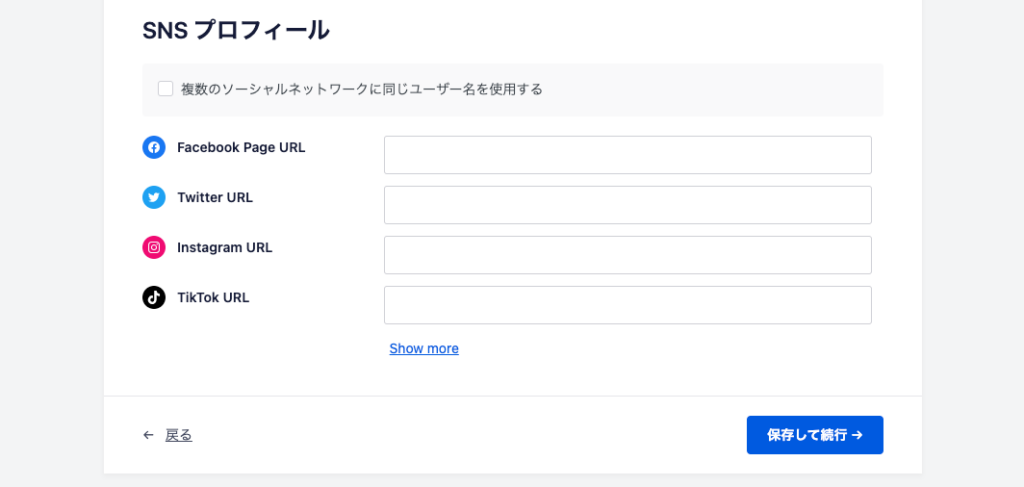
SNS プロフィール
Webサイトに関連するSNSアカウントがあれば、SNS プロフィールに入力します。

Facebook、X(Twitter)、InstagramなどのSNSを設定できます。
設定できたら、右下の「保存して続行」をクリックして次の設定に進みます。
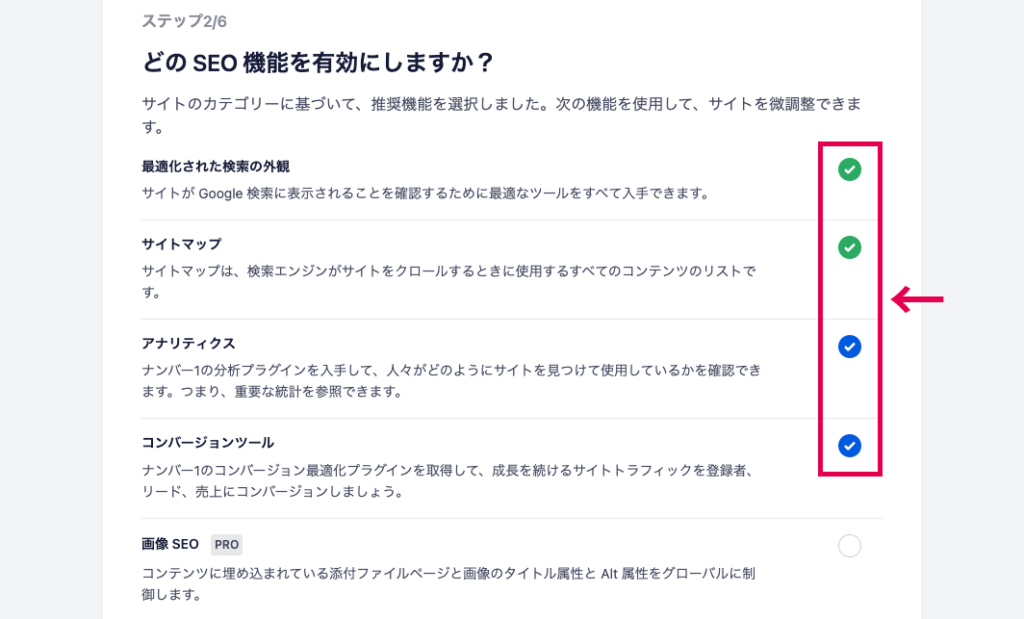
SEO機能を有効にする
利用するSEO機能を有効にします。今回は、「PROマーク」がついていない項目にチェックをつけます。

PROマークがある項目は、有料版を購入した場合のみに利用できるオプションなので、無料版を使用したい場合は、チェックを全て外す必要があります。
設定できたら、右下の「保存して続行」をクリックして次の設定に進みます。
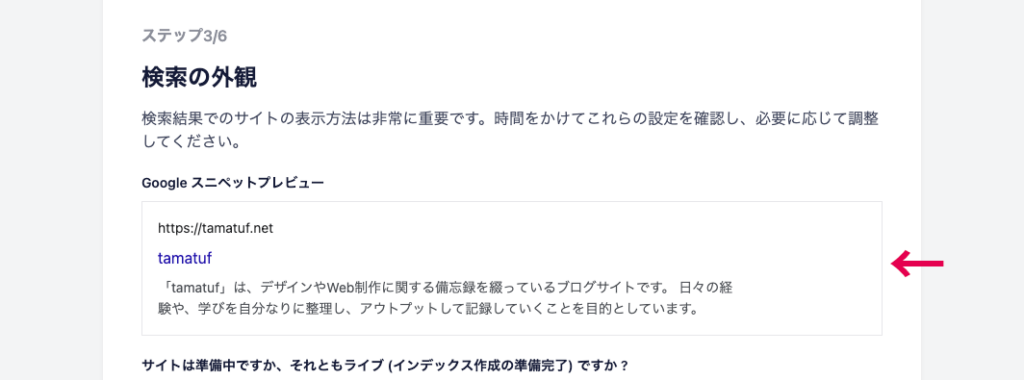
検索の外観
検索結果トップページのタイトルや説明文、および不要なページの検索エンジン表示する/しないの設定
最初に入力したタイトルやメタディスクリプションがプレビュー表示されます。
Googleスニペットプレビューで、実際にGoogleで表示されたときの様子が分かります。

訂正箇所がある場合は、プレビュー部分をクリックすることで修正も可能です。

続いて、サイトの各設定を進めます。
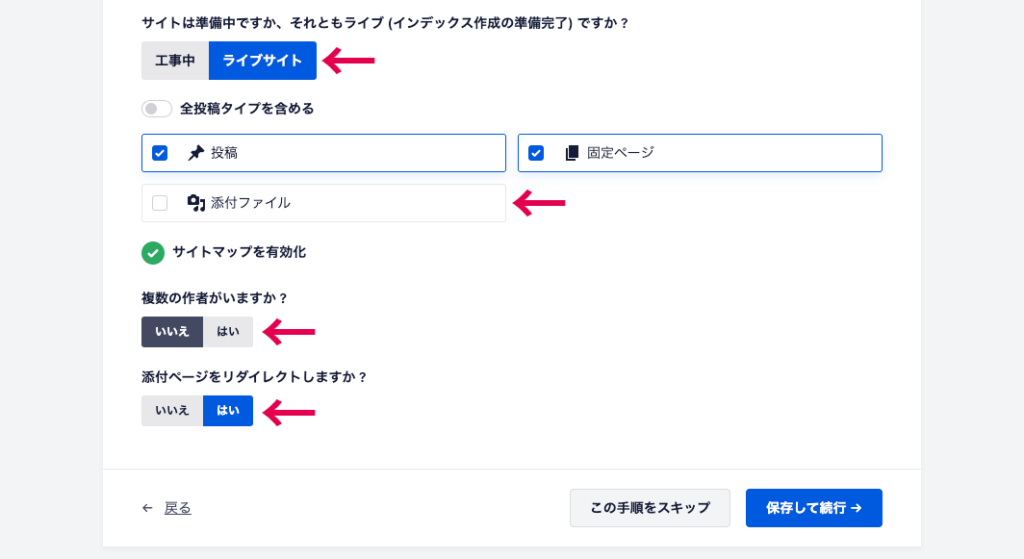
すでに公開中のサイトは、「ライブサイト」を設定します。
「全投稿タイプを含める」は、オフにして「添付ファイル」のチェックを外します。
「複数の作者がいますか ?」は「いいえ」を、「添付ページをリダイレクトしますか ?」は「はい」を選択します。

設定できたら、右下の「保存して続行」をクリックして次の設定に進みます。
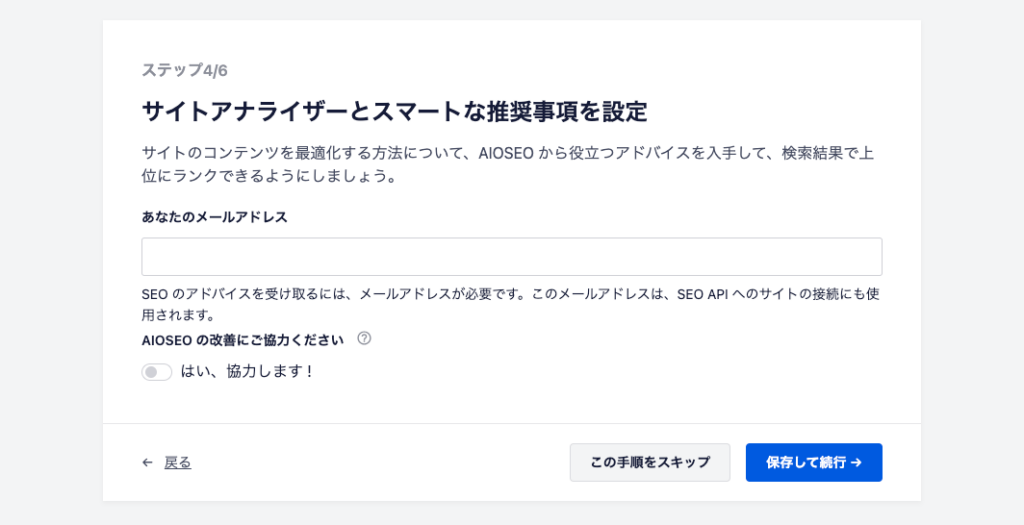
サイトアナライザーとスマートな推奨事項を設定
All in SEOからの改善提案をメールで受け取るかを選択します。

不要な場合はメールアドレス欄を空欄のまま、右下の「保存して続行」をクリックして次の設定に進みます。
有料版はライセンスキーを入力
次に、PRO版の利用に必要なライセンスキーの入力が求められます。

無料版をそのまま利用する場合は、「この手順をスキップ」をクリックします。
セットアップの完了
最後に「おめでとうございます」と表示された画面で、最下部の「セットアップを完了し、ダッシュボードに移動します」をクリックしてセットアップウィザードは完了です。

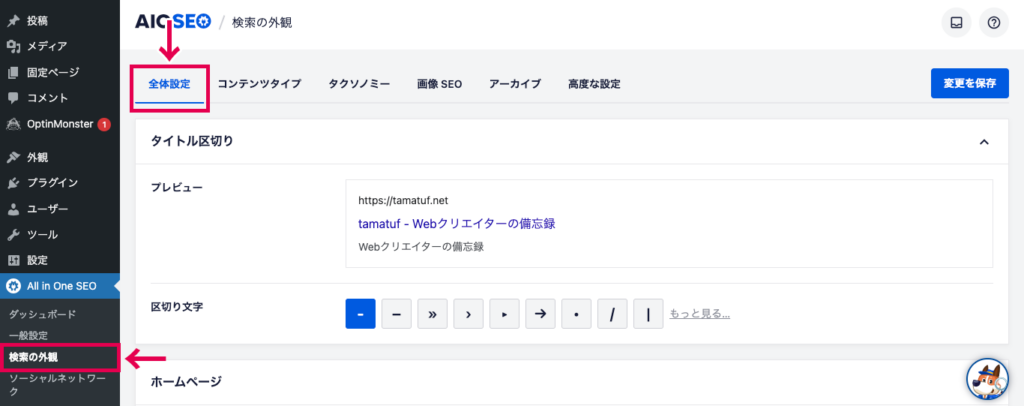
全体設定
セットアップウィザードで設定したホームページのタイトルや説明文は、左メニューの「All in One SEO」から「検索の外観」の「全体設定」から変更できます。

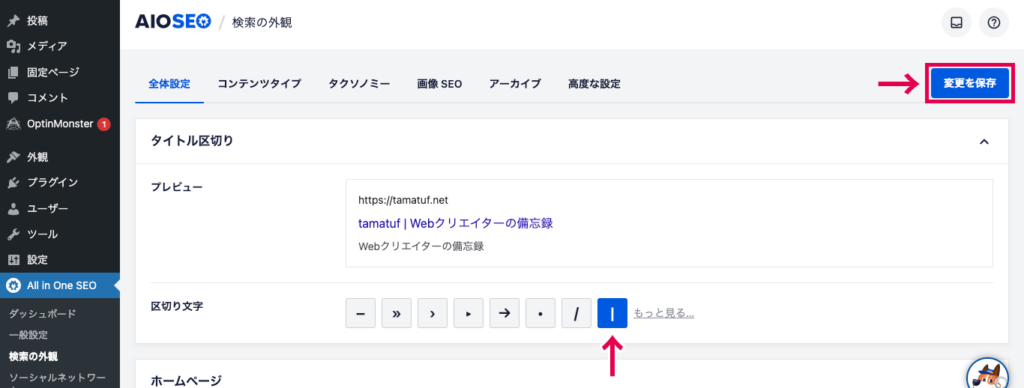
区切り文字の変更も、全体設定から可能です。
変更する区切り文字を選択し、右上の「変更を保存」をクリックします。

noindex設定
noindex設定をしておくことで、サイト内の重複コンテンツや低品質なコンテンツを含むページが検索結果から除外されて、サイト全体のSEO評価を高めることができます。
WordPressでは、タグページや添付ファイルページ、アーカイブページなどに対して、noindexを設定します。
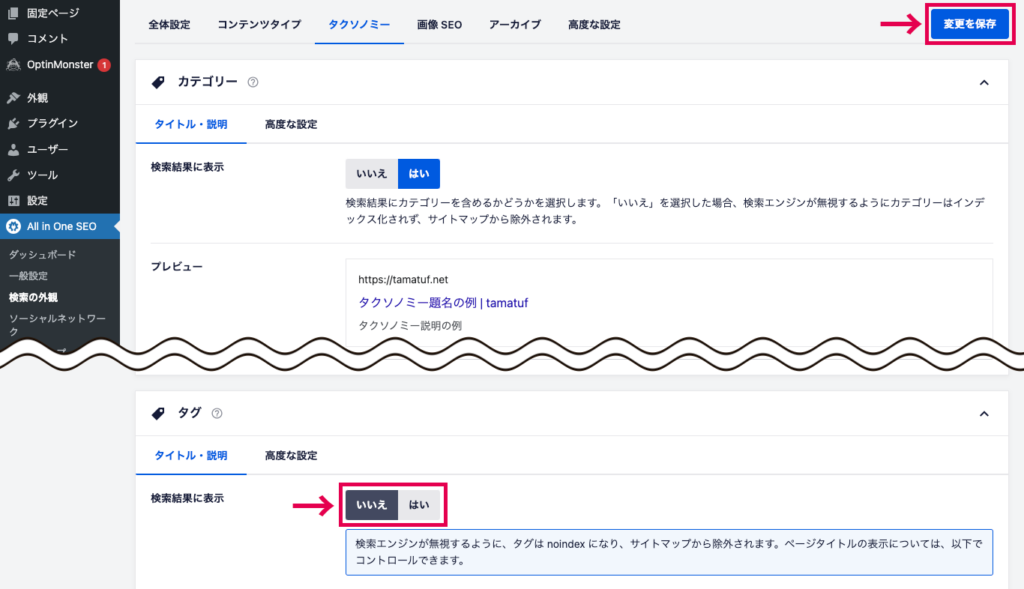
タクソノミー
タクソノミーでは、カテゴリーやタグのSEO設定を管理できます。
今回は、タグの「検索結果に表示」を「いいえ」にして、右上の「変更を保存」をクリックします。

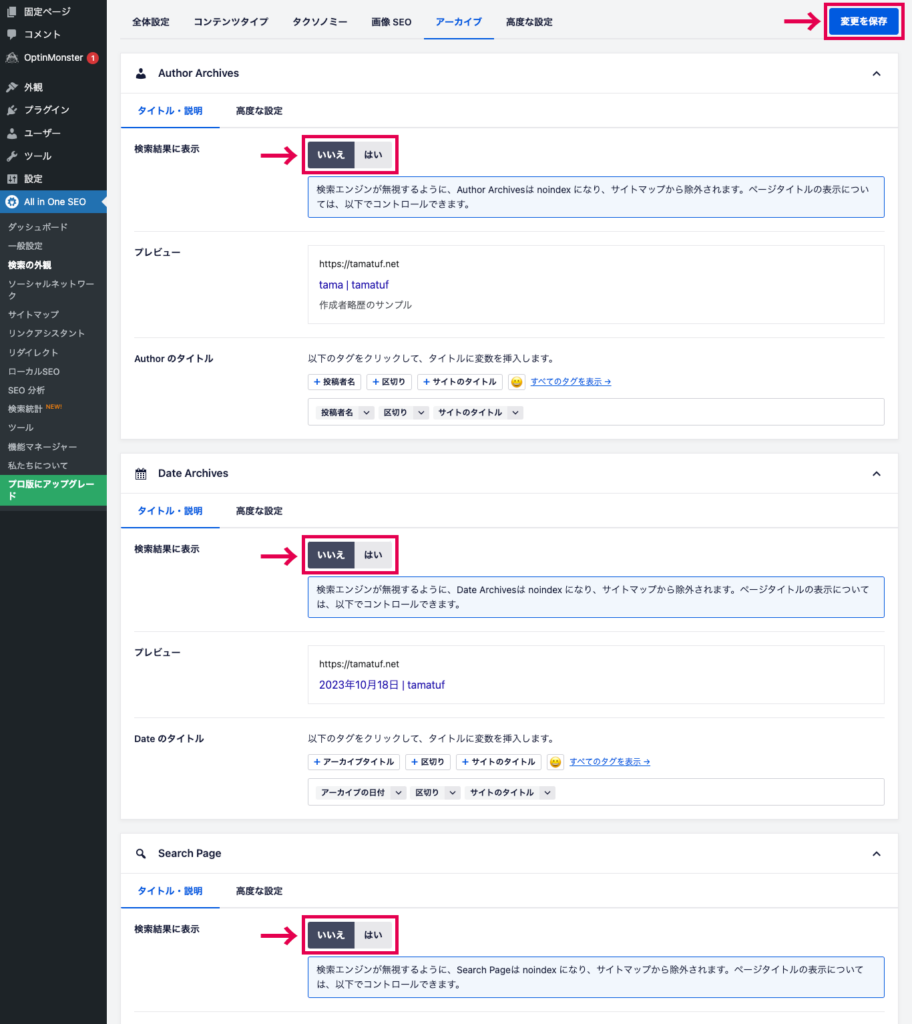
アーカイブ
アーカイブでは、アーカイブページに関するSEO設定が管理できます。
ここでは、すべての項目の「検索結果に表示」を「いいえ」に設定して、右上の「変更を保存」をクリックします。

以上で基本設定は完了です。
ウェブマスターツール認証
続いて、ウェブマスターツールにGoogle Search Consoleの登録を行います。
Googleアカウントで、下記のGoogle Search Consoleのページにログインして「今すぐ開始」をクリックします。

プロパティタイプの設定
まずは、使用するプロパティタイプを選択して、WebサイトをGoogle Search Consoleに登録します。
今回は、「URLプレフィックス」にURLを入力して「続行」をクリックします。

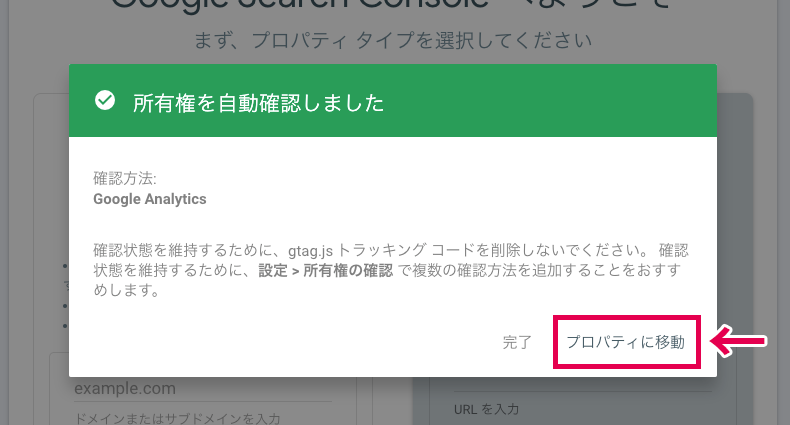
所有権の確認が表示されたら、HTMLファイルや、Google Analyticsのトラッキングコードを設定します。
所有権の確認が取れたら、「プロパティに移動」をクリックします。

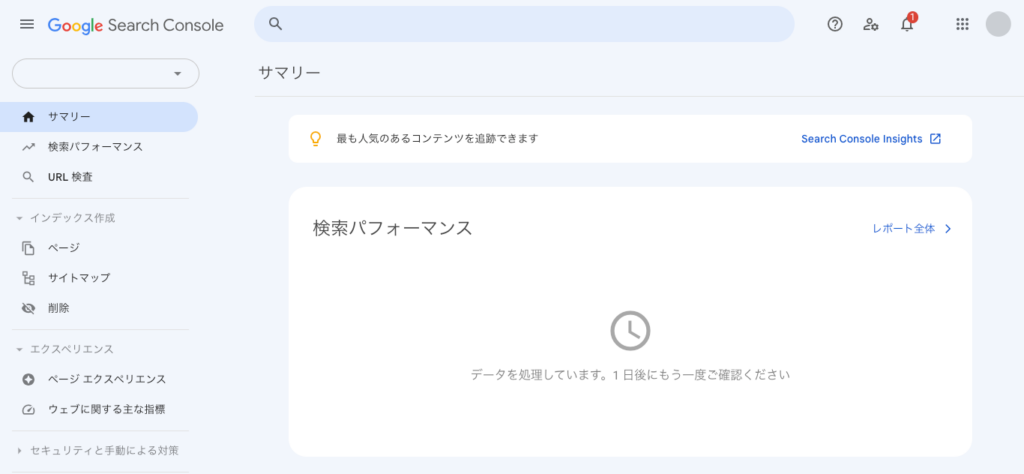
Google Search Console の管理画面が表示されたら設定は完了です。

認証コードを取得する
続いて、All in One SEOのウェブマスターツール検証に設定する認証コードを取得します。
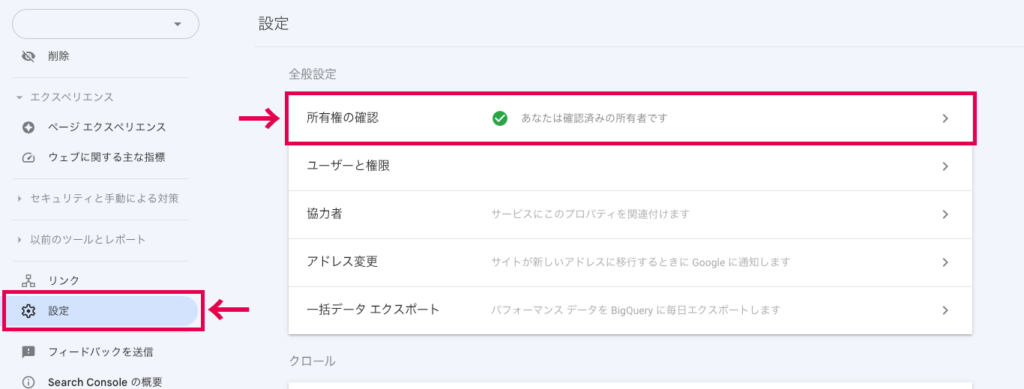
左メニューの「設定」から設定画面を開き、「所有権の確認」をクリックします。

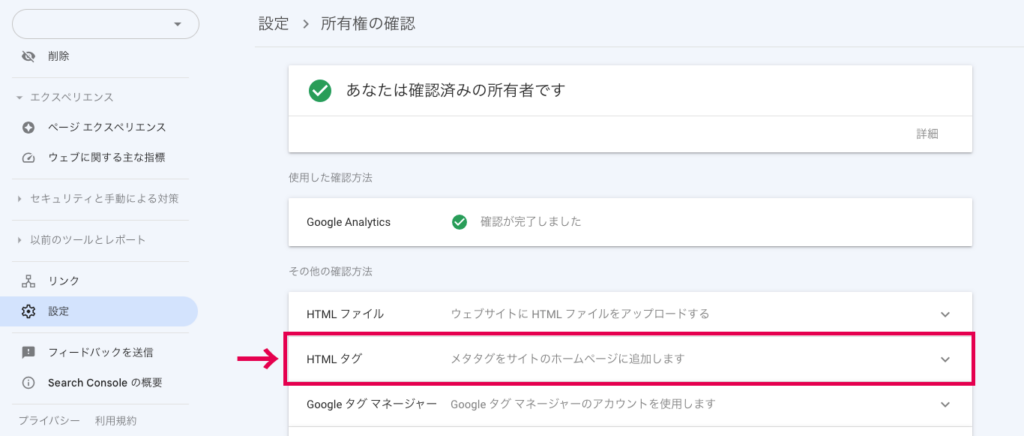
その他の確認方法の「HTMLタグ」をクリックします。

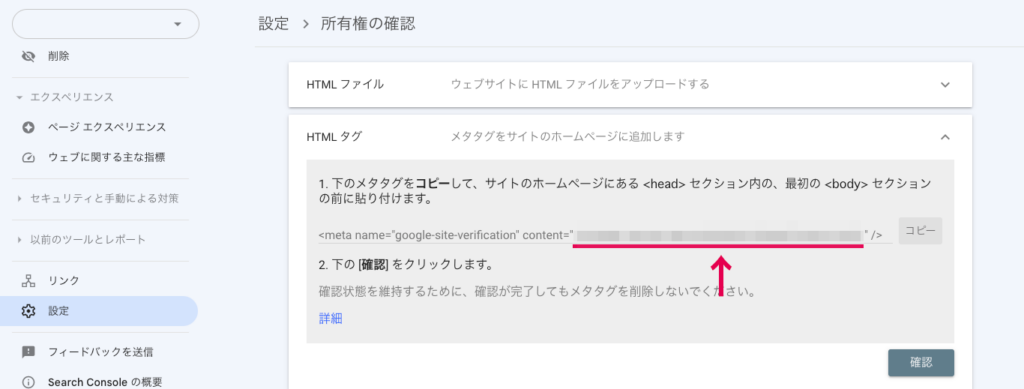
所有権の確認の「HTML タグ」のメタタグに記載されている「content=”…”」の中身をコピーします。

ウェブマスターツールに設定する
All in One SEOのウェブマスターツールの検証に、コピーした認証コードを設定します。
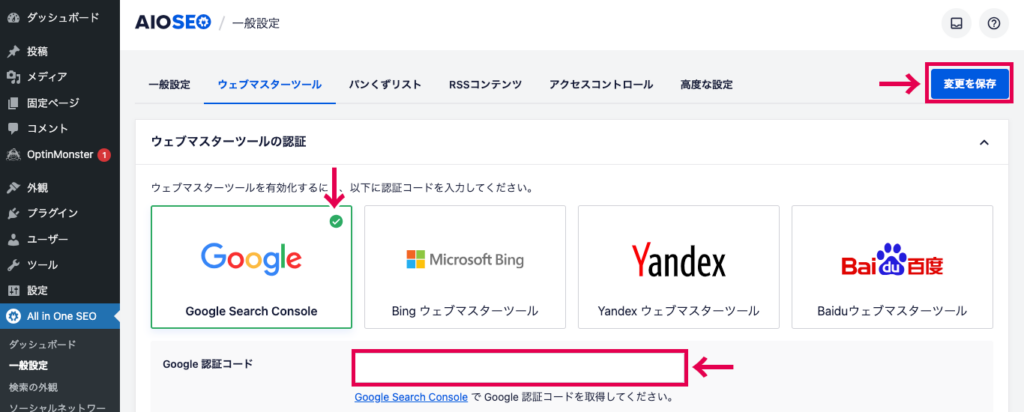
「一般設定」の「ウェブマスターツール」から、Google Search Console を選択し、下の「Google 認証コード」をペーストします。

Google Search Console の右上に緑色のチェックがついたら「変更を保存」をクリックします。
サイトマップの登録
続いてAll in One SEOのサイトマップ機能を利用して、XMLサイトマップを登録します。
XMLサイトマップを登録することで、新しく公開したページや更新ページが検索エンジンに反映されやすくなります。
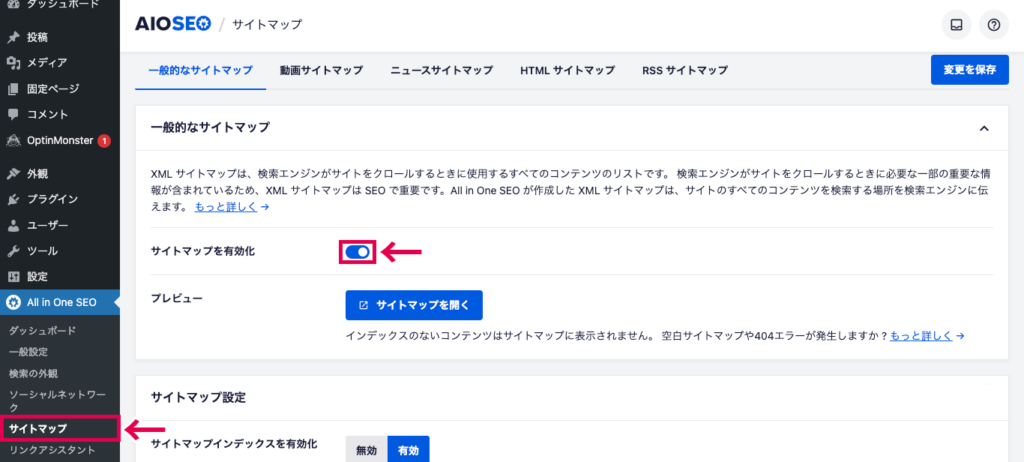
左メニューの「All in One SEO」から「サイトマップ」をクリックし、「サイトマップを有効化」をオンにします。

続いてnoindex設定と同様に、サイトマップから除外する項目を設定します。
サイトマップ設定から、「全投稿タイプを含める」の「添付ファイル」と、「すべてのタクソノミーを含める」の「タグ」のチェックを外します。

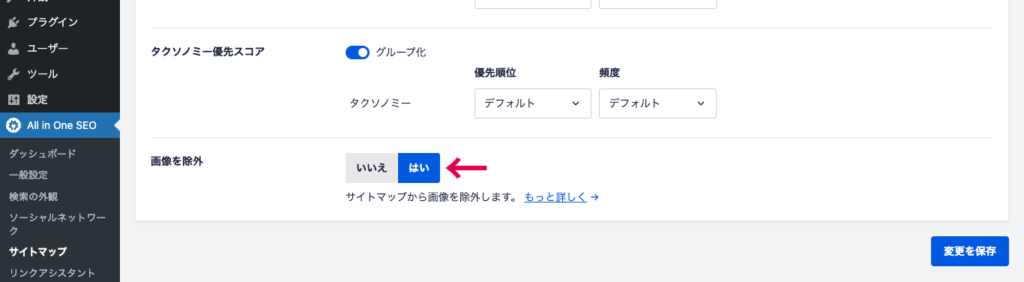
さらに、ページ下の高度な設定から「画像を除外」を「はい」に設定し、サイトマップから画像を除外します。

設定できたら「変更を保存」をクリックします。
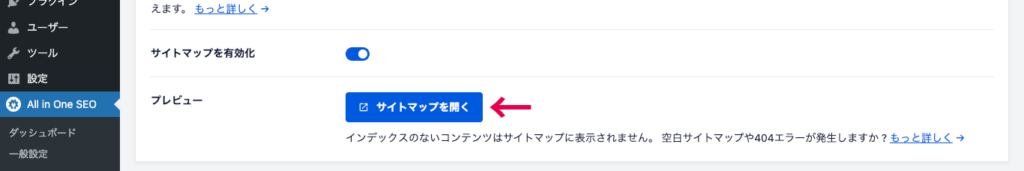
最後にプレビューの「サイトマップを開く」をクリックします。

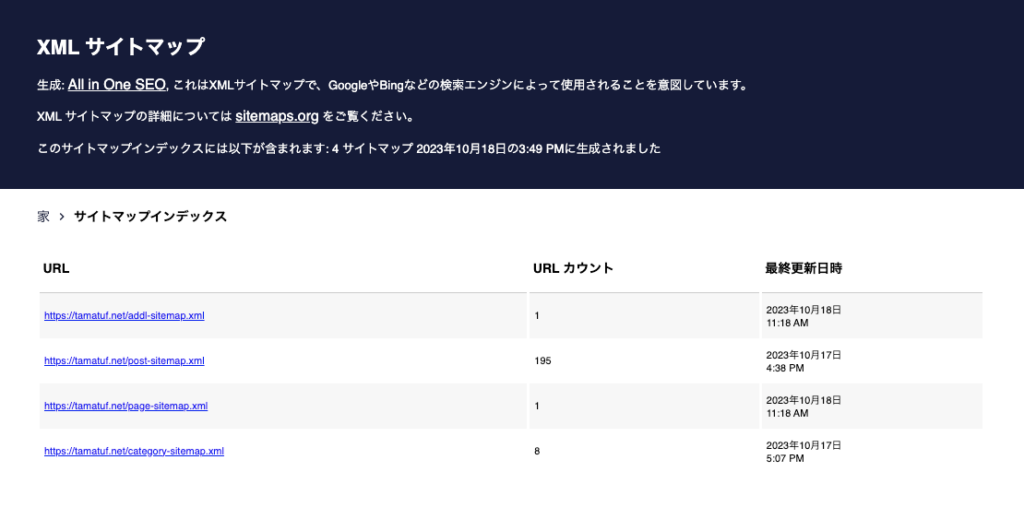
表示された画面で、サイトマップが生成されているのを確認できたら完了です。

Google Search Console にサイトマップを登録
先ほどログインしたGoogle Search Console に作成したサイトマップを登録します。
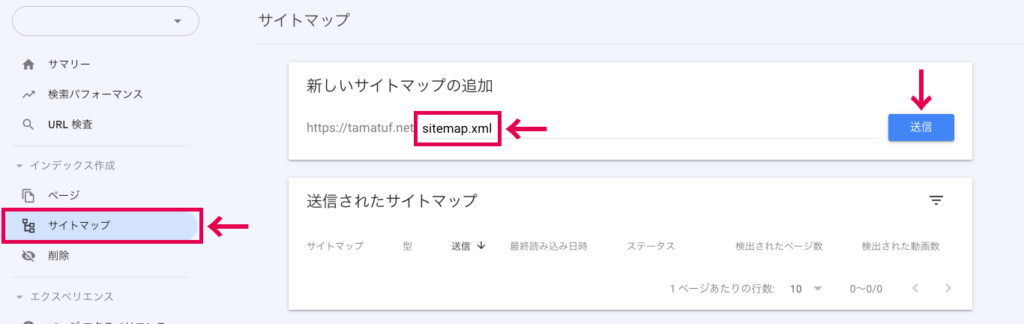
Google Search Consoleの管理画面で、左メニューから「サイトマップ」を開き、新しいサイトマップの追加に「sitemap.xml」と入力して「送信」ボタンをクリックします。

「サイトマップを送信しました」とポップアップが表示されれば登録が完了です。

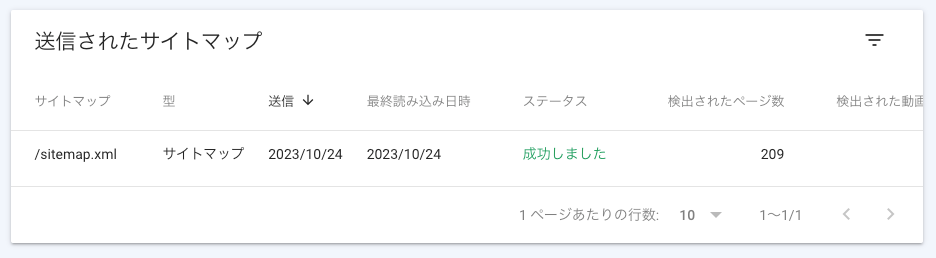
送信されたサイトマップに「成功しました」と表示されれば、サイトマップの設定は完了です。

サイトマップが取得されない場合
送信されたサイトマップが「取得できませんでした」と表示される場合があります。その場合は、時間を置いて再度送信します。

サイトマップを再送しても取得できない場合は、サイトマップ設定から、「サイトマップインデックスを有効化」を「無効」に設定します。

URLの記入ミスや「robots.txt」でクロールを拒否している場合もエラーとなる可能性があります。
注意点
WordPressテーマによっては、「All in One SEO」の内容と同じSEO対策がすでに対応済みの場合があります。
内容が重複してしまうと、不具合が起きやすくなるので「All in One SEO」の使用を推奨していないWordPressテーマもあります。
事前に、使用中のテーマで「All in One SEO」が利用可能か確認した上で、導入するようにします。