WebサイトにGoogleマップを表示する方法

WebサイトのHTMLコードに、Googoleマップを組み込む方法の備忘録です。
HTMLコードを取得する
初めに、Googleマップを表示するためのHTMLコードを取得します。
下記のリンクからGoogleマップにアクセスします。
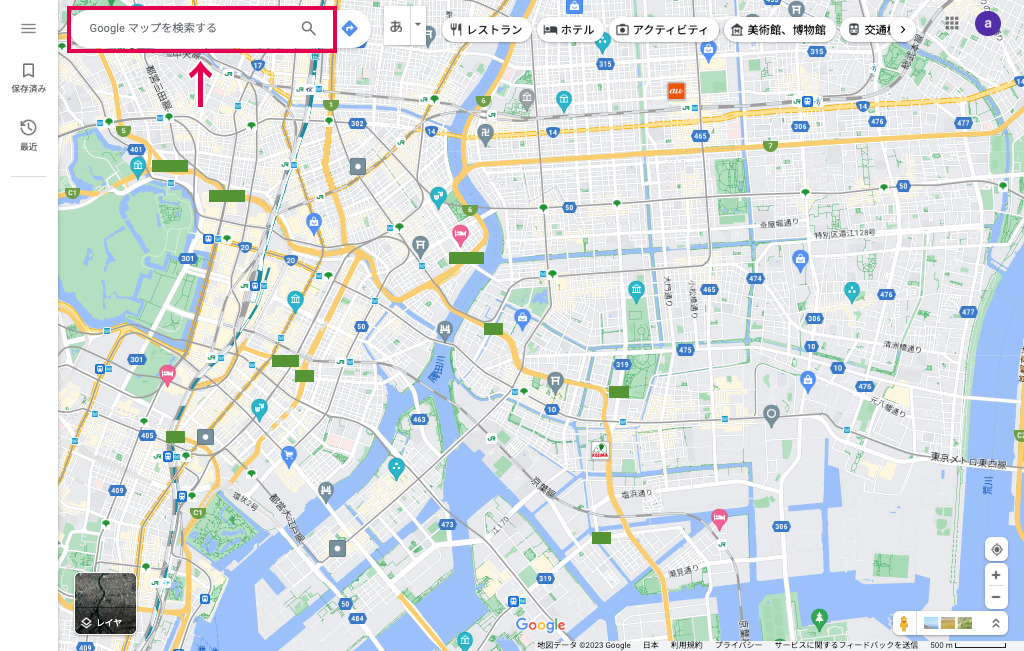
左上の「Googleマップを検索する」から地図の中央に配置する目的地を検索します。

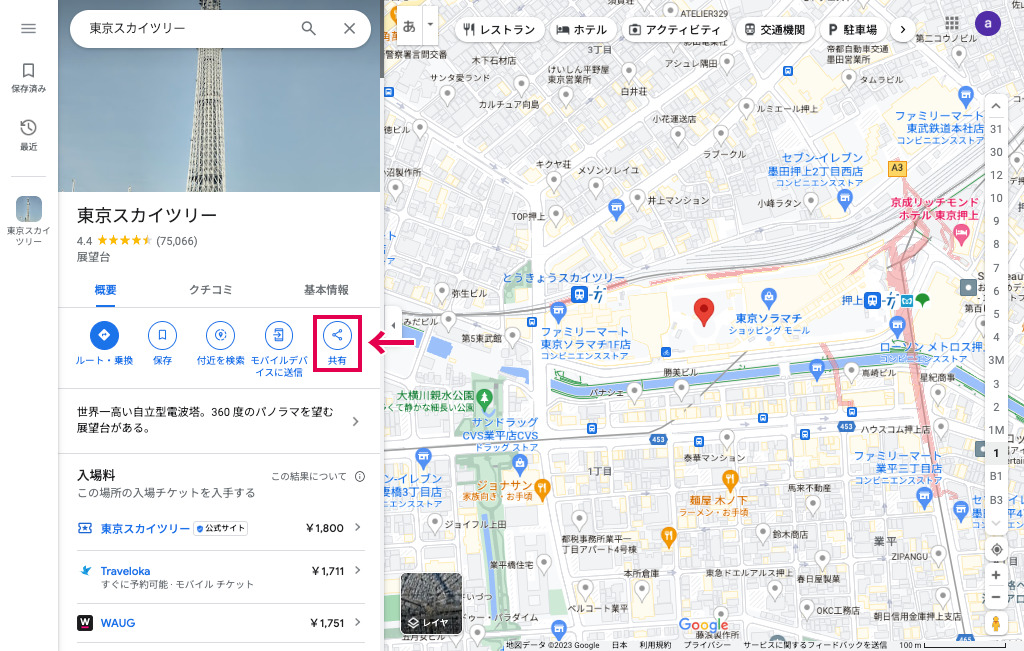
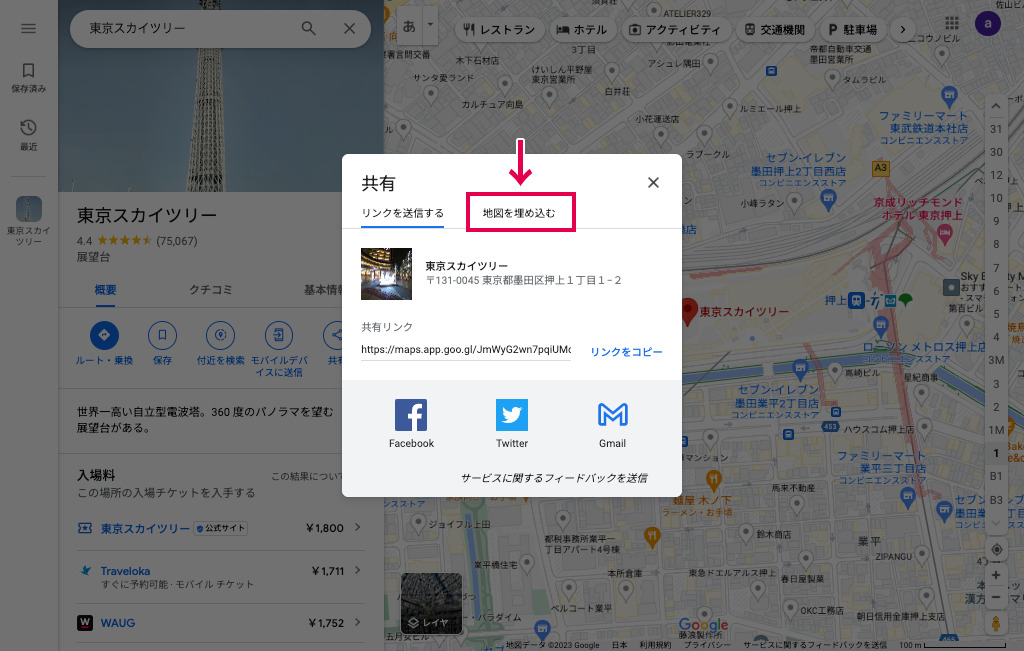
目的地を表示できたら「共有」をクリックします。

共有のポップアップが表示されるので「地図を埋め込む」を選択します。

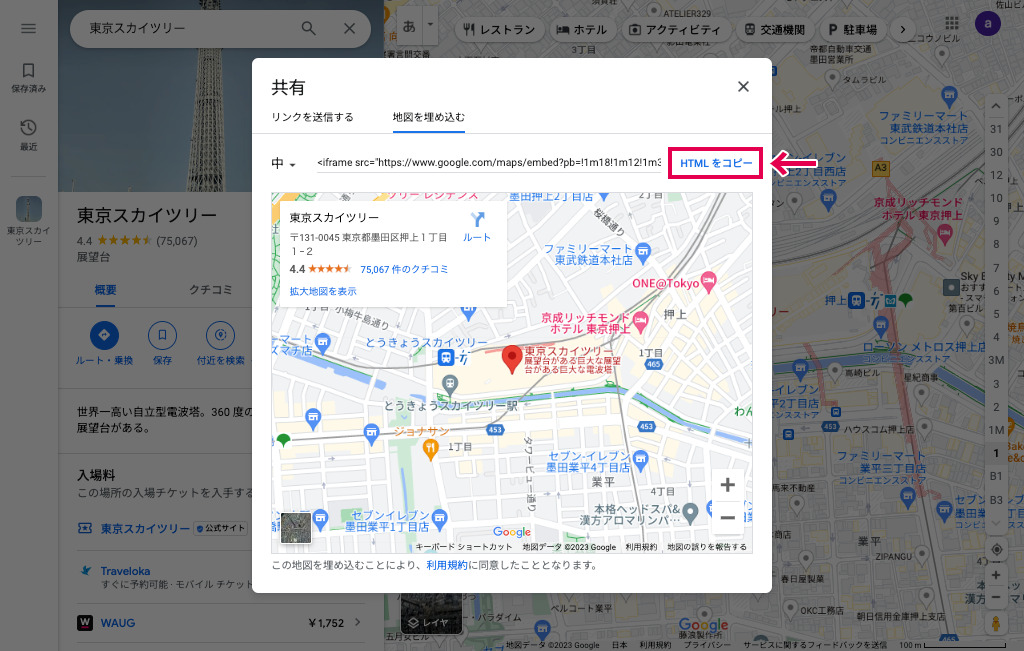
「HTMLをコピー」をクリックして、Googleマップを表示するためのコードを取得します。

Googleマップを表示する
HTMLファイルのGoogleマップを表示したい箇所にコピーしたコードを貼り付けます。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.6567847368024!2d139.80834735423696!3d35.710062677100204!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1694824319677!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>保存してブラウザで確認すると、Googleマップが表示されています。
表示サイズを変更する
表示する地図のサイズは、コードの「width=”600″ height=”450″」で設定することができます。
例えば、「width=”300″ height=”400″」のように変更すると、縦長の地図になります。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.6567847368024!2d139.80834735423696!3d35.710062677100204!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1694824319677!5m2!1sja!2sjp" width="300" height="400" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>レスポンシブ対応
地図を画面サイズに合わせて拡大縮小したい場合は、CSSでサイズを設定します。
HTMLコード内のwidthに「100%」、heightに「auto」を設定します。さらに、styleに「aspect-ratio: 16 / 9;」を追加します。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.6567847368024!2d139.80834735423696!3d35.710062677100204!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1694824319677!5m2!1sja!2sjp" width="100%" height="auto" style="border:0; aspect-ratio: 16 / 9;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>「width: 100%;」で、地図の横幅が画面サイズいっぱいになり、「aspect-ratio: 16 / 9;」で縦と横幅の比率が一定になるように設定しています。「16 / 9」を変更すれば、縦横の比率を変えることができます。