Illustratorのクロスと重なりでオブジェクトを重ねる方法

Illustrator 2023(Ver.27.0)で新たに追加された機能「クロスと重なり」の使い方の備忘録です。
「クロスと重なり」を使うと、指定した選択範囲のオブジェクトのレイヤーの表示を自由に変更することができるため、簡単に複雑に重なり合ったデザインを作成することができます。
クロスと重なりの使い方
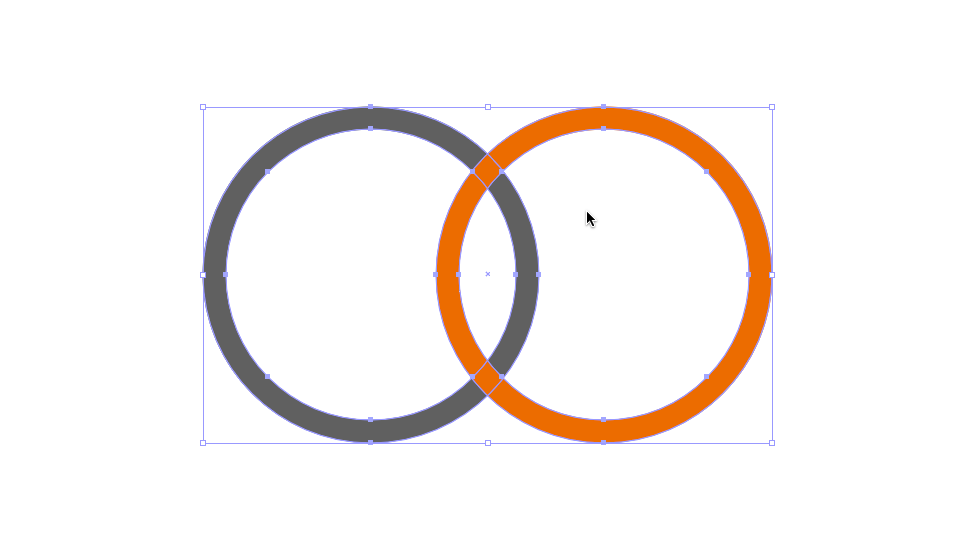
Illustratorで、重なりを変更したいオブジェクトを「選択ツール」でクリックします。

選択ツールはショートカットキー[V]でも選択できます。
複数のオブジェクトを選択する場合は、ドラッグしたまま囲むか、[shift]キーを押したまま一つずつクリックします。
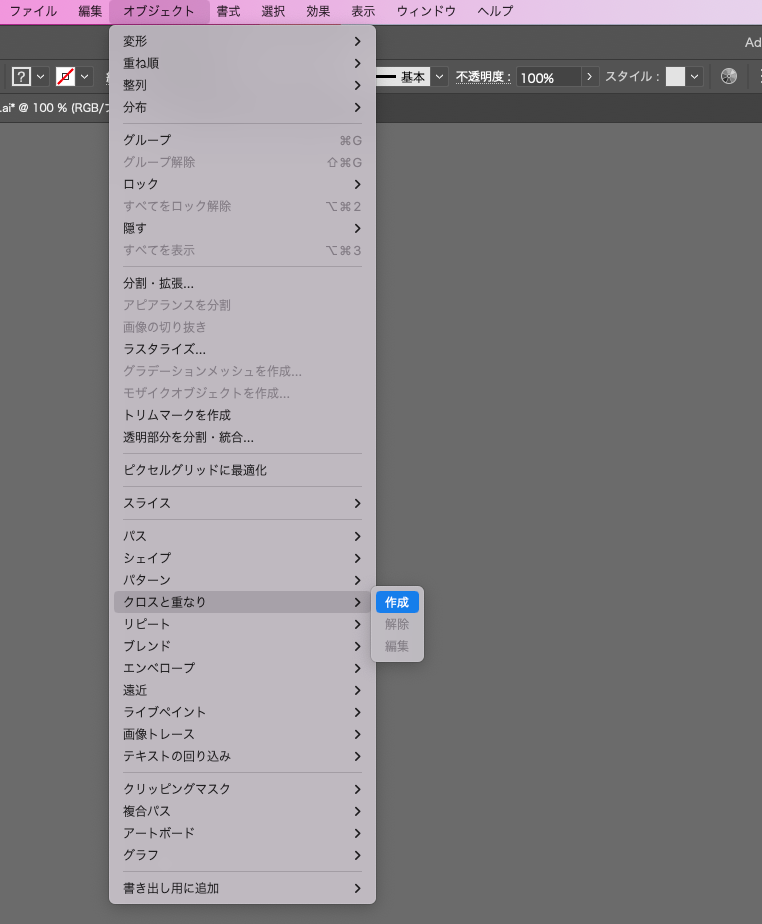
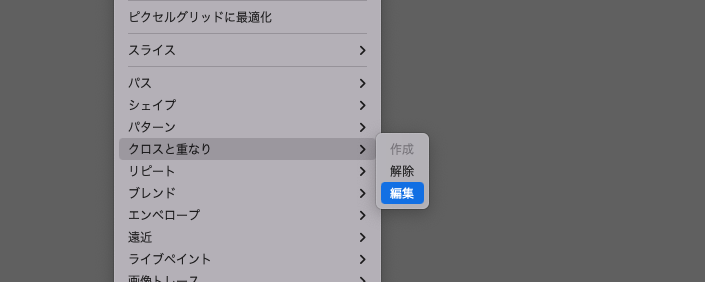
続いて、オブジェクトを選択した状態で、画面上部のメニューから「オブジェクト」>「クロスと重なり」>「作成」をクリックします。

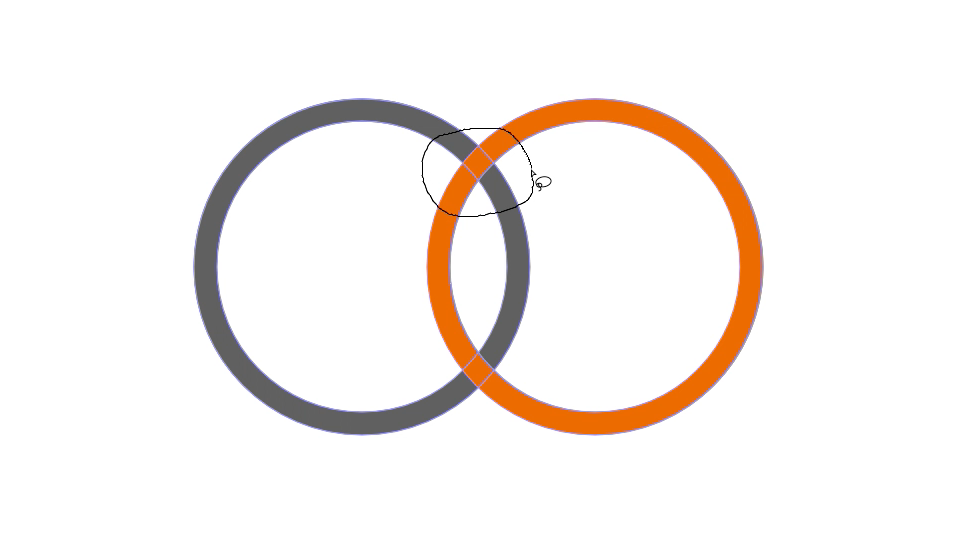
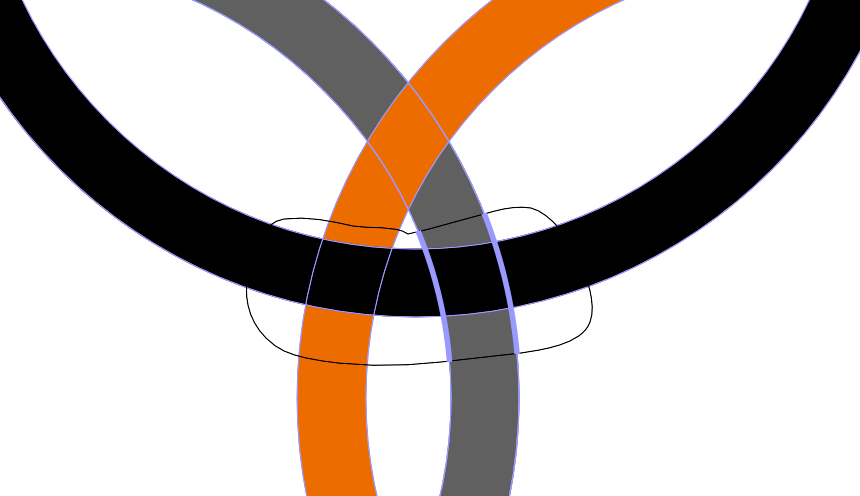
カーソルの形状が投げ縄のようになるので、重なりを変更したい箇所をドラッグで囲います。

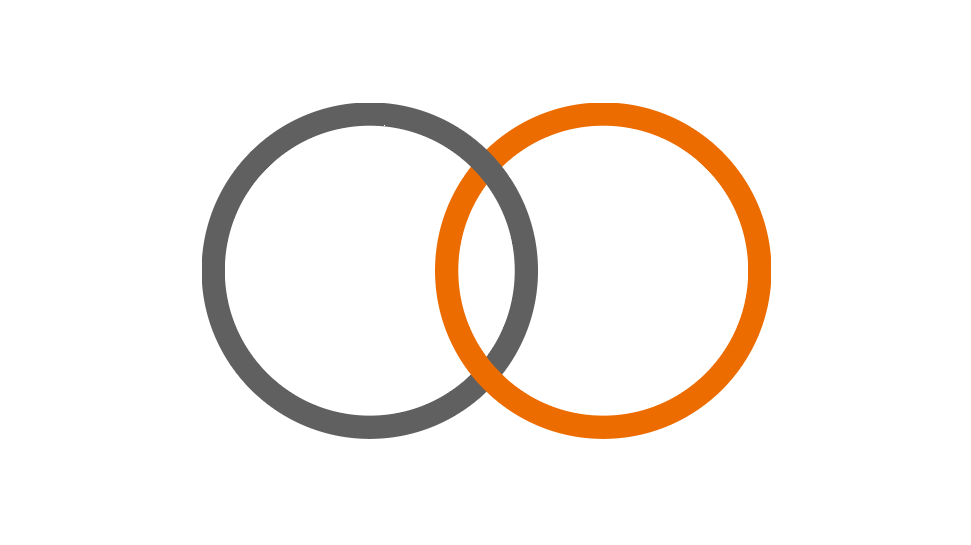
囲った範囲のオブジェクトの重なりが変更されます。

グレーの線がオレンジ色の線に重なりました。
テキストとクロスと重なり
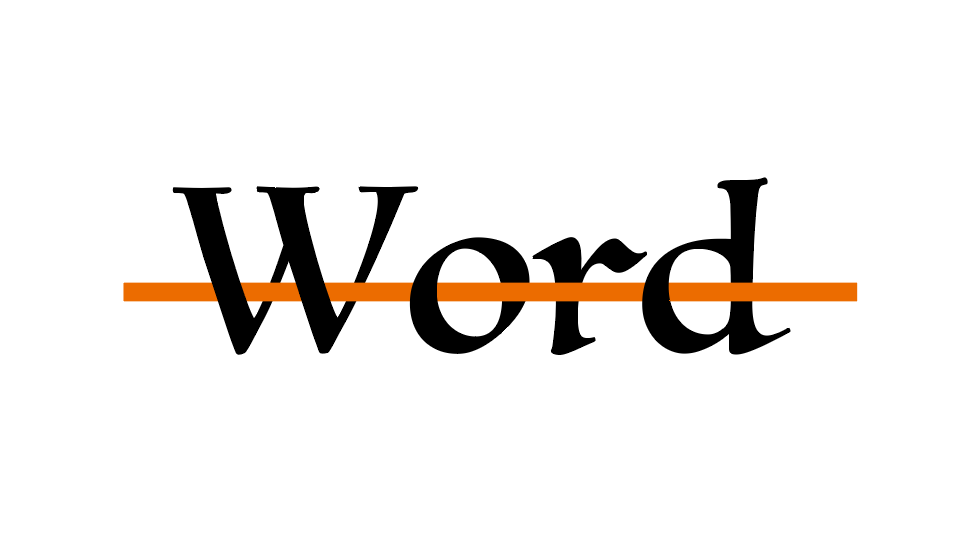
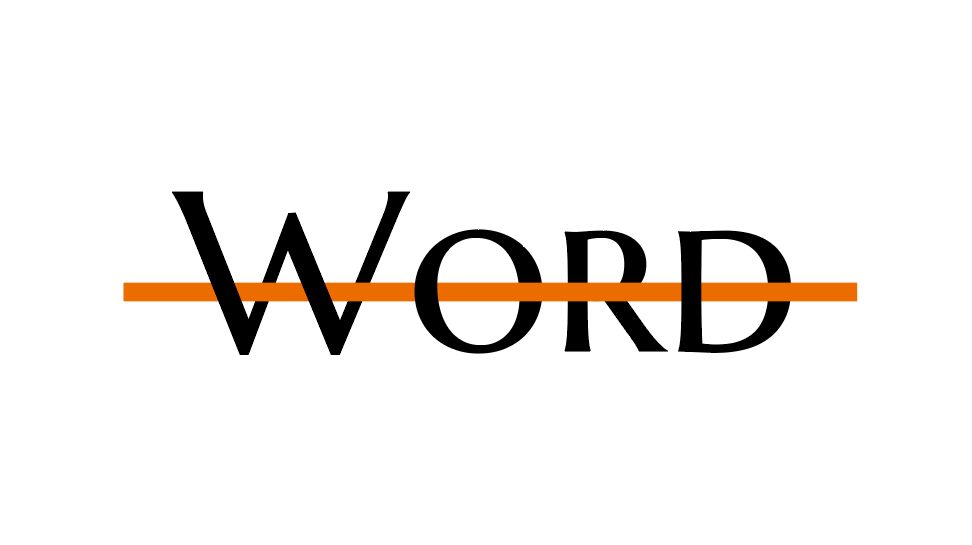
クロスと重なりは、アウトライン化していないテキストにも使用できます。

そのため、重なる部分はそのままでフォントを変更することもできます。

テキストをそのままアウトライン化しても、クロスと重なりは適応されます。
クロスと重なりを解除する
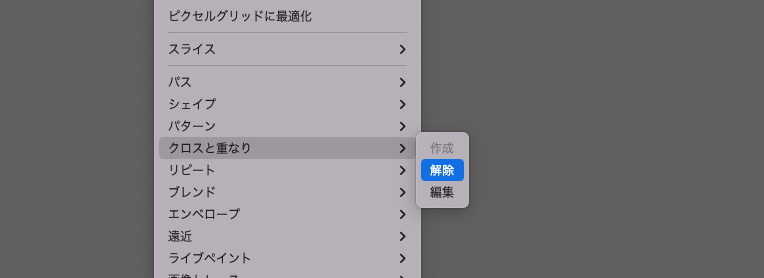
クロスと重なりを解除したい場合は、オブジェクトを選択した状態でメニューから「オブジェクト」>「クロスと重なり」>「解除」をクリックします。

重なり位置を変更する
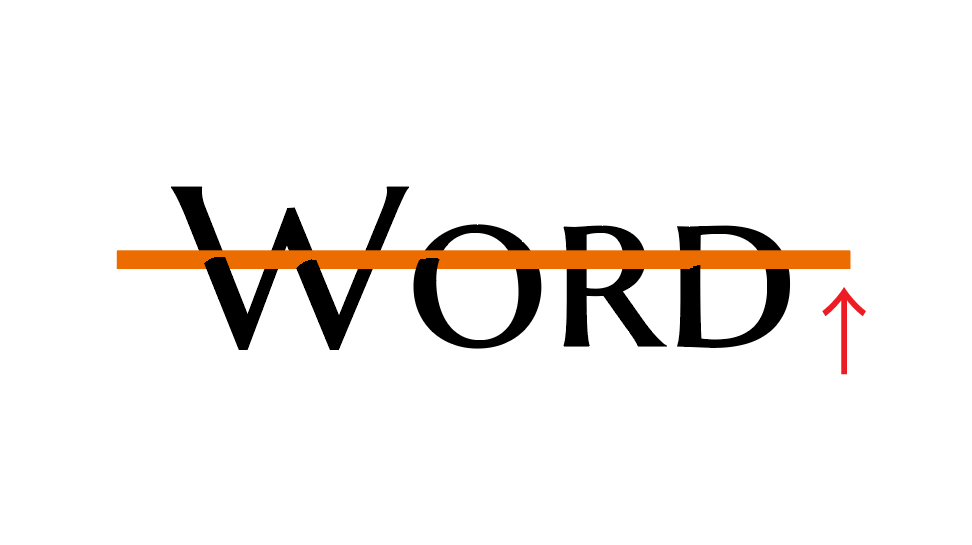
クロスと重なりで使用しているオブジェクトは、ダイレクト選択ツールを使うことで個別に位置や形を変えることができます。しかし、クロスと重なりの範囲は固定されているため、重なり位置がズレてしまいます。

重なり位置を変更したい場合は、「オブジェクト」>「クロスと重なり」>「編集」から、再度重なりの範囲を設定します。

編集では、クロスと重なりの範囲を反転するので、一度重なりのズレた部分を囲って解除してから、新たに重なりを指定すると上手く編集できます。
重なりの順序を変更する
複数のオブジェクトでクロスと重なりを設定した場合など、重なるオブジェクトの順序を指定する場合は、囲われた領域にカーソルを合わせて、ハイライト表示された境界をクリックします。

クリックされたオブジェクトが一番上になります。