ローディングアニメーションを実装する方法

Webサイトを開いた時に表示する、ローディングアニメーションを実装する手順の備忘録です。
テキストやロゴを表示するローディングと、ローディングアニメーションの参考サイトをまとめています。
HTMLにコンテンツを記入する
まずは、ローディング中に表示するものをHTMLファイルに記入します。
<div class="loader">
<p class="loading_txt">NOW LOADING...</p>
</div>「loader」のクラスを設定したdivの中に、表示するテキストや画像を設定します。
今回は、「index.html」ファイルのbodyタグの直下に記入しました。
<body>
<div class="loader">
<p class="loading_txt">NOW LOADING...</p>
</div>
<div class="contents">
コンテンツ
</div>
</body>CSSでデザインを設定する
CSSで表示するローディングのデザインを設定します。
.loader {
position: fixed;
width: 100%;
height: 100vh;
background-color: #fff;
z-index: 999;
top: 0;
left: 0;
display: flex;
justify-content: center;
align-items: center;
}「position: fixed;」でスクロールせずに、画面いっぱいに白(#fff)背景が広がるように設定しています。
「display: flex;」に「justify-content: center;」「align-items: center;」を設定して、テキストなどのコンテンツを中央に配置しています。
JSを設定する
ローディングの表示を切り替えるためのコードを</body>の直前に記入します。
<script>
$(function () {
$(window).on('load', function () {
$(".loader").delay(1500).fadeOut('slow');
$(".loading_txt").delay(1200).fadeOut('slow');
})
})
</script>「$(“.loading_txt”).delay(1200).fadeOut(‘slow’);」で、テキスト部分を非表示にするタイミングを「1200(1.2秒)」後と設定しています。
ローディングアニメーションを表示する時間は、「$(“.loader”).delay(1500).fadeOut(‘slow’);」で「1500(1.5秒)」と設定しています。
上記のサンプルでは、画面を開くと「NOW LOADING…」のテキストが表示され、1.5秒後に通常のコンテンツが表示されます。
アニメーション付きのロゴ
ローディングのテキスト部分を、ロゴマークがフェードインするアニメーションに変更したサンプルです。
HTML
<div class="loader">
<div class="loading_logo"><img src="images/logo-loading.svg" class="fadeUp"></div>
</div>テキストの部分をSVG画像に変更し、「fadeUp」クラスを設定します。
CSS
上記のCSSに、ロゴをフェードイン表示するアニメーションを追加します。
.loader {
position: fixed;
width: 100%;
height: 100vh;
background-color: #fff;
z-index: 999;
top: 0;
left: 0;
display: flex;
justify-content: center;
align-items: center;
}
.loading_logo {
width: 300px;
}
.fadeUp{
animation-name: fadeUpAnime;
animation-duration:0.5s;
animation-fill-mode:forwards;
opacity: 0;
}
@keyframes fadeUpAnime{
from {
opacity: 0;
transform: translateY(100px);
}
to {
opacity: 1;
transform: translateY(0);
}
}「keyframes」で下からフェードインするアニメーションを設定しています。
JSは上記のサンプルのまま使用します。
このように、CSSとJSを組み合わせることで、さまざまなアニメーションのローディングを実装できます。
上記のサンプルは「動くWebデザインアイディア帳」のロゴアニメーションを参考にしています。
ローディングの素敵なWebサイト
YELLOW

鮮やかな黄色の背景と手描きの「LOADING…」が点滅するローディングです。背景画面が上にスライドして切り替わります。
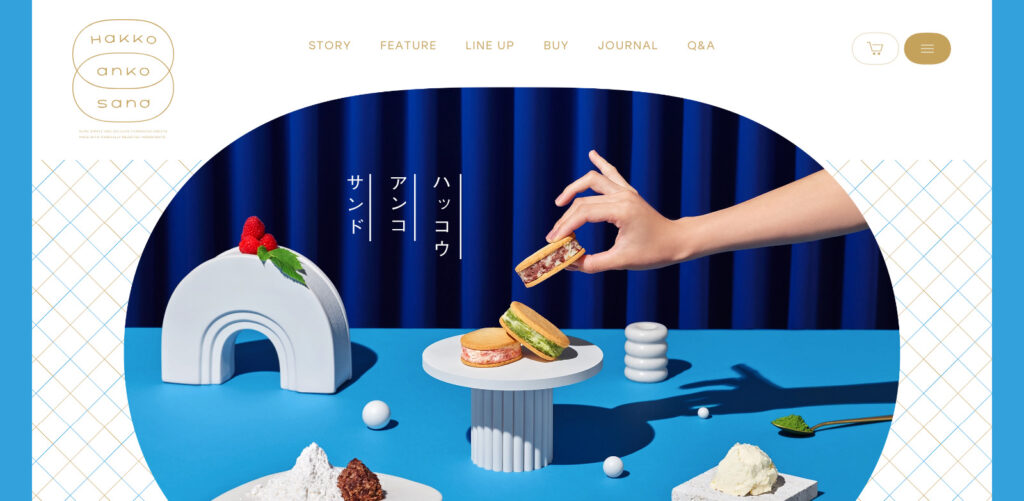
HAKKO ANKO SAND

水色のブランドカラーの背景に、白抜きのロゴマークが姿を表すローディングです。円がずれて、テキストが順に現れるエフェクトが素敵です。
不二家

ペコちゃんの口がぺろりと現れる可愛らしいローディングです。ゆるりと動くロゴマークのアニメーションが素敵です。
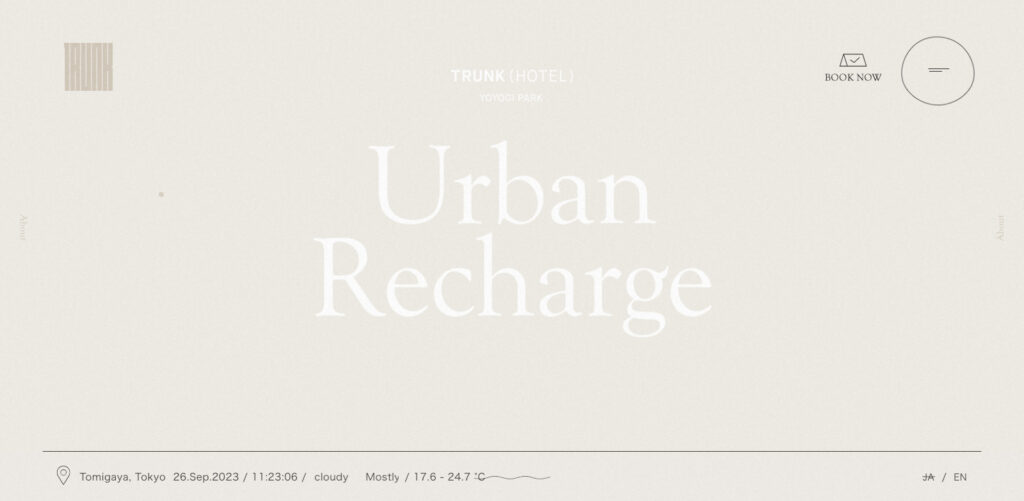
TRUNK(HOTEL)

404から始まるカウントダウンと、ゆらゆらと動く「Enter」のボタンが印象的なローディングです。細いラインとセリフ体の洗練されたデザインが美しいです。
コーヒーシティフェスティバル2023

動くイラストと、カラフルな背景がスライドで切り替わるローディングです。複数のカラー背景が順にスライドして、最後にロゴも一緒にスライドアウトします。
株式会社工匠

液体が注がれているようなアニメーションでロゴマークの色が変わるローディングです。背景が上にスライドアウトするときに山形に変形します。
VERMICULAR ONLINE SHOP

円形の「Loading」のテキストが回転するタイプのローディングです。画面の中心から円形に背景がスライドアウトします。