Figmaのフレームをサイズ変更したときにオブジェクトがズレてしまう時の解決策

Figmaで作業中のフレームをサイズ変更した時に、中のテキストやオブジェクトの表示位置がズレてしまう問題の解決策の備忘録です。
フレームのサイズ変更
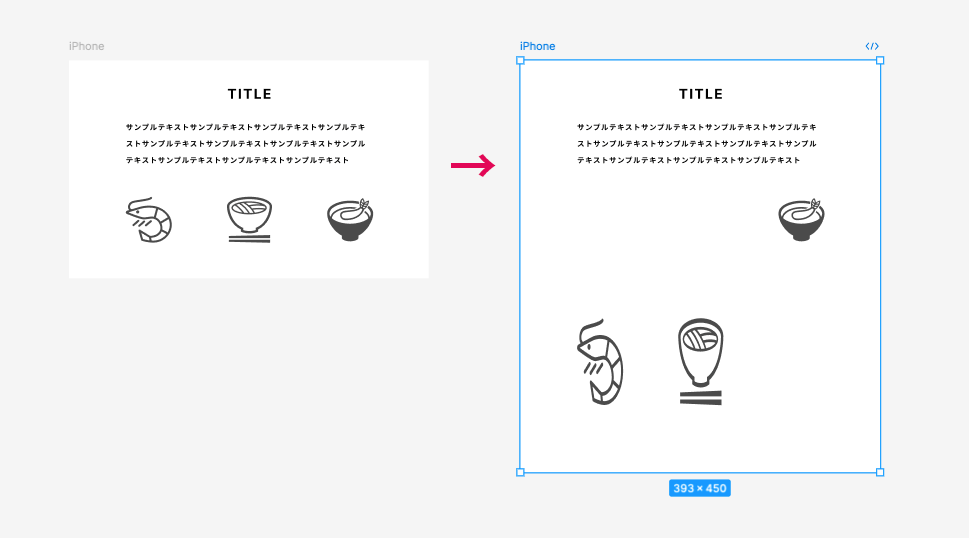
例えば、コンテンツを追加するためにフレーム全体のサイズを変更すると、中のオブジェクトの一部が予期せぬ所につられて動いてしまいます。

位置が動いたオブジェクトは、サイズも縦長に伸びてしまっています。
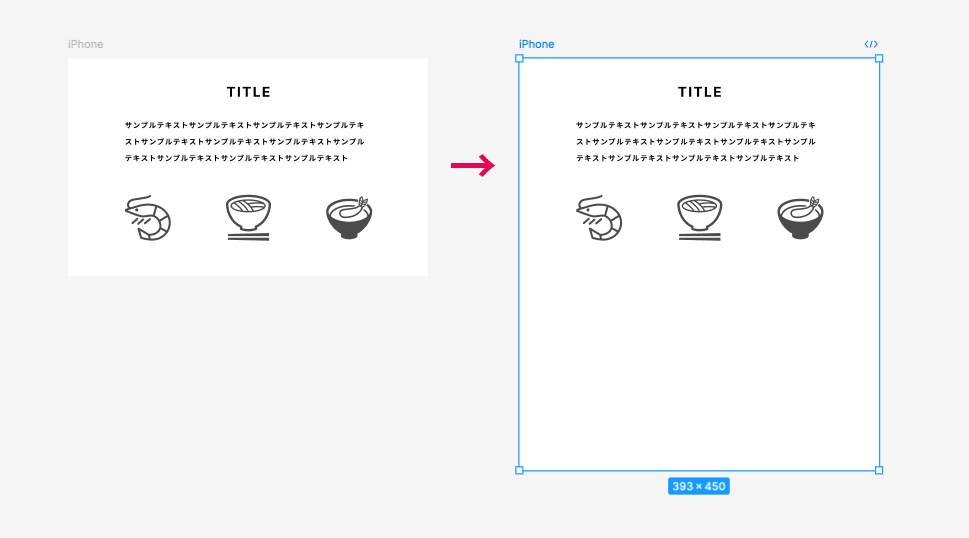
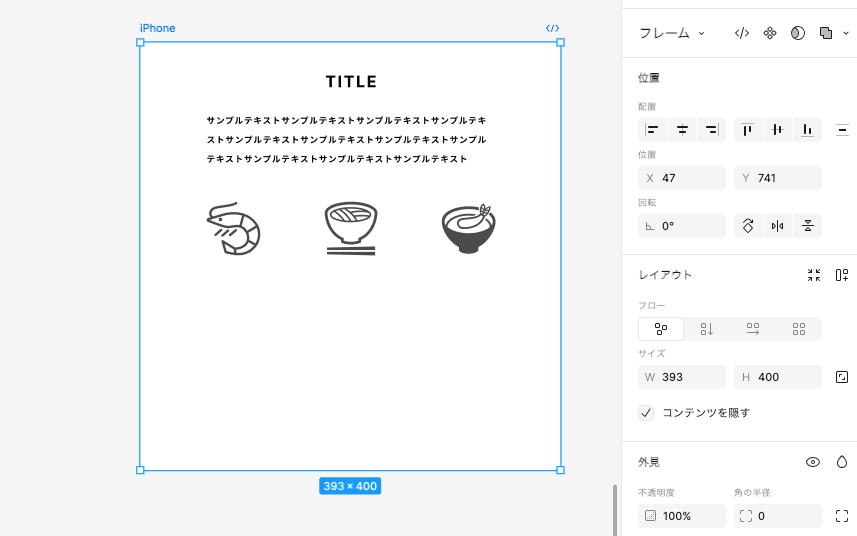
オブジェクトに影響を与えずにフレームのサイズだけを変更したい場合は、Macは[Command(⌘)]キー、Windowsでは[Ctrl]キーを押しながらフレームを操作します。

オブジェクトの位置やサイズは変化せずに、フレームを縦に伸ばすことができました。
Constraints(制約)の設定
フレームサイズの変更時にオブジェクトの位置が変わってしまう原因は、Figmaの「Constraints(制約)」という設定が関係しています。
「制約」は、フレームをサイズ変更したときに、フレーム内のテキストやオブジェクトなどの要素がどのように表示を対応するか指定するものです。
フレームの変更時に移動してしまう要素は、「制約」の設定が解除されています。
制約の設定方法
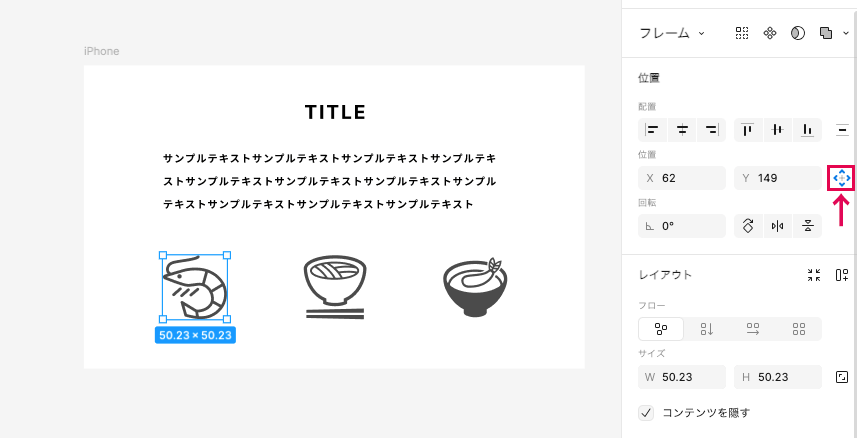
「制約」は、オブジェクトを選択した状態で編集画面の右側にある「制約」アイコンをクリックすると表示されます。

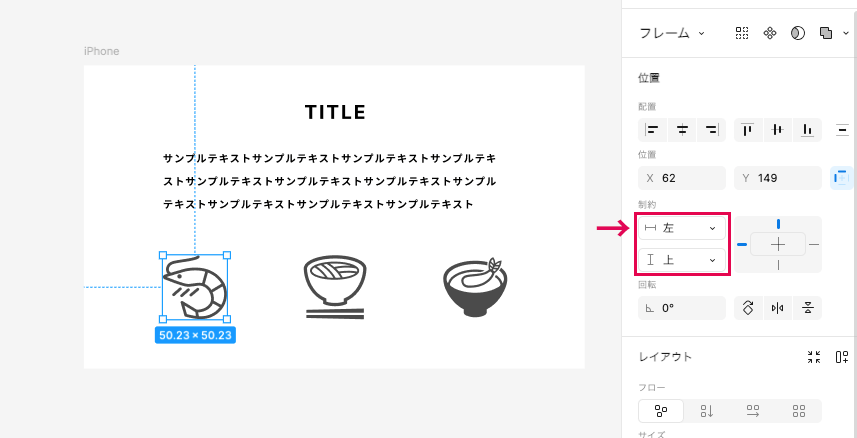
オブジェクトの表示位置を固定するために「制約」の項目を、「左」と「上」に設定します。

基本的に新規に作成した要素の「制約」は、デフォルトでは「左」「上」に設定されています。
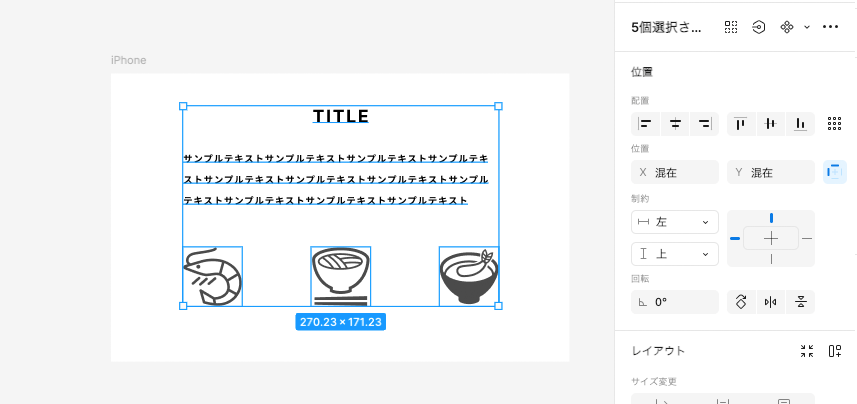
複数の要素を選択した状態でも、「制約」を設定できます。

「制約」を設定することで、フレームの変更に応じて要素がズレることがなくなります。

表示位置を固定したい要素は、あらかじめ「制約」を設定しておくことがおすすめです。