CSSを簡単に生成できる便利なジェネレーターまとめ

CSSで作るボタンやグラディーション背景、ストライプなどの模様を設定する際に、コードを自動で生成してくれる便利なジェネレーターをまとめました。
グラデーション
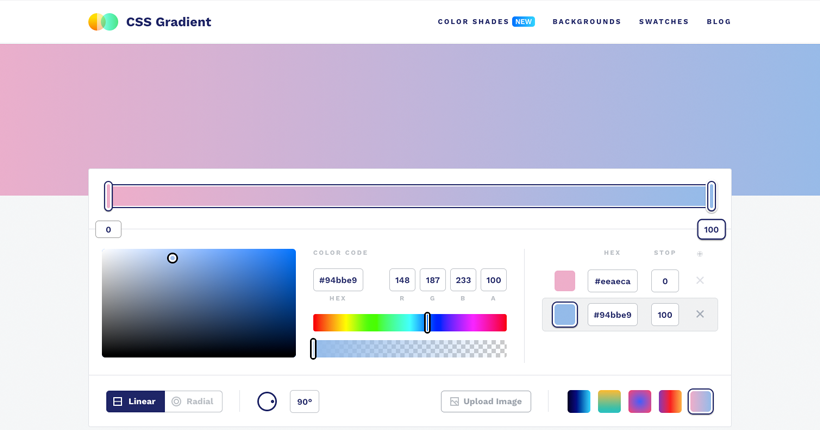
CSS Gradient

色の指定から角度の指定まで、直感的にグラデーションを作成することができます。作成したグラデーションはそのままコードをコピーして使用することができます。
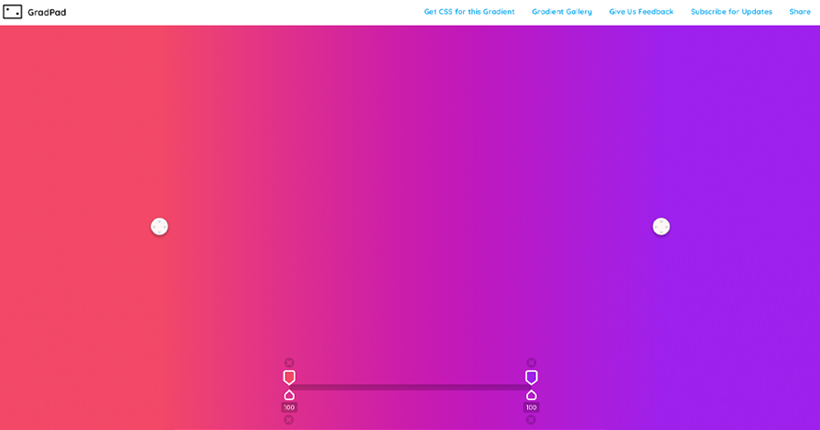
GradPad

色の追加や削除、グラデーションの向きや角度などをすべてドラッグで操作で設定することができます。グラデーション作成後は、ヘッダーメニューの「Get CSS for this Gradient」をクリックするとコードが表示されます。
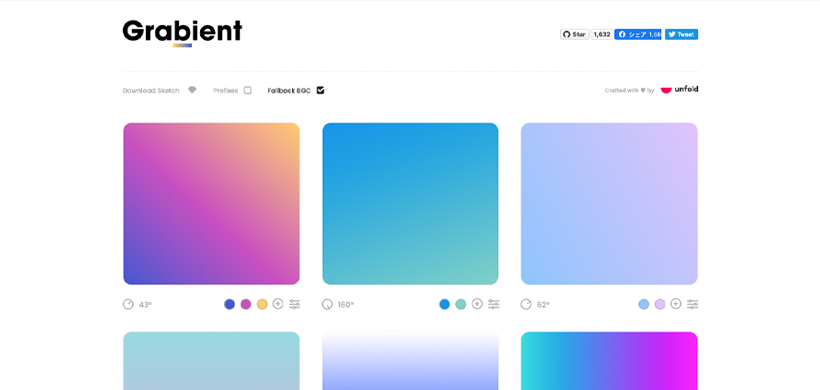
Grabient

様々なグラデーションのサンプルが用意されています。グラデーションの左上をクリックすると、CSSをコピーすることができます。グラデーションは、色の追加・削除、角度などをカスタマイズすることも可能です。
ストライプ
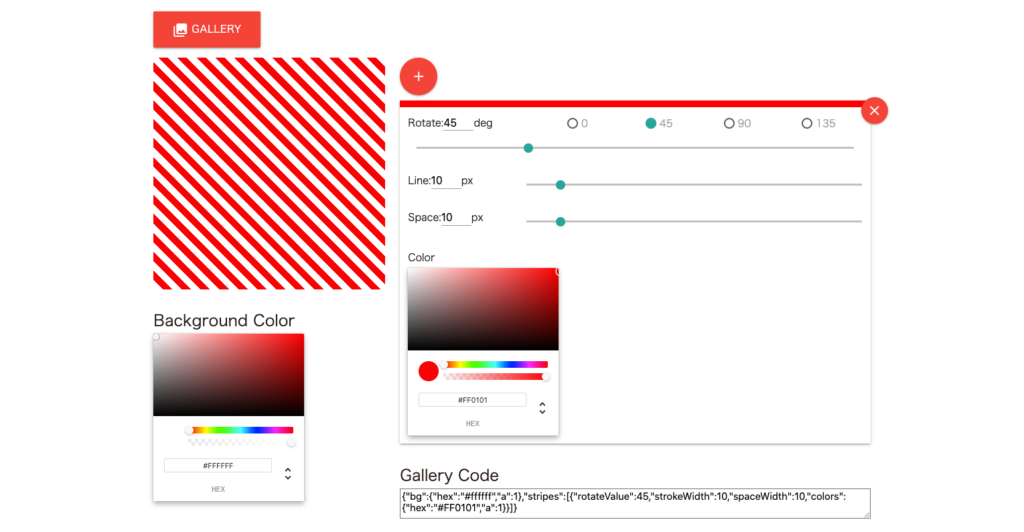
CSS STRIPE GENERATOR

ストライプの角度や線の間隔まで細かく設定できます。
作成したスクリプトはsassでも書き出せます。
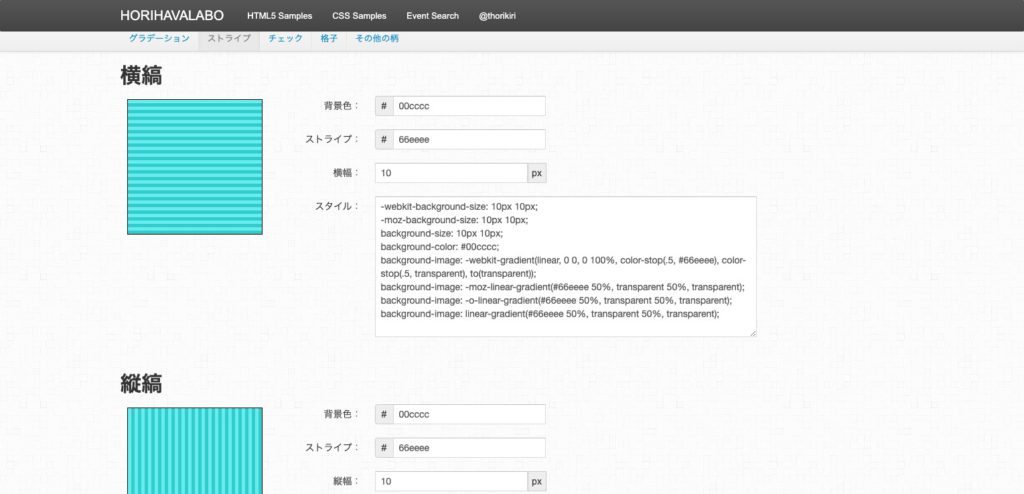
HORIHAVALABO CSS Sample

2色と幅を設定するだけで作成できる使い易いジェネレーターです。
ストライプだけでなく、グラデーションやチェック、千鳥格子のような複雑な模様まで揃っています。
ボタン・アイコン
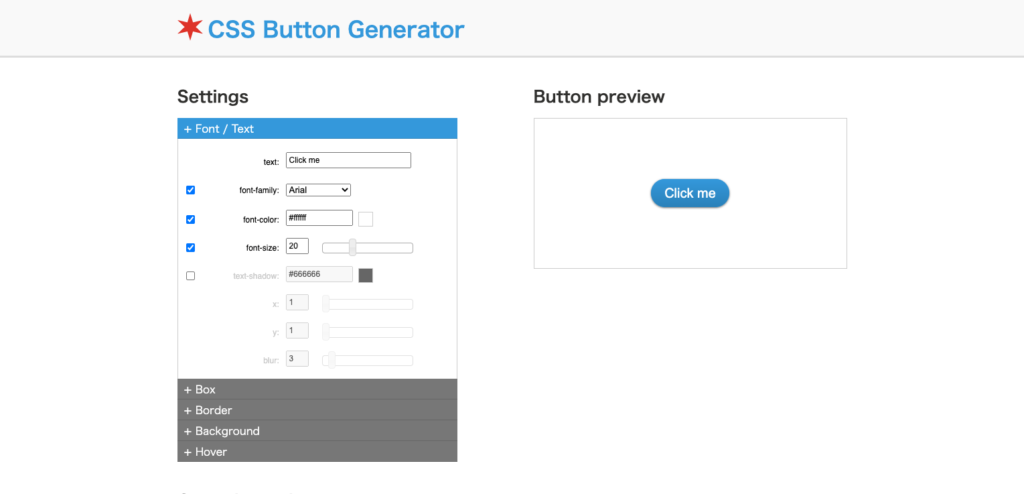
CSS Button Generator

文字の大きさ、余白、背景色、ドロップシャドウなど、ボタンに必要な要素を細かく設定できます。
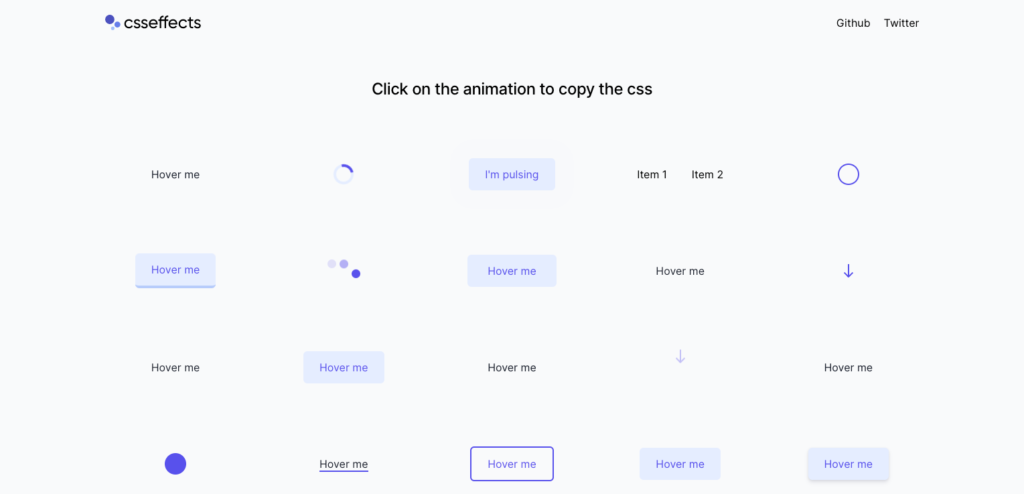
Css Effects

ボタンやリンクに設定できるアニメーションが揃っています。サンプルのボタンをクリックすると、cssのコードがコピーされます。
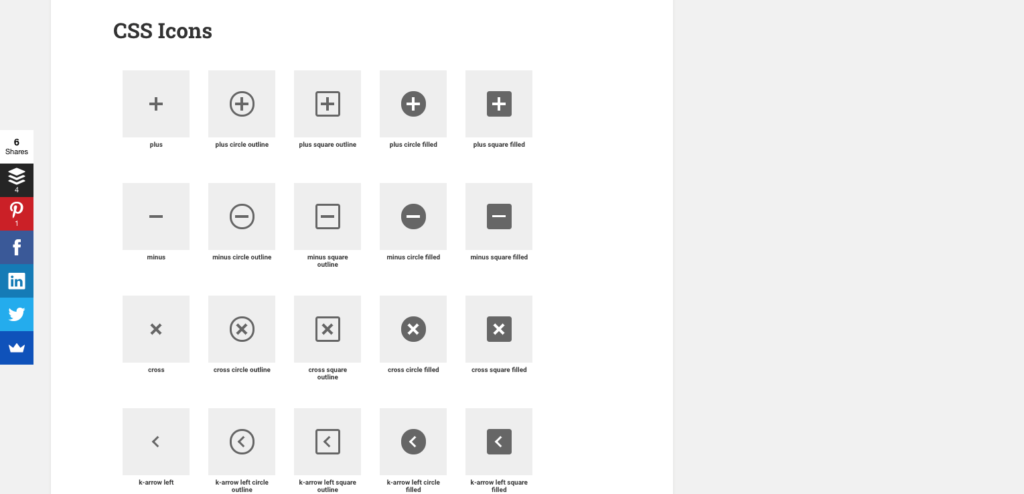
CSS Shapes and Icons Generator

CSS Shapes and Icons Generator
CSSだけで作成された、アイコンや図形のジェネレーターです。サムネイルをクリックすると、アイコンの色やサイズを変更することができます。
ふきだし
CSSデザインジェネレーター

サンプルの吹き出しをもとに、色や余白などの細かい設定が可能です。ボタンのジェネレーターもあります。
CSS triangle generator

ふきだしの三角の部分を作るのに便利なジェネレーターです。斜め方向や、正三角形も簡単に作ることができます。
シャドウ
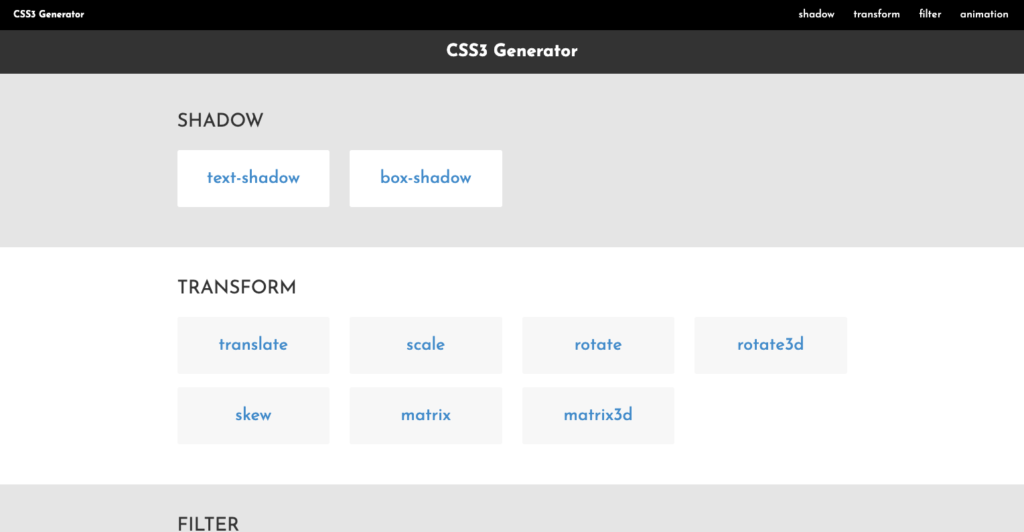
CSS3 Generator

テキストシャドウ、ドロップシャドウをはじめとしたCSS3で可能なエフェクトを作成できるジェネレーターです。
テーブル
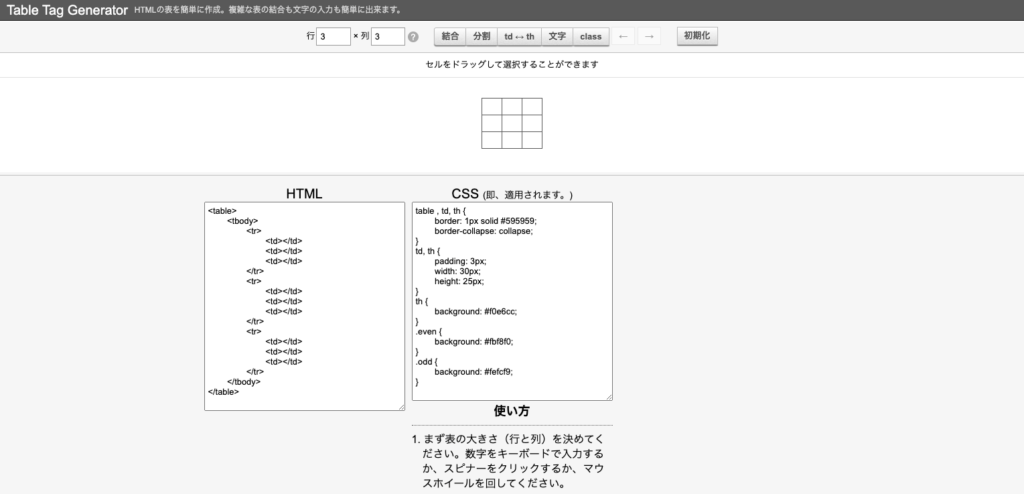
Table Tag Generator

作成した表のテーブルタグを生成してくれるジェネレーターです。複雑なHTMLも可視化して作れるのでとても便利です。