WordPressのカスタムメニューでサブタイトル付きのメニューを作成する方法

WordPressのメニュー機能を使ってサブタイトル付きのグローバルメニューを作成する方法の備忘録です。
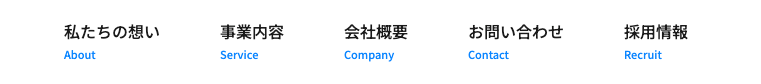
通常のメニュー機能に追加した「タイトル属性」を使用して、下記の画像のようなサブタイトル付きのメニューを作成します。

functions.phpにコードを追記する
はじめに、テーマの「functions.php」ファイルに下記のコードを追記します。
add_filter('walker_nav_menu_start_el', 'description_in_nav_menu', 10, 4);
function description_in_nav_menu($item_output, $item){
return preg_replace('/(<a.*?>[^<]*?)</', '$1' . "<br /><span>{$item->attr_title}</span><", $item_output);
}walker_nav_menu_start_elのフックで、カスタムメニューで出力するリンクのコードを変更します。
表示するリンクの「タイトル属性」を、<span>タグで囲って出力するようにpreg_replace()で置換しています。
メニューの作成
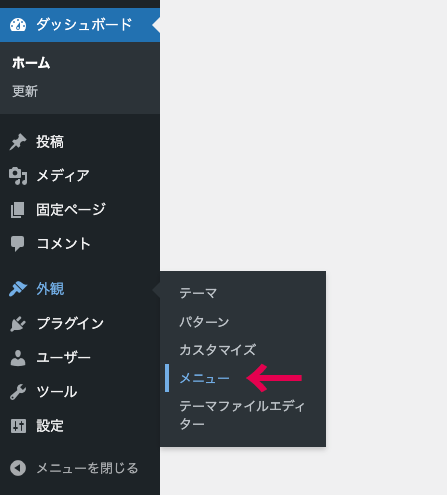
WordPressの管理画面から「外観」→「メニュー」を選択します。

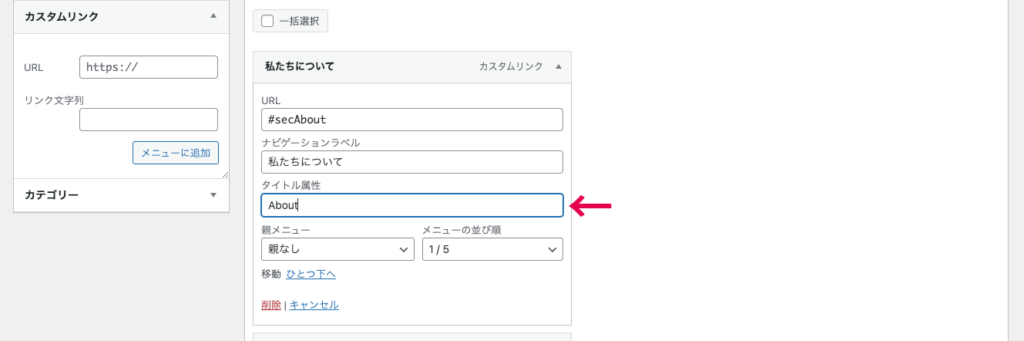
メニュー項目の「タイトル属性」にサブタイトルに表示する文字を入れます。

「タイトル属性」が項目に表示されていない場合は、上部の「表示オプション」タブにチェックを入れると追加されます。

設定を保存したら、メニューの作成は完了です。
メニューの表示
通常のカスタムメニューと同様にwp_nav_menuを使用してメニューを表示します。
<?php
wp_nav_menu( array(
'theme_location' => 'main',
'container' => false
) );
?>以下のように、「タイトル属性」に入力した文字が<span>タグで囲まれたコードが出力されます。
<a href="#secAbout" title="About">私たちについて<br><span>About</span></a>最後にCSSを調整してサブタイトル付きのメニューの完成です。