LINEのカスタムスタンプの作り方

LINEクリエイターズマーケットでカスタムスタンプが作れる様になりました。カスタムスタンプは、購入者が用意されたテキストエリアに自由に文字を入れてオリジナルのスタンプを送ることができる自由度の高いLINEスタンプです。
早速、オリジナルキャラクター「チョコミントにゃんこ」のカスタムスタンプを作ってみたので手順をまとめておきたいと思います。
画像の準備
まずは、LINEスタンプの申請に必要な画像を用意します。背景透過のpng画像を下記のサイズで必要個数分作成します。
スタンプ画像
よこ370px × たて320px(最大)
スタンプ画像の数は8個/16個/24個/32個/40個から選べます。
カスタムスタンプはテキストの入る箇所をあらかじめ開けておきます。上下左右に余白を10pxくらいとる様にします。
ファイル名は01〜40.pngで作成すると後々楽です。
メイン画像
よこ240px × たて240px
LINEストアの一覧などに表示される画像です。スタンプ画像の中から一つ選んで作成されている方が多いです。
ファイル名はmain.pngで作成すると後々楽です。
トークルームタブ画像
よこ96px × たて74px
LINEでスタンプを選ぶ際にタブに表示される画像です。サイズがとても小さくなることを考慮して作成します。
ファイル名はtab.pngで作成すると後々楽です。
準備した画像はまとめて一つのzipファイルに圧縮しておくと後々楽です。
作成する画像の詳細は「制作ガイドライン|LINEクリエイターズマーケット」でも確認できます。
スタンプを作成する
LINEでスタンプを販売するためには、まずは作成したスタンプを審査してもらい承認される必要があります。まずはLINEクリエイターズマーケットのマイページにログインして、審査に出すためのスタンプを作成します。
スタンプを新規作成する
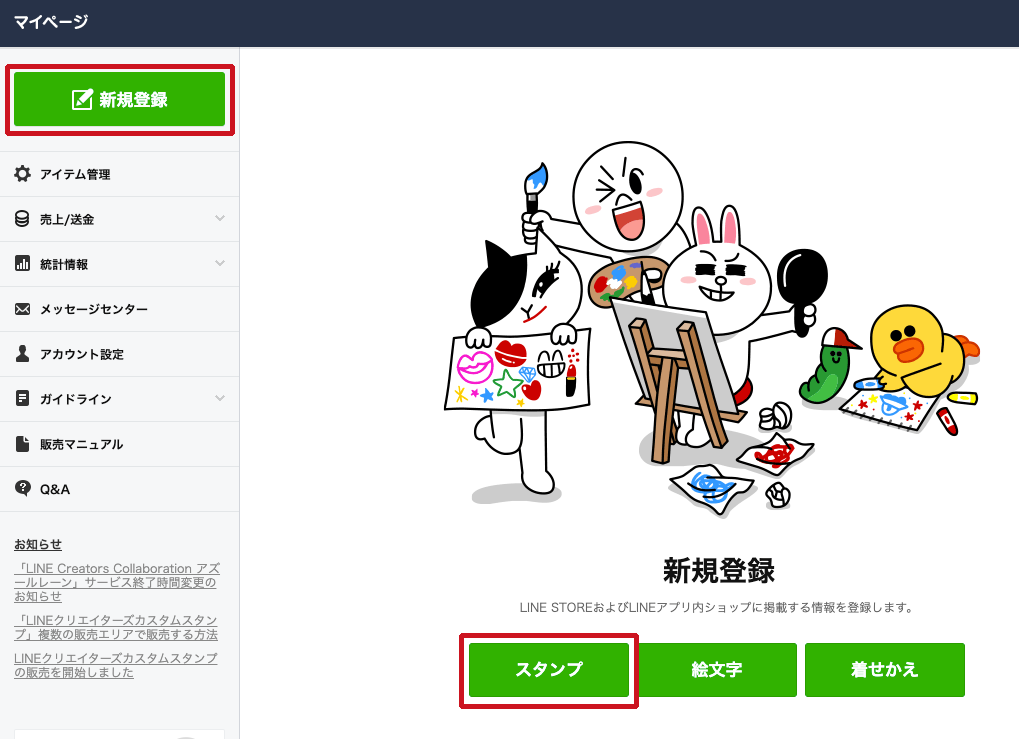
新規登録のスタンプを選択します。

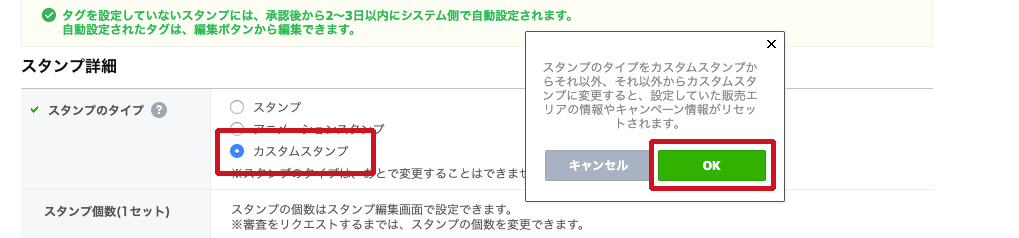
スタンプ詳細の設定からスタンプのタイプのカスタムスタンプを選択します。
ポップアップが出るのでOKをクリックします。

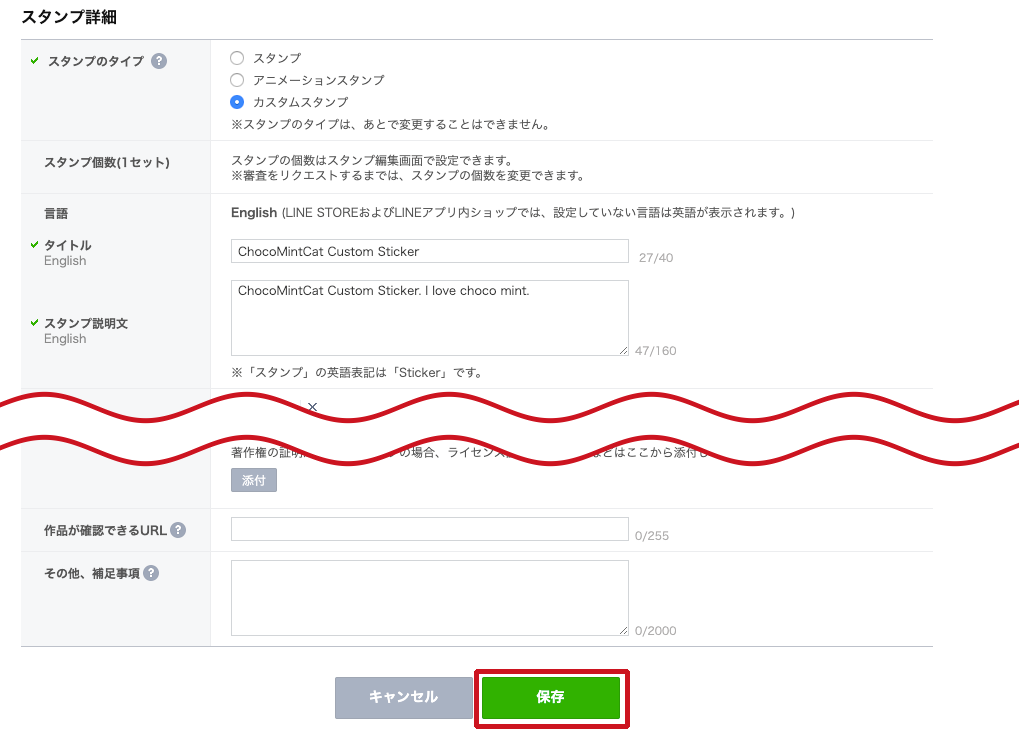
表示された入力欄にスタンプの情報を入力します。入力が終わったら一番下の保存をクリックします。

画像をアップロードする
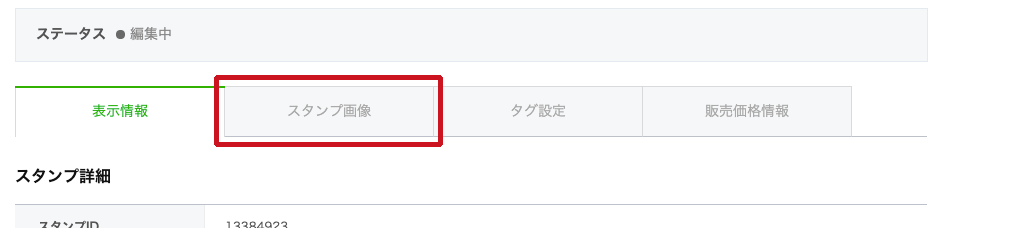
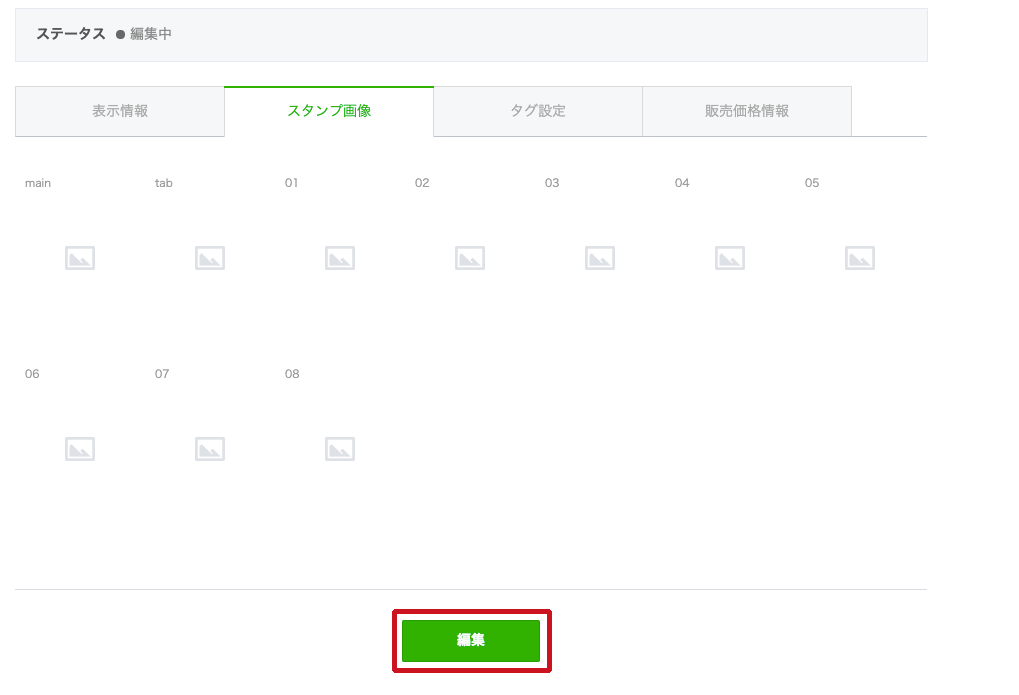
スタンプ情報が保存できたら、次にスタンプの画像を設定します。スタンプ画像タブをクリックして、ページ下の編集をクリックします。


最初に作成するスタンプ個数を選択します。
今回は40個で作成しました。

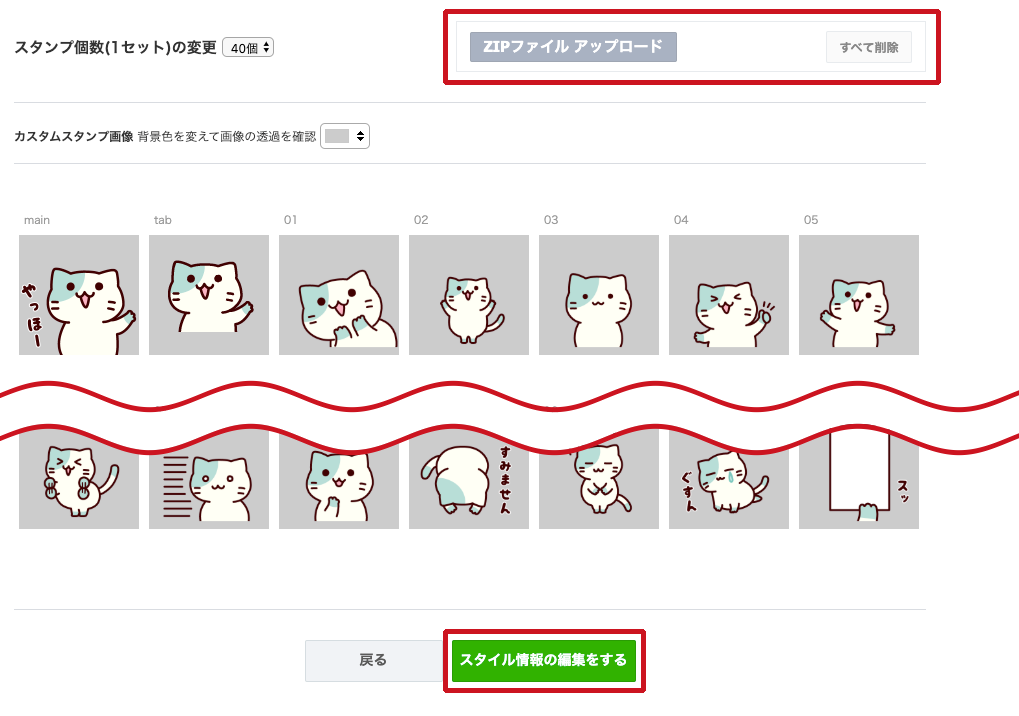
スタンプ画像は下の画像欄一覧から1枚ずつ選択してアップロードすることができますが、ZIPファイルでアップロードすることで作成した画像をまとめて自動で読み込むこともできます。(その場合、上記で紹介した画像のファイル名にしておく必要があります。)ここで画像を一括でアップロードした後、必要に応じて個別に変更した方が楽です。

画像が全てアップロードできたらスタイル情報の編集をするをクリックします。
スタイル情報を登録する
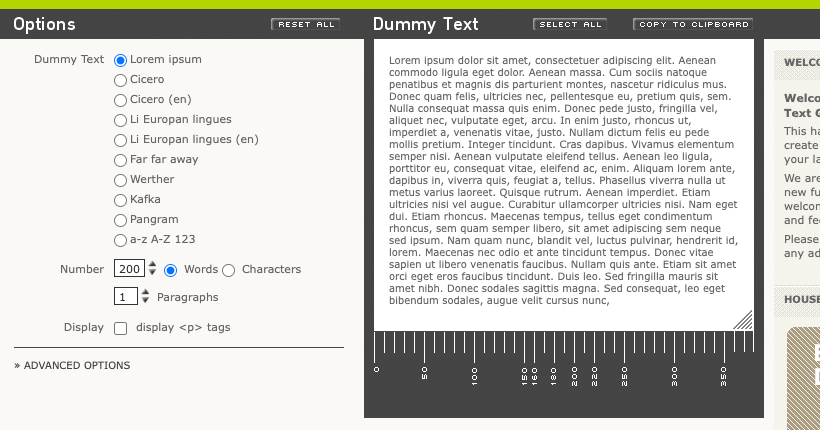
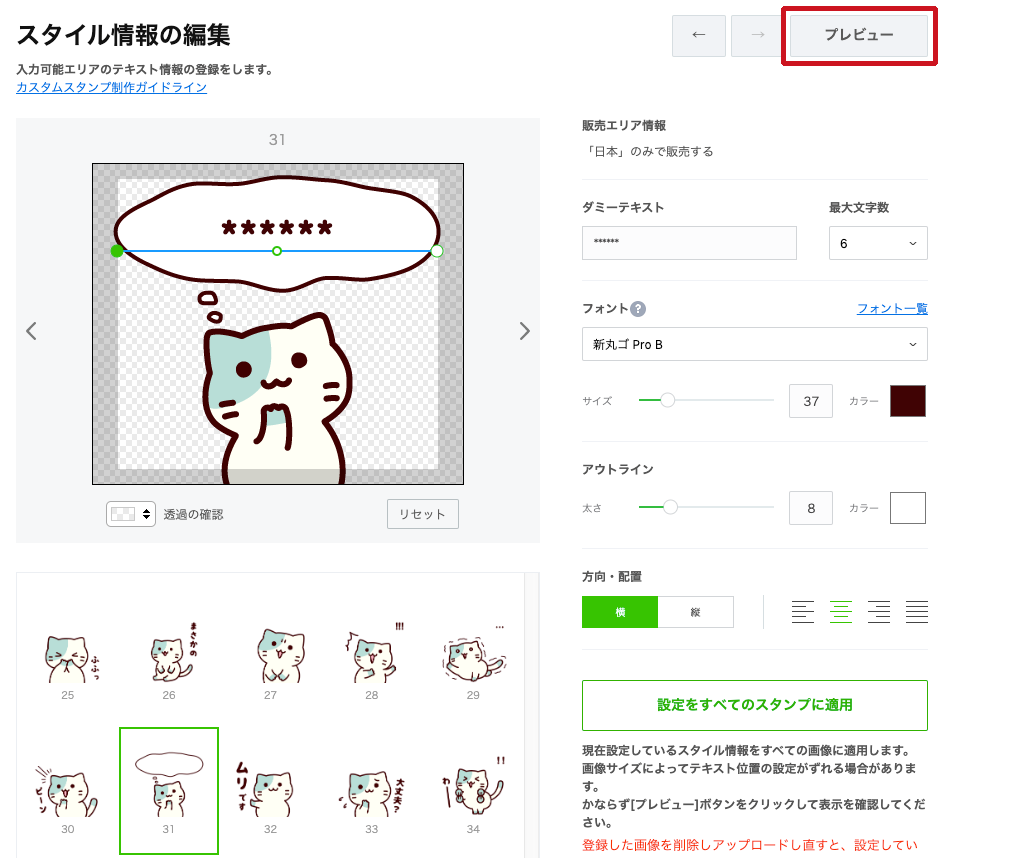
画像が準備できたらカスタムスタンプに表示するテキストのスタイルを設定します。ここが通常のスタンプを作成する場合との大きな違いです。

ダミーテキストと購入者が入力できるテキスト部分の文字数、フォント種類は共通です。
各スタンプ画像ごとに、フォントサイズ、アウトライン、文字の方向・配置の情報などを設定していきます。
各機能の使用方法の詳細などは「カスタムスタンプの制作ガイドライン」で確認できます。
カラーもツールで細かく設定でき、フォントの種類も豊富です。

一つスタイルを作成したら、「設定をすべてのスタンプに適用」で他のスタンプにも反映させると楽です。
文字の縦書きと横書きの設定で表示されるダミー文字のフォントが変わりますが、実際に表示されるフォントは同じものです。
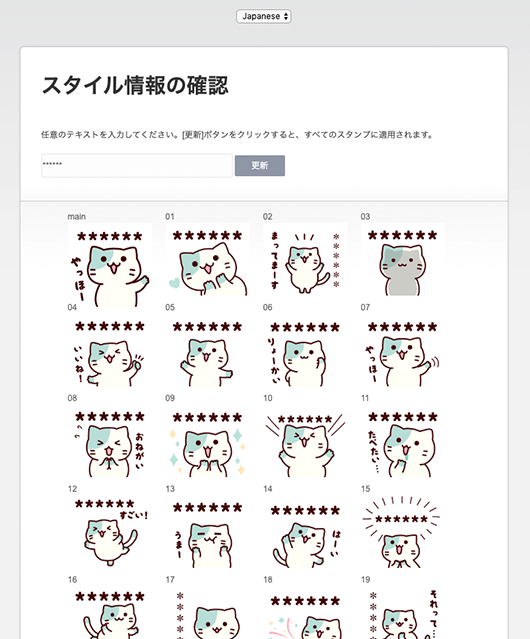
設定がひと通りできたら右上のプレビューで表示を確認します。

ダミーテキストの部分にテキストを入力して更新をクリックすると、実際にスタンプに文字を入れた表示を確認できます。
特に吹き出しや枠の中に文字を入れる様なデザインは位置やサイズを微調整します。作っていて、ダミー文字より実際に表示させた文字のフォントが大きく感じました。フォントにもよるかもしれませんが、作り始めにプレビューで文字のサイズ感を確認してから作成していくと良いかもしれません。
スタイルの設定が終わったら一番下の保存をクリックして、戻るからアイテム管理の画面に移動します。
スタンプを申請・販売する
アイテム管理画面からタグ設定、販売価格情報を必要に応じて変更し、スタンプ審査のリクエストをします。

リクエストボタンをクリックすると同意事項が表示されるので、問題なければ同意するにチェックを入れて審査をリクエストします。
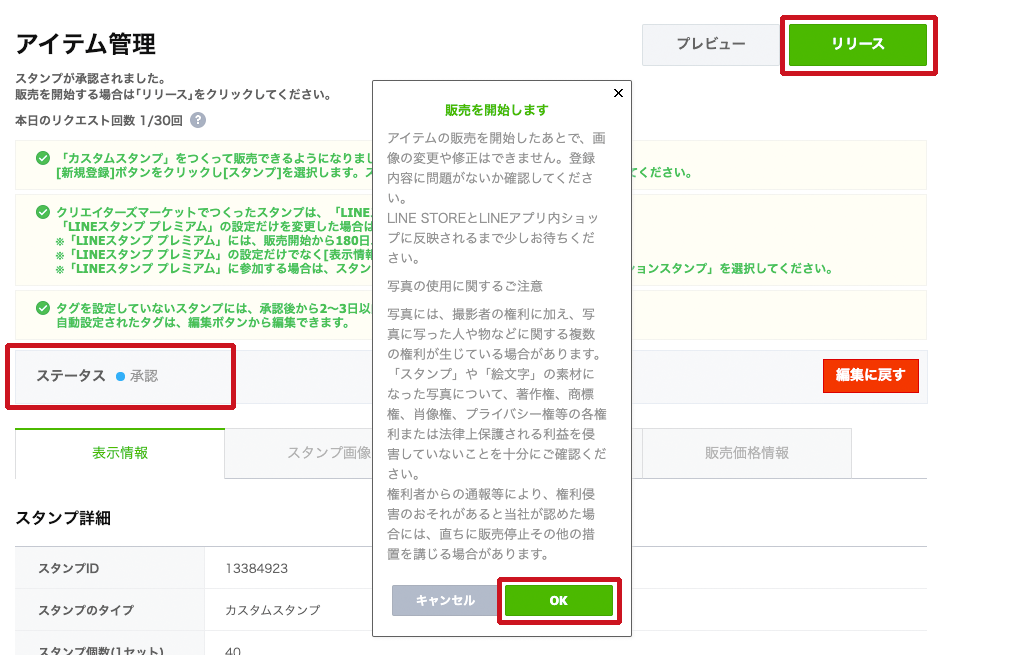
ステータスが「審査待ち」になるので承認されるまでしばらく待ちます。今回作成したスタンプは同日中に承認の連絡をもらうことができました。

「承認」の通知が来たら、リリースをクリックして販売を開始します。

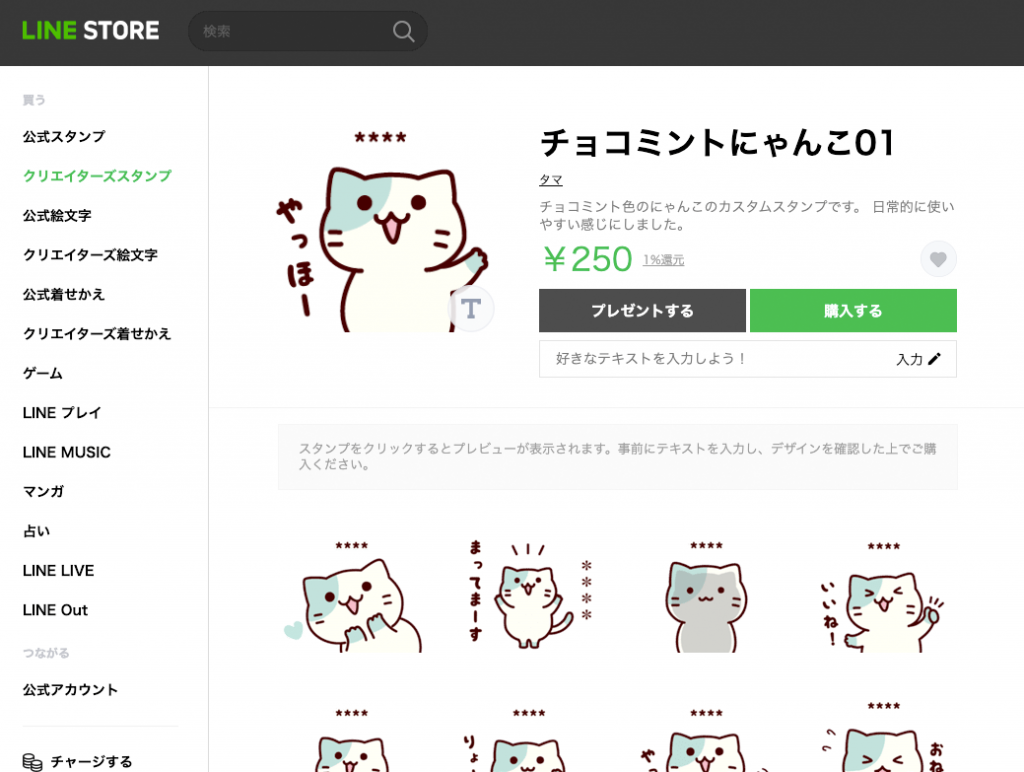
リリースしてから少し時間をおくと、LINEストアに反映されます。

以上で、チョコミントにゃんこのカスタムスタンプを販売することができました。