GSAPのScrollTriggerで横スクロールを実装する方法

GSAPのライブラリ「ScrollTrigger」を使って、横スクロールするコンテンツを実装する方法の備忘録です。
GSAPは、パフォーマンスの優れたアニメーションを簡単に実装することができるJavaScriptのライブラリです。
今回は、GSAPのライブラリの一つ「ScrollTrigger」を使用して、スクロールの途中から横スクロールに切り替わる動作を実装します。
デモサイトでは、縦スクロールが「Chapter03」のコンテンツを表示中に横スクロールに切り替わります。
GSAPのインストール
GSAPを導入するために、下記のいずれかの方法で必要なファイルをインストールします。
CDNを利用する方法
CDNを利用してファイルを読み込む方法です。HTMLファイル内の<head>タグの中に、以下の二つのscriptを追記します。
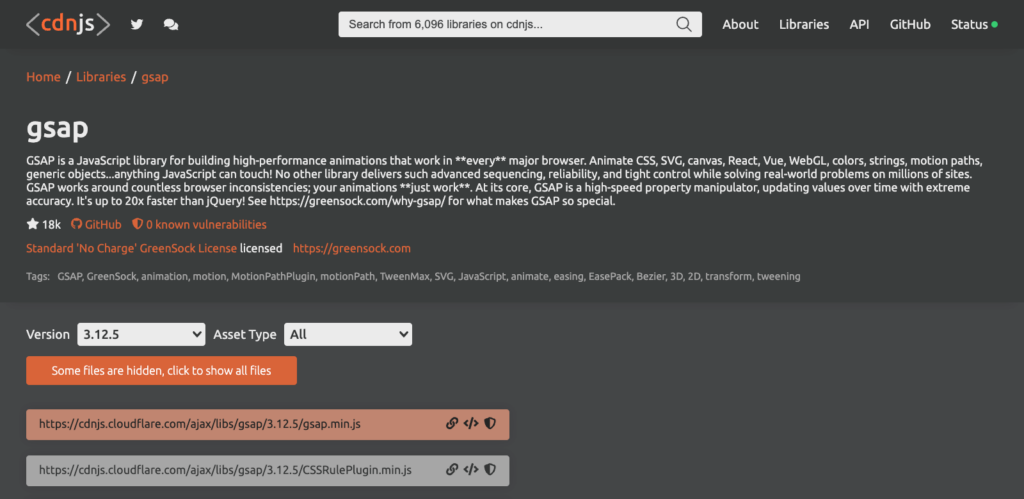
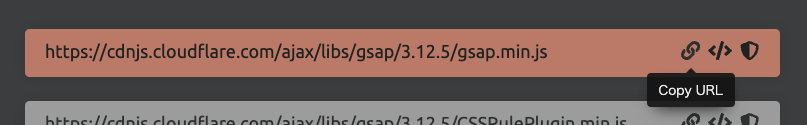
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.5/gsap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.5/ScrollTrigger.min.js"></script>一つ目がGSAPのメインファイル、二つ目が横スクロールのためのScrollTriggerの読み込みです。コードの最新バージョンは公式サイトで確認できます。

「gsap.min.js」と「ScrollTrigger.min.js」の右側のアイコンをクリックするとコードをコピーできます。

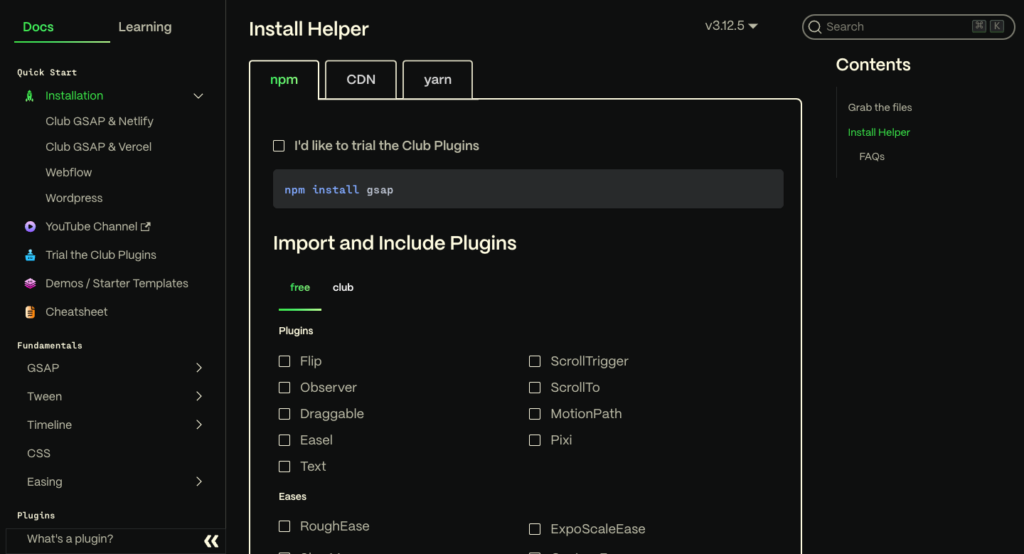
NPMを利用する方法
NPMを用いてインストールする方法です。パッケージをインストールして、JavaScript内でimportします。
コマンド:npm i gsap
JavaScript:import gsap from 'gsap';
コマンドの詳細は、公式サイトの「Install Helper」で確認できます。

ファイルをダウンロードする方法
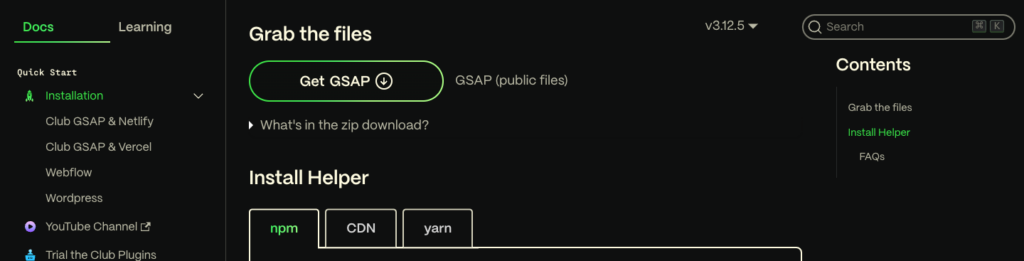
公式サイトからファイルをダウンロードして読み込む方法です。
Grab the filesの「GET GSAP」ボタンをクリックしてZIPファイルをダウンロードします。

ダウンロードしたZIPファイルを解凍して、ディレクトリの中から「gsap.js」「ScrollTrigger.js」を読み込みます。
<script src="./umd/gsap.js"></script>
<script src="./umd/ScrollTrigger.js"></script>ディレクトリのパスは、各自の環境に適したコードに変更してください。
HTML / CSS
横スクロールを実装するためのHTMLとCSSのコードです。
HTML
<div class="scroll_wrap">
<h2>Chapter03</h2>
<div class="scroll_contents">
<div class="scroll_item">...</div>
<div class="scroll_item">...</div>
<div class="scroll_item">...</div>
<div class="scroll_item">...</div>
<div class="scroll_item">...</div>
</div>
</div>コンテンツ全体を囲む「scroll_wrap」、横スクロールするコンテンツを囲む「scroll_contents」、横並びのコンテンツ「scroll_item」の3つの要素を用意します。
CSS
.scroll_wrap {
width: 100%;
overflow: hidden;
background: #899395;
margin: 0 auto;
padding: 120px 0;
}
.scroll_contents {
display: flex;
padding-left: 10%;
}
.scroll_item {
width: 420px;
background: #fff;
padding: 16px;
margin-right: 50px;
}CSSは、横スクロールに関連するコードを抜粋しています。
「scroll_wrap」のoverflow: hidden;は、横並びにしたコンテンツがスクロールで表示されるようにするために必須の設定です。「scroll_contents」のdisplay: flex;で、「scroll_item」の要素を横並び表示にしています。
JavaScript
横スクロールを実装するためのJavaScriptコードを記述します。
$(document).ready(function() {
gsap.registerPlugin(ScrollTrigger);
const wrap = document.querySelector(".scroll_wrap");
const contents = document.querySelector(".scroll_contents");
const items = document.querySelectorAll(".scroll_item");
const num = items.length;
gsap.set(contents, { width: num * 100 + "%" });
gsap.to(items, {
xPercent: -100 * num,
ease: "none",
scrollTrigger: {
trigger: wrap,
start: "top top",
end: "bottom top",
pin: true,
scrub: true,
}
});
});gsap.set()には、横スクロールするコンテンツの横幅を指定します。「num * 100 + “%”」で、「scroll_item」の数に合わせた横幅を設定しています。
gsap.to()には、横スクロールに必要な各種プロパティを設定します。
xPercent
x軸方向に移動する要素の幅を指定します。「-100 * num」で、コンテンツに合わせた横スクロールの長さを設定しています。
ease
アニメーションのイージングを指定します。
scrollTriggerの各種プロパティ
scrollTriggerに設定しているプロパティの一覧です。
trigger
横スクロール開始のトリガーとなる要素を指定します。「wrap」で「scroll_wrap」を設定しています。
start:スクロール開始位置を設定
end:スクロール終了位置を設定start「top top」で「scroll_wrap」の上部から横スクロールが開始するように設定しています。
他には「top、center、bottom、left、right」の文字列、「100px」、「20%」のような数値、
「+=300(スクロール開始位置から300px)」のような相対値関数が設定できます。
pin
横スクロールの位置を固定する設定です。「true」にすることで、横スクロール中はコンテンツがposition: fixed;で固定され、上下にスクロールしません。
scrub
スクロール量に応じてコンテンツをスクロールさせる設定です。
画面の表示に合わせて、各種プロパティを調整して使用します。