画像を圧縮するプラグイン「EWWW Image Optimizer」の使い方

「EWWW Image Optimizerpng」は、画像を劣化させずに圧縮してくれるWordPressのプラグインです。WordPressに画像をアップロードした際に、自動で圧縮してくれます。さらに、既にアップロード済みの画像もまとめて圧縮することができます。
プラグインをインストールする
EWWW Image OptimizerをWordPressにインストールします。
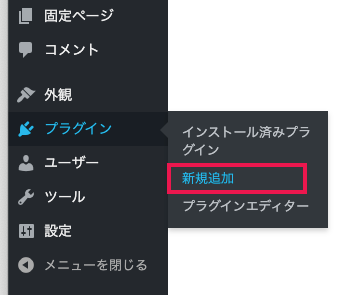
WordPressの管理画面から、左メニューの「プラグイン」>「新規追加」をクリックします。

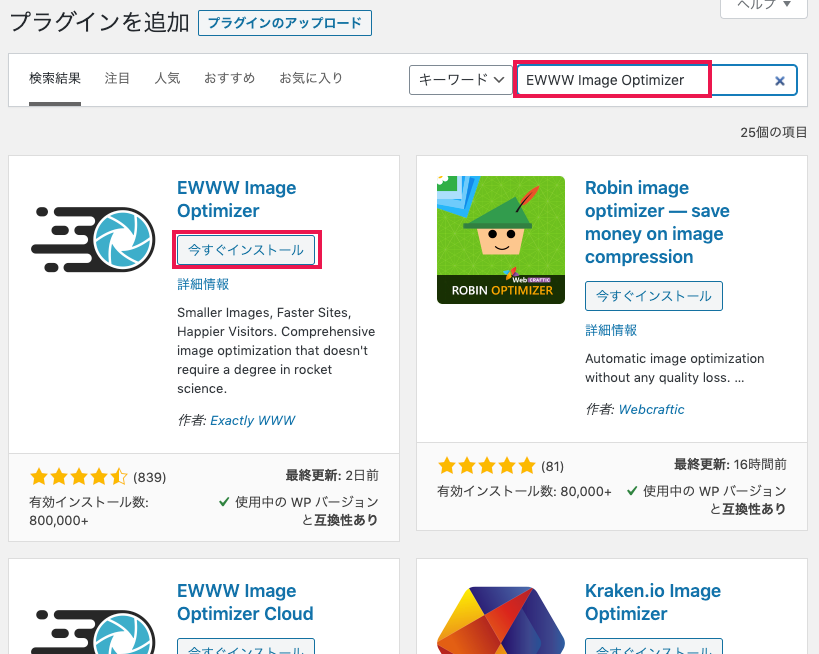
右上の検索窓に「EWWW Image Optimizer」と入力すると、該当のプラグインが表示されるので、「今すぐインストール」をクリックします。

インストールが完了したら、続けて「有効化」をクリックします。

これで、EWWW Image Optimizerが使えるようになりました。
基本設定
まずはじめに、画像を圧縮するための環境設定をします。基本的にはデフォルト設定のままで大丈夫です。
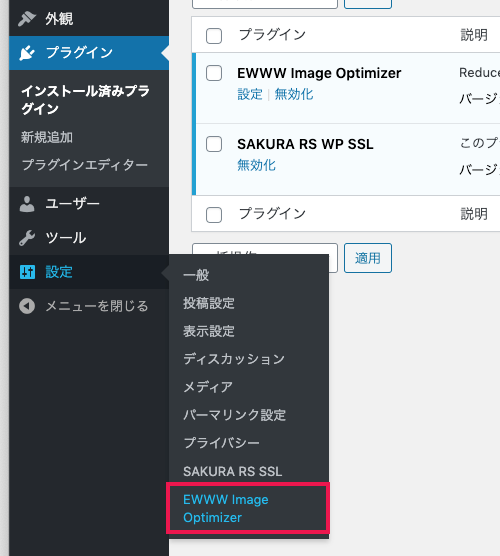
プラグインページの「設定」または、管理画面の左メニューから、「設定」>「EWWW Image Optimizer」をクリックします。

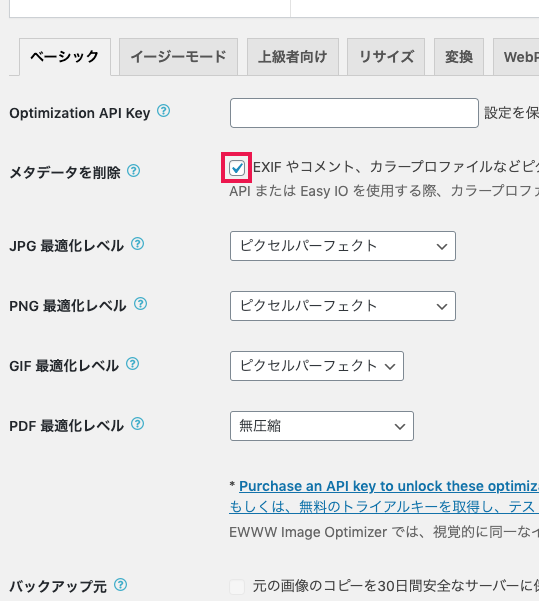
ベーシックタブの設定
ベーシックタブのメタデータを削除にチェックを入れます。既にチェックが付いている場合は、そのままで大丈夫です。この設定によって、画像の持つカメラ情報などの余分なメタデータが削除されます。

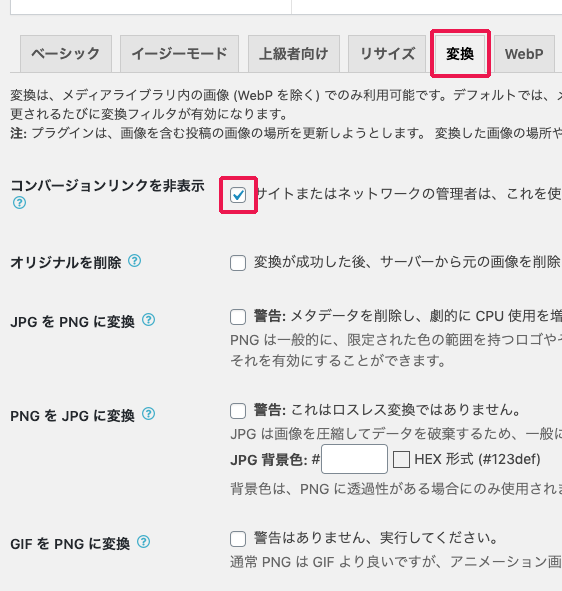
変換タブの設定
変換タブのコンバージョンリンクを非表示にチェックを入れます。ここで画像形式が勝手に変換できないように設定します。

この2点で基本的な設定は完了です。
使い方
新規画像を圧縮する
基本設定ができていれば、あとは新規に追加した画像は自動で圧縮されます。
どの程度圧縮されているかは、「メディア」>「ライブラリ」の画像一覧から確認することができます。

既存の画像を一括で圧縮する
既にメディアライブラリにアップロードされている画像も一括で圧縮できます。
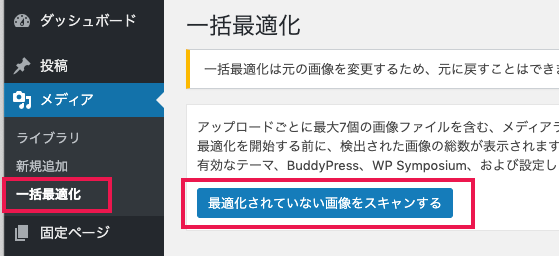
管理画面の左メニューから、「メディア」>「一括最適化」をクリックします。
一括最適化のページで、「最適化されていない画像をスキャンする」をクリックします。

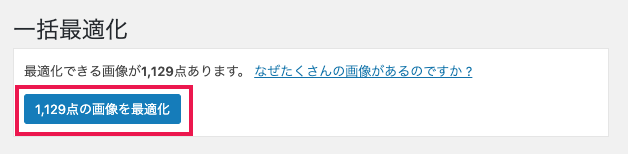
「…点の画像の最適化」をクリックすると圧縮が開始されます。

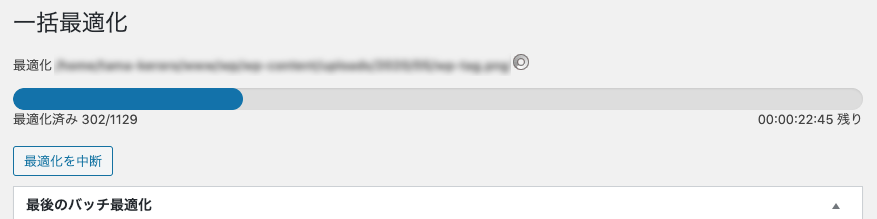
圧縮が完了するまでにしばらくかかります。進行状況やかかる時間の目安が表示されています。

最適化済みの数字が揃ったら、圧縮完了です。
サイトの表示速度が遅い時も、画像を圧縮するだけで改善されたりします。1枚ずつ圧縮するのは大変なので、とても便利なプラグインです。