CSSで入力フォームに表示される青い枠線を削除する方法

入力フォームをクリックしたときに表示される、青い枠線を削除する方法の備忘録です。
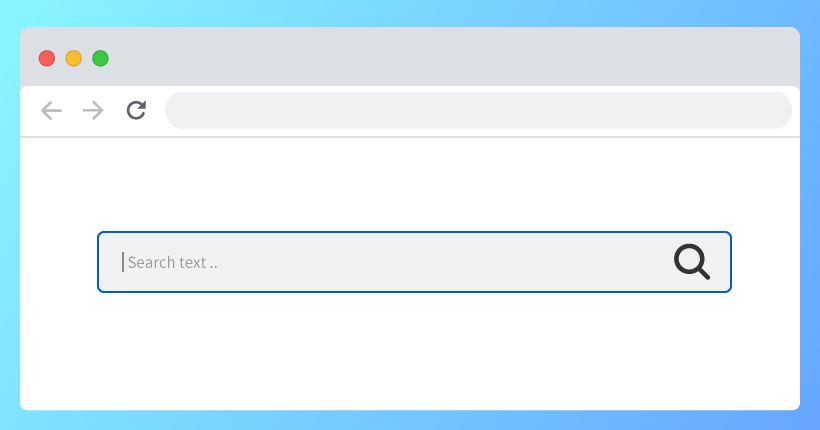
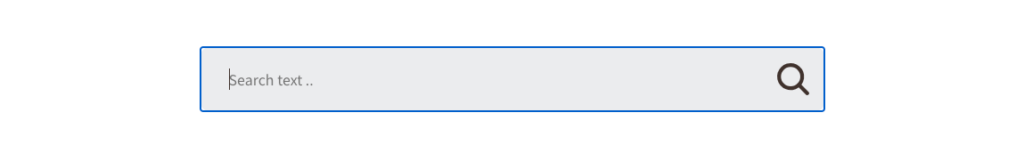
例えば、cheromeで<input>タグで作成したフォームを入力するためにクリックすると、デフォルトの状態では以下のような青い枠線が表示されます。

この枠線は、inputやtextareaにデフォルトで設定されているoutlineというプロパティの影響で、選択中の要素に表示されます。
デザインの都合上など青い枠線が不要な場合は、以下のコードをCSSに追加します。
input,textarea {
outline: none;
}該当のフォームを表示するコードにoutline: none;を設定することで、青い枠線が非表示になります。

使用しているリセットCSSにフォームのoutline:0設定が無い場合など、デザインに合わせて使用します。