Illustratorで文字の余白を調整する方法

イラストレーターでテキストを入力した際に、文字と文字の間の余白を調整する方法の備忘録です。
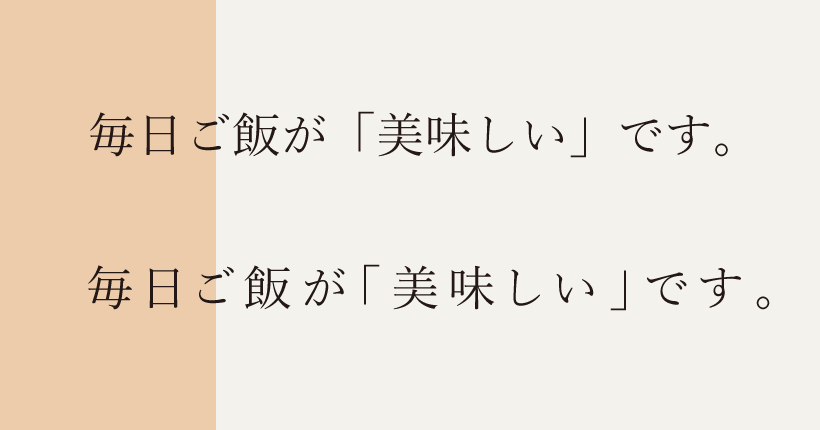
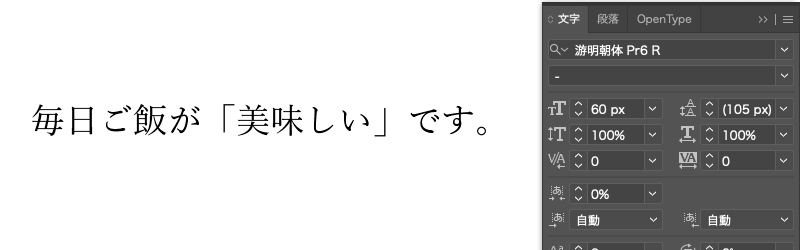
サンプルのテキストを用意しました。
イラストレーターの文字ツールでそのまま入力した状態です。

「ご」と「が」の文字に注目してみると、文字の前と後ろの余白の大きさがバラバラです。
このように、そのままのテキストだと文字と文字の間の余白に統一感がなく、バランスが悪いので、余白が均等になるように修正していきます。
文字間のカーニングを設定する
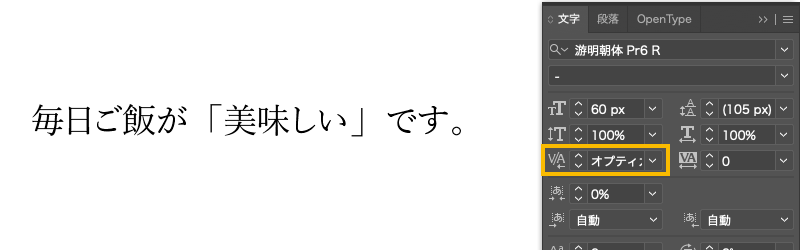
まず、文字間のカーニングを「オプティカル」に設定します。

オプティカルに設定することで、文字一つひとつの余分な余白がなくなりました。
アキの挿入を設定する
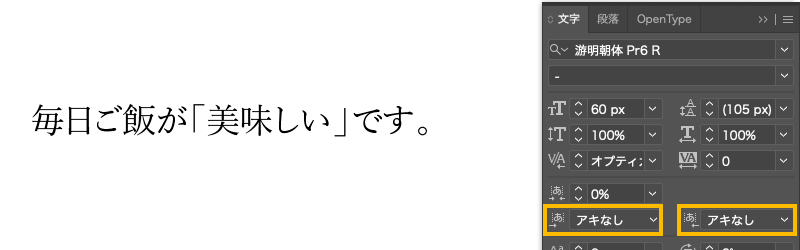
まだ、かぎ括弧「」の部分に余白が残っているので、「アキの挿入」で削除します。

前後のアキの挿入を「アキなし」に設定することで、かぎ括弧の余白も削除できました。
トラッキングで調整する
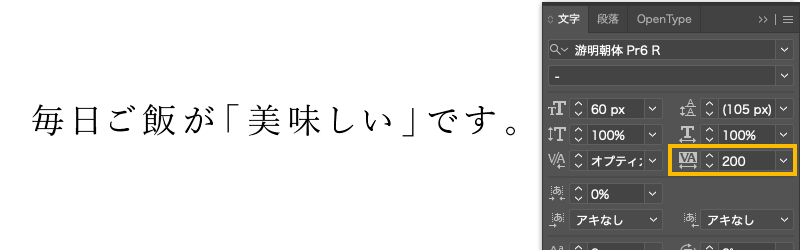
全体的に文字が詰まってしまっているので、「トラッキング」で調整して完成です。

文字間の余白を、均等に設定することができました。
キャッチフレーズや見出しなどでは、文字通しの余白を整えるだけで見栄えがぐっと良くなります。
参考
意外と知らない?illustratorで文字を打つときにやっておきたいこと|BUROKI design