GoogleAdsenseの広告を設置するまでの手順まとめ

Google Adsense(グーグルアドセンス)の広告を設置するまでの過程をまとめました。
Adsense広告を設置するまでの流れ
AdSense広告をサイトに設置して表示されるまでの過程です。
- ウェブサイト(ブログサイト)を準備する
- GoogleAdSenseの審査に申請する
- (審査を通過する)
- 自動広告を導入する
- 広告を作成して設置する
ウェブサイト(ブログサイト)を準備する
まずは広告を設置するサイトを用意します。広告を貼るためにはGoogleAdSenseの審査を通過する必要があるため、以下の点に留意したサイトを準備します。
- オリジナルドメインを取得する
- 10記事以上用意する
- 記事は1500文字以上書く
- Googleのコンテンツポリシーに違反しない
他にも審査が通りやすい記事の内容や「プライバシーポリシー」を設定するなど調べると色々な条件が見られるので、なるべく抑えるようにします。書いてはいけない内容や禁止事項の詳細はGoogleのコンテンツポリシーを参照します。
GoogleAdSenseの審査に申請する
サイトが準備できたらGoogleAdSenseの審査に申請します。
まずは、AdSenseのページからアカウントを開設します。アカウントを開設し、必要事項を設定したら審査を申請するためのコードを<head>に貼り付けます。コードが承認されると申請は完了です。
申請の手順の詳細はこちらの記事「Google AdSenseの申請方法と審査基準のまとめ」でまとめています。
あとは、審査通過のメールが届くのを待ちます。

自動広告を導入する
無事に審査を通過したらGoogleAdSenseからブログに広告を設置するためのコードを発行します。
GoogleAdssenseにアクセスして、申請したGoogleアカウントでログインします。

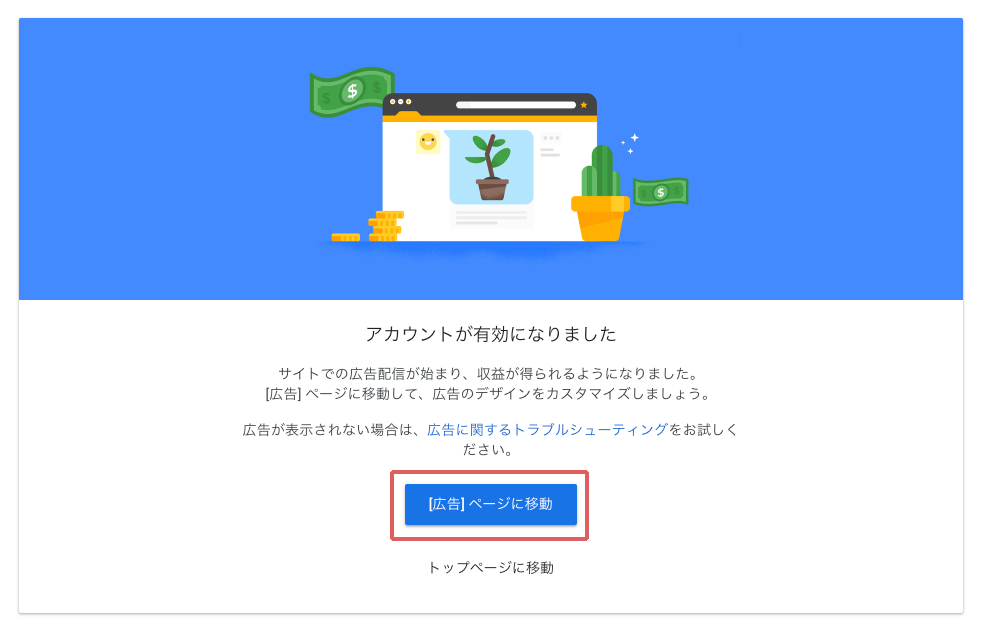
ログインすると「アカウントが有効になりました」と表示されているので、下の「[広告]ページへ移動」ボタンをクリックします。

自動広告のページで「開始する」をクリックして自動広告の導入ページへ移動します。「全般設定の指定」では、表示する広告の種類を選択して「保存」をクリックします。通常であればそのままの設定で保存して問題ありません。

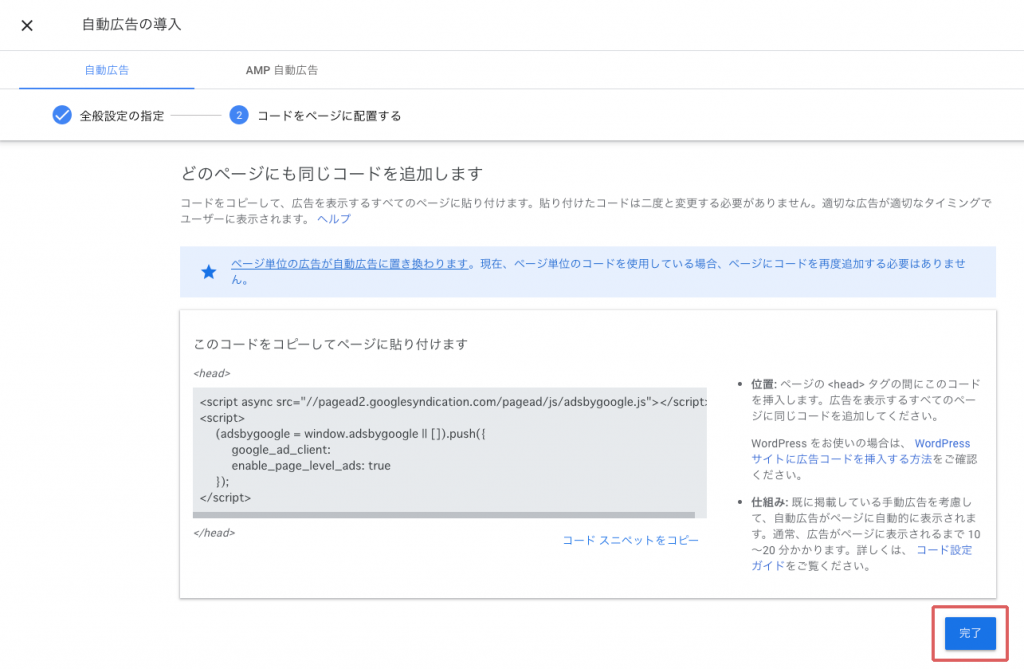
「コードをページに配置する」で表示されたコードを<head>部分に追加します。「完了」ボタンを押して終了。

広告を作成して設置する
広告を作成してコードをブログに貼り付けます。例としてブログ記事の下に設置する
「広告ユニット」から「ディスプレイ広告」をクリックします。

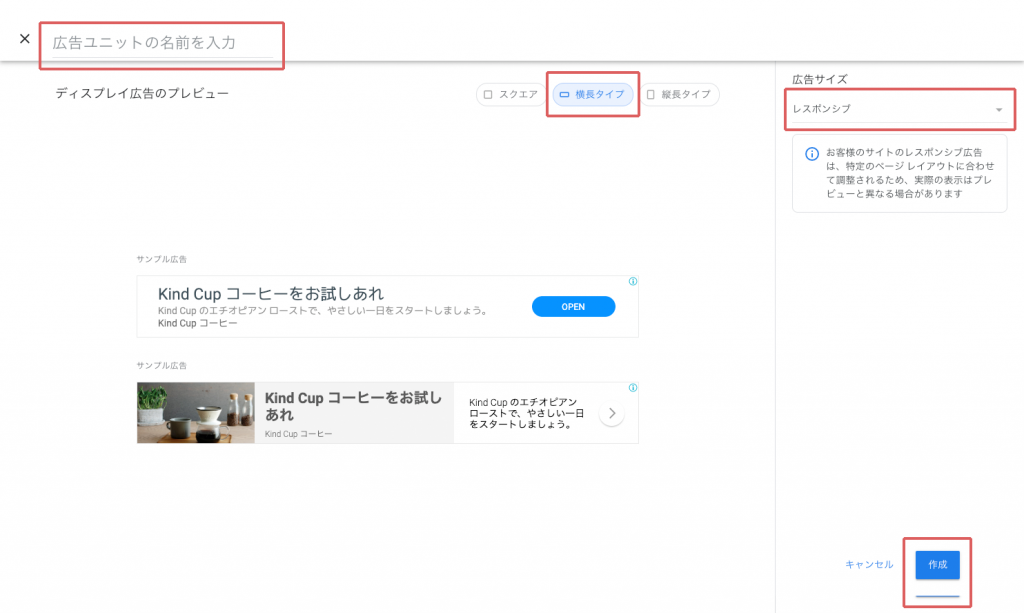
形状や広告サイズを設定して「作成」ボタンをクリックします。

「広告ユニットの名前を入力」に広告の名前を記入します。名前は自由につけて構いません。ディスプレイ広告のプレビューで広告の形を選択します。今回は横に細長い「横長タイプ」を選択しました。広告サイズは「レスポンシブ」を選択しました。数値を固定したい場合は、ここで設定できます。

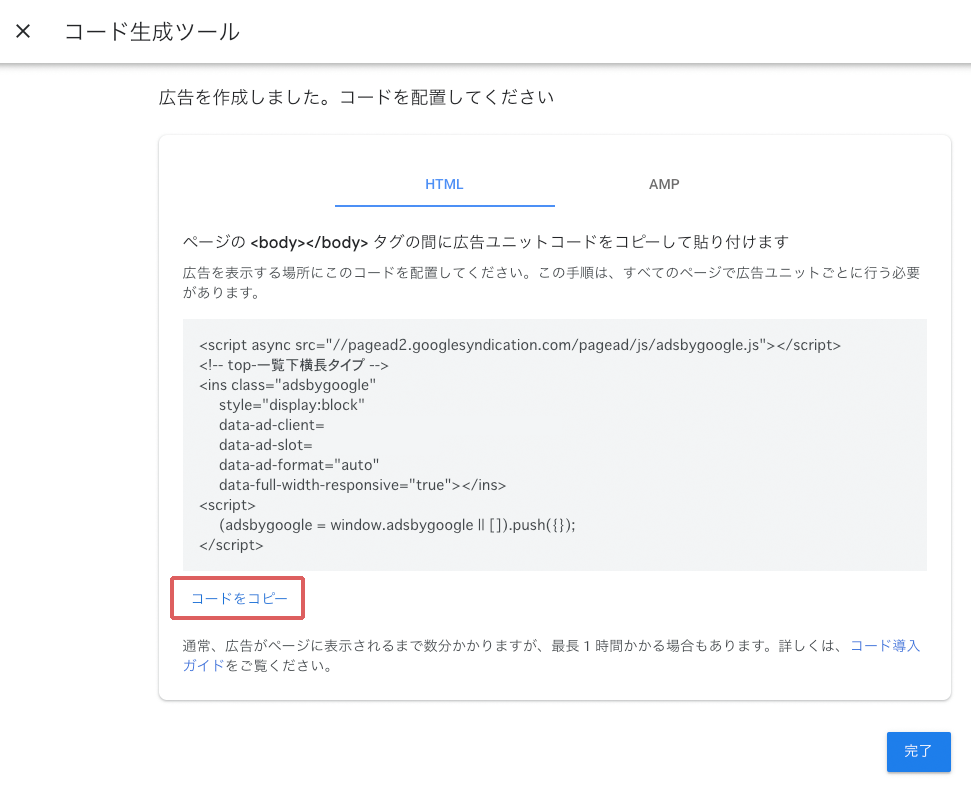
作成されたコードを<body>内の広告を表示したい箇所に添付します。コードが反映されるまで少し時間がかかる場合があります。
以上の手順でウェブサイトに広告を設置することができました。