Photoshopで写真を水彩画風に加工する方法

Photoshopで、写真を水彩画風に加工する方法の備忘録です。フィルターやぼかしを組み合わせることで、水彩のブラシを使わずに水彩風のイラストを作成します。
写真とレイヤーの準備
Photoshopで加工する写真を開きます。

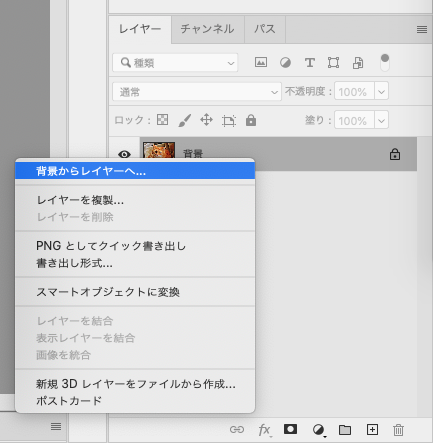
レイヤーが「背景」になり、ロックがかかった状態なので編集するレイヤーに変更します。レイヤーを右クリックして「背景からレイヤーへ…」を選択します。

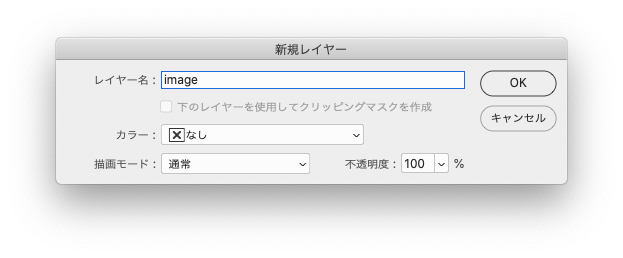
新規レイヤーパネルが表示されるので、レイヤー名を変更して「OK」をクリックします。

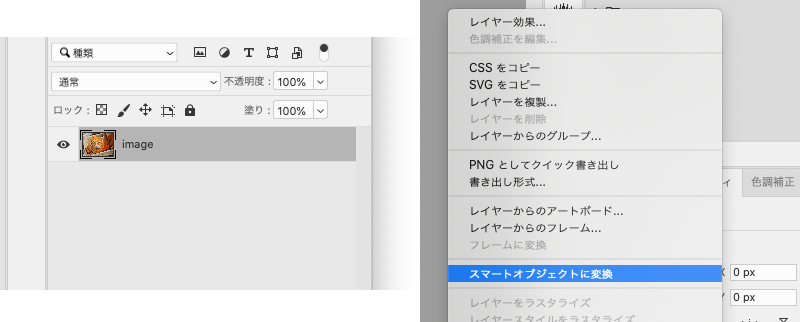
レイヤーに変更できたら、右クリックで開いたメニューから「スマートオブジェクトに変換」を選択します。

スマートオブジェクトに変換できると、レイヤーの画像の右下にアイコンがつきます。

これで、加工するためのレイヤーの準備ができました。
フィルタギャラリーで加工する
スマートオブジェクトに変換したレイヤーを、フィルターギャラリーで水彩風に加工していきます。
上部のメニューから、「フィルタ」>「フィルタギャラリー…」を選択します。

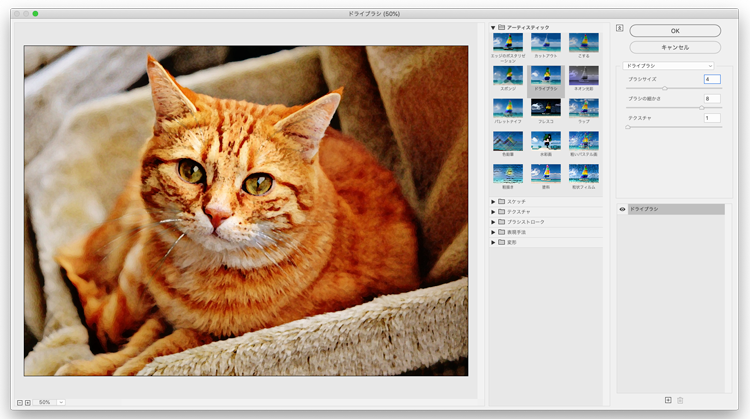
右側のフォルダから「アーティスティック」>「ドライブラシ」を選択し、左画面のプレビューで確認しながら各値を調整します。テクスチャの値は小さめに、線の境界が崩れる感じに設定できたら「OK」をクリックします。

スマートオブジェクトにしたレイヤーに、ドライブラシの効果が設定され、写真がブラシで塗ったような手書き感のある画像になりました。

水彩風の滲みをつける
次に水彩風の、絵具で塗ったような色の境の滲んだ輪郭をつけていきます。
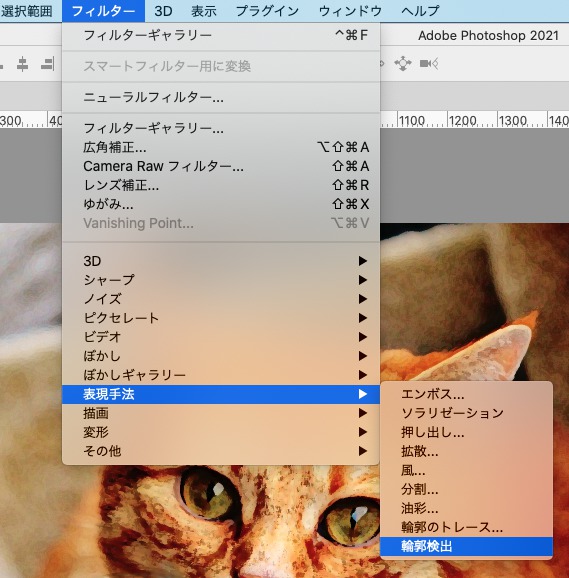
メニューから「フィルタ」>「表現手法」>「輪郭検出」を選択します。

色の輪郭が線画となり検出されました。

輪郭の線画を水彩風の塗りになるように設定していきます。
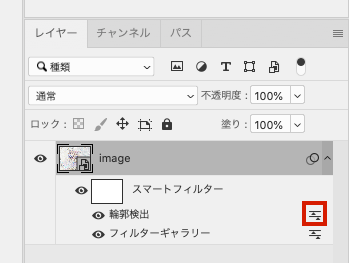
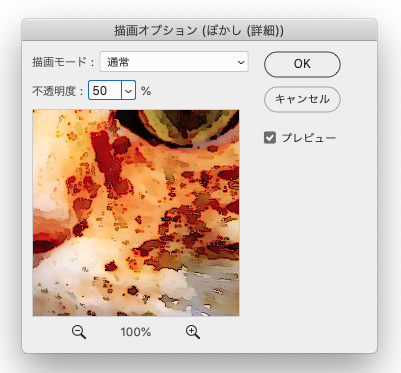
レイヤーの輪郭検出の右のアイコンをダブルクリックして、描画オプションを開きます。

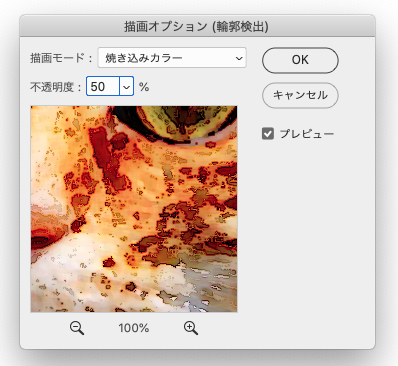
描画モードを「焼き込みカラー」、不透明度を「50%」に設定して「OK」をクリックします。

輪郭の線画に合わせて色の境界がはっきりとしました。

そのままでは、輪郭がはっきりし過ぎてしまうのでぼかしを追加して全体を馴染ませます。
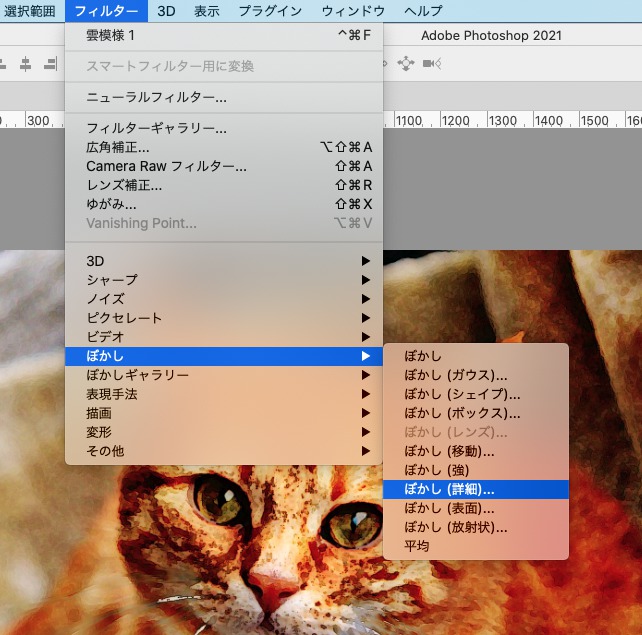
メニューから「フィルタ」>「ぼかし」>「ぼかし(詳細)」を選択します。

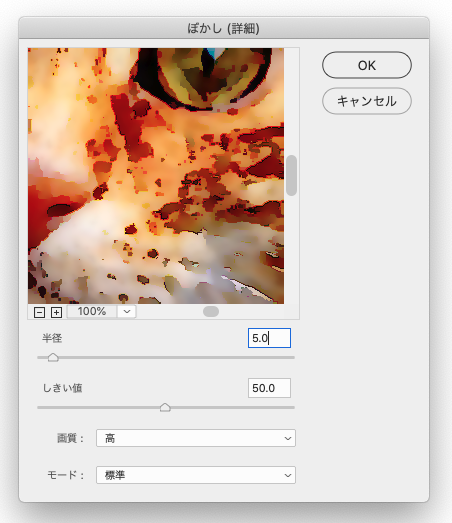
ぼかしの設定パネルで、半径「5.0」、しきい値「50.0」を設定して「OK」をクリックします。

ぼかしも輪郭検出と同様に描画オプションを設定します。
レイヤーの「ぼかし(詳細)」の右アイコンをダブルクリックして描画オプションを開き、不透明度を「50%」に設定します。

水彩風の色がうっすらと滲んだ感じがつきました。

塗りムラをつける
次に、全体に塗りムラの加工をつけていきます。
描画色を黒(#000)、背景色を白(#FFF)に設定します。

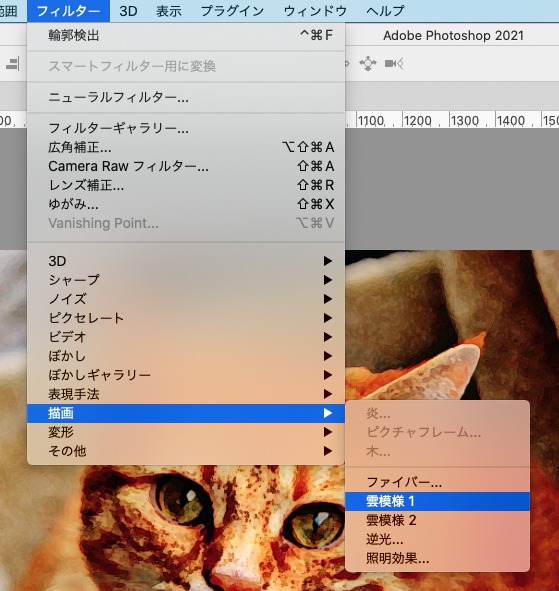
メニューから「フィルタ」>「描画」>「雲模様1」を選択します。

全体がモノクロの影のような色に塗り潰されます。

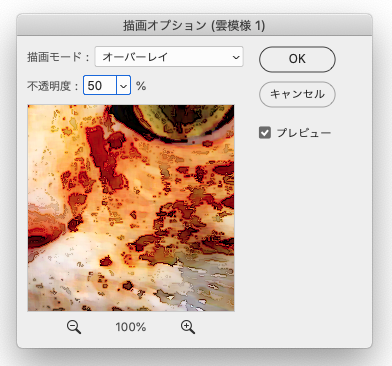
雲模様も同様に描画オプションを設定していきます。
レイヤーの「雲模様1」の右アイコンをダブルクリックして描画オプションを開き、描画モードを「オーバーレイ」、不透明度を「50%」に設定して「OK」をクリックします。

全体的に塗りの色むらがつきました。

色の調整
最後に色味を調整します。
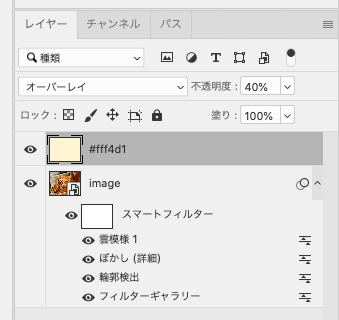
今回は新規レイヤーを明るい黄色(#fff4d1)で塗りつぶし、オーバーレイ(25%)で重ねることで全体を明るくなるように調整しました。

色を調整して水彩風加工の完成です。

今回、各設定で使用した値は、加工する写真に合わせて調整してください。