Chart.jsでレーダーチャートを作成する方法

Chart.jsを使用して、レーダーチャートを作成する方法の備忘録です。
Chart.jsは、Webサイト上で簡単にグラフを作成することができるJavaScriptのライブラリです。
レーダーチャートの他に、棒グラフ、円グラフ、折れ線グラフなども簡単に作成できます。
Chart.jsの読み込み
Chart.jsを使用するために、まずはCDNに公開されているjsファイルを読み込むため下記のコードをページ内に記入します。記入する箇所は<head>、<body>内どちらでもかまいません。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.5.1/chart.js"></script>Chart.jsをダウンロードする方法
Chart.jsをダウンロードして使用したい場合は、Githubからダウンロードできます。

ページの下部にあるAssetsのtgzファイルをダウンロードして解凍して使用します。
グラフのデータを設定する
次に、表示するグラフのデータをJavaScriptで記述します。
<script>
var ctx = document.getElementById("myChart");
var myChart = new Chart(ctx, {
type: 'radar',
data: {
labels: ["国語", "算数", "理科", "社会", "英語"],
datasets: [{
data: [2, 4, 5, 4, 3]
}]
},
});
</script>「type」では、グラフの種類を指定しています。
レーダーチャートを使用する場合は、「type: ‘radar’」を設定します。
「data」では、表示するグラフのデータを設定します。
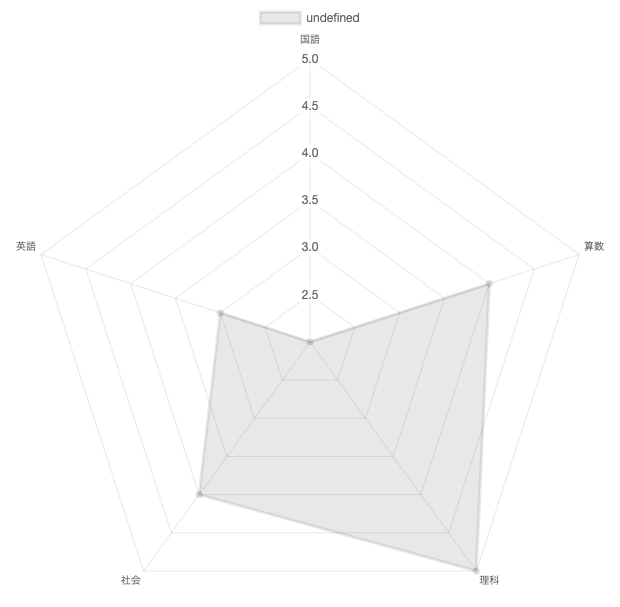
「labels」にグラフの各項目を、「datasets」の「data」に各項目の値を設定しています。
上の例では、「国語」の値が「2」、「算数」の値が「4」となります。
<canvas>タグを設置する
レーダーチャートを表示したい箇所に<canvas>タグを設置します。
idの「myChart」の部分は、上記の「getElementById」で設定した値を使用します。
<canvas id="myChart"></canvas>
グラフのオプションを設定する
表示したグラフは、オプションを設定することでグラフの目盛やデザインなどを変更することができます。
上記で紹介したコードの書き方を踏まえたレーダーチャートのサンプルです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>myChart</title>
</head>
<body>
<canvas id="myChart"></canvas>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.5.1/chart.js"></script>
<script>
var ctx = document.getElementById("myChart");
var myChart = new Chart(ctx, {
type: 'radar',
data: {
labels: ["国語", "算数", "理科", "社会", "英語"],
datasets: [{
label: "前期試験成績",
data: [2, 4, 5, 4, 3],
backgroundColor: "rgba(67, 133, 215, 0.5)", //グラフ背景色
borderColor: "rgba(67, 133, 215, 1)", //グラフボーダー色
}]
},
options: {
scales: {
r: {
max: 5, //グラフの最大値
min: 0, //グラフの最小値
ticks: {
stepSize: 1 //目盛間隔
}
}
},
}
});
</script>
</body>
</html>
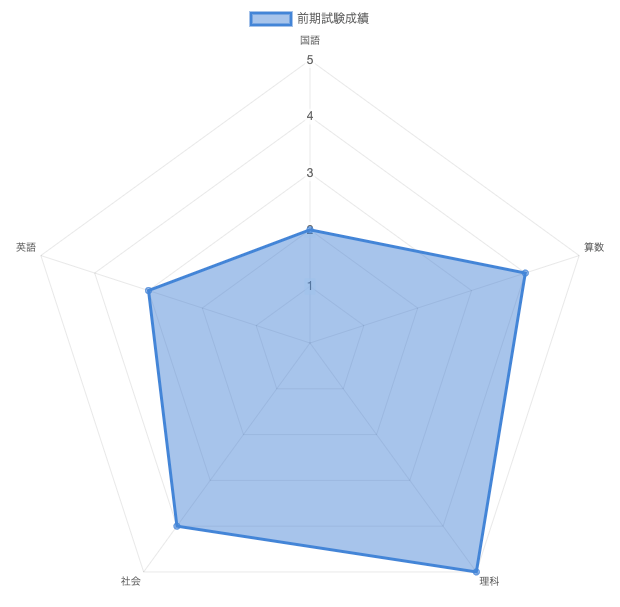
目盛を0〜5の値に変更し、間隔も調整しました。チャートグラフの部分は青色に変更しています。
各項目の設定の詳細は下記にまとめています。
グラフのタイトルラベル
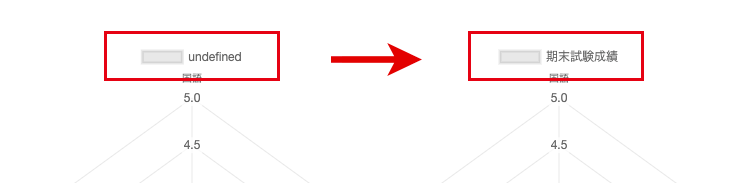
グラフの上に表示されているタイトルラベルを変更します。設定されていない場合は、「undefined」と表示されます。
datasets: [{
label: "期末試験成績"
}]
「datasets」の「label」で、表示されるラベルを変更できます。
タイトルラベルを削除したい場合は、オプションの「legend」で非表示にできます。
options: {
plugins: {
legend: {
display: false
}
}
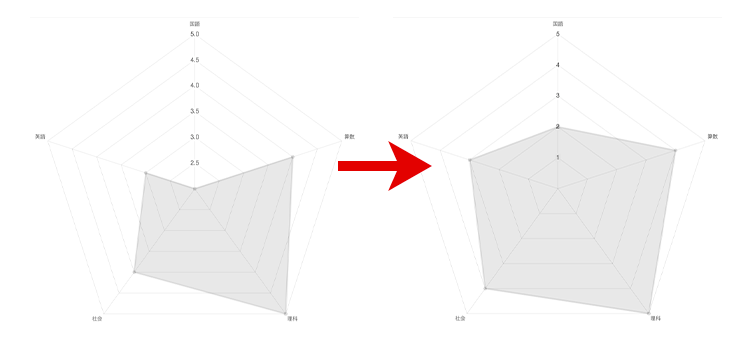
}目盛
デフォルトでは、データの値の最大値、最小値に合わせてグラフの目盛が自動で割り当てられます。
グラフの目盛の値や幅は、オプションで指定できます。
options: {
scales: {
r: {
max: 5, //グラフの最大値
min: 0, //グラフの最小値
ticks: {
stepSize: 1 //目盛間隔
}
}
}
}
サイズ
グラフはレスポンシブに対応しており、自動でサイズが変わります。
グラフのサイズを指定したい場合は、オプションでレスポンシブにならないように設定し、<canvas>タグに「width」や「height」など大きさを指定します。
options: {
responsive: false
}<canvas id="myChart" width="400"></canvas>チャートデザイン
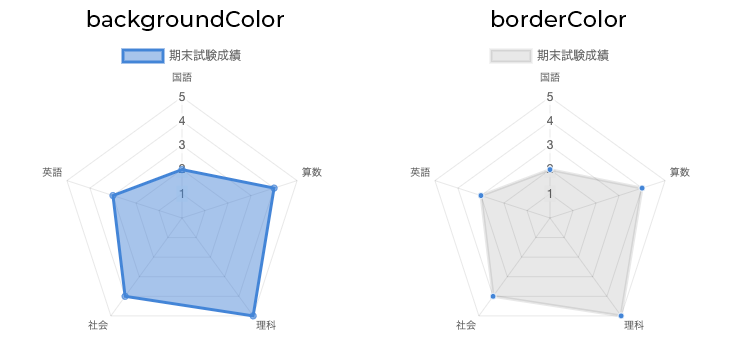
表示するチャートのデザインは「data」の「datasets」から変更できます。
data: {
datasets: [{
backgroundColor: "rgba(67, 133, 215, 0.5)", //グラフ背景色
borderColor: "rgba(67, 133, 215, 1)", //グラフボーダー色
}]
}「backgroundColor」、「borderColor」でグラフの背景色と枠線部分の色を変更しています。背景部分の透過を設定するため数値はRGBAを使用しています。透過する必要がなければ色名や16進コードなど他の表記も使用できます。

その他に「datasets」で色の指定ができる項目の一例です
- pointBackgroundColor … 点の背景色
- pointBorderColor … 点の枠線の色
- pointHoverBackgroundColor … ホバー時の点の背景色
- pointHoverBorderColor … ホバー時の点の枠線の色
- borderDash … 線を破線にする
- borderDashOffset … 破線のオフセット
グラフデザイン
表示するグラフのデザインは「scales」から変更できます。
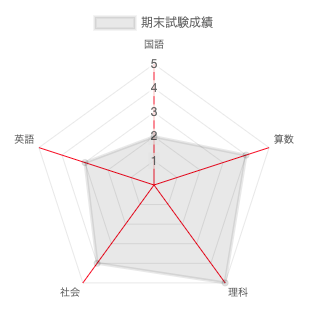
angleLines:中心から各頂点に伸びてる直線

scales: {
r: {
angleLines: {
color: 'red'
}
}
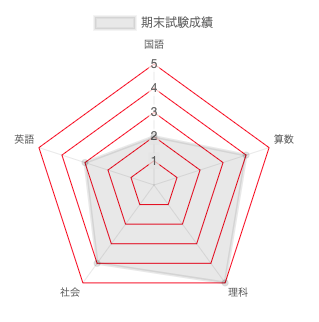
}grid:中心から波紋状に広がっている線

scales: {
r: {
grid: {
color: 'red'
}
}
}pointLabels:各項目のラベルテキスト

scales: {
r: {
pointLabels: {
color: 'red'
}
}
}ticks:各目盛りのテキスト

scales: {
r: {
ticks: {
color: 'red'
}
}
}また、値に「display: false」を設定することで、各パーツを非表示にすることもできます。
そのほかに設定できる項目は、下記のレーダーチャートのページで確認できます。
Radar · Chart.js documentation
レーダーチャート(Radar) | Chart.js – にほんご。(日本語版)
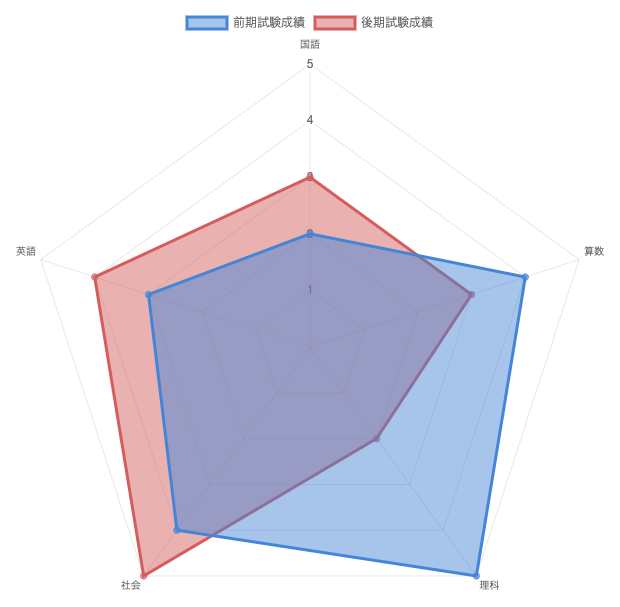
2つのデータを表示する
複数のチャートを一つのグラフ上に表示する場合は、「datasets」内にグラフのデータを追加します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>myChart</title>
</head>
<body>
<canvas id="myChart"></canvas>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.5.1/chart.js"></script>
<script>
var ctx = document.getElementById("myChart");
var myChart = new Chart(ctx, {
type: 'radar',
data: {
labels: ["国語", "算数", "理科", "社会", "英語"],
datasets: [
{
label: "前期試験成績",
data: [2, 4, 5, 4, 3],
backgroundColor: "rgba(67, 133, 215, 0.5)",
borderColor: "rgba(67, 133, 215, 1)",
},
{
label: "後期試験成績",
data: [3, 3, 2, 5, 4],
backgroundColor: "rgba(214, 91, 91, 0.5)",
borderColor: "rgba(214, 91, 91, 1)",
}
]
},
options: {
scales: {
r: {
max: 5,
min: 0,
ticks: {
stepSize: 1
}
}
},
}
});
</script>
</body>
</html>