Icons 4 DesignでXDにアイコンをダウンロードする方法

Adobe XDに簡単にアイコンをダウンロードできるプラグイン、Icons 4 Designの使い方の備忘録です。
Icons 4 Design は、約90,000個のアイコン素材を使用できるXDのプラグインです。

無料で使用できるアイコンも20,000 個以上用意されています。
アイコンは、SVGデータでレイアウトされるので色やサイズの変更も可能です。XD上で直接アイコンを探して使用することが出来るので、作業効率の向上に効果的です。
プラグインのインストール
まずは、XDに「Icons 4 Design」プラグインをインストールします。
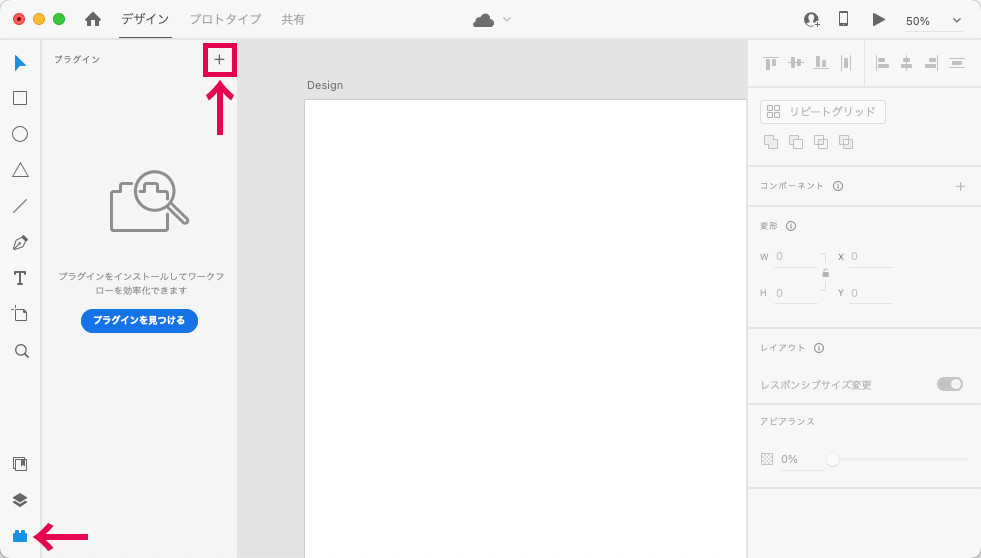
左下のアイコンからプラグインパネルを開き、「+」アイコンをクリックします。

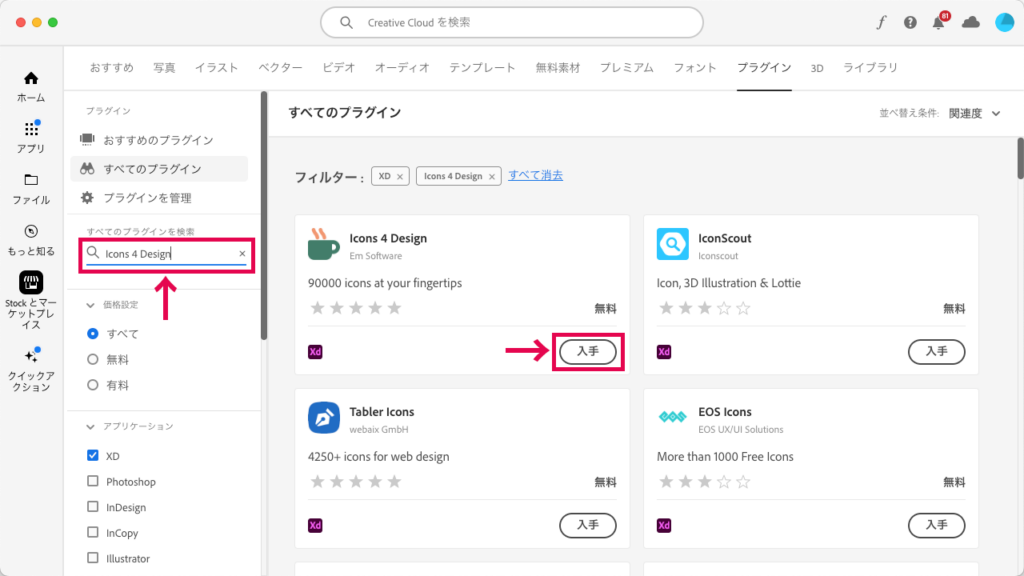
検索フォームが表示されるので「Icons 4 Design」で検索して、プラグインの「入手」ボタンをクリックします。

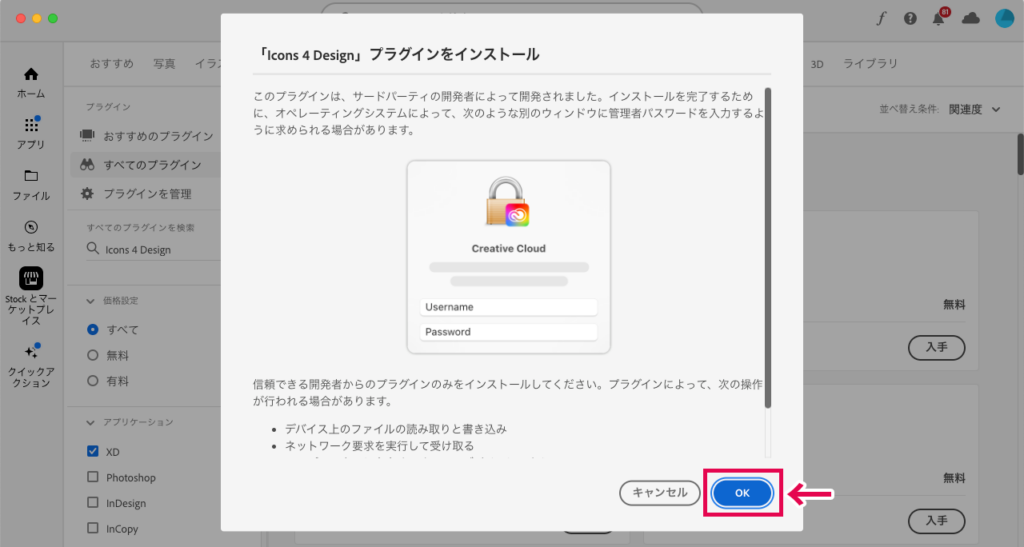
プラグインのインストールに関する注意事項が表示された場合は「OK」をクリックします。

管理者パスワードの入力が表示されたら、対応してインストールを進めます。
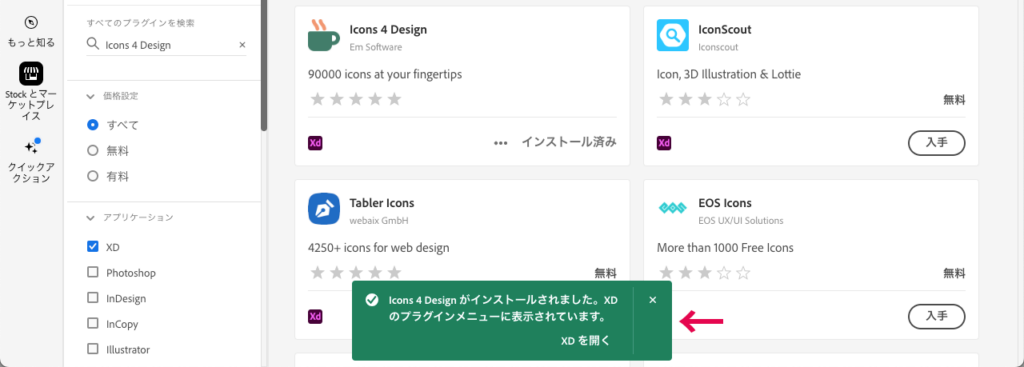
インストールの完了メッセージが表示されたら準備は完了です。

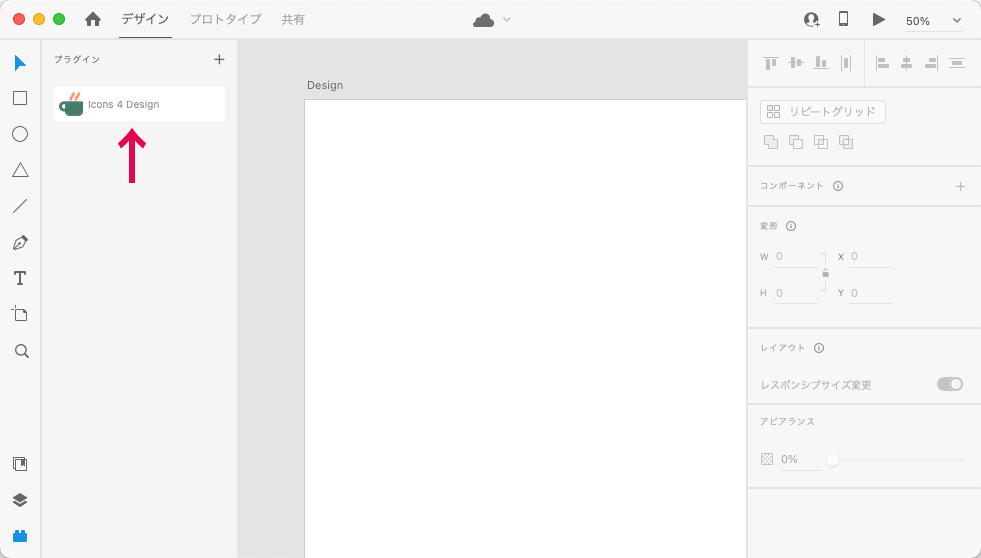
XDに戻ると、プラグインにIcons 4 Designが追加されています。

Icons 4 Designの使い方
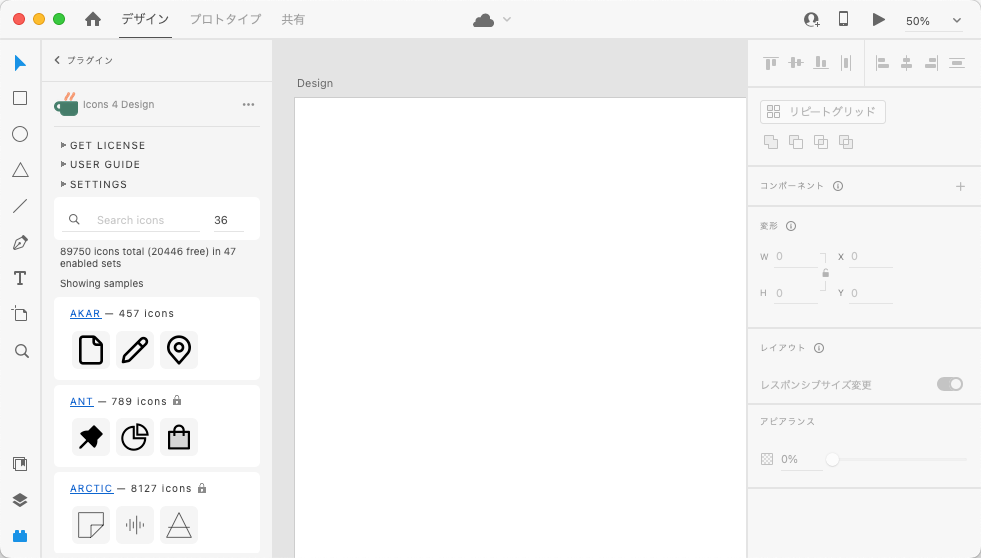
プラグインをクリックして起動します。

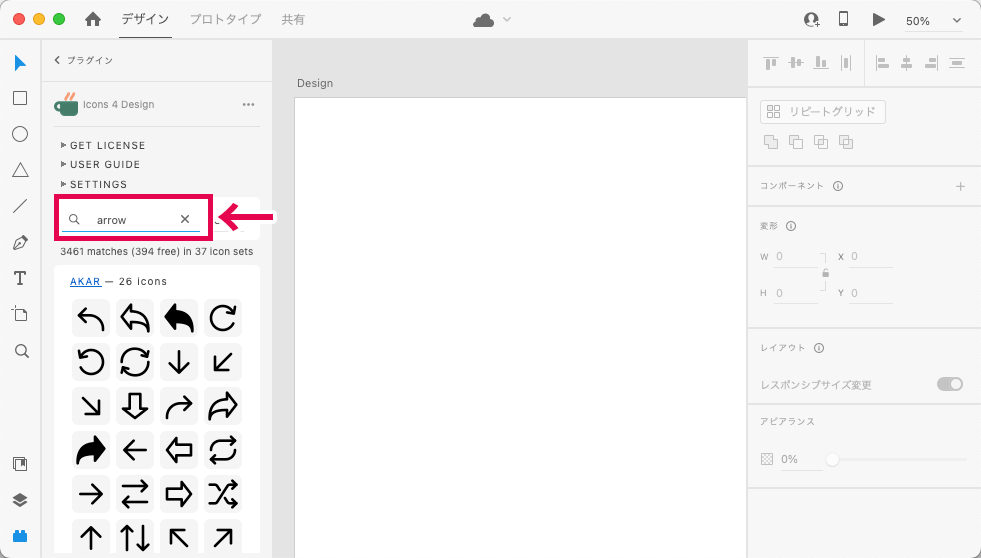
使用するアイコンをフォームから検索します。アイコンの検索は、英語のみ対応しています。例えば、矢印のアイコンを検索する場合は「arrow」と入力します。

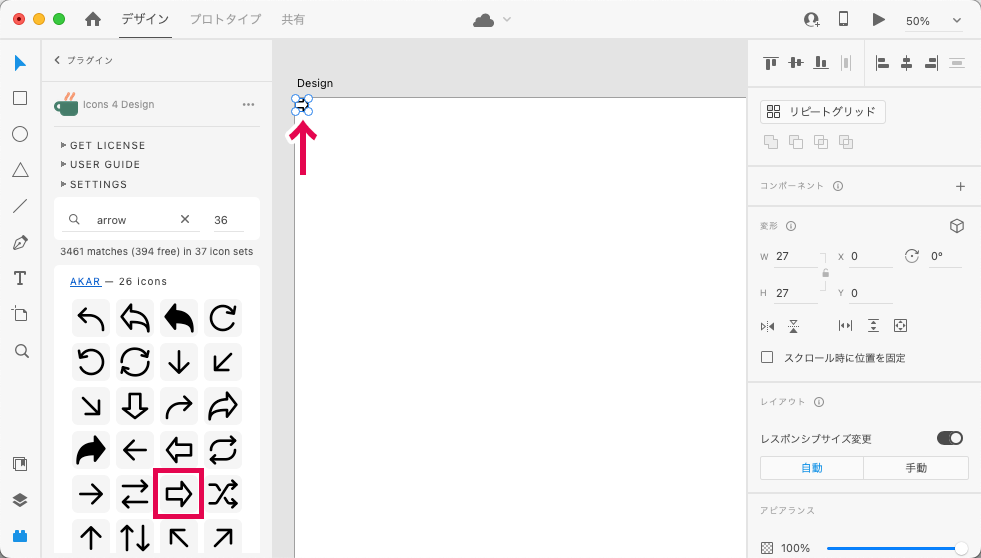
検索結果に表示されたアイコンをクリックすると、デザインに追加されます。

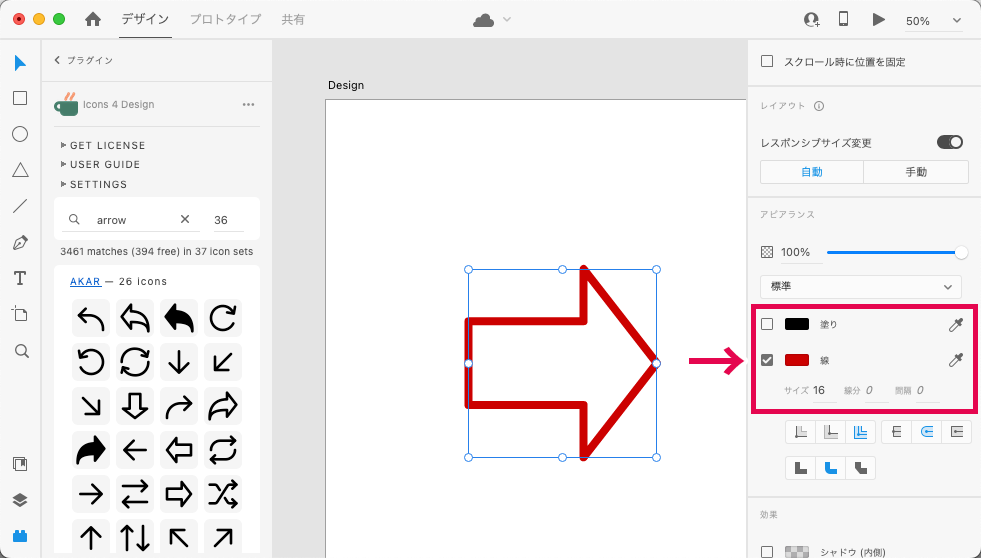
アイコンはSVGデータで配置されているので、そのままサイズや色の変更が可能です。

アピアランスで色や線の太さを変更しました。
ライセンスの取得
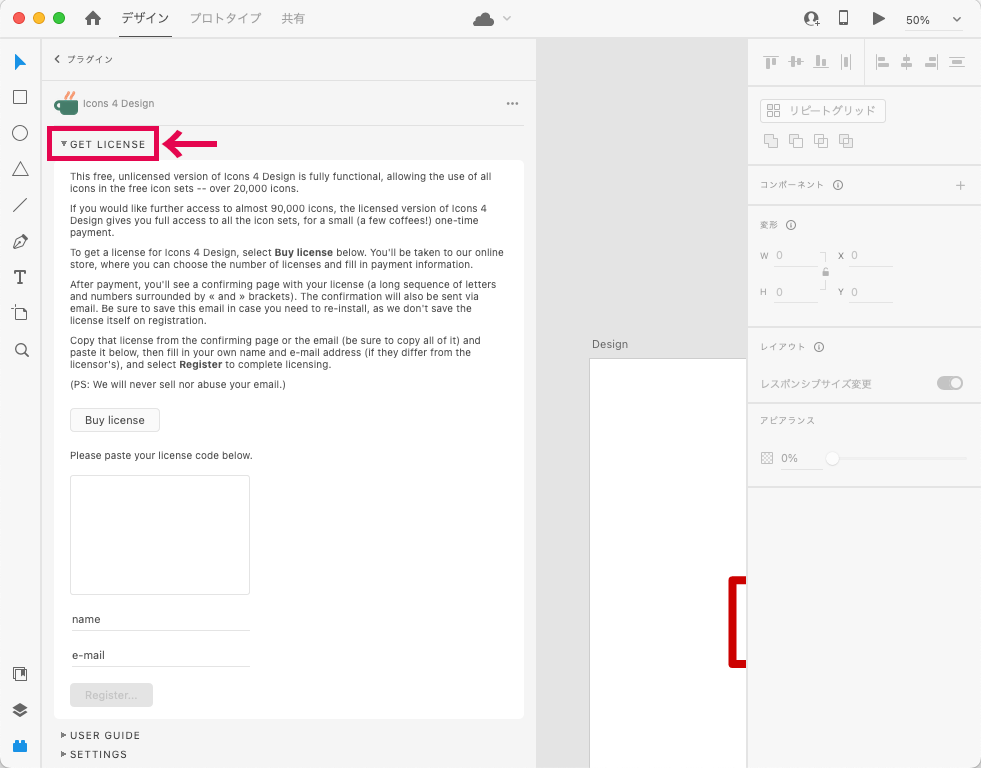
錠前のついたアイコンは、有償のライセンスの購入が必要です。
「GET LICENSE」からライセンス登録の手続きができます。

無料のアイコンだけ使用したい場合
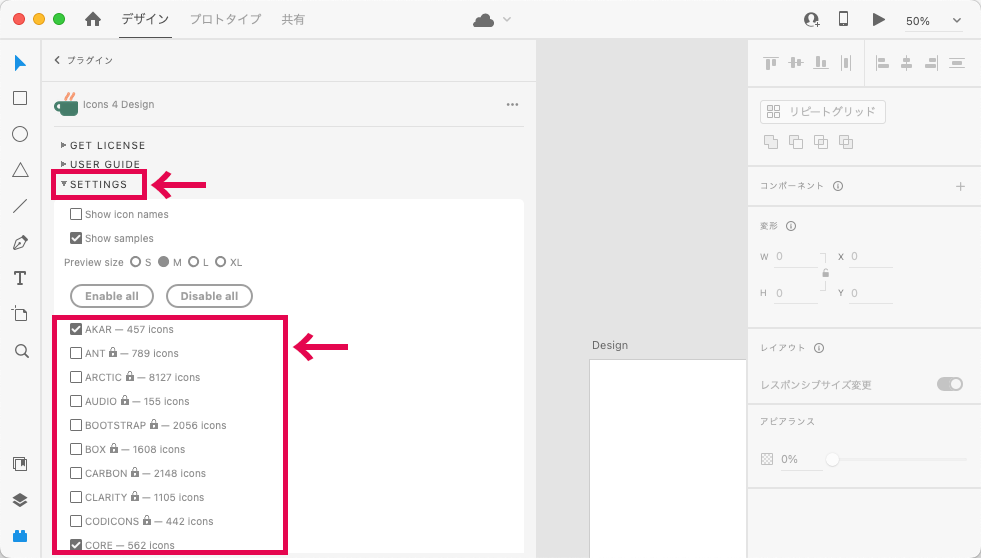
無料のアイコンのみ表示したい場合は、「SETTINGS」から設定できます。

錠前アイコン付きのチェックを外すと、無料のアイコンだけ表示することができます。
他にもアイコンの種類で表示を絞ることができます。
使用頻度の高いアイコンの検索ワード
Webデザインなどで使用頻度の高いアイコンの検索ワードをまとめました。
arrow

シンプルな矢印アイコンは、ボタンには欠かせません。
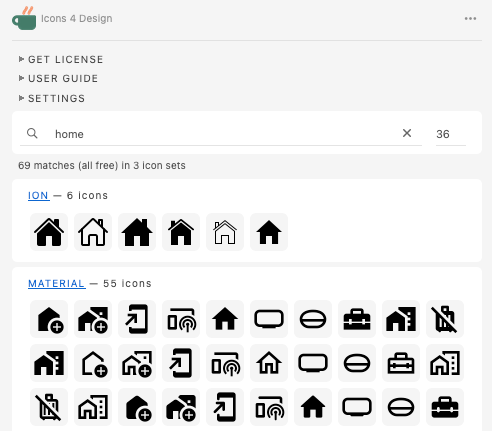
home

ホームページのリンクをアイコンで作成する時によく使用される家のアイコンです。

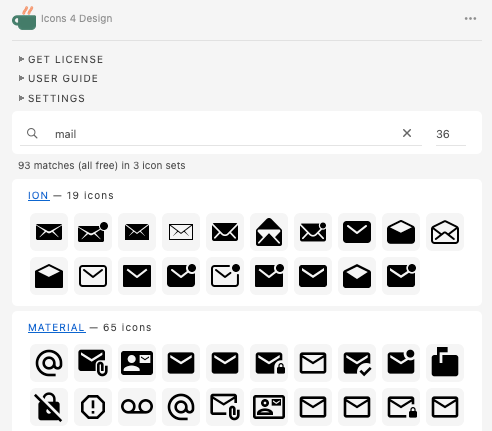
メール(手紙)のアイコンも充実しています。
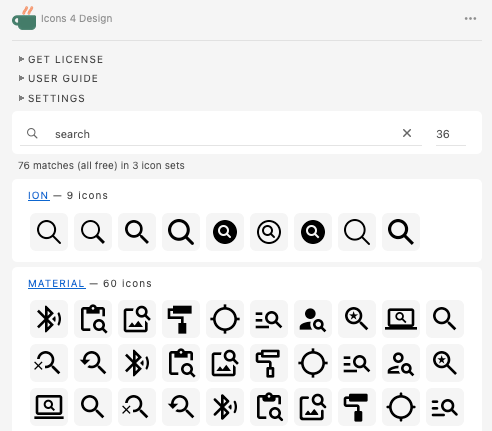
search

シンプルな虫眼鏡アイコンも多様な種類から選択できます。
同じテイストのアイコンで使うことで統一感のあるデザインが作成できます。