SSL化しても「このサイトへの接続は完全には保護されていません」と表示されるときの対処法

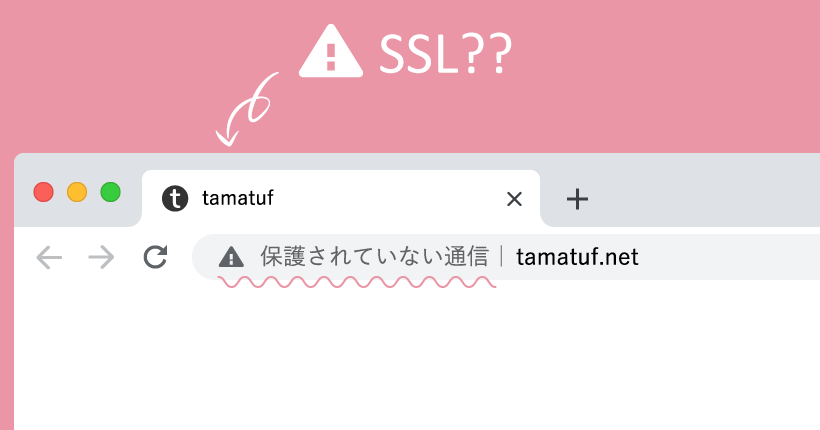
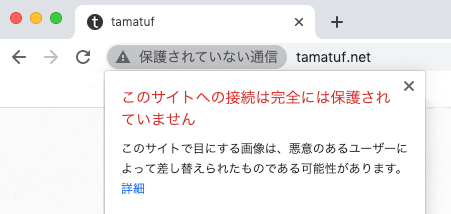
サイトのSSL化を実施したはずなのに、ChromeのURLバーに「保護されていない通信」と表示されてしまいました。詳細を確認すると「このサイトで目にする画像は、悪意のあるユーザーによって差し替えられたものである可能性があります。」という警告が表示されます。
この警告を解除して「保護された通信」にする方法の備忘録です。

警告が表示された原因
調べてみると、サイト内にある画像のURLが「https」ではなく「http」で取得してることが警告の出る原因だとわかりました。
Chromeのディベロッパーツールを使って「http」で取得されている画像を特定します。
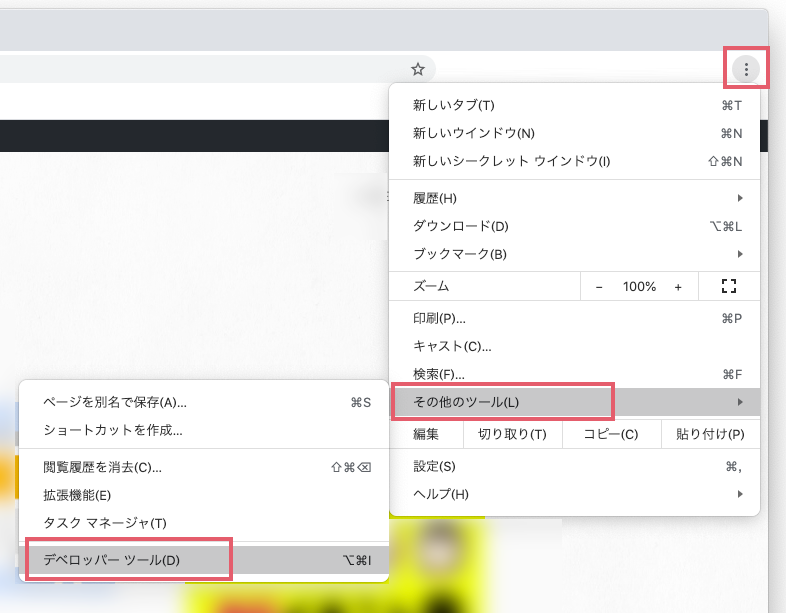
Chromeの右上にある設定のアイコンから「その他のツール」>「ディベロッパーツール」をクリックします。

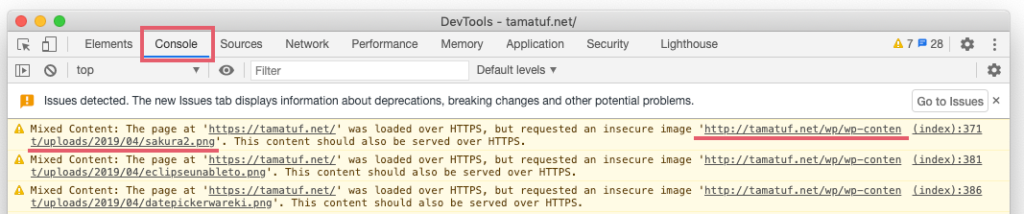
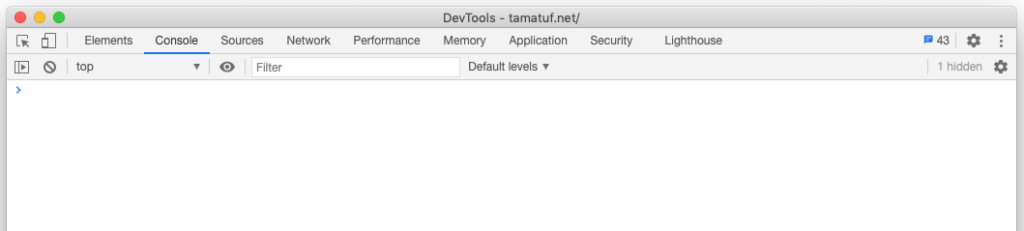
ディベロッパーツールの「Console」タブをクリックすると、「http」で取得されている画像がエラーとして表示されます。

ここの全ての画像を「https」表記に書き換えることで警告を解除できます。
WordPressで画像を変更する場合
WordPressで画像の差し替えを行った簡単な手順です。
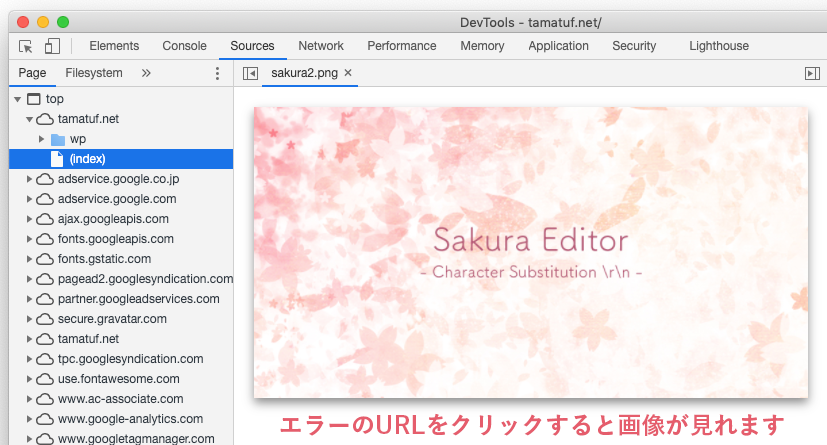
エラー部分の画像URLをクリックすると、該当の画像を見ることが出来ます。
現在表示している画像を保存し直すなど、差し替える画像を準備します。

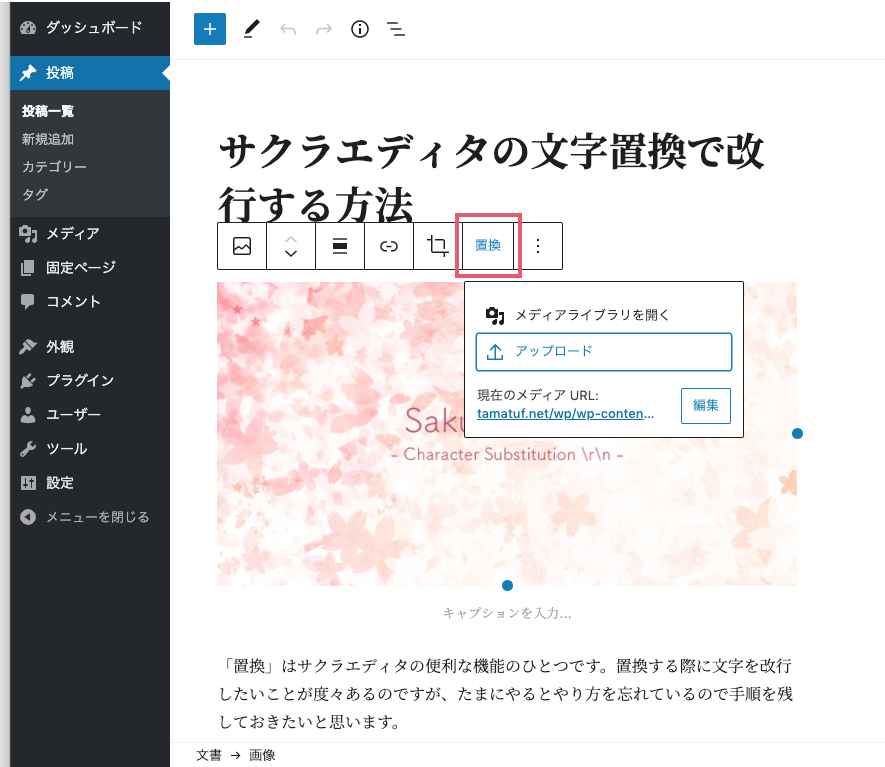
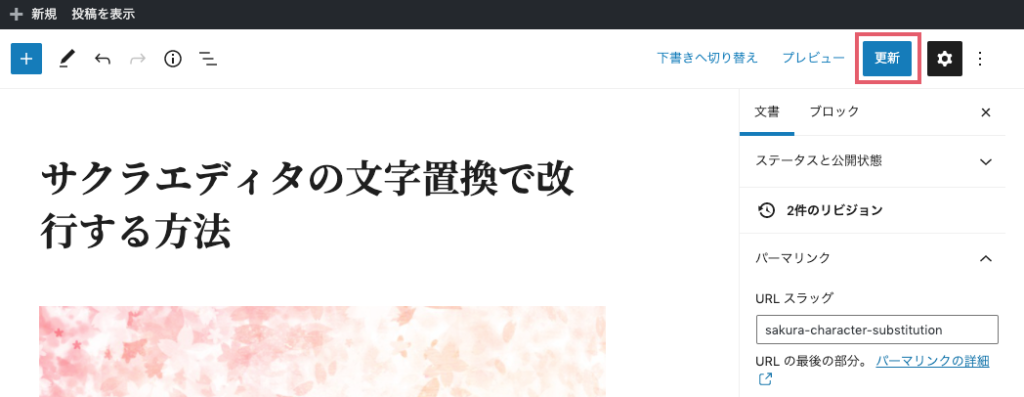
WordPressの管理画面から画像を差し替えます。投稿ページで差し替える画像を選択するとメニューが表示されるので、「置換」をクリックします。

「アップロード」から画像を選択すると自動で置換されます。既にメディアにアップしている場合は、メディアライブラリから選択します。
画像の差し替えができたら、右上の「更新」をクリックします。

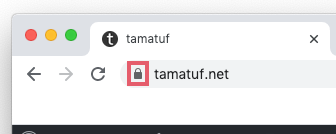
再度ディベロッパーツールで確認するとエラーがなくなり、URLバーの表示も「保護された通信」である錠前のアイコンになりました。


SSLに関してはこちら↓の記事で詳しく書かれています。
WordPressサイトを完全SSL化する手順とエラーの解決方法 | STACK DESIGN