Illustratorでカラーハーフトーンを作成する方法

Illustratorでドットがグラデーションになった、カラーハーフトーンを作成する手順の備忘録です。
ドットの大きさが次第に小さくなっていくカラーハーフトーンを、Illustratorのピクセレートを使用して作成します。
グラデーションを作成する
まずは、黒と白のグラデーションを作成します。
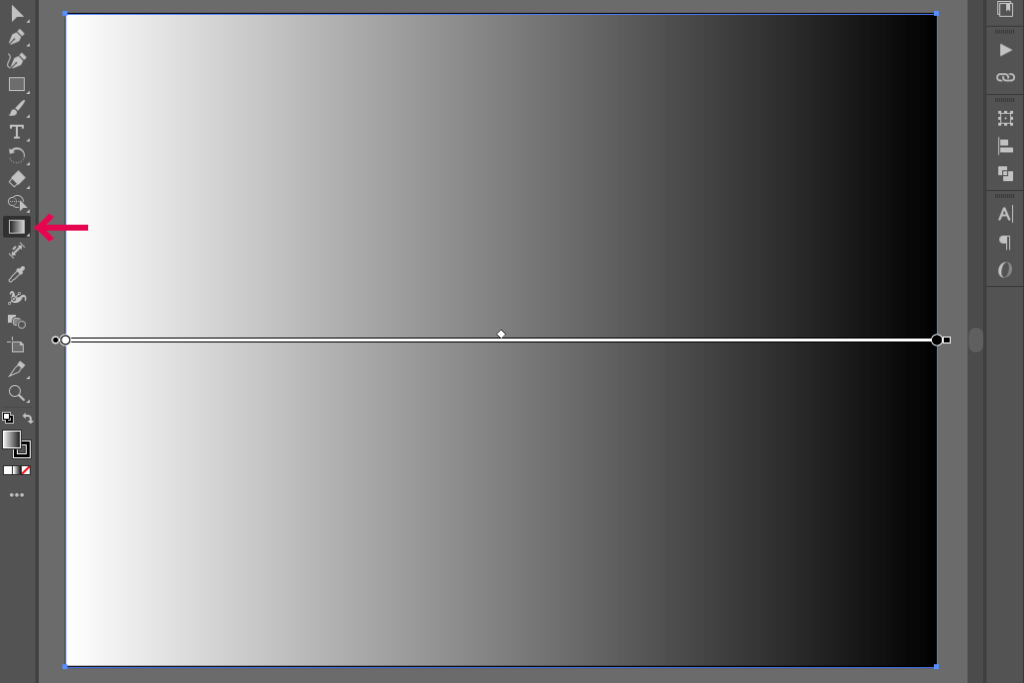
長方形ツールを使用して長方形のオブジェクトを作成します。

グラデーションツールで長方形をクリックして、白黒のグラデーションを作成します。

グラデーションの角度や、色の割合はグラデーションパネルからいつでも変更できます。
カラーハーフトーンを設定する
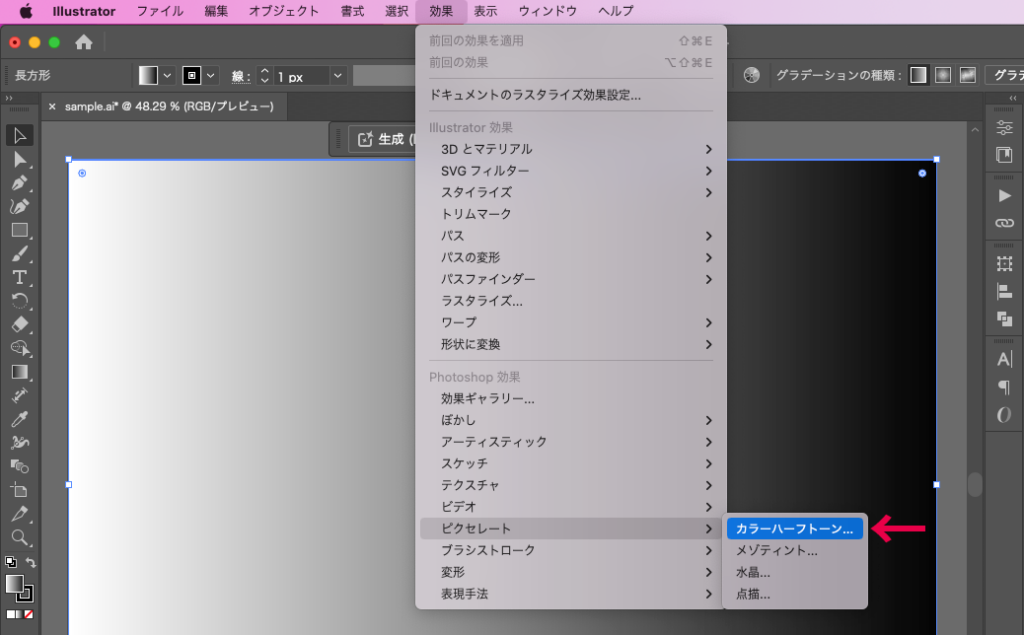
グラデーションを選択した状態で、上部メニューから「効果」>「ピクセレート」>「カラーハーフトーン…」を選択します。

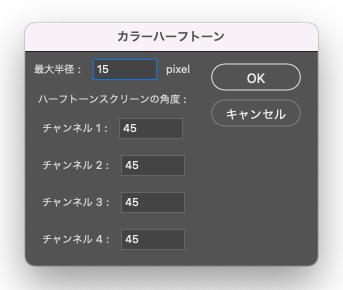
カラーハーフトーンダイアログボックスが表示されるので、各値を設定します。
最大半径には、トーンの一番大きい円の値を設定します。値が小さいと細かいトーンになります。各値を「45」にして「OK」をクリックします。

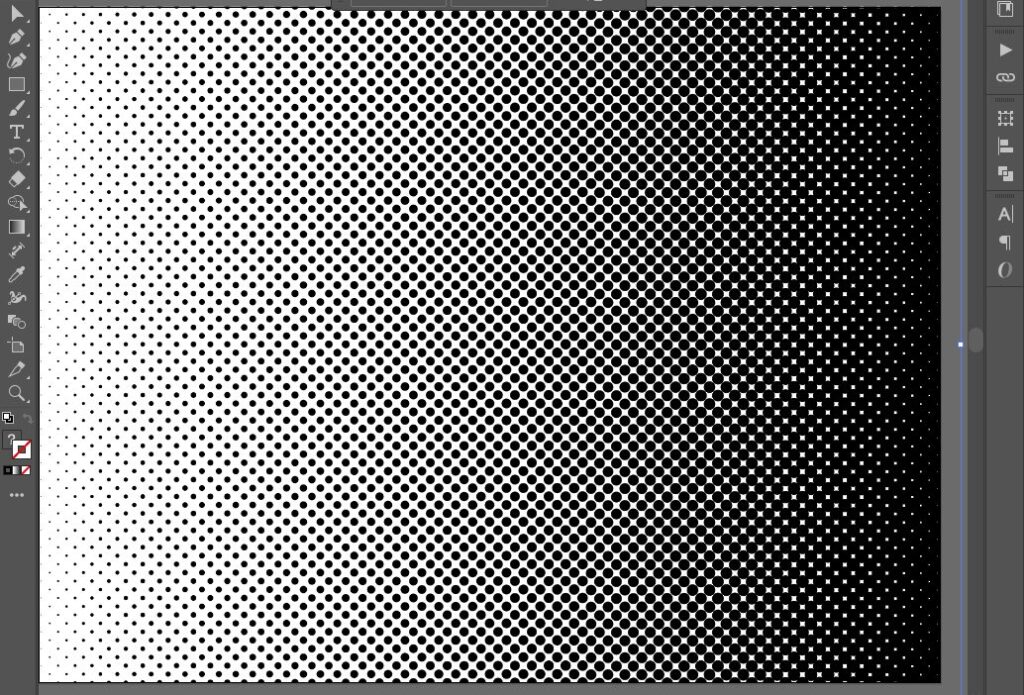
カラーハーフトーンが完成しました。

色を変更する場合
カラーハーフトーンの色は、そのままでは黒以外の色に変更できないため、一度パスに変換する必要があります。
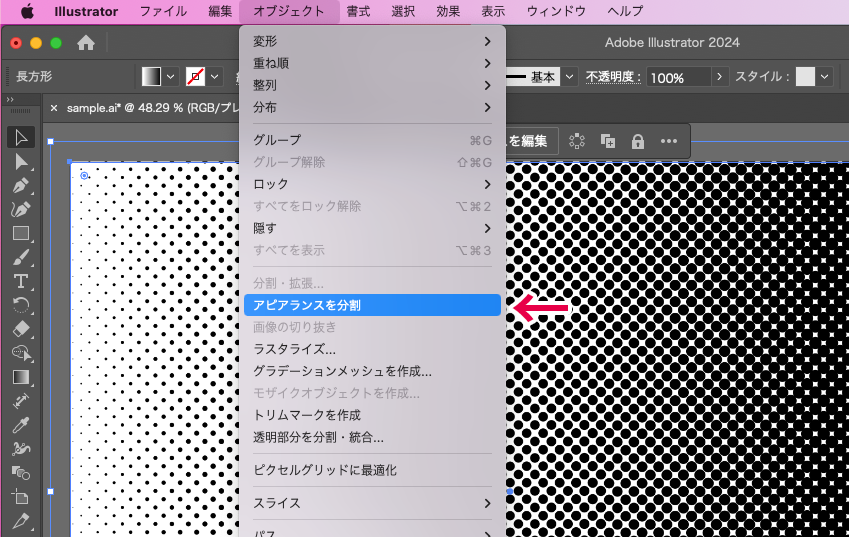
上部メニューから「オブジェクト」>「アピアランスを分割」をクリックします。

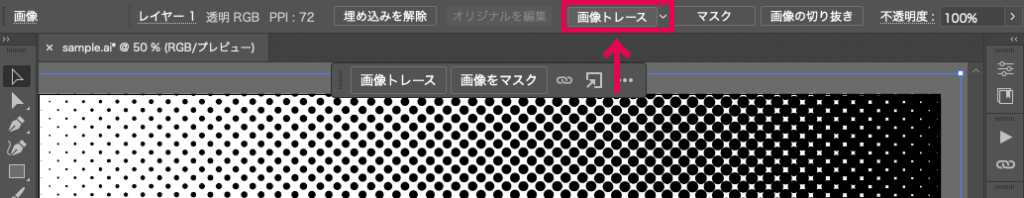
続いて、「画像トレース」をします。

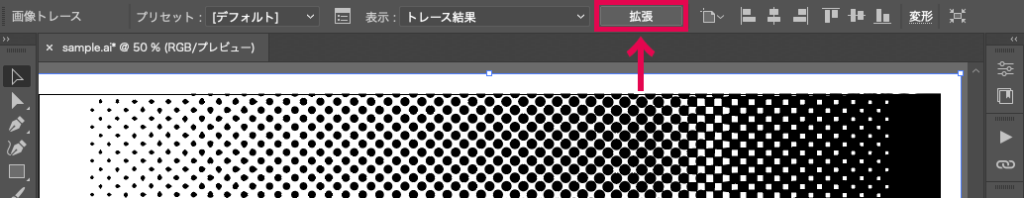
トレーズが完了したら、「拡張」ボタンをクリックしてトレースオブジェクトをパスに変換します。

ダイレクト選択ツールでパスの中から白色を選択し、「選択」<「共通」<「塗りと線」をクリックして白色部分を全て選択したまま「delete」キーで削除します。
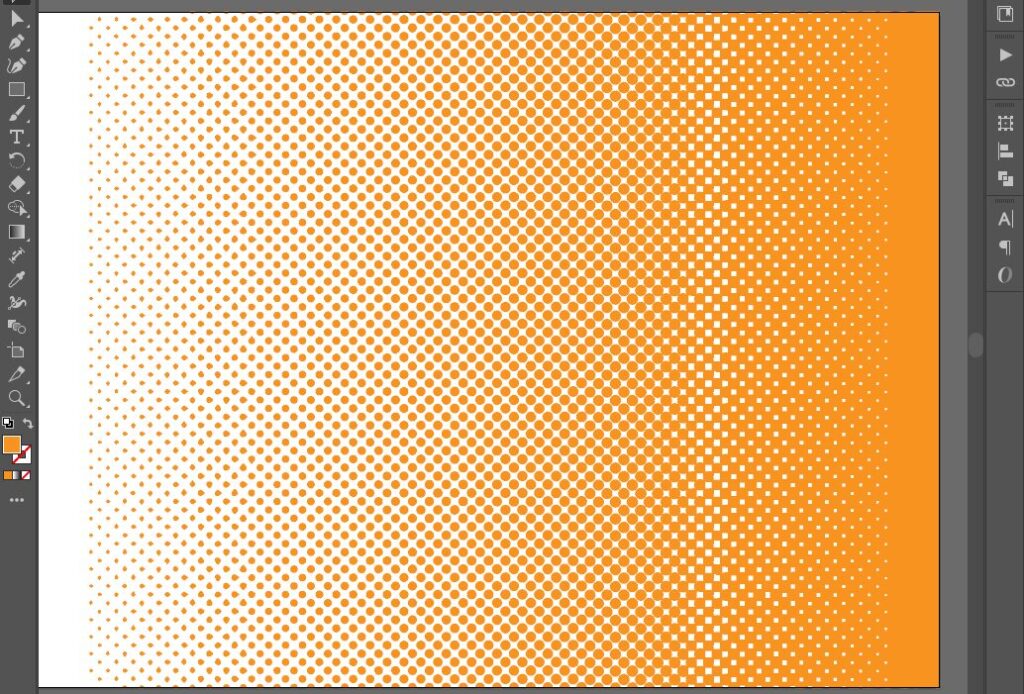
カラーハーフトーンの部分が残り、色が変更できるようになりました。

元のサイズが小さい場合、画像トレースの際にトーンが崩れてしまうことがあるため、大きめのサイズで作成するか、そのまま「透明」を「オーバーレイ」などに変更して使用する方法がオススメです。