WordPressでタグクラウドを設置する方法

WordPressの記事に設定したタグを、一覧で表示する「タグクラウド」の作り方の備忘録です。
タグクラウドはwp_tag_cloud() のテンプレートタグで簡単に表示することができます。
テンプレートのタグクラウドを表示したい箇所にwp_tag_cloud()を記入します。
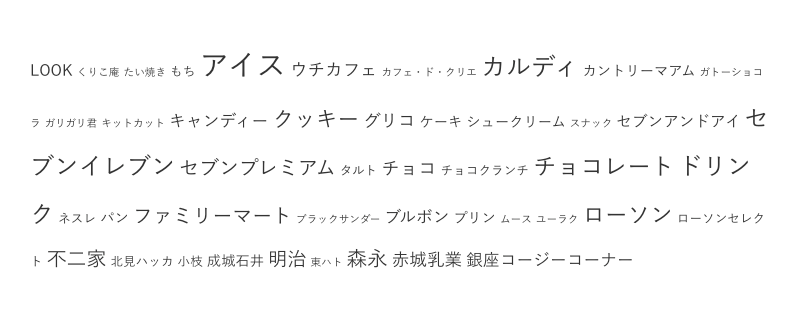
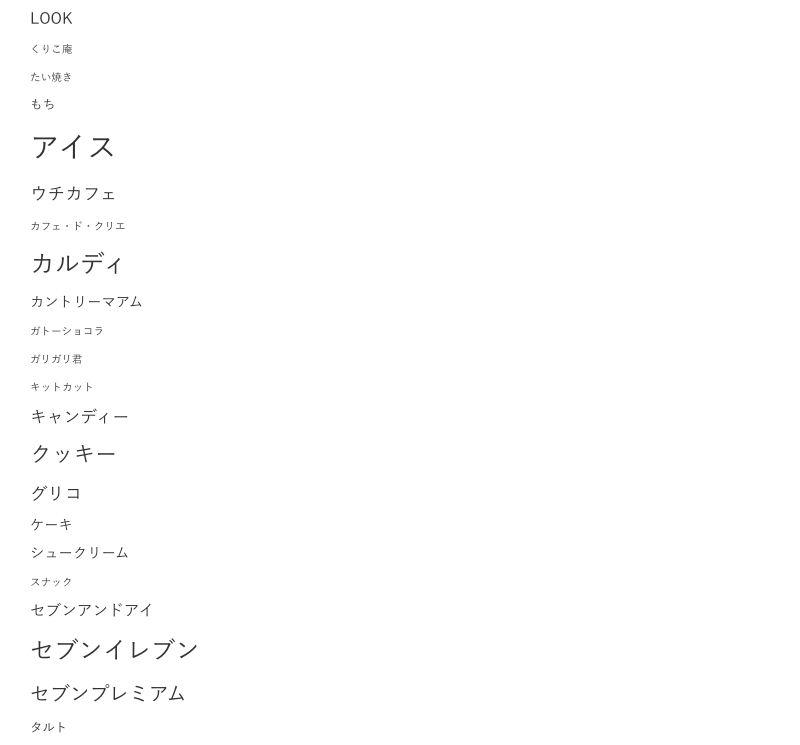
<?php wp_tag_cloud(); ?>表示を確認すると設定しているタグが一覧で表示されました。

デフォルトの設定では、タグは「タグ名」の「昇順」で表示されます。
テキストのサイズは、そのタグが設定されている数によって変動しています。
表示を変更する
パラメーターを設定することで、タグの表示を変更することができます。
並び順を変更する
order
ソート順を変更します。
初期値は「昇順(ASC)」で「降順(DESC)」、「ランダム(RAND)」が選択できます。
orderby
タグの表示順とする項目を選択します。
初期値は「タグ名(name)」で、「使用数(count)」に変更できます。
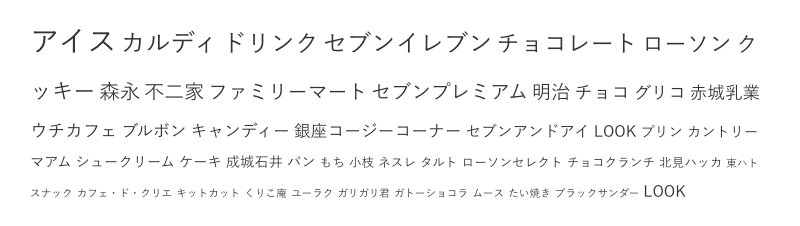
例えば、orderby=count 、order=DESC で使用数の降順で表示することができます。
<?php wp_tag_cloud( 'orderby=count&order=DESC' ); ?>
フォントサイズを変更する
smallest
最少使用数のタグの表示に使うフォントサイズを設定します。
初期値は「8」が設定されています。
largest
最多使用数のタグの表示に使うフォントサイズを設定します。
初期値は「22」が設定されています。
unit
smallestとlargestの値の単位を設定します。
初期値は「pt」でpx、em、%等、CSS でフォントサイズに用いる単位を指定します。
表示するタグの数を変更する
number
クラウドに表示するタグの数を設定します。
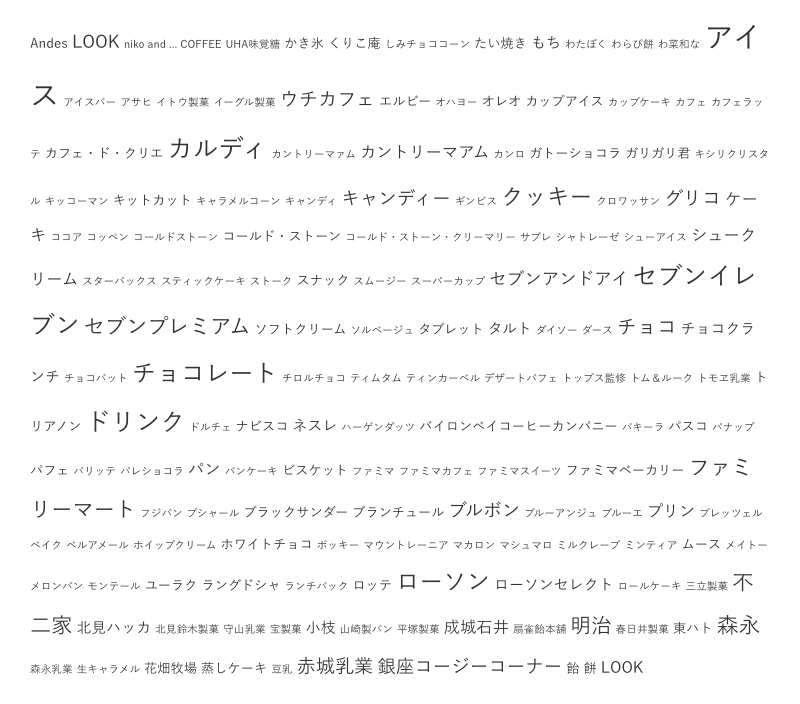
初期値は「45」で、「0」を設定すると全てのタグを表示することができます。
<?php wp_tag_cloud( 'number=0' ); ?>
表示するタグを選択する
include
表示対象とするタグのterm_idをコンマ区切りで指定します。
デフォルトでは全てのタグが対象なので、表示したいタグを個別で指定したい場合に使用します。
例えば、include=5,27 とすれば、term_idが 5 または 27 のタグのみを表示します。
exclude
除外するタグのterm_idをコンマ区切りで指定します。
includeとは逆に、表示したくないタグだけを選択することができます。デフォルトでは値は設定されていません。
タグのフォーマットを変更する
format
クラウド表示のフォーマットを設定します。
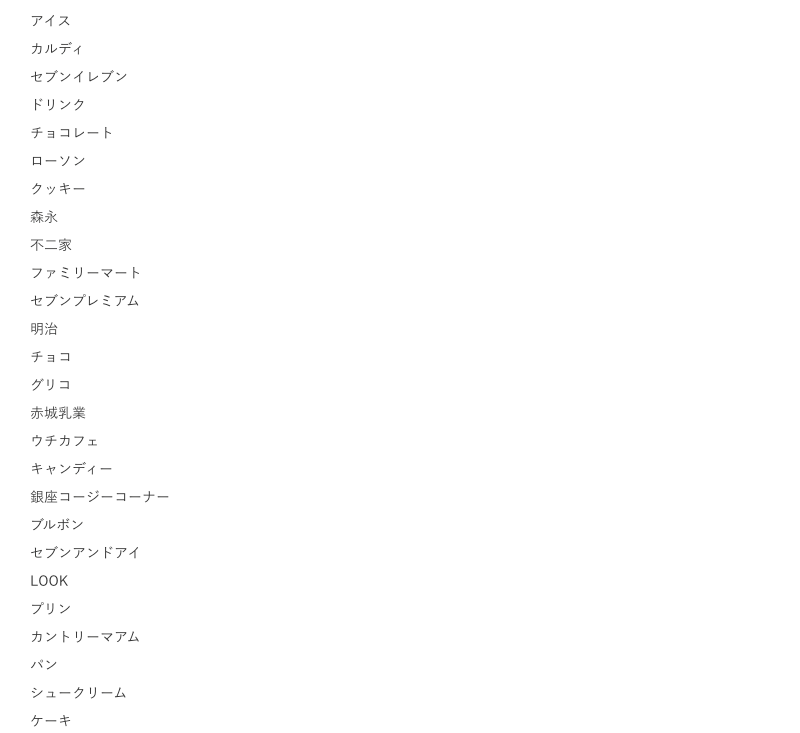
初期値は「flat」で、タグをホワイトスペースで区切り並べて表示します。
「list」を設定した場合、<ul class="wp-tag-cloud">で囲んだリスト形式で表示します。
<?php wp_tag_cloud( 'format=list' ); ?>
デザインを変更する
デフォルトのタグクラウドの表示を、パラメータで変更してcssでデザインを変更した作業過程です。
はじめにパラメーターで、使用数の多いタグ30個をフォントサイズを「1em」で統一してリスト形式で表示します。
パラメーターの数が多いので、今回は配列を使用した書き方でまとめました。
<?php
$args = array(
'smallest' => 1,
'largest' => 1,
'unit' => 'em',
'number' => 30,
'orderby' => 'count',
'order' => 'DESC',
'format' => 'list'
);
wp_tag_cloud( $args );
?>
表示されたリストにcssを設定します。
.wp-tag-cloud li {
display: inline-block;
}
.wp-tag-cloud li a {
-webkit-box-pack: center;
justify-content: center;
-webkit-box-align: center;
align-items: center;
height: 2rem;
color: #fff;
background: #7cccc2;
border-radius: 2em;
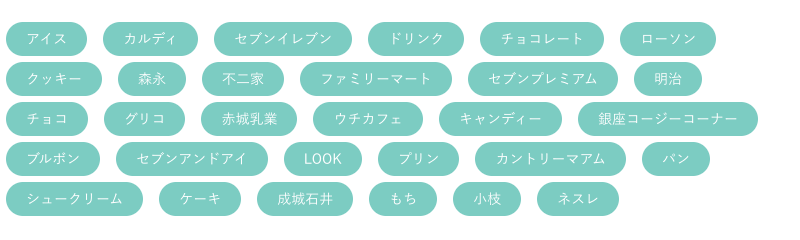
}今回は、リストを横並びにして端の丸いデザインのタグにしました。

余白などを調整して完成です。クリックするとタグごとの記事の一覧ページが開きます。
今回作成したタグクラウドは、下記のサイトで実際にご覧いただけます。
ChocoMintGrats!(https://chocomint.grats.jp/)
チョコミントの写真を集めた趣味ブログサイトです。