ACFで作成したカスタムフィールドを検索対象に含めるプラグインACF: Better Searchの使い方

ACF: Better Searchは、Advanced Custom Fieldsで作成したフィールドを検索の対象に含めることができるWordPressプラグインです。
プラグインをインストールする
ACF: Better SearchをWordPressにインストールします。
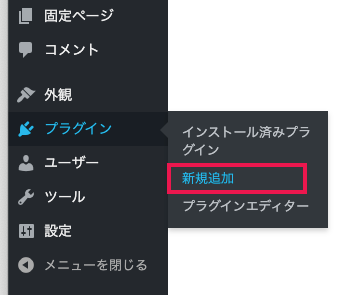
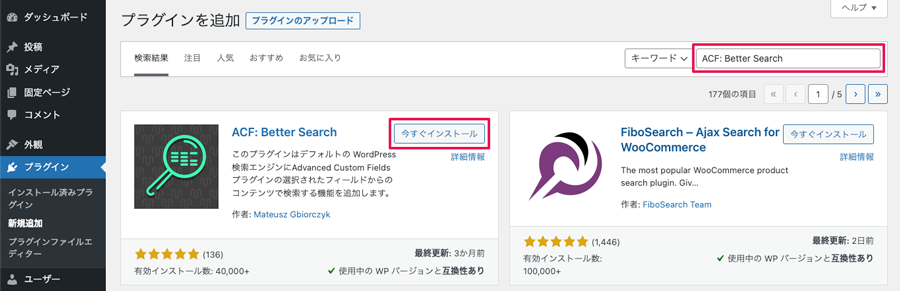
WordPressの管理画面から、左メニューの「プラグイン」>「新規追加」をクリックします。

右上の検索窓に「ACF: Better Search」と入力すると、プラグインが表示されるので「今すぐインストール」をクリックします。

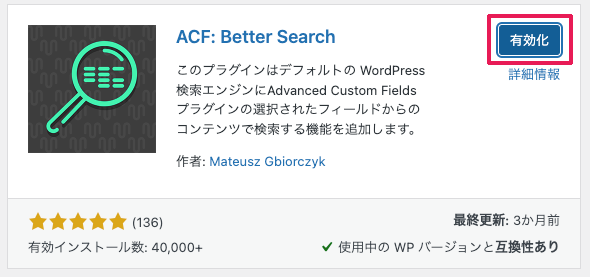
インストールが完了したら、続けて「有効化」をクリックします。

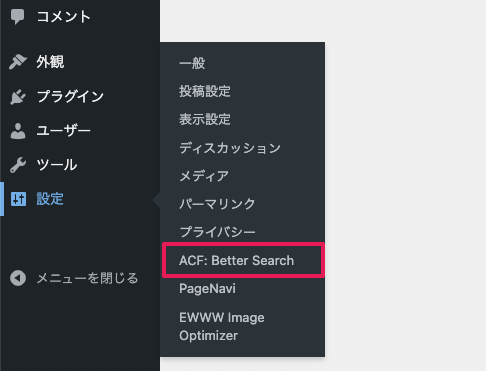
有効化すると、WordPress管理画面ダッシュボード左側の「設定」に「ACF: Better Search」が追加されます。

ACF: Better Searchを設定する
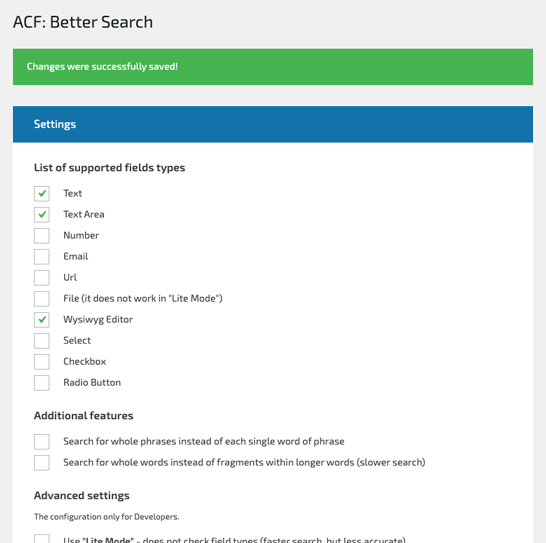
ACF: Better Searchのページで、検索対象のより細かい設定が可能です。

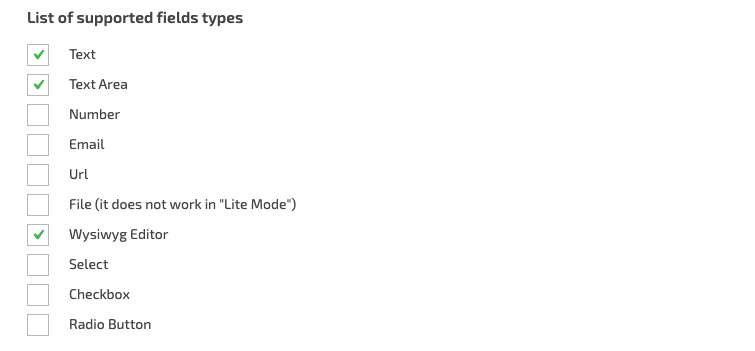
List of supported fields types
検索対象に含めたいカスタムフィールドのフィールドタイプを設定します。

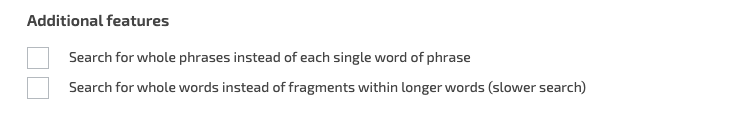
Additional features

Search for whole phrases instead of each single word of phrase
各単語ではなくフレーズ全体を検索します。
Search for whole words instead of fragments within longer words (slower search)
長い単語の中の断片ではなく単語全体を検索します。(検索速度が遅くなります)
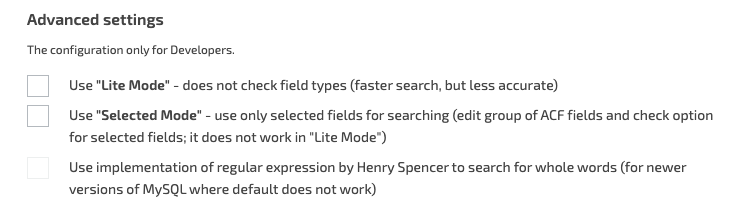
Advanced settings

Use “Lite Mode”
ライトモードを使用します。フィールドタイプをチェックしないため、検索速度は速くなりますが精度が落ちます。
Use “Selected Mode”
選択モードを使用します。選択されたフィールドのみを検索に使用します。(ライトモードでは動作しません)
設定が完了したら、下の「Save Changes」をクリックします。

設定できたら、実際にカスタムフィールドの値で検索を実施してテストします。
上記の設定では、カスタムフィールドのテキストと、テキストエリアに設定された文字列も検索対象に含まれることが確認できました。