Illustratorでスウォッチのパターンをアウトライン化する方法

Illustratorでスウォッチのパターンで塗りつぶしたオブジェクトを、アウトライン化することで編集できるようにする方法の備忘録です。
スウォッチの星柄パターンで塗りつぶした状態のオブジェクトを作成します。

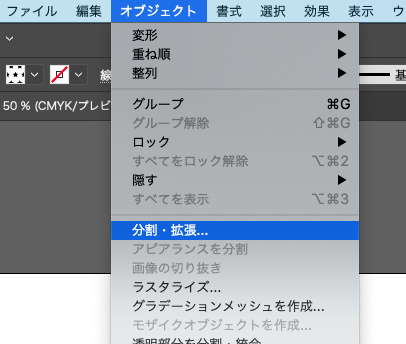
オブジェクトを選択した状態で、上部メニューバーの「オブジェクト」>「分割・拡張」をクリックします。

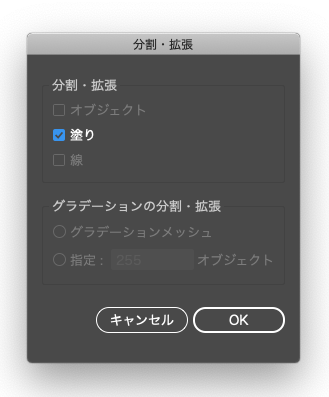
「分割拡張パネル」 が表示されるので、「塗り」にチェックが入った状態で「OK」をクリックします。

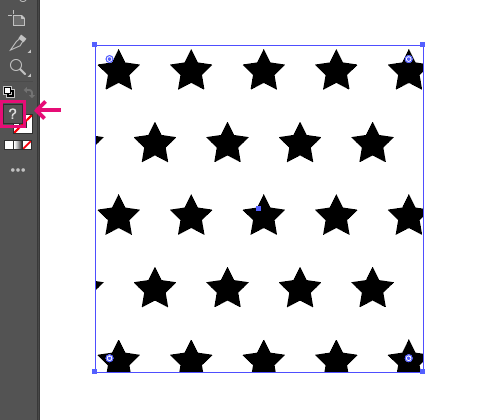
オブジェクトの塗りがパターンの状態から、複数色の塗りに変化しました。

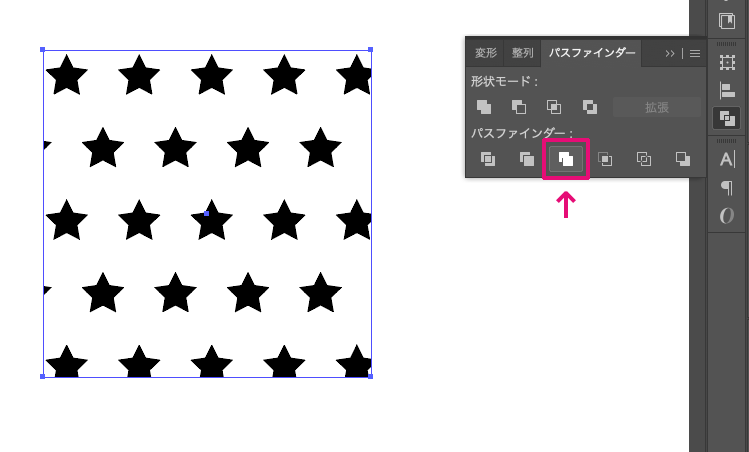
次に、パスファインダーの「合流」をクリックすると、パターンの模様がアウトライン化されたオブジェクトなります。
パスファインダーは、上部メニューバーの「ウィンドウ」>「パスファインダー」から表示できます。

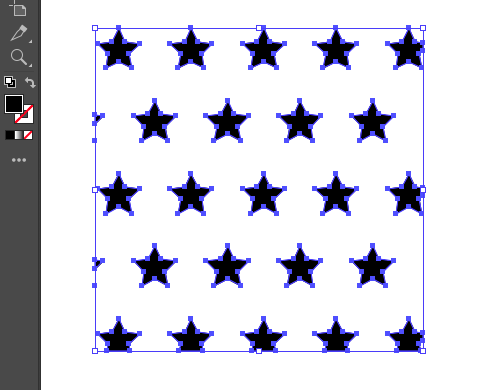
星形一つ一つがアンカーとパスになりました。
そのままではグループ化されているので、[command] +[shift] + [G]のショートカットで解除します。(Windowsは[Ctrl] +[shift] + [G])。

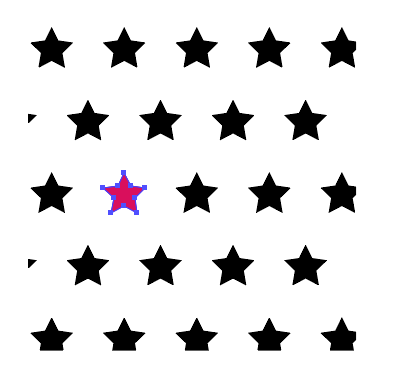
星柄一つ一つを個別のオブジェクトととして編集できるようになりました。

パターンの模様の一部だけ色や形を変えたいときに便利なテクニックです。
アウトライン化したオブジェクトは、パターンの変更は適応されないので注意してください。