Snow Monkey Formsの確認画面で一部のテキストを非表示にする方法

Snow Monkey Formsで作成したお問い合わせフォームに表示しているテキストを、確認画面で非表示にする方法の備忘録です。
Snow Monkey Formsは、確認画面付きのお問い合わせフォームを作成できる無料のWordPressプラグインです。詳しい使い方は、こちらの記事で紹介しています。
非表示にするメッセージ
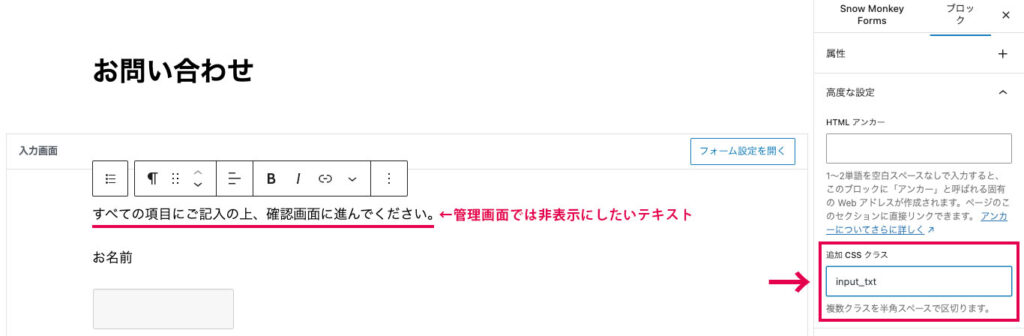
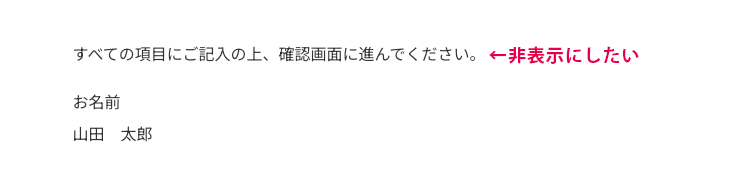
Snow Monkey Formsで作成したフォームに、通常の段落ブロックを追加してテキストを入力します。
非表示にしたいテキストを選択して、右側のメニューにある「高度な設定」からクラスに「input_txt」を設定します。

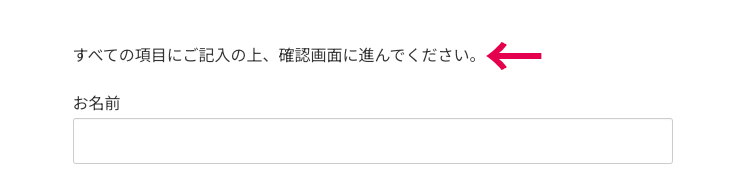
入力したテキストがお問い合わせフォームに表示されます。

しかし、そのままでは確認画面にも表示されてしまうのでクラスを設定してCSSで非表示にします。

CSSに下記のコードを追加します。
[data-screen="confirm"] .input_txt {
display: none;
}[data-screen="confirm"]が確認画面のフォームのみに付与されてる識別子になります。
管理画面の時だけdisplay: none;が適用され、テキストが非表示になります。
確認画面でのみ表示する
同様に、クラスを設定することで確認画面でのみ表示するメッセージを設定することもできます。
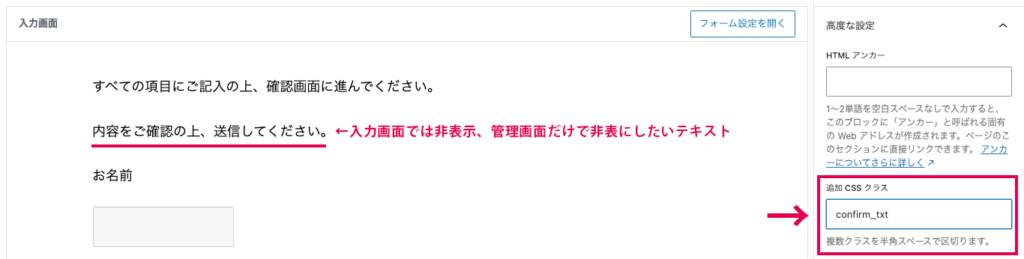
入力画面の下に確認画面で表示するメッセージの段落ブロックを追加します。クラスは「confirm_txt」を設定します。

CSSに以下のコードを追記します。
[data-screen="input"] .confirm_txt {
display: none;
}[data-screen="input"]が入力画面のフォームのみに付与されてる識別子です。
設定したテキストは入力画面では非表示になり、確認画面になると表示されます。